So, if your text size is too small to read or doesn’t line up with the rest of the website, it deters users from wanting to revisit.
In this article, we will be looking at how you can make your WordPress site better by going through different ways to change the size of the font on your heading and page content.
There are several methods available to easily change your WordPress font size, from the least to most technical. This step-by-step guide explains how to use each method and recommends the best one.
Table of Content:
Non-Technical Methods
1. How to Change Font Size in WordPress Using Paragraph Headings
Let’s look at the first commonly used method – headings.
Headings are a non-technical method that you can use to change the font size on WordPress sites.
Obviously, this should only be used when making a heading or subheading. This is not a solution for increasing your entire page font size.
Headings help you organize your text into sections that are easy to read. By carefully using headings and subheadings, you can make your text user and SEO friendly.
What’s more, you can adjust the size of headings and subheadings by switching between H1, H2, …, H6 tags. H1 is the largest and is reserved for the most important heading (at the top), while H6 is the smallest.
The WordPress Gutenberg block editor makes it easy to change the headings to any suitable size.
Steps to achieve this are outlined below. You can use these steps in WordPress posts and pages, but we’re going to illustrate with a post:
Step One
Firstly, login to your WordPress dashboard and go to Posts >> All Posts.
On your Posts page, locate the post you want to work on and click on Edit.
Below is the text we want to change the font size for, in our example. It is currently on H3 (Heading 3).
Step Two
Click on the heading selector.
A submenu of the list of Headings will be displayed.
Step Three
Select the Heading size you want, in our example, we will be choosing the H2.
Selecting Heading 2 (H2) immediately updates the font size. This also helps in previewing the font size and selecting the one that best suits your requirement.
The final image below shows the difference.
How to Change Heading Size Using Classic Editor
The same can be accomplished using the WordPress Classic Editor. The steps are just as straightforward.
Firstly, go to Posts >> All Posts and click Edit on the post you want to work on.
Here, select the text you want to work on by clicking within it.
