Adding a video background on WordPress sites is one way to increase engagement and retain your website visitors.
Video backgrounds convey more memorable and compelling messages than static pictures or texts. If you want to add this feature to your website, you’ve come to the right place.
There are several ways to add video backgrounds to your site. You can use a WordPress plugin, the block editor or manually write the code.
In this guide, we’ll cover the most beginner-friendly ways to achieve this on your WordPress website. Let’s begin.
Content:
- Benefits of Adding a Video Background to Your WordPress Website
- 4 Ways to Add Video Background to Your WordPress Website
- Tips for Adding a Video Background to Your WordPress Website
- Conclusion
Benefits of Adding a Video Background to Your WordPress Website
Below are some of the benefits of using a video background.
Increase User Retention
Video backgrounds are visually captivating and may attract users to stay on your site. This, in turn, improves user retention and can lead to more sales for your online business.
Reduce Bounce Rate
WordPress Video backgrounds provide an immersive experience that keeps users on your site. When users spend more time on your site, it speaks about your website’s value. In turn, it reduces bounce rate on your website and increases your chances of ranking on search engines.
Convey Your Brand Message
Text and images can bring users to your site well, but nothing shows your brand in action like videos. Whether it’s a demo video or customer reviews, videos serve as social proof and make your brand relatable.
Video backgrounds make your website stand out and can convey your brand’s message dynamically. But they can also impact site performance if not optimized correctly. By applying WordPress Performance Tuning strategies, you can enjoy the visual benefits without compromising speed.
Four Ways to Add Video Background to Your WordPress Website
In this section, we’ll walk you through beginner-friendly ways to add a video background to WordPress posts and pages.
Option 1: Add Video Background Using the Video and Cover Blocks
The video block is a simple way to add full-screen background videos to your WordPress website. However, this method is only available to block editor users.
To add a video to your WordPress website using the video block, follow the steps below.
First, log in to your WordPress dashboard and navigate to Pages >> Add New.
After that, select the Add block (+) icon and enter ‘video’ into the search box. Click on the Video block that appears to proceed.
Next, you will need to either upload a new video or select one from your WP media library.
To upload a video, click the Upload button and navigate to the folder where your video file is stored on your local machine.
Side note: You can also add from YouTube and Vimeo by clicking the Insert from URL option.
Select the video you want to upload and click on Open to upload the video to your website.
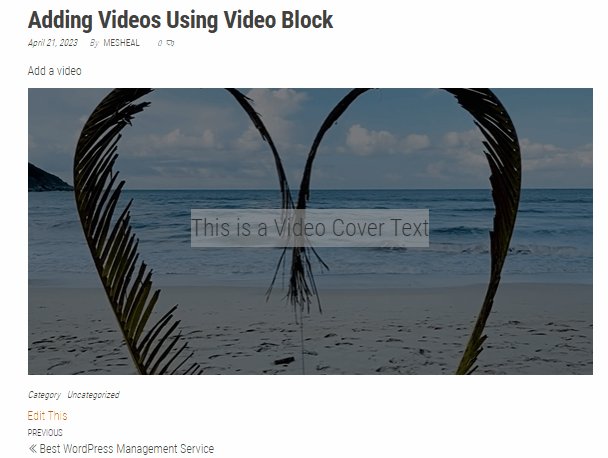
After uploading the video, click the Video button at the top left corner of the block and select Cover. This will transform your video into a cover block where you can overlay text.
Now, you can add heading or plain text blocks to the video background. When you’re ready, hit the Publish button at the top right corner to publish your changes.
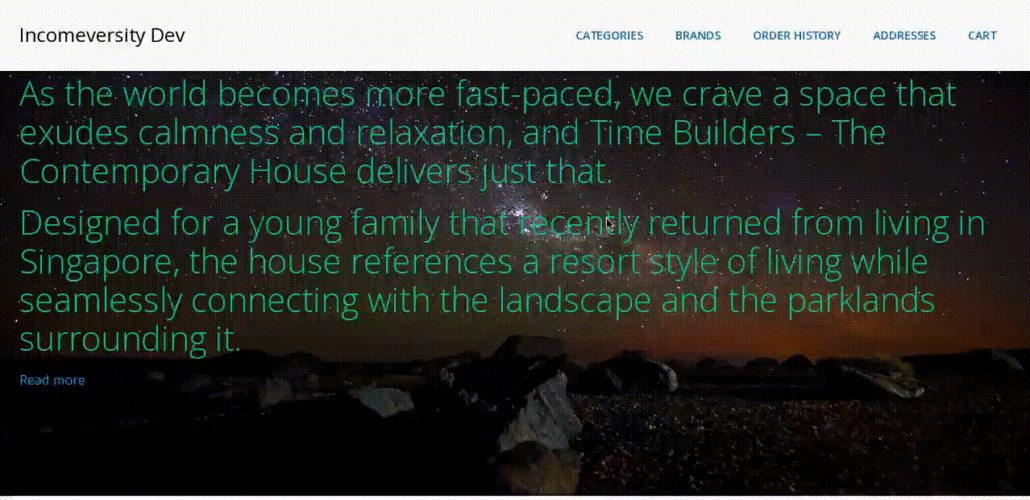
You can preview the page to see how the video background looks on your website’s frontend.
