Welcome to our comprehensive guide on WooCommerce shortcodes, which will serve as an invaluable resource for online store owners who want to enhance their websites and improve user experience. Shortcodes are powerful snippets embedded within WordPress websites, and when used effectively can greatly impact the overall functionality of your site.
Throughout this guide, we’ll explore the wide range of shortcodes available within WooCommerce, and provide practical examples demonstrating their application. Whether you’re just getting started with your online store or looking to fine-tune your existing site, our WooCommerce shortcode guide is here to help you every step of the way.
Key Takeaways
- Understand the concept and application of WooCommerce shortcodes within WordPress sites
- Learn the basics of implementing WooCommerce shortcodes, including inserting them in various locations and customizing shortcode attributes
- Discover essential WooCommerce shortcodes for showcasing products and enhancing shop pages
- Optimize your site’s cart and checkout system using WooCommerce shortcodes
- Manage user accounts and create a user-friendly “My Account” page
- Extend your site’s functionality with custom shortcodes using WooCommerce shortcode plugins
- Master best practices for utilizing WooCommerce shortcodes to optimize site performance and user experience
Introduction to WooCommerce Shortcodes
WooCommerce shortcodes are an essential tool for any online store owner using WordPress. These simple, yet powerful codes serve as a means to display products more effectively, manage carts and checkouts, and customize user accounts, all within the WordPress environment.
In this section, we will dive into the world of WordPress WooCommerce shortcodes and provide some practical examples to help you understand their potential uses.
Shortcodes are small, easy-to-use code snippets that you can insert into your WordPress site to extend its functionality. In WooCommerce, these shortcodes allow you to display various elements of your online store quickly and conveniently.
Whether it’s placing a product list or a shopping cart on a page, these shortcodes enable you to do so without diving into complex coding.
WooCommerce shortcodes allow you to add essential features like product listings, shopping carts, and checkout forms directly into your site’s content. To ensure these shortcodes remain functional with future updates, our WordPress website support services can provide continuous monitoring and support.
Brief overview of the most common types of WooCommerce shortcodes
- Product shortcodes: Display product lists, featured products, or recent products on your site.
- Shop page shortcodes: Customize shop pages with unique layouts or sorting options.
- Cart and checkout shortcodes: Manage and customize the cart and checkout process for users.
- User account shortcodes: Create and manage user accounts, including customizing the ‘My Account’ page.
Let’s take a closer look at some of the practical examples of these shortcodes in action.
| Shortcode Type | Shortcode Example | Description |
|---|---|---|
| Product Shortcode | [ products limit=”4″ columns=”2″ ] | Displays a grid of four products with two columns. |
| Shop Page Shortcode | [ products orderby=”title” order=”asc” ] | Sorts products by title in ascending order on the shop page. |
| Cart Shortcode | [ woocommerce_cart ] | Displays the shopping cart content for the user. |
| User Account Shortcode | [ woocommerce_my_account ] | Displays the user’s account page, allowing them to view order history and manage their profile. |
Now that you have a basic understanding of what WordPress WooCommerce shortcodes are and how they can be used to enhance your online store, it’s time to learn how to implement them effectively. In the following sections, we’ll explore various aspects of using and customizing WooCommerce shortcodes to optimize your eCommerce website for success.
The Basics of Using WooCommerce Shortcodes
Implementing WooCommerce shortcodes can significantly improve your online store’s functionality and appearance. In this section, we will discuss the process of WooCommerce shortcode implementation and guide you through various aspects of using these powerful tools on your WordPress site.
Where to Insert Shortcodes in Your WordPress Site
Shortcodes can be added to different locations within your WordPress site to enhance various aspects of your eCommerce platform. Here are the most common places to insert WooCommerce shortcodes:
- Posts: Add shortcodes within blog posts to showcase products or incorporate other WooCommerce features related to the content of the post.
- Pages: Insert shortcodes on standalone pages to create product listings, category displays, user account areas, and more.