After that, click the Heading Selector to reveal the font size dropdowns.
Select the Heading you want, in our example, we will be selecting Heading 3.
The text will get changed in our current editor.
Click on the Update button and click on the link to see the changes made to the article.

2. Changing Typography Settings in the Block Editor
Another recommended method is using the Typography Settings in the Block Editor. This method offers a more custom setting to change the font size. It can also be used to change the entire paragraph block or heading. It is best to learn by doing, so let’s get right into it.
On your Posts page, locate the post and click on Edit to open the post for editing.
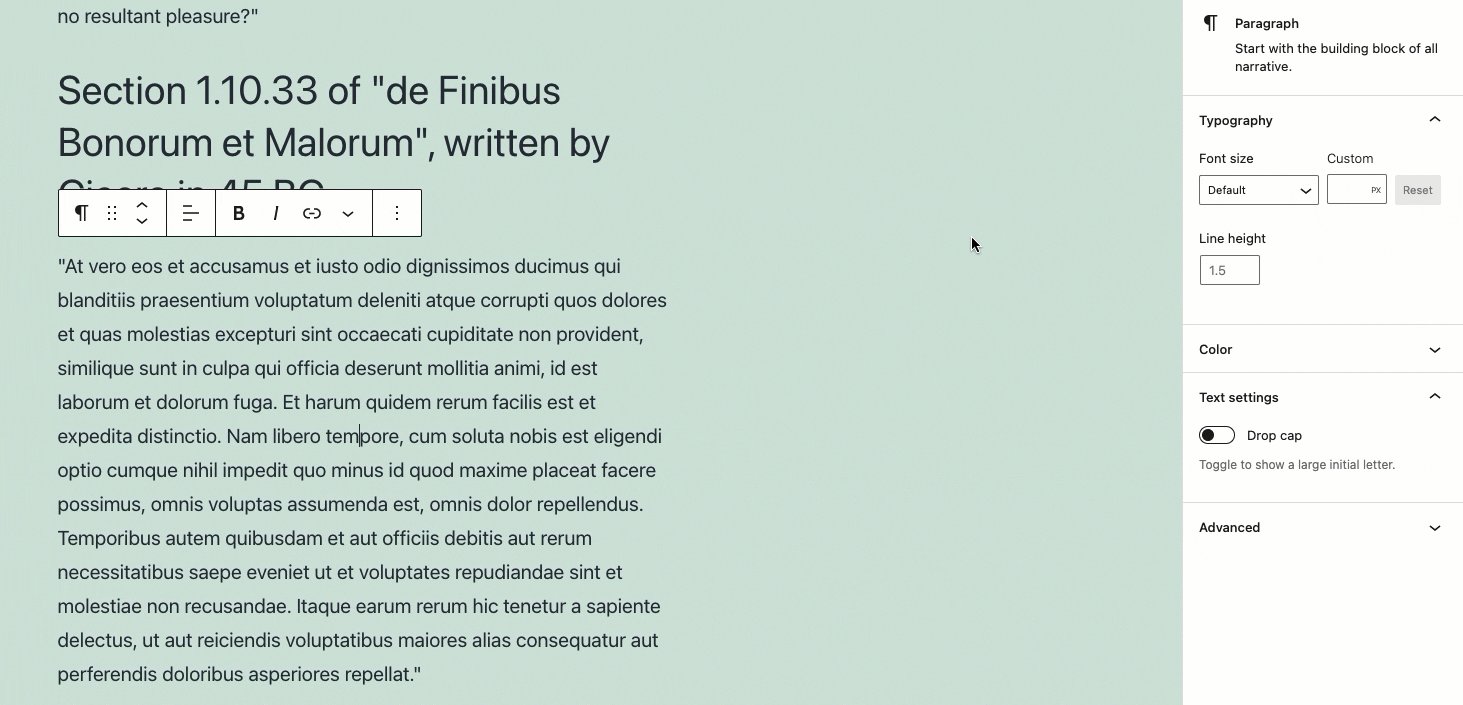
Locate the block of text for which you want to change the font size and click within to select it.
A side menu will show on the right side of the editor page the current “Typography” with options to change the Font size or even set Custom font size.
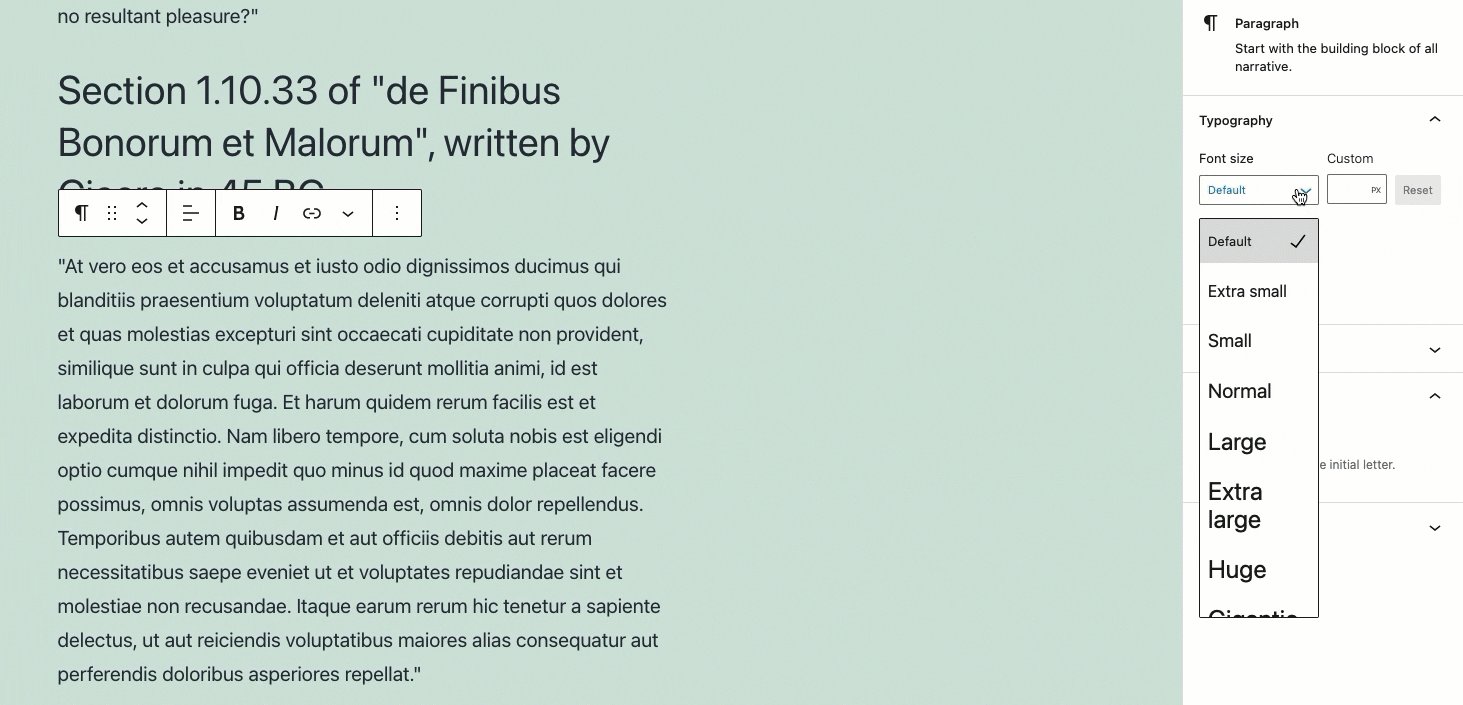
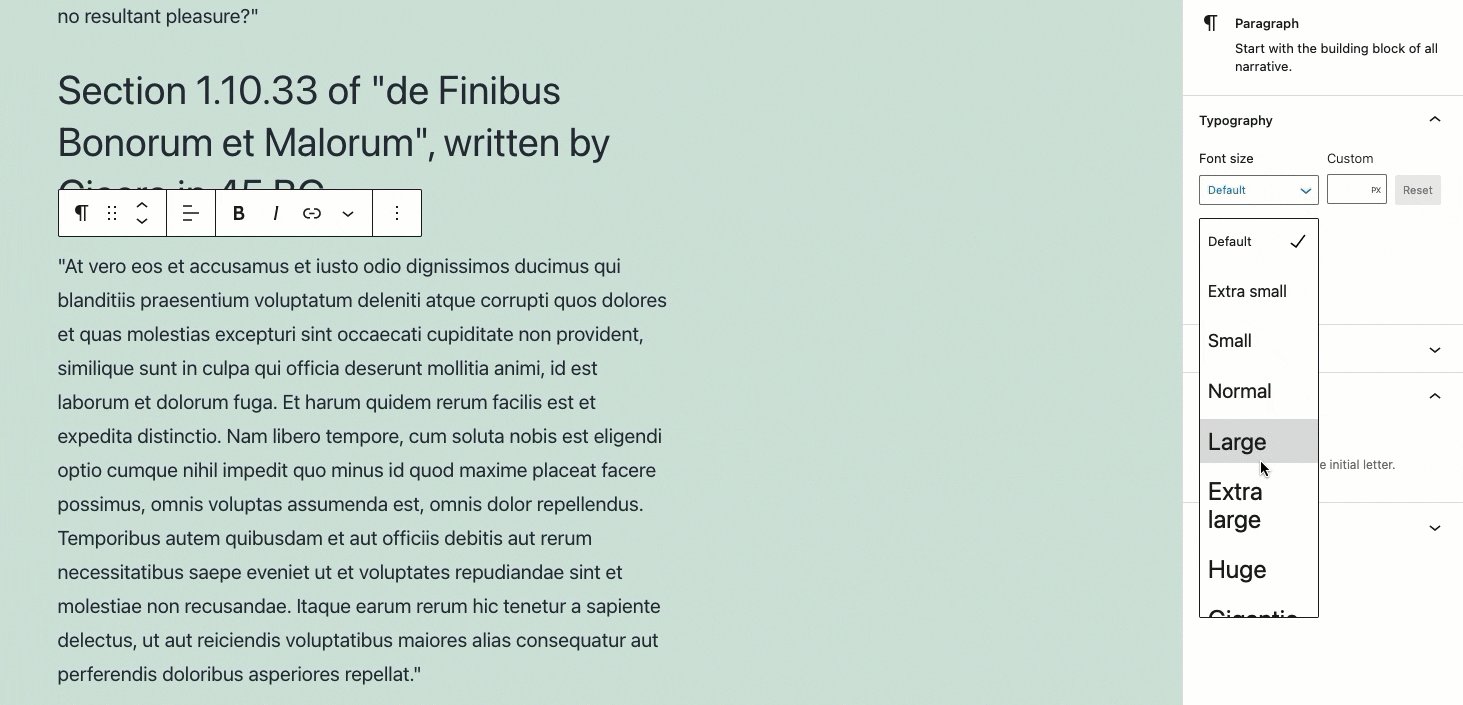
Next, click on the dropdown menu under the “Font size” option. It will display numerous options to choose from; so select the font size you want. We will choose the “Large” option in this example.