Note: Uploading video files to your media library increases server-resource usage and this may slow down your website performance. We recommend hosting your videos on a separate server, such as YouTube. After that, you can add your videos to your WordPress pages using the video link.
Option 2: Using Advanced WordPress Backgrounds (AWB) Plugin
Another easy way to add a video background to your WordPress blog is using a video background WordPress plugin. For this tutorial, we’ll use the Advanced WordPress Backgrounds plugin.
With this fullscreen background WordPress plugin, you can add video as the background to your WordPress posts and pages. It works with the Gutenberg block and classic editor.
To install the plugin, log in to your WordPress dashboard and navigate to Plugins >> Add New.
After that, type in ‘Advanced WordPress Backgrounds’ into the search box at the top right corner and hit Enter.
Click the Install Now button next to the plugin name to install the plugin.
When the button changes to ‘Activate’, click on it to activate the plugin.
After installing and activating the plugin, you can access the plugin settings page by going to Settings >> AWB.
Adding a Video Background With AWB Plugin in the Block Editor
To add a video background to your WordPress posts or pages using AWB, follow the steps below:
Navigate to Posts >> Add New from your WordPress admin area.
After that, enter your post title in the title bar and click the Add block (+) icon to add a new block. Next, type ‘AWB’ into the search bar. Select Background (AWB) from the search results.
Next, click on the Block menu located at the top right corner.
Under the ‘Block’ menu, click on Video and choose a video source.
For the YouTube/Vimeo option, simply copy and paste the video link you wish to use. You can optionally toggle on the Enable on mobile devices option to display the video background on small-screen devices.
You can also set a start and end time for the video.
For the Self Hosted Videos option, Select your video file type and choose a video from your WordPress media library or upload one from your computer.
Click on Select Files to upload your video or navigate to the Media Library to choose an existing video on your website.
Now that you have uploaded your video, the next step is to add your text. To do that, click on the + Icon in the middle of the video and add a paragraph or heading, depending on your preference.
Side Note: If you wish to change the text color, you can do so by clicking on Text under the ‘Color’ section, and then select a suitable color.
Next, select the video block and then toggle on the Full Width and Full Height options to get a fullscreen background video.
Once you are satisfied, hit the Preview button to view the post first, and finally, click Publish/Update to save your changes.
Voila! You have now added a video background to your website.
Side note: For this example, we used posts. However, the steps are the same for adding video background to WordPress pages in the block editor.
Adding a Video Background With AWB Plugin in the Classic Editor
You can also add a video background to your website if you are using the classic page/post editor.
To do that, open the post or page you wish to add the video background to. Next, click on the Advanced WordPress Backgrounds icon shown below.
On the ‘General’ tab, select YouTube or Vimeo as your background type. If you are uploading the video from your computer, select the Self Hosted Video option.
Next, click Select Image to add a fallback image for your video. After that, add the link to your YouTube / Vimeo video and then set the start and end times for the video.
Scroll down and tick the Always Play option. You can also tick the Enable on Mobile Devices option to show the video on small screen devices. However, we recommend previewing this change to ensure it doesn’t slow down your website on smaller screens.
When you’re ready, click Insert to add the video.
It will generate and add a shortcode to your post editor. To overlay texts on the video, replace ‘Your Content Here’ with the texts you wish to display on top of the video.
Be sure to preview your changes after adding the text. Finally, click Publish/Update to save your changes.
Option 3: Using a Page Builder (Best For Landing Pages)
You can use page builders such as the Elementor plugin to add a video background to your WordPress pages. However, it is only advisable to use this option if you already have Elementor installed, or if you will have other uses for the plugin after installing it.
It should be noted too that Elementor allows you to create video backgrounds that span the entire width of your site.
First, let us take you through how to install the plugin. For this, go to Plugins >> Add New from your WordPress admin area.
In the search box, type in ‘Elementor Website Builder’. Click on the Install Now button next to the plugin name to install the plugin. Activate the plugin once the installation completes.
Using Elementor Page Builder to Add Video Background
After activating the Elementor plugin, you will be able to edit your posts and pages with the Elementor page builder. To start, click Edit with Elementor on the page on which you want to add the video background.
Next, click the Settings icon at the bottom left corner and select Elementor Full Width under the ‘Page Layout’ dropdown.
Next, drag the text editor widget into your page and add your text.
After adding your text, tap on the Text Editor widget and then click on the six dots at the center of the page.
Next, navigate to the Style tab.
After that, select the Video option under the ‘Background’ section.
Next, copy and paste the link to your video from YouTube or Vimeo into the Video Link box. You can also use your WordPress media library videos or stock videos from Pixabay and Pexels.
After that, you can customize the start and end times of the video.
Scroll down and click on the (+) icon to upload a background image for your video. This serves as a fallback image for when your video does not load.
To change the text color, navigate to the Content tab and click the Text color icon to open the color picker.
To view your changes, click the Preview icon at the bottom left corner.
Once you are satisfied with the changes, hit Publish/Update to save your changes.