- Widgets: Use shortcodes in text widgets to incorporate WooCommerce elements like product carousels, sale banners, or feature product categories in your sidebars or footers.
- Theme files: Enter shortcodes directly into your theme’s PHP files using the
do_shortcode()function to add custom features and layouts to specific site sections or templates.
The WooCommerce Shortcode Structure
WooCommerce shortcodes follow a specific pattern, commonly known as the Woocommerce shortcode structure. Knowing this structure enables you to customize shortcodes to meet your online store’s requirements.
The syntax includes an opening and closing tag, with attributes enclosed within the tags to modify the shortcode output.
An essential aspect of the WooCommerce shortcode structure is the syntax. A typical WooCommerce shortcode would look like this:
[woocommerce_shortcode attribute1="value1" attribute2="value2" ...]
In this example, woocommerce_shortcode represents the specific WooCommerce shortcode, and attribute1 and attribute2 denote attributes that customize the shortcode output. To add or change attributes, simply replace the attribute values with your desired settings.
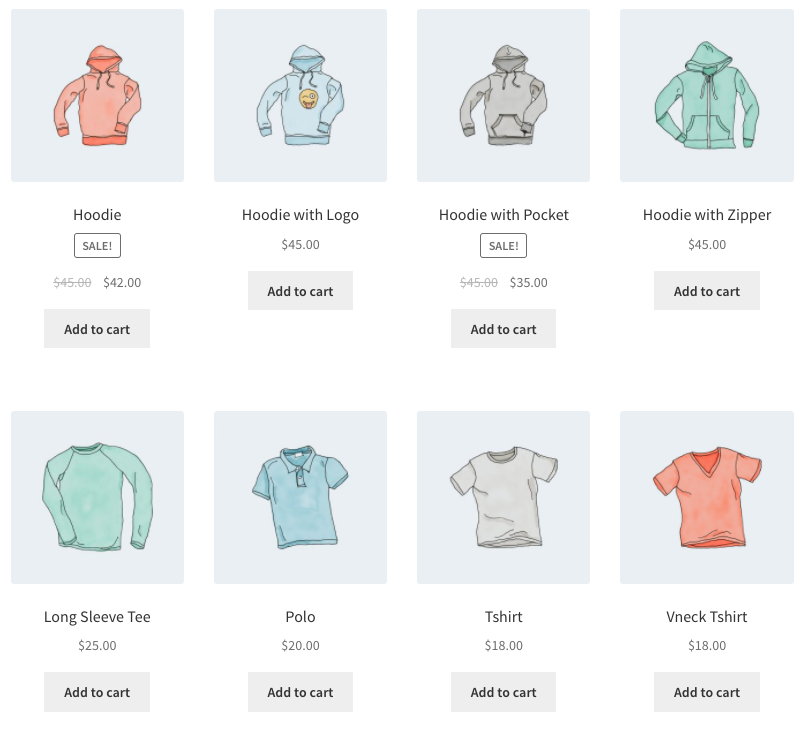
For instance, to display the most recent products added to your store using the [ products] shortcode, you can modify the shortcode with the orderby and columns attributes like this:
[ products orderby="date" order="DESC" columns="4" limit="8" ]
This shortcode displays the 8 most recent products in four columns. To better understand the usage of different shortcodes and their attributes, refer to the official WooCommerce shortcode documentation.
Moreover, WooCommerce shortcodes plugins can extend the default features by providing custom shortcodes for specific functionality. Installing an appropriate plugin and carefully reading the plugin’s documentation can provide you with additional shortcodes to further customize your online store.
Now that you understand the basics of using WooCommerce shortcodes to improve your WordPress site, proceed to the next sections to delve deeper into specific shortcode applications and techniques.
Essential WooCommerce Shortcodes for Products
Displaying products effectively is crucial for the success of your online store. WooCommerce offers a variety of shortcodes that allow you to showcase your products in different ways.
