Gutenberg WordPress Editor – The New Face of WordPress
Introduction
In this post, we will talk about Gutenberg WordPress editor – the upcoming and long-awaited WordPress update that is about to go live in WordPress 5.0. We will discuss its pros and cons, blocks, and share our thoughts on this revolutionary redesign of the WordPress editor.
In all, you’ll get a better idea of what you can expect from it. Why should you get familiar with the Gutenberg WordPress editor? Well, it will go live soon, and you have to adjust to it, sooner rather than later. Let’s roll!

What is Gutenberg?
Johannes Gutenberg was the man who invented the printing press, thus revolutionizing basically the whole world. WordPress borrowed his name for its upcoming update, aiming to revolutionize the world of blogging.
We can freely say that Automattic, the company behind WordPress, is not lacking confidence.
WordPress 5.0 is going to be all about the new Gutenberg editor. The current editor is excellent and quite simple to use, at least when it comes to the most basic functions. However, if you want to configure something a bit more advanced, you must use shortcodes, HTML, or install third-party plugins.
Gutenberg editor in WordPress will change all that by introducing “little blocks.” Those of you who are using third-party page builders are already familiar with this concept. Everything you add in the new editor will be treated separately, as a block.
Why WordPress Gutenberg?
WordPress was always meant to be a blogging platform, but it has grown to become so much more than that. Presently it powers roughly 30% of all websites. Now, when people think about WordPress, first thought in their head is not blogging.
Gutenberg will bring WordPress back to bloggers, making it much more user-friendly mainly for people with no coding experience. However, the reasons behind making Gutenberg are probably not that noble.
WordPress.org, the platform we all love, has a premium twin-brother, WordPress.com, the primary source of income of Automattic. That platform has many competitors – Squarespace, Wix, Weebly, Ghost, and even Medium, to name a few. All those platforms are much more user-friendly than WordPress(.com). They use a drag & drop built-in page builder.
Because those platforms attract a growing number of users, mainly people who have no coding knowledge, Automattic is starting to lose customers. They had to do something to make WordPress more user-friendly, and they decided to introduce Gutenberg editor.
What Is So Great About Gutenberg WordPress Editor?
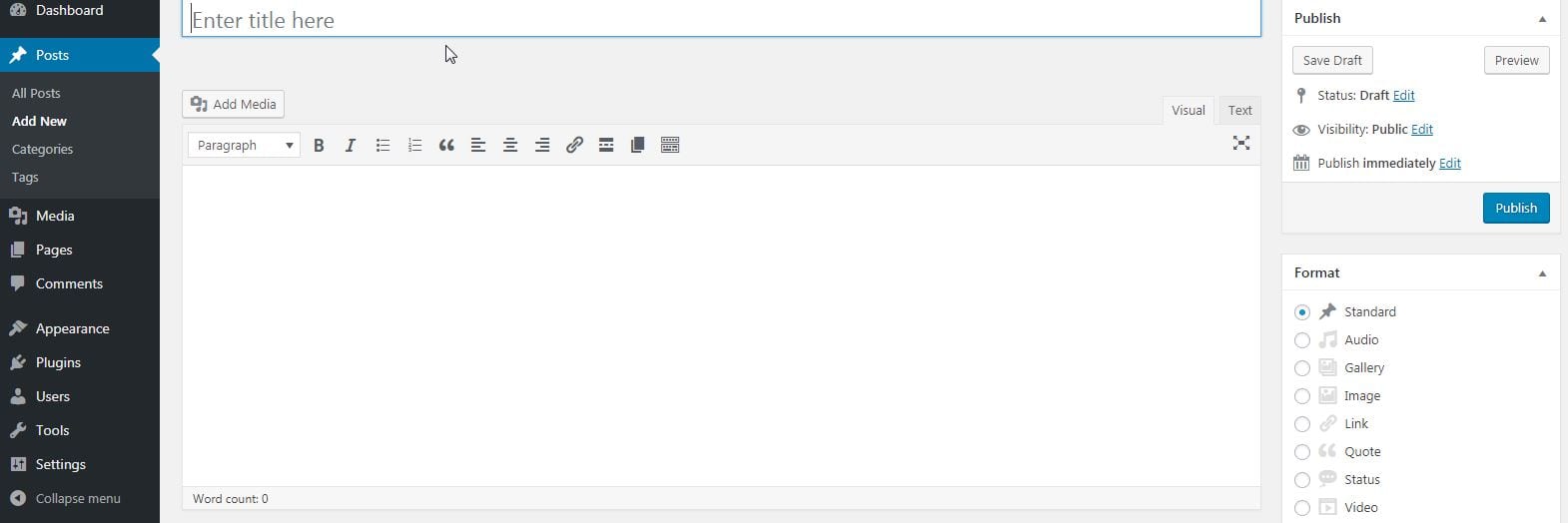
WordPress, ever since its beginning, was based on the WYSIWYG text editor, TinyMCE. While it does its job for the most basic features, such as entering text, adding images and similar, customizing the content using it is not that easy, and often requires code and/or plugins:

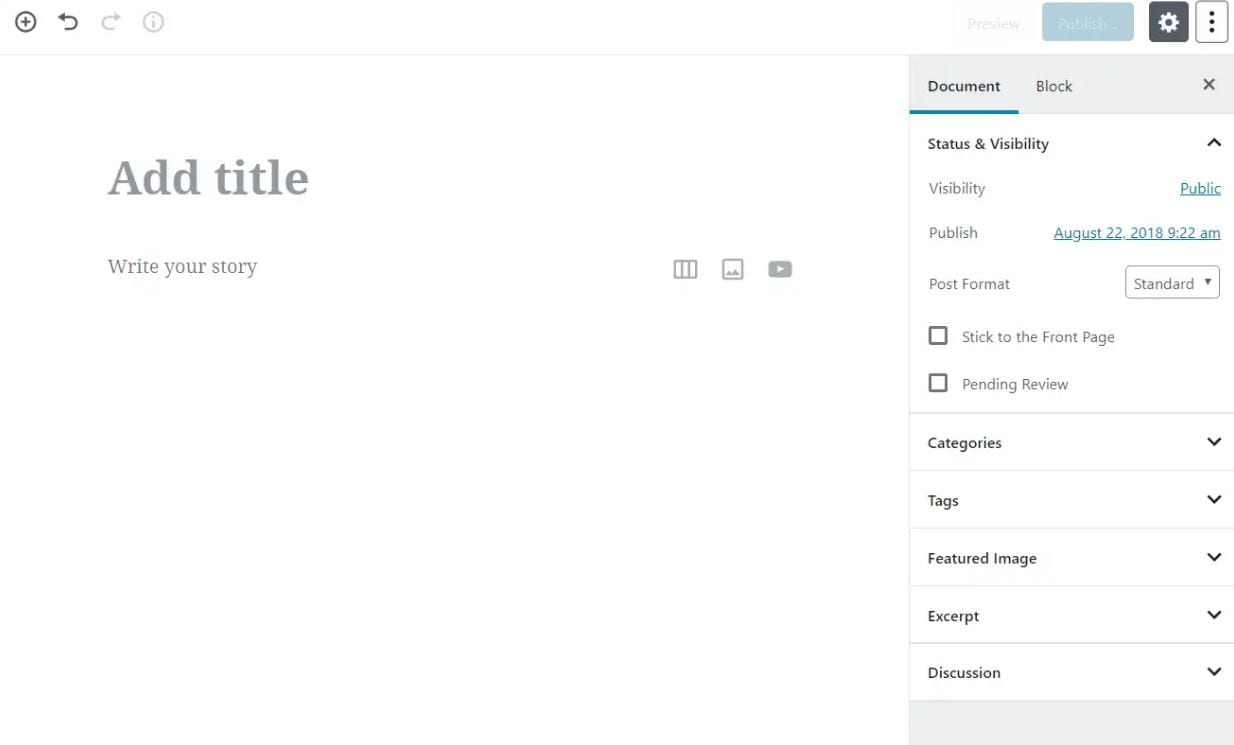
Gutenberg will simplify things, at least at first glance, making a writer-friendly environment, with fewer distractions. The new editor is clean, showing only the necessities, and it is fairly similar to Medium, a favorite platform among bloggers.
Gutenberg will look more minimalistic, and equally appealing on smaller screen sizes too, making editing on the go a much more comfortable process.