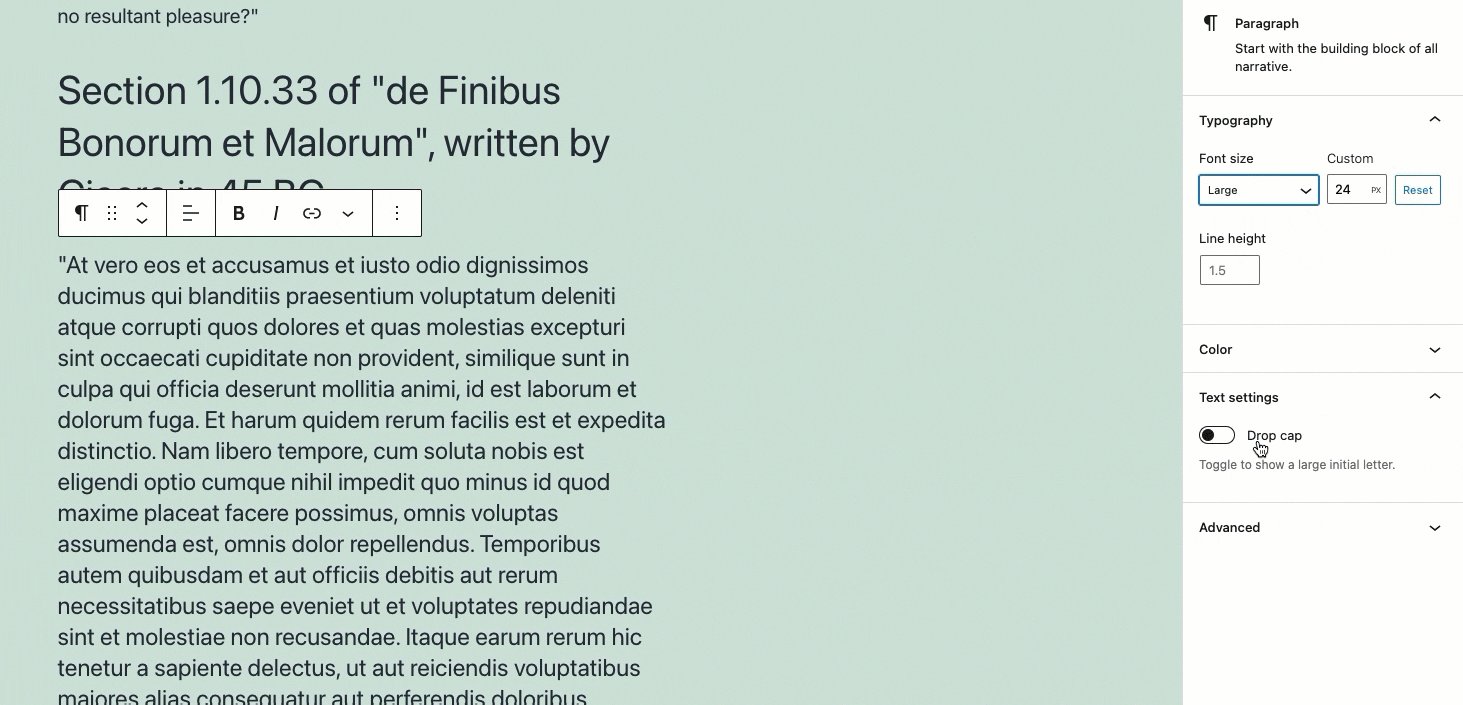
Subsequently, the paragraph text will be updated immediately.