This section covers the most important shortcodes for displaying products, including recent products, featured products, and specific product categories.
By utilizing these shortcodes, you can ensure your merchandise is presented in an engaging and eye-catching manner. Let’s dive into the essential WooCommerce shortcodes for products:
- Recent Products
- Featured Products
- Product Categories
- Individual Products
Recent Products
The WooCommerce recent products shortcode allows you to showcase the most recently added products on your website. To display the most recent products, use the following shortcode:
[ recent_products per_page="4" columns="4" ]
You can customize the number of products displayed by adjusting the per_page attribute. Similarly, the columns attribute determines the number of columns in which the products are arranged.
Featured Products
Highlighting your best-selling or most popular products can help draw attention to them and increase sales. The WooCommerce featured products shortcode enables you to display these special items on your site:
[ featured_products per_page="4" columns="4" ]
As with the recent products shortcode, you can modify the per_page and columns attributes to suit your needs.
Product Categories
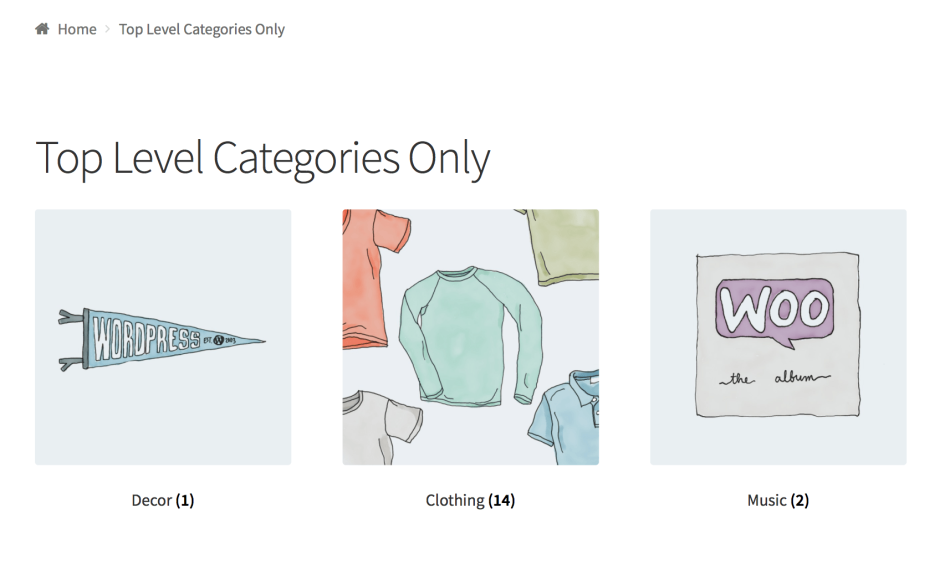
Organizing your products into categories is important for providing a user-friendly browsing experience. The WooCommerce product categories shortcode allows you to display products from specific categories on your site:
[ product_category category="category-slug" per_page="4" columns="4" ]
Replace category-slug with the slug of the category you want to display. Customize the per_page and columns attributes as needed.
Individual Products
If you want to display a specific product or a selection of individual products on your site, use the following WooCommerce products shortcode:
Replace the numbers in the ids attribute with the product IDs you want to display, separated by commas. Modify the columns attribute to adjust the layout.
Now that you know the essential WooCommerce shortcodes for displaying your products effectively, you can easily showcase your merchandise in a way that meets your business goals and enhances the user experience.
Displaying Product Categories with Shortcodes
Listing and displaying product categories on your WooCommerce store is essential for enhancing the customer shopping experience. Utilizing WooCommerce product categories shortcode and WooCommerce list categories shortcode allows you to create a well-organized and visually appealing presentation of your product categories, making it easier for users to navigate your store.
In this section, we’ll dive into different ways you can present your product categories using shortcodes and how to customize their appearance on your site.
How to List Product Categories
The primary shortcode used to list product categories is [ product_categories ]. This shortcode lets you display the product categories in your store in various ways.
