How To Fix Sidebar Below Content Error In WordPress

WordPress content display is both well designed and very reliable. Usually, you install your site, install your WordPress theme, create your pages, and you are good to go! However, one error that occurs with WordPress, Sidebar below content error, is that the sidebar, as the name suggests, should be displayed on the ‘side’ of the content but it sometimes gets pushed below the content.
This error usually occurs after you make some sort of edit to your site. In this article, we show you what could be causing the sidebar below content error in WordPress, and the steps you can take to fix it.
Content:
What Causes Sidebar Below Content Error in WordPress
The sidebar below content error in WordPress has 3 main causes:
- You added a new plugin or made a recent change that is affecting your page layout.
- There is an unclosed <div> tag in your page. Another similar issue is when there’s an extra closing </div> tag in your page which puts the sidebar outside the main wrap container.
- There’s a problem with the width and float settings in your CSS.
How To Fix This Error
Fixing this error involves troubleshooting the common causes we already identified above. Here’s how:
Undo Your Most Recent Changes to Solve Sidebar below Content Error
If you installed a plugin shortly before this error started, the easy solution may be disabling that plugin and refreshing to see if the error is fixed.
The same applies if you have made recent changes to your theme templates, or the particular page or post showing the error. Simply remove the changes you made and refresh to see if your page displays correctly.
Fix Unclosed or Extra Closing Div Tags
An unclosed or an extra closing <div> tag is the most common cause of the sidebar below content error.
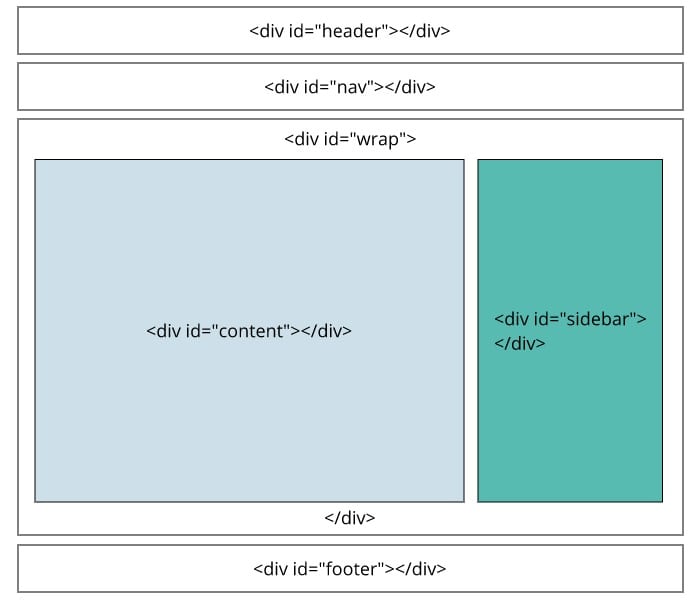
The picture below illustrates what a typical WordPress page looks like:
As you can see, all HTML tags must go in pairs. Each opening tag must have a corresponding closing tag, e.g.
<div id=“content”>Some content</div>
If we have an opening tag without a corresponding closing tag like this:
<div id=“content”>Some content
Or we have an extra closing tag that doesn’t correspond to any opening tag, as seen below:
<div id=“content”>Some content</div></div>
Then this could be the cause of your sidebar at bottom of page WordPress error.
If this error is appearing on a particular post or page, review the content of that post or page to find any unclosed or extra closing tags. Remove these, save, and reload your page to see if it is fixed.
But if you are seeing this error across multiple pages or posts, then you will have to fix the template producing those pages.
If you have some advanced knowledge, we will walk you through what needs to be done to fix this. However, a beginner is much better off seeking professional WordPress help.