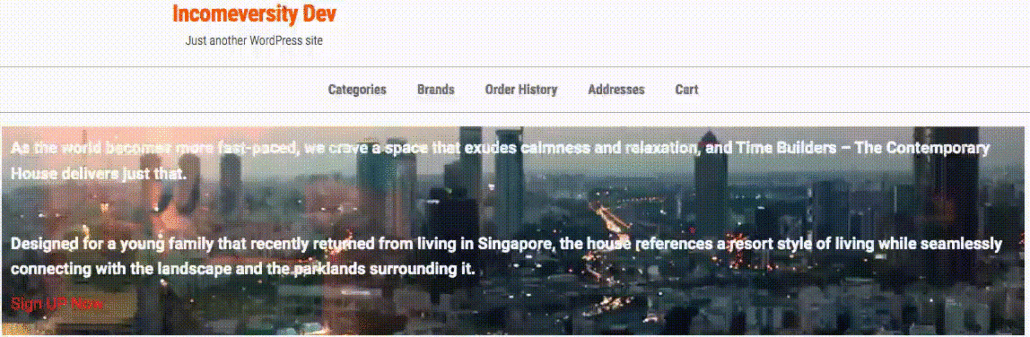
When you preview the page on your website’s frontend, you should see your selected video playing in the background.
Option 4: Using Theme Options
Some WordPress themes support fullscreen video backgrounds by default. This method is ideal for new WordPress users looking to add a video background to their new website.
To install a video background theme on your website, go to Appearance >> Themes on your WordPress dashboard. Then click the Add New button located at the top right corner.
Next, input ‘video background’ into the search bar for a list of themes with video background support.
In our example, we’re using the Colibri WP theme to add a video background on your website. This free theme enables you to add videos quickly.
Enter ‘Colibri WP’ into the search bar and select the first result. Click Install to install the theme and then activate it.
Next, navigate to Appearance >> Customize to add a video background to your theme.
Under the ‘Header’ section, click the settings icon next to Hero.
To add your video, click on the Style tab and select Video under ‘Background type’. Next, select YouTube to add videos from YouTube.
Finally, preview your changes, and if everything looks good, click Publish to save your changes.
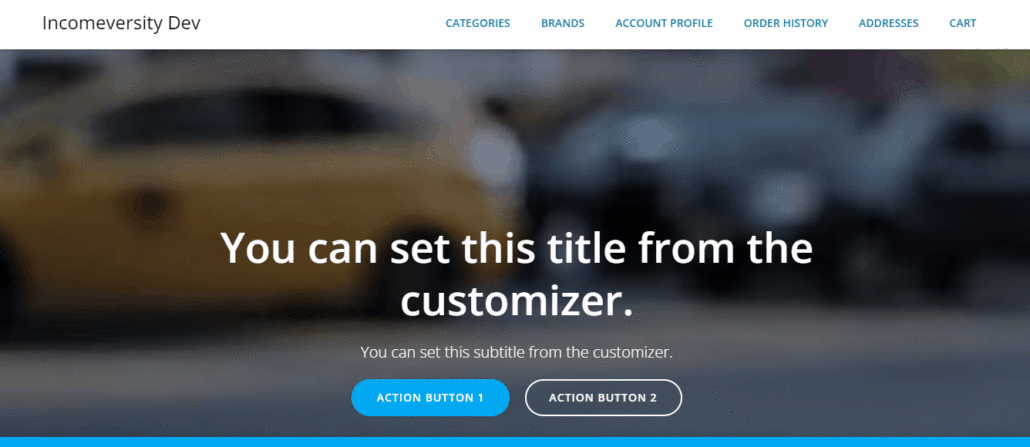
You have now successfully added a video background to your website home page using the Colibri WP theme.
Tips for Adding a Video Background to Your WordPress Website
Adding a video background to your WordPress is one step. Beyond that, there are some essential tips to note while adding video backgrounds to your WordPress website:
Optimize your videos: Before using any video, it is important to optimize the video using video compressing tools such as HandBrake Video Transcoder. Optimizing your videos and media files reduces their sizes and helps to keep the webpage fast.
Use copyright-free videos: Avoid using videos that you don’t have the right to use on your website. This may lead to financial and legal consequences. Thankfully, there are many sites where you can get free videos. Some of these sites include Pexels, Pixabay, and Mixkit.
Choose a video that represents your brand: When choosing a video, ensure you choose one that represents your brand well. Avoid controversial videos and videos that contain nudity. Since you aim to target a diverse audience, using neutral videos that do not promote any ideology or belief is essential.
Conclusion
To sum up, integrating video background is one way to make your WordPress site captivating. And this guide has shown you four different ways to easily add a video background to your website.
Although adding a video background helps make your site attractive, you must have a robust plan to convert impressed visitors into leads.
So check out our detailed guide on integrating HubSpot with WordPress and see one way to do this.
Incorporating a video background can elevate your website’s aesthetic and engagement levels. However, it’s important to implement it correctly to prevent any negative impact on site performance. If you need help or want to ensure everything is set up optimally, don’t hesitate to seek Professional WordPress Assistance for a seamless integration.