Below, you’ll find a table that highlights the shortcode attributes and their respective meanings, so you can understand how to use them effectively when listing and customizing the appearance of your product categories.
| Attribute | Description | Example Usage |
|---|---|---|
| number | Sets the number of product categories to be displayed. | [ product_categories number="4"] |
| orderby | Orders product categories based on specific criteria, such as slug, name, or term_id. | [ product_categories orderby="name" ] |
| order | Determines the sorting order of the product categories (ascending or descending). | [ product_categories order="DESC"] |
| columns | Sets the number of columns displayed for product categories. | [ product_categories columns="3"] |
| hide_empty | Hides empty product categories when set to 1. Shows them when set to 0. | [ product_categories hide_empty="1"] |
| ids | Displays specific product categories using their respective IDs. Separate multiple IDs with a comma. | [ product_categories ids="35, 23, 89"] |
| parent | Displays subcategories of a specific parent category by specifying its ID. | [ product_categories parent="20"] |
To start using the [ product_categories] shortcode, insert it into a page or post, along with the desired attributes. For example, if you wish to showcase six product categories in a three-column layout, ordered by name, and display only the categories with available products, your shortcode would look like this:
[
product_categories
number="6"
columns="3"
orderby="name"
hide_empty="1"
]
Here’s another example. To display only specific product categories, such as those with the IDs 10, 15, and 25, the shortcode would appear as follows:
[
product_categories
ids="10, 15, 25"
]
By understanding and implementing the available shortcode attributes, you can easily customize your WooCommerce store’s listing and presentation of product categories using the WooCommerce product categories shortcode and WooCommerce list categories shortcode.
Enhancing Your Shop Pages with WooCommerce Shortcodes
Improving the overall appearance and functionality of your online shop goes a long way in providing an exceptional shopping experience for your customers. By using WooCommerce shortcodes, you can customize and optimize various aspects of your shop pages.
In this section, we’ll discuss some of the most powerful shortcodes to help you create a personalized and professional shop page.
One simple but effective way to improve your shop page is by implementing a product sorting feature. This can be achieved using the woocommerce_shop_page_shortcode, which empowers you to order products according to popularity, ratings, or date added. By doing so, you offer your customers a convenient way to browse and find the products they desire.
The following are some commonly used attributes for the woocommerce_shop_page_shortcode:
- orderby: Specifies the sorting method such as “popularity”, “rating”, “date”, or “price”.
- order: Sets the order direction of the products to ascending (ASC) or descending (DESC).
- columns: Determines the number of columns for displaying the products in a grid format.
- products: Defines the total number of products to display per page.
Here’s an example usage of the woocommerce_shop_page_shortcode:
[ products orderby="popularity" order="DESC" columns="4" products="12"]
This shortcode will display your shop’s products, ordered by popularity, in a 4-column grid layout, with a maximum of 12 products per page.
Beyond sorting, you can further enhance your shop’s layout by using shortcodes that showcase specific products or product categories.
For instance, using the woocommerce_shop_page_shortcode with the category attribute allows you to display only products from selected categories. By doing so, you can create a more organized and personalized product browsing experience for your customers.
Example
To incorporate product categories into your shortcode, simply add the category attribute followed by the desired category slug:
[ products category="clothing" orderby="popularity" order="DESC" columns="4" products="12"]
This shortcode variation will display the most popular products from the “clothing” category, in a 4-column grid layout, with a maximum of 12 products per page.
In addition to the standard shortcodes available in WooCommerce, you can also discover a wide array of plugins that offer their own unique shortcodes. These plugins allow you to expand your shop’s functionality and customization options, enabling you to create a truly unique and personalized online store.
Remember to always keep an eye on the WooCommerce shortcode documentation for new updates and enhancements, ensuring that you stay informed and make the most out of these powerful customization options for your online store.