Technical Methods
3. How to Change Font Size in WordPress Using Advanced Editor Tools Plugin
TinyMCE Advanced plugin (now Advanced Editor Tools) is a free customization plugin that lets you choose your preferred font size easily. You can use this plugin to access the old WordPress Classic Editor and it also provides more options to style the fonts on your WordPress site.
Note: Skip this method if you prefer the block editor.
You need to install and activate the plugin first if your theme does not have it installed automatically.
The following steps will show you how to install, configure, and use TinyMCE Advanced plugin to change font size.
Installing And Setting Up The Plugin
Go to your Dashboard page then Plugins >> Add New:
On the Add Plugins page, input TinyMCE in the search box and click on the Install Now button.
Once it is installed, the button will change to Activate. Click on it to activate the plugin.
Activating the plugin alone won’t do much difference so you will have to make a few tweaks. So, to do this, go to Settings >> Advanced Editor Tools (TinyMCE Advanced).
Here, we will be making some adjustments. Firstly, under the “Options” section, enable the Font sizes checkbox.
Secondly, under the “Advanced Options” section, tick the “Make the Classic Paragraph or Classic block the default block (hybrid mode)”, “Replace the Block Editor with the Classic Editor”, and “Keep Paragraph tags in the Classic block and the Classic Editor” options. The reason for this is because we will be using the Classic Editor and not the default Block Editor.