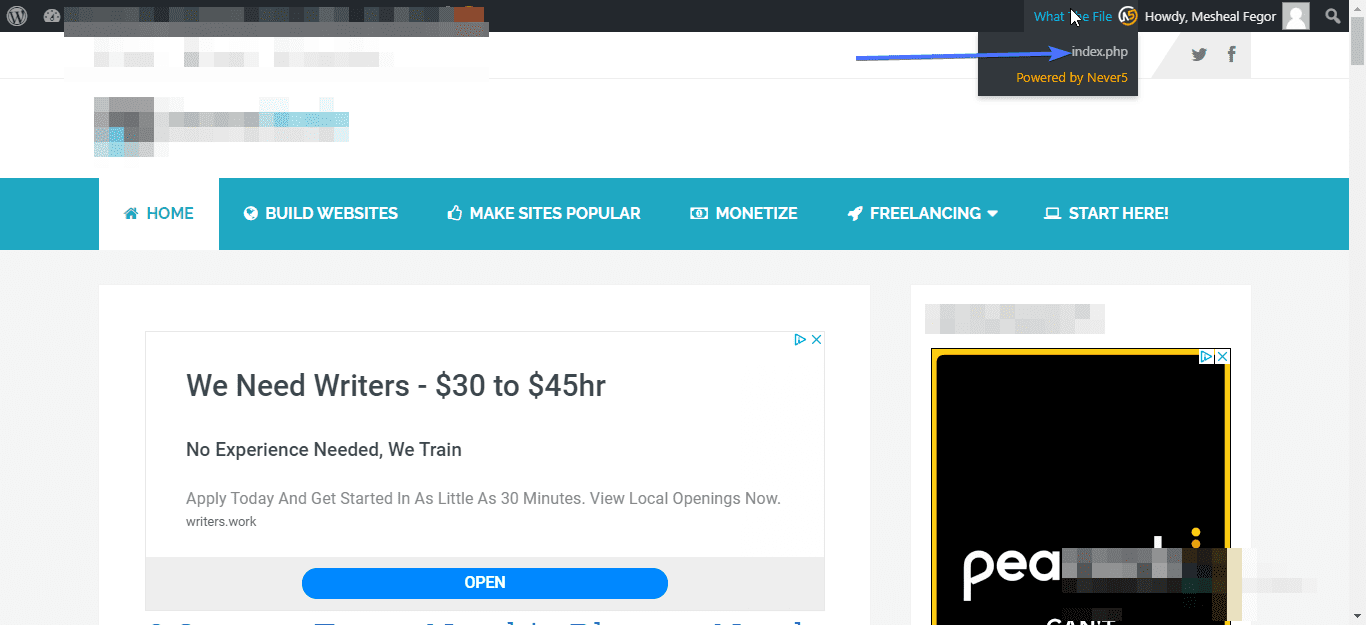
To fix this issue, you would need to locate the template file producing the affected pages. You can use What The File WordPress plugin to find the template.
After installing and activating the plugin, go to one of the broken pages and place your mouse over “What The File” in the top bar. You will see the templates producing the page.
In our case, it was the index.php file.
How To Fix Unclosed or Extra Closing Div Tags in WP Dashboard
Of course, after finding the template responsible for your sidebar below content error, the next step is to fix it.
Here’s how.
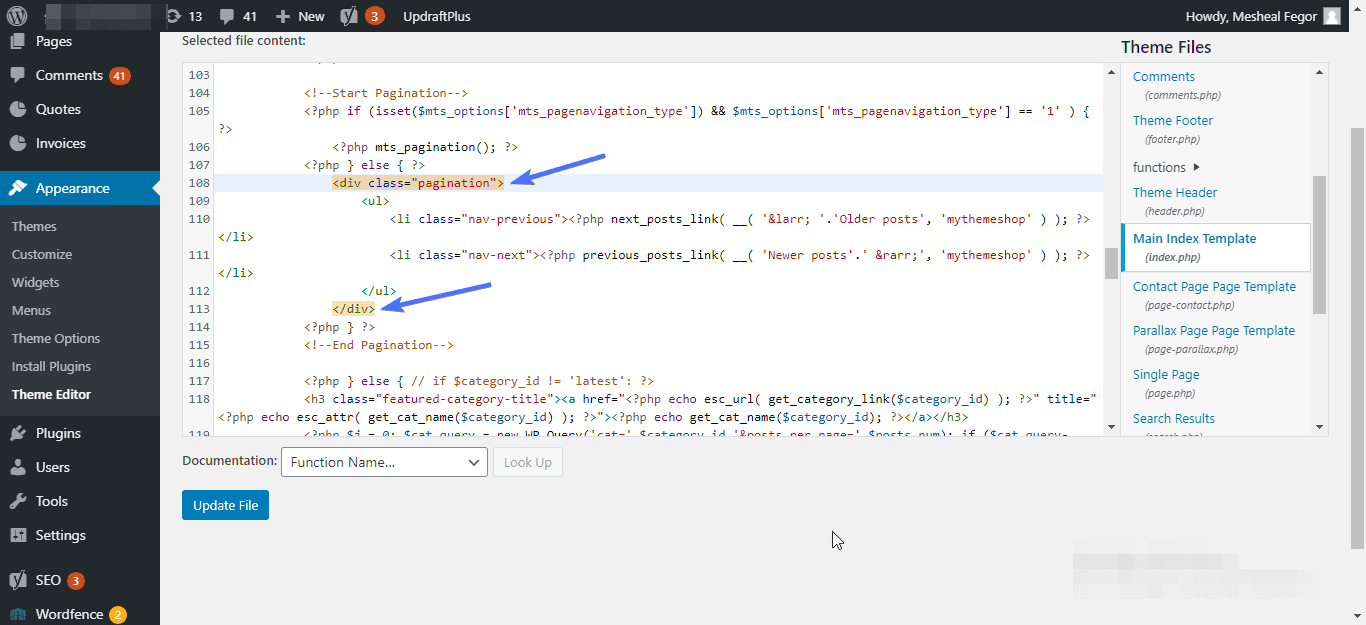
First, login to your WordPress dashboard and go to Appearance > Theme Editor.