By incorporating these shortcodes into your shop pages, you’ll not only provide your customers with a superior shopping experience but also stay ahead of the competition in today’s dynamic eCommerce world.
Shortcodes for WooCommerce Cart and Checkout Pages
Optimizing the user experience on an e-commerce website is essential for retaining customers and encouraging purchases. Therefore, it’s crucial to streamline the cart and checkout process using WooCommerce shortcodes.
In this section, we’ll discuss the WooCommerce cart shortcode and the WooCommerce checkout shortcode to improve your website’s purchase process.
These shortcodes can be used to provide a smooth and efficient shopping experience for your customers by enabling customization, better product display, and improved navigation through the checkout process.
WooCommerce Cart Shortcode
The WooCommerce cart shortcode allows you to display the shopping cart anywhere on your website. This shortcode helps customers easily view and modify their shopping carts, providing a convenient way to monitor their selected items as they continue browsing.
To use the WooCommerce cart shortcode, simply place the following code within a page, post, or widget:
[ woocommerce_cart ]
WooCommerce Checkout Shortcode
Utilizing the WooCommerce checkout shortcode, you can display the checkout process on any page of your website. By doing so, you can ensure your customers can complete their purchases without any interruptions caused by unexpected navigation.
Add the WooCommerce checkout shortcode to your desired page or post by inserting the following code:
[ woocommerce_checkout ]
Customizing your Cart and Checkout Pages with Shortcodes
WooCommerce shortcodes offer flexibility in designing and customizing your cart and checkout pages, enabling you to create a unique experience for your customers. Here are some ways to tailor these pages using shortcodes:
- Create a custom cart page using the WooCommerce cart shortcode, and place it within a preferred location on your site for easier accessibility.
- Design a unique checkout page layout by utilizing the WooCommerce checkout shortcode, then adding additional information or elements, such as discount codes or promotional banners.
- Combine both cart and checkout shortcodes on the same page, enabling customers to review their items and proceed to checkout without additional navigation.
In conclusion, using WooCommerce cart and checkout shortcodes not only streamlines the purchasing process but also provides a more personalized and user-friendly experience for your customers. Start implementing these shortcodes on your site today to optimize their shopping journey and encourage higher conversion rates.
Managing User Accounts with Shortcodes
Efficiently managing user accounts is crucial for providing a seamless and personalized shopping experience to your customers. By leveraging WooCommerce my account shortcode and WooCommerce user account shortcode, you can create a user-friendly interface that allows customers to view their orders. Also, you can manage their profiles, and access other personalized information.
In this section, we will discuss the shortcode solutions for enhancing the ‘My Account’ page to improve user management on your eCommerce site.
Crafting a User-Friendly My Account Page
The ‘My Account’ page is where your customers can access their account details, orders, billing and shipping addresses, and other personalized settings. Enhancing this page using shortcodes will enable you to provide a better user experience by displaying relevant information and easy navigation.
Below are essential shortcodes and their attributes for managing and designing the ‘My Account’ page:
- [ woocommerce_my_account] shortcode: This shortcode displays the ‘My Account’ page content with default settings. You can customize the content using the attributes order_count and current_user.
- order_count: Use this attribute to limit the number of recent orders displayed on the ‘My Account’ page. For example, to show only five recent orders, use the following shortcode: [ woocommerce_my_account order_count=”5″]
- current_user: This attribute allows you to display information related to the current logged-in user. To use this attribute, input the following shortcode: [ woocommerce_my_account current_user=”true”]
- [ woocommerce_edit_account] shortcode: Use this shortcode to display and allow users to edit their account details separately from the my account page, with the ability to customize the redirection URL using the redirect attribute.
- redirect: Set the redirected URL after users update their account details successfully. For example: [ woocommerce_edit_account redirect=”https://yourstore.com/success-page”]
| Shortcode | Description | Attributes |
|---|---|---|
| [ woocommerce_my_account] | Displays the ‘My Account’ page content with default settings. | order_count, current_user |
| [ woocommerce_edit_account] | Displays and allows users to edit their account details separately from the my account page. | redirect |
By using these meticulously selected shortcodes and their available attributes, you can craft an intuitive and user-friendly ‘My Account’ page, ensuring a satisfying experience for your customers while they manage their personal information on your online store.