Finally, click on Save Changes.
Editing font sizes with Advanced Editor Tools
After making the changes to the plugin, head over to the Posts >> All Posts page, and click Edit on the post you want to work on.
This time you will notice the interface will be different. It will default to the Classic Editor mode, this is what we need.
Next, locate the text you want to change the font size for and select it.
At the top of the Editor, there are several options but we will use the option to change the font size. It will show the current font size of the text selected. So click on it and choose the font size of your choice.
Et Voila!, the text will reflect the selected font size.

4. Using Custom CSS
This is the least recommended method if you are not a developer or don’t know your way around code, as you may break your website.
Also before you attempt this method, be sure to backup your website.
Now, there are several ways you can make use of custom CSS but we will be looking at two. The first one is using only Customize and the second way is by using the Customize and Block Editor.
Using the Customize Option
To add a custom font size to your website using Customize, follow the steps outlined.
On your WordPress dashboard, go to Appearance >> Customize.
Click on the Additional CSS menu.
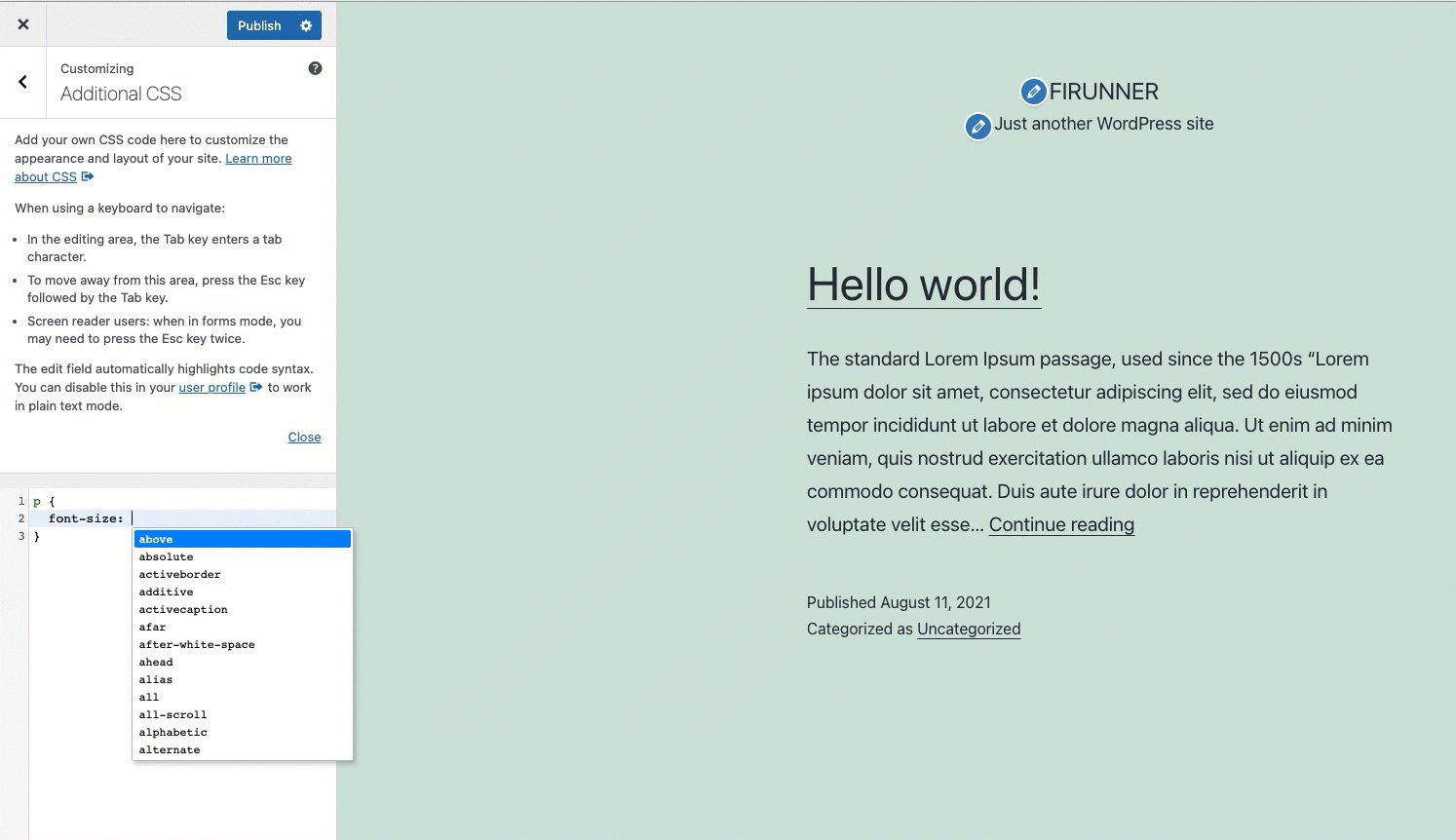
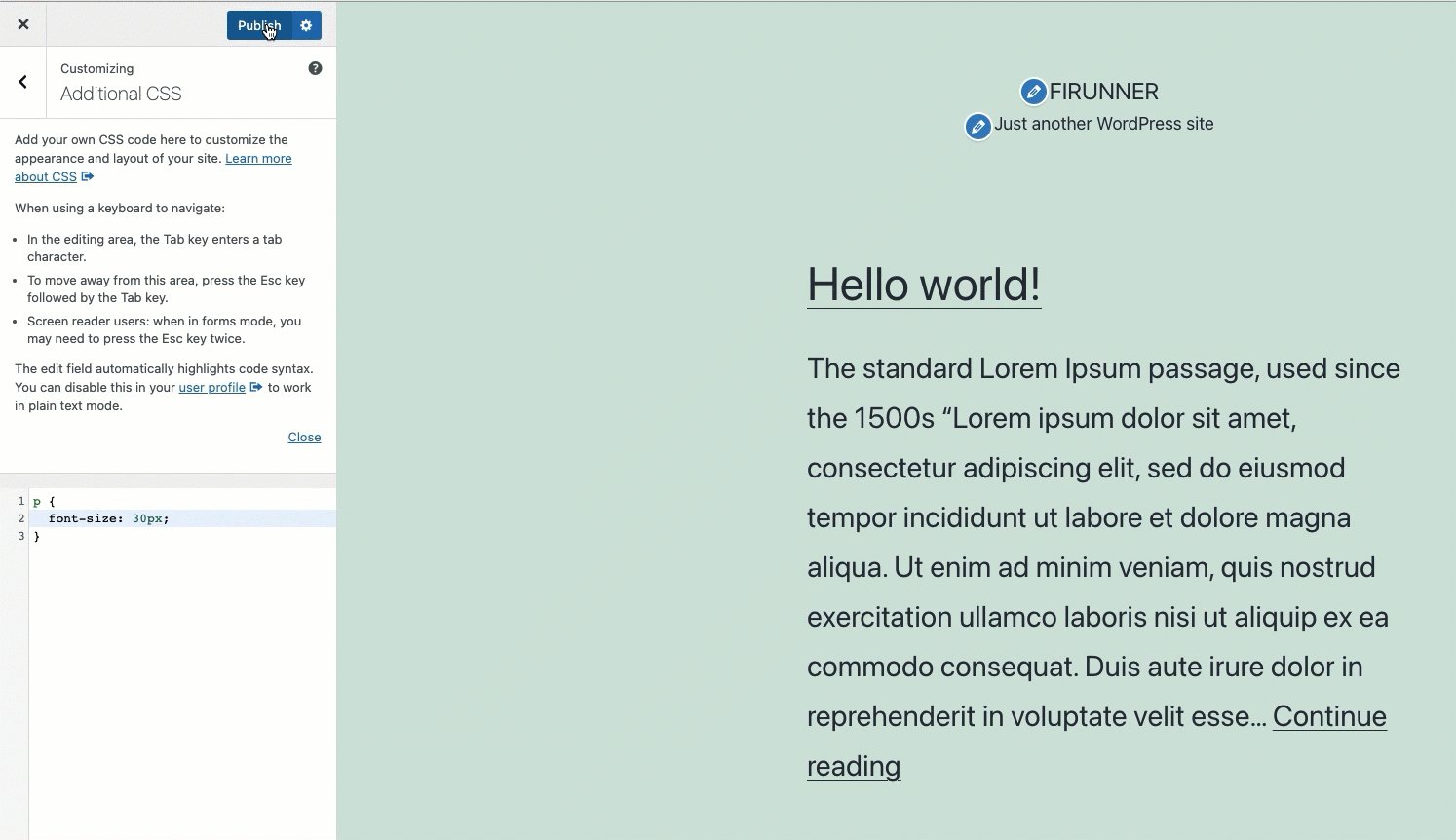
Next, copy the CSS statement below and paste it into the additional CSS editor. You may also simply write it in. Then click the Publish button.
p {
font-size: 30px;
}
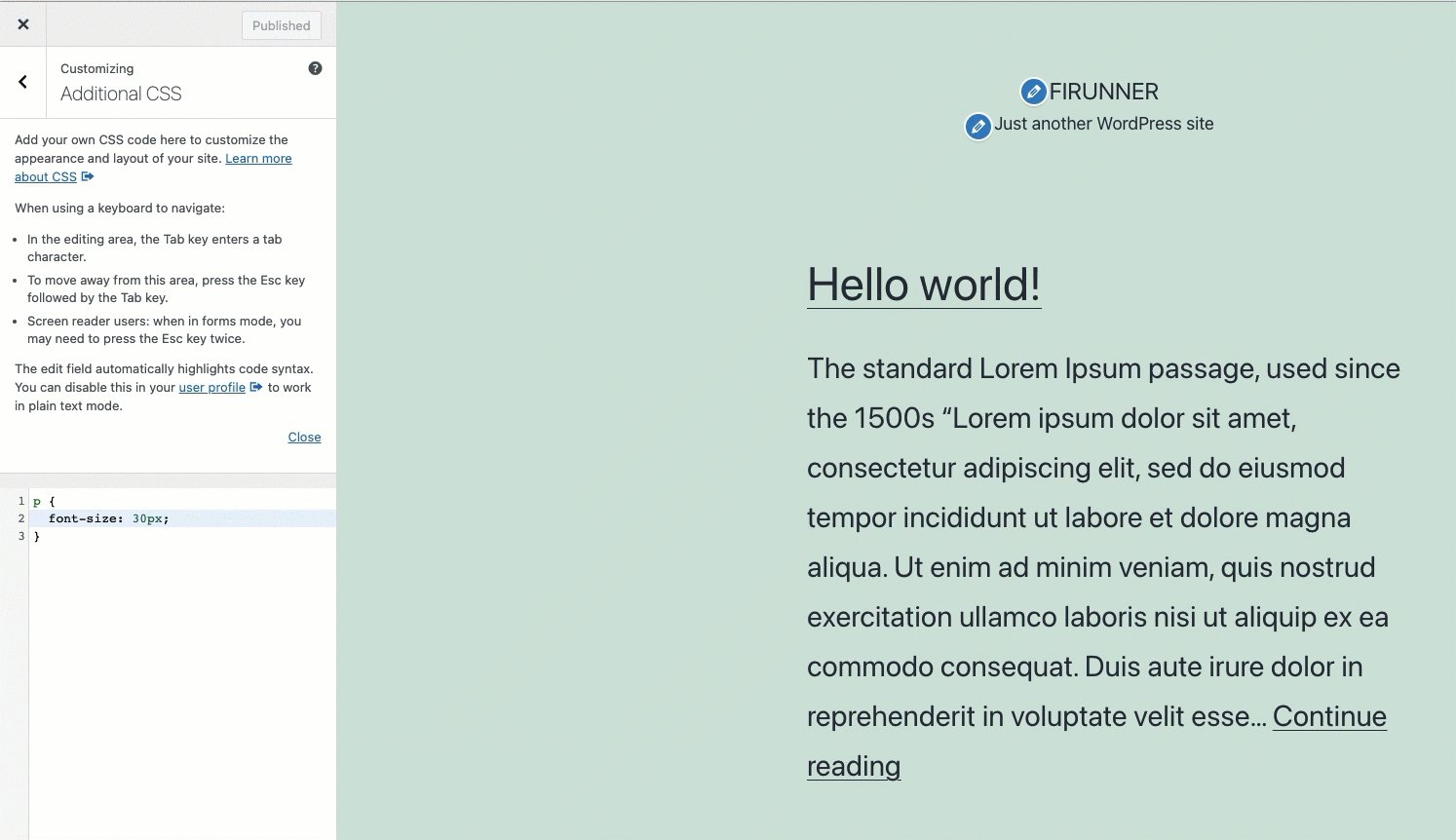
Setting the font size will immediately change the font size as needed. There is a caveat for this method. It changes all the paragraph texts on your website.
Let’s look at the second method.
How to Change Font Size in WordPress Using the Customize + Block Editor
Now, this part requires an understanding of classes in HTML and CSS. This method is useful when you want your font changes to apply to a particular post or page. Without further ado, let’s dive into it.
Step One
Just as before, we need to get the post we want to edit.
Step Two
Select the paragraph you need to change.
Step Three
Click on the “Advanced” section in the right sidebar.
Step Four
Go to the “Additional CSS classes” section and input a class name, it can be any class name that is not part of the theme’s predefined class names, in this example, we used `big-font` as the CSS class name.
We will be using the exact class name soon so keep it in mind.
Step Five
Save the post by clicking on the Update button.
Step Six
From your WordPress admin dashboard, go to the Customizer that is Appearance >> Customize.
Step Seven
Click on the Additional CSS menu.
Step Eight
For the last step, remember the class name we defined in Step Four? We will use it here and to the font sizes and/or styles we want.
In our case, we will be defining the `font-size` to be 50px meaning 50 pixels. To do this, copy and paste the code below, and when done, hit Publish.
.big-font {
font-size: 30px;
}
Now go back and preview the post. The font size would have gotten bigger!.
Please note, the reason this method is not recommended for non-developers is that setting the font size like this could also change the font size for other texts on your website.
If in doubt, use the easier methods above.
Conclusion – How to Change Font Size in WordPress
To sum up, changing the font size is not the only cool thing that can be done using the methods we defined above, we can set font styles, font color, and a host of other visual features.
For more complex customizations, scalable WordPress support can help optimize your site’s typography and overall design.
We hope this article helped you figure out the best way to change the font size for your website. If you have another method we did not cover, please let us know in the comments below.
Also, give a thumbs up if this helped you or you’ve learned a thing or two. Do check below some of our articles.