One of the intentions of the team behind Gutenberg is to minimize the difference of how things look in the backend compared to what visitors of your site see once the page loads. That will make the creating and editing content much more streamlined, as you wouldn’t have to switch to “preview” all the time to check how your latest entry turned out on the front page.
However, the visual change is trivial, at least when compared to the most significant change Gutenberg introduces – content “blocks.”
Small blocks and block types
The old, default editor was essentially a single field, that had different elements inside – text (headlines, paragraphs, quotes…), multimedia (images, videos), links, etc. Gutenberg changes that, and the WordPress editor field now consists of multiple individual blocks. Each of those is a world of its own, and you can edit them and move around separately.
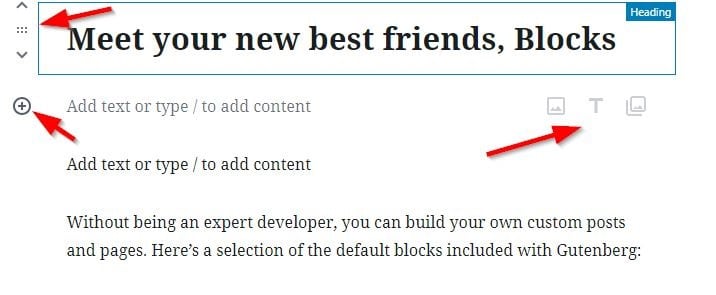
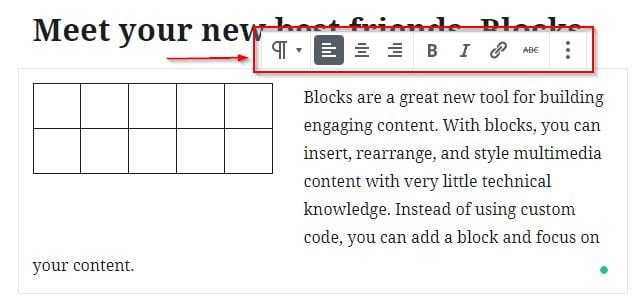
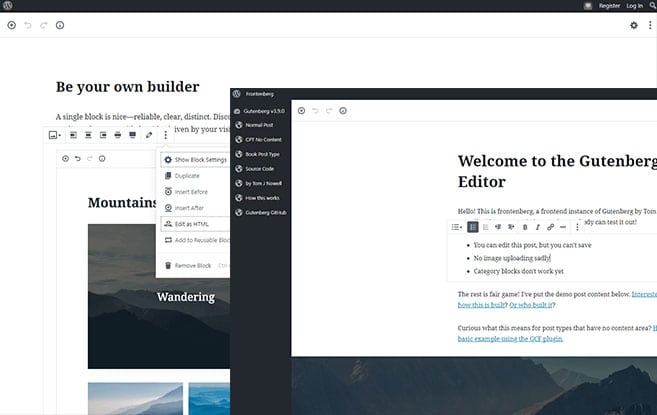
Gutenberg WordPress editor is like a page builder plugin, as everything is done through drag & drop visual editor, or by clicking the arrows you see when you hover over a block you want to edit.

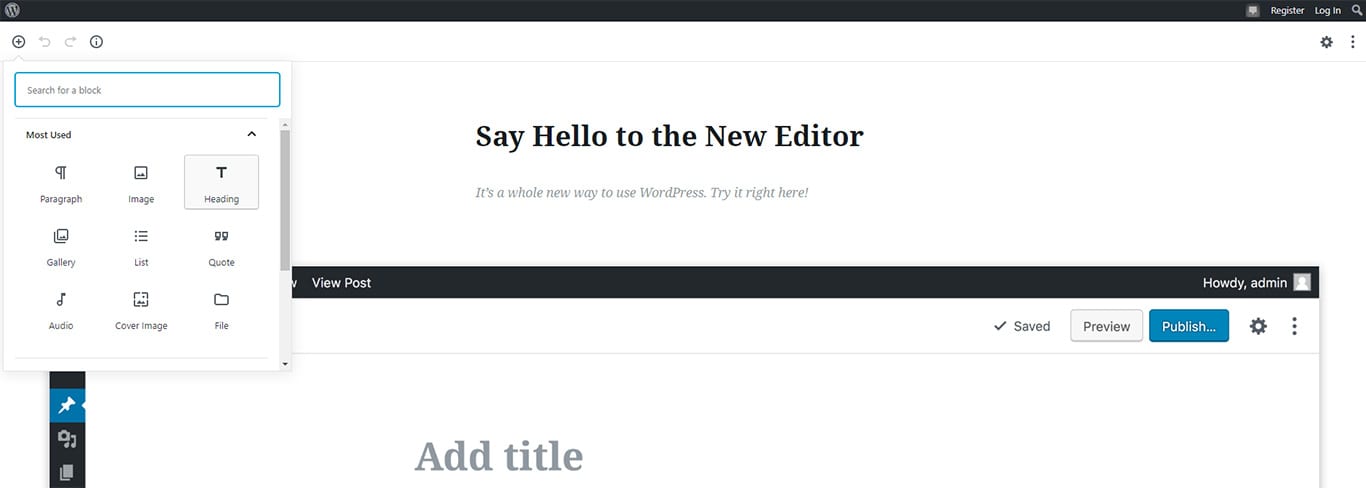
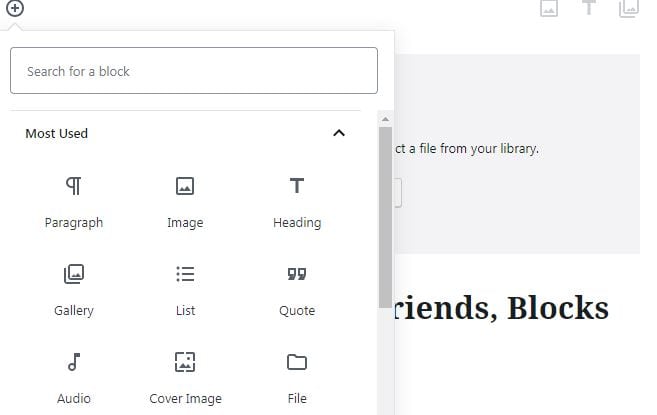
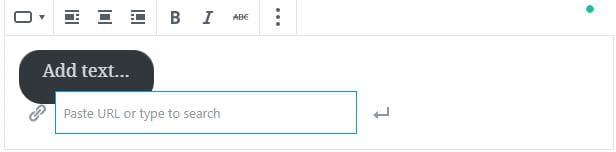
You can click on the “plus” icon if you want to add a specific block, and you can use a neat search box to look for it by name.