Creating Custom Shortcodes with WooCommerce Shortcodes Plugins
While WooCommerce offers an extensive collection of shortcodes to cater to most of the store management needs, there are instances when you may want to create custom shortcodes that serve unique requirements specific to your online store.
In situations like these, WooCommerce shortcodes plugins can come in handy to help you create and implement custom shortcodes effortlessly.
Below is a rundown of some popular WooCommerce shortcodes plugins that can assist you in extending the capabilities of the default WooCommerce shortcode set:
- Woo Shortcodes Kit (WSK)
- Code Snippets
- WooCommerce Mix and Match – Custom Product Boxes Bundles
- WooCommerce Show Single Variations
Let’s delve into the details of each WooCommerce shortcodes plugin and how they can complement your eCommerce store with custom shortcodes.
Plugin |
Description |
|---|---|
| Woo Shortcodes Kit (WSHK) | This plugin offers a collection of over 60 shortcodes, enabling you to customize the look and feel of your WooCommerce store extensively. The plugin offers functionality such as displaying related products, creating custom registration forms, and setting up a custom My Account area to enhance your site’s user experience. |
| Code Snippets | Code Snippets is a versatile shortcode plugin that allows you to create and implement custom PHP code snippets in your WordPress website. This plugin is a fantastic resource for users who want to write their custom shortcodes and require a seamless way to implement them on their WooCommerce store. |
| WooCommerce Mix and Match – Custom Product Boxes Bundles | This plugin enables the store owners to create product bundles, allowing customers to mix and match items to create personalized packages. Furthermore, it offers shortcodes to display bundles on product pages, enhancing the site’s offerings and overall customer experience. |
| WooCommerce Show Single Variations | WooCommerce Show Single Variations allows you to display product variations on the shop page as individual products. With the help of custom shortcodes, you can showcase particular product variations, providing customers with a more comprehensive view of available product options. |
When choosing a WooCommerce shortcodes plugin, it is essential to verify that it aligns with your requirements, is compatible with your WordPress theme, and has adequate support and documentation to assist you with custom shortcode creations.
In conclusion, implementing custom shortcodes through WooCommerce shortcodes plugins can significantly enhance your eCommerce store’s functionality, helping you serve your customers with a tailored and engaging shopping experience.
WooCommerce Shortcode Documentation and Support
To fully utilize the potential of WooCommerce shortcodes in your online store, it is crucial to consult and understand the official documentation. It provides detailed instructions and guides on using shortcodes effectively, troubleshooting issues, and optimizing your store’s performance.
In this section, we will explore how to find and use WooCommerce shortcode documentation, as well as the support resources available to you.
Finding and Utilizing Official Documentation
The official documentation for WooCommerce shortcodes can be found on the WooCommerce website, specifically in the Documentation section.
This comprehensive resource covers various aspects of using shortcodes, such as manual implementation, attributes customization, and integration with third-party tools and plugins.
To further aid your learning, the documentation includes practical examples of shortcode usage and provides insights into the best practices to maximize their effectiveness in your store. As you go through the guides and tutorials, remember to constantly test and validate your implementations to ensure a seamless and optimized user experience.
In addition to the official documentation, you can also benefit from the following resources:
WooCommerce Support
For any technical issues or queries related to WooCommerce shortcodes, you can seek help from the WooCommerce support team. Just submit a ticket or browse the FAQs and forums.
WordPress Codex
If you want to gain deeper knowledge and understanding of WordPress shortcodes, the WordPress Codex is an invaluable resource. It provides a wealth of information on shortcode usage and customization, alongside relevant examples.