Next, locate the template file (in our case, index.php) and click on it.
Fix CSS Issues to Solve Sidebar Below Content Error
Problems in your CSS can also lead to the sidebar below content issue. One common reason is the width ratio settings on your page.
The content area of your WordPress website usually has 3 container elements: the “Content” which holds all your major sites content, the “Sidebar” which displays all your sidebar content, and the “Wrap” which contains (wraps together) the “Content” and “Sidebar” elements.
Since the Wrap element contains both the Content and Sidebar elements, the width of the wrap element must be equal to the width of the Content and Sidebar elements, plus and any margin and padding on these elements.
In the sample above, the Wrap width is 1200, and the width of the Content and sidebar combined is 1100, which leaves 100px for margin. A site setup this way should display correctly.
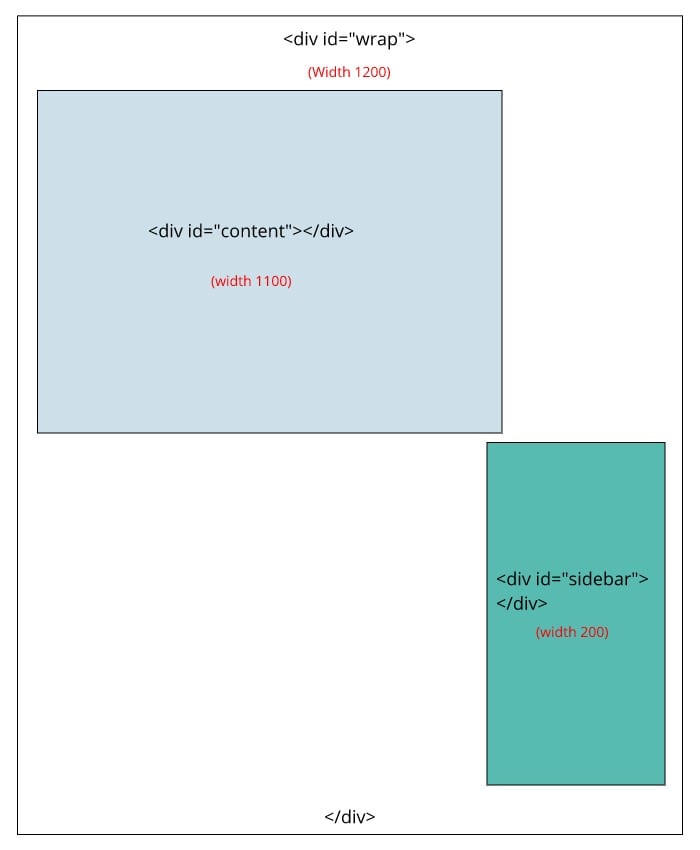
Here’s a second example:
As you can see, the width of the Wrap element is 1200, but the combined width of the Content and Sidebar is 1300. Thus, there isn’t enough space within the Wrap to display Content and Sidebar in the same place, which causes the sidebar to move below the content.
You can check the template producing the affected pages to see if the width needs to be adjusted. If so, make these changes and reload your site to see if the problem is fixed.
Another thing that could cause sidebar below content issues is improper float settings. You have to ensure all elements, particularly your Content and Sidebar elements are floated left or right correctly.
In many cases, the Content element should flow left, while the Sidebar should float right.
How Can You Use This Information?
If you are facing the sidebar below content error on your blog or WordPress sites, the steps covered in this guide should help you resolve it. If you are still encountering problems, you may decide to ask your theme providers for help if you have active support with them.
Alternatively, we can help you identify and fix the issue. Request our service and one of our developers will get on it immediately. For more WordPress tutorials and guides follow our WordPress blog WP College.