You will find almost everything you might need in the block list, but if you want, you can create custom blocks, something WordPress developers will love doing. What is also great about Gutenberg is that it allows you to save your block settings, allowing you to quickly apply them later on future blocks you create – so-called “reusable” blocks. This will speed up your WordPress site building process, and its a concept many popular page builders already use.
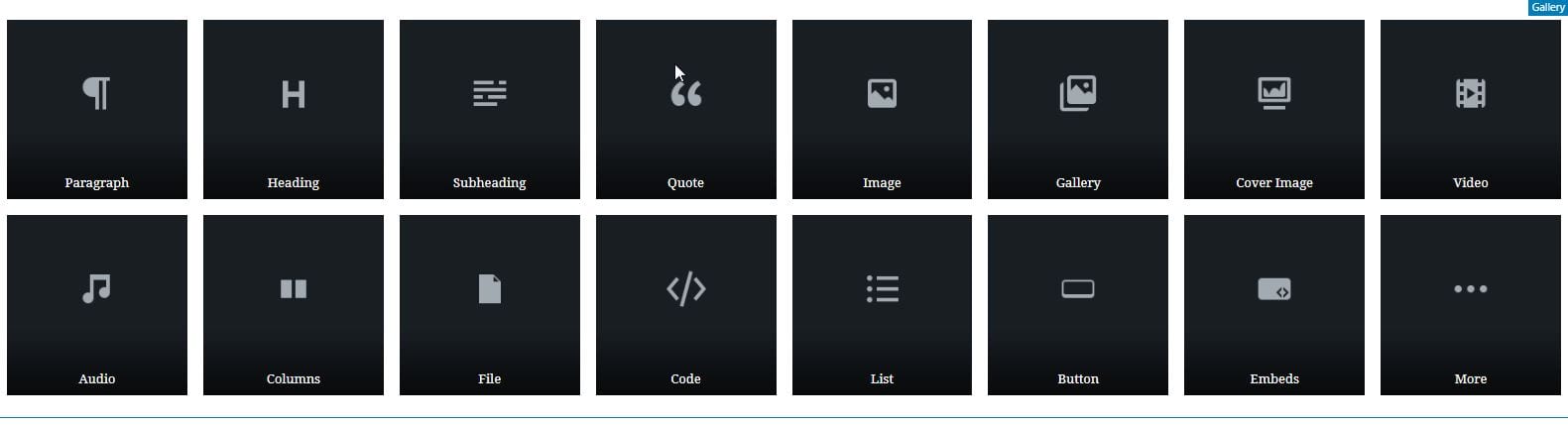
Here are some of the Gutenberg blocks types it offers:

As you can see, pretty much everything is there, but as we said, you can always add new custom blocks in WordPress if you find them necessary.
Although it might seem that way, blocks are not only convenient for the most basic users, coders will find them useful too. Troubleshooting bad lines of code is now much more comfortable to do than it used to be. You don’t have to look through the code of the whole page to find the typo you made. Now everything is going to be segmented, and finding and fixing that typo will be a much faster process.
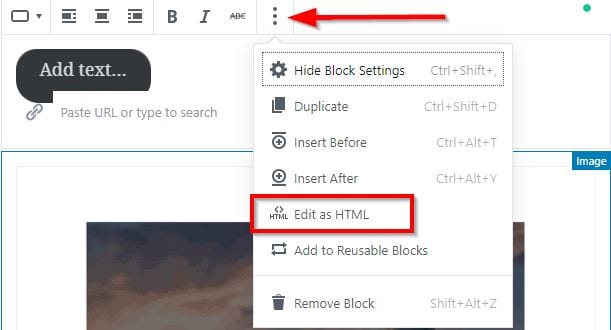
Also, if you want to, you can convert existing posts into Gutenberg compatible content a.k.a. blocks. You can also go to “edit as HTML” to edit the blocks via code if have the skills. This is awesome because everything gets separated into smaller blocks, making it easy to find problematic codes.

Exploring Gutenberg’s Additional Features
The old editor had some obvious flaws. For example, adding tables was unnecessarily tricky, without installing plugins. Gutenberg solves this by adding a “table block”, so you can quickly add and edit a simple table in WordPress. The same goes for text columns.

Also what’s awesome are “live HTML” blocks. They allow you to enter your custom code, and see the frontend preview of it right away. In the old editor, you had to switch back and forth between the backend and preview whenever you make a change.
There is also an option to create “buttons” blocks, such as “Subscribe to newsletter” and similar. This is also another feature that required installing something like a landing page plugin.

Also, Gutenberg lets you display sidebar widgets in it, again making it a lot easier for you to preview how everything will look to the end visitor.
It is also straightforward to embed popular services like Youtube, Facebook, Twitter, Instagram…
The Issues With Gutenberg Editor: Modern Technologies – Breaking Up The Old And Outdated Rules
WordPress was always about backward compatibility, and Gutenberg editor will change that. Basically, upon arrival, Gutenberg will break things, as many plugins and themes won’t be compatible with the new editor. It will not take long before everything goes back to normal, but at first, it might create some panic.
The second issue is about React since Gutenberg is based on it. There is nothing wrong with React, don’t get us wrong, but since it is the latest technology, not many developers are familiar with it. You will find limited help resources for the new editor, at least at first. That is something totally unlike WordPress, as the community contribution was always one of its strongest sides. But, people will quickly get the hang of both React and Gutenberg, and you will find help soon enough.
There are also some functionality issues. Currently, while still in beta, there are problems with copy and pasting. If you like to write outside WP and then paste everything in it, you will not like Gutenberg. There are also issues with image editing, as it has some of the options missing. Nevertheless, all this is probably going to be sorted out once Gutenberg leaves beta, so patience people, please.
Should you switch to Gutenberg?
Since Gutenberg editor will be a part of the WordPress core, you will get it as soon as you update your WP to 5.0. The only way not to get Gutenberg is not to install the WordPress update. That would be unwise, to say the least.
However, if you hate it so much, there will be options to turn it off, either through settings, or plugins. Alternatively, you can opt to wait for 5.0.1. before updating. They will probably release it soon after the initial launch, fixing some bugs.
But, to make your life easier, check a few things before upgrading to Gutenberg. If the theme and plugins you use get frequent updates and are optimized for Gutenberg, you should be just fine.
Again, as we said, we are talking about all these flaws just judging the beta. They will polish it upon launch and when tens of thousands of users test it at once.

And if you want to test Gutenberg WordPress editor yourself:
If you want to try out Gutenberg editor before installing the update, you can do it on the official demo page. There, you can play around with settings to see how it works for you.
And if you are anxious, and you want to try it on your website now, download the Gutenberg plugin.
Additionally, you can check Frontenberg and play with the front end editor.
Conclusion
We welcome Gutenberg. Changes are a good thing, and they are a way to keep moving forward. We think that Automattic made a brave decision not only for introducing Gutenberg WordPress editor but for making it the default editor.
However, this is already creating resistance, especially among WordPress veterans. But people, please, things have to move forward! In our opinion, the Gutenberg update is a massive step in the right direction. FixRunner can’t wait for it to launch.
Of course, if you have any issues with the Gutenberg WordPress update, don’t hesitate to contact FixRunner. Our team of WordPress professionals will make sure everything gets back to normal ASAP. You will fully enjoy the new Gutenberg editor experience in no time at all.
More Resources:
- How to Clear WordPress Cache – Step By Step Guide
- Optimize Images For Web – Complete Guide On How To Do It
- How to Fix “Are You Sure You Want to Do This?” Error in WordPress