Online Communities
Various online communities, such as StackOverflow and WordPress forums, bring together WooCommerce users and developers. They share their experiences, knowledge, and advice on using shortcodes effectively.
Use the official WooCommerce shortcode documentation and leverage support resources to enhance your online store’s functionality and user experience. That way, you will ultimately increase the satisfaction of your customers and the success of your business.
Best Practices for Using WooCommerce Shortcodes Effectively
Using WooCommerce shortcodes optimally can significantly enhance the efficiency and functionality of your eCommerce website.
This section will provide you with valuable insights into the best practices for optimizing WooCommerce shortcodes. By following these guidelines, you can ensure smooth performance and deliver a seamless user experience.
- Always Keep Plugins and Themes Updated: For a smooth and secure performance, update your WooCommerce plugin and associated themes regularly. This will also ensure that the shortcodes continue to work as expected.
- Use Only Relevant Shortcodes: Do not overcrowd your website with too many shortcodes. Select only the ones that are most relevant to your online store and its goals. This will aid in maintaining your site’s performance and make it easier for your customers to navigate through the website.
- Organize Your Shortcodes: Proper organization of shortcodes is crucial for efficient site management. Categorize shortcodes based on their purpose and function to ensure easy access and improved productivity.
- Test Shortcodes Regularly: Ensuring that your shortcodes function correctly is vital for delivering an optimal user experience. Regularly test and validate your shortcodes to identify and resolve any issues immediately.
- Optimize Shortcode Attributes: Customize the shortcode attributes to match your website’s requirements and enhance its functionality. Select attributes that align with your site’s goals for optimal performance.
Tips to Optimize Shortcode Performance
Here are a few practical tips to optimize the performance of your WooCommerce shortcodes:
- Use Caching Plugins: A caching plugin can help speed up your website. It generates and stores static HTML pages instead of processing the shortcodes on every page load. This can lead to significant improvement in your site’s loading speed and overall performance.
- Minify your CSS and JavaScript Code: Minification is the process of removing unnecessary characters and whitespace from your code. This makes the code lighter, thus improving your website’s load time and overall performance. Several plugins can help you achieve this optimization.
- Optimize your Images: Ensure that your images are in the correct format. Also, compress them to reduce the file size without a significant loss in quality. This can greatly impact the speed at which your site loads and provides an enhanced user experience.
| Tips | Description |
|---|---|
| Keep Plugins and Themes Updated | Regular updates ensure smooth and secure shortcode performance |
| Use Only Relevant Shortcodes | Select shortcodes that align with your site’s goals to optimize its functionality |
| Organize Your Shortcodes | Categorize shortcodes for easy access and improved productivity |
| Test Shortcodes Regularly | Regular testing identifies and addresses issues in shortcode functionality |
| Optimize Shortcode Attributes | Select appropriate attributes to improve your site’s performance |
By implementing these best practices and optimizing your WooCommerce shortcodes, you can harness their full potential to create a highly functional and user-friendly eCommerce website. Stay informed and up to date with the latest trends in WooCommerce and shortcode development. That way you’ll ensure your site remains at the forefront of eCommerce innovation.
Conclusion
In this comprehensive WooCommerce shortcode guide, we explored different aspects of using and implementing WooCommerce shortcodes to optimize e-commerce operations.
These versatile shortcodes allow you to easily manage products and customize shop pages. Also, you can enhance cart and checkout experiences, and create user-friendly account pages for your customers.
Through examples and clear instructions, you’ve learned how to harness the power of WooCommerce shortcodes to improve your online store. By utilizing these codes effectively, you can free up more time to focus on expanding your business. Need help implementing these shortcodes or optimizing your store’s layout? Our WooCommerce customer support services team can help you maximize the potential of these powerful tools.
Remember to visit the official WooCommerce documentation for ongoing support and additional information about these shortcodes. And don’t forget to leverage best practices while implementing WooCommerce shortcodes to ensure a seamless and efficient customer experience. Your online store’s success is just a few shortcodes away!