WordPress WebP Images – How to Use it to Speed Up Your Site

Using WordPress WebP images on your site is a great way to break up the text and keep your readers engaged.
But this engagement comes at a cost. The larger the size or number of images, the slower the load time will be. Consequently, this slower speed can affect search engine performance and engagement.
This is why many top WordPress websites adopt the WebP format to optimize their sites. So in this article, you will learn about WordPress WebP images and how to increase the speed of your website.
Table of Contents
- What Is WebP?
- Benefits of Using WebP Image
- How to Use WebP Images to Speed Up Your Site
- How to Automate WebP Images With a WordPress Plugin
- Best WordPress WebP Image Optimization Plugins
- Conclusion
- Frequently Asked Questions
What Is WebP?
The WebP image format was created by Google in 2010 for web use. The format offers high-quality and rich images in smaller sizes.
When you convert the images on your site to WebP, they will be a lot smaller with no loss in quality.
The conversion can shrink the image size by 25–35%, according to a Google WebP compression study. This would, consequently, increase your site’s speed and your search engine ranking.
Further, WebP image optimization has various levels. You can choose from either the ‘lossy’ or ‘lossless’ compression options.
The lossy compression option preserves more data, while ‘lossless’ makes the image smaller. WebP is also supported by over 90% of browsers, according to caniuse.
Benefits of Using WebP Image
Here are some of the reasons to adopt WebP images in WordPress:
1. Smaller Image File Size
WebP images are smaller compared to other formats. As mentioned above, the conversion can reduce your image size by up to 35%. This means you’re better off using WebP images for your WordPress website than JPEG and PNG images.
2. Increases Page Speed
WordPress WebP images can increase the speed of your web pages. The heavier your pages are, the less time it will take to load. The ideal load speed is 2 seconds or less. This is because customers are likely to abandon a website that takes more than 2 to 3 seconds to load.
3. High-quality Files
The best thing about the WebP format is that it preserves its quality. This means you won’t need to worry about image quality when converting your images.
4. Better Search engine ranking and click-through rate
Page loading speed is a vital factor for search engine ranking and click-through rate. Data from Google’s research shows that a page load time of more than 3 seconds increases the chance of a bounce by 32%.
A load time of 5 seconds or more increases the chances of a bounce by 90%. Your website will rank higher once you increase the speed by converting the images to WebP. This will also result in a lower bounce rate.
5. Reduce Bandwidth Usage
Website bandwidth is the amount of data that can be transferred between a site, its users, and its servers. Having limited bandwidth can result in slower loading speeds. So adopting WebP can free up more bandwidth space and increase the speed of your site.
How to Enable WebP Images to Speed Up Your Site
Using WebP images on your WordPress site is just as simple as using other formats like JPEGs and PNGs. WebP is supported by default on WordPress 5.8 and above.
This means that you don’t need any configurations to use WebP images in WordPress version 5.8 and above.
So if you have WebP images, you can upload them to the WordPress Media Library. But if you don’t have images in WebP format, you may have to manually convert the image to WebP before uploading.
You can also automate this process by installing a WordPress WebP Image plugin.
How to Automate WebP Images With a WordPress Plugin
There are several WordPress WebP plugins to convert images to WebP format. Most of these plugins support WebP fallback redirection. This ensures that people with browsers that don’t support WebP get the original format.
For example, if you upload a JPEG file to your site, the plugin will convert it to WebP format. This way, if the visitors are using a browser that supports WebP, they will be served the WebP versions.
Otherwise, they will get the original image format, whether it is JPEG or PNG. This ensures that everyone gets the fastest experience possible.
Best WordPress WebP Image Optimization Plugins
1. Converter for Media –WordPress WebP

Converter for Media is a great WordPress WebP image converter plugin. The plugin works by converting standard JPEG, PNG, and GIF images to WebP format. Once set up, the plugin will convert image files in your Media Library to the WebP image format.
It will also convert and serve images you upload later on in WebP format. Converter for Media can reduce the size of your images by half without losing their quality. This will therefore reduce your loading time and make your site load faster.
The WebP WordPress plugin has over 400,000 active downloads and over 800 5-star reviews.
Cost: Converter for Media has a free version that allows you to convert images to WebP in just a few clicks. There’s also a pro version that costs $50 for 120,000 optimized images per year.
Key Features:
- Convert to Webp or AVIF format.
- Reduce image sizes with one click.
- Converts all new image upload
- No adjustment to the file or original URL.
- Display Webp for users with browsers that allow it.
- Easy to set up
- Great support
How to Convert Your Image to WebP Using Converter for Media
The first step to generating WebP images on your WordPress site is to install the ‘Converter for Media’ plugin on your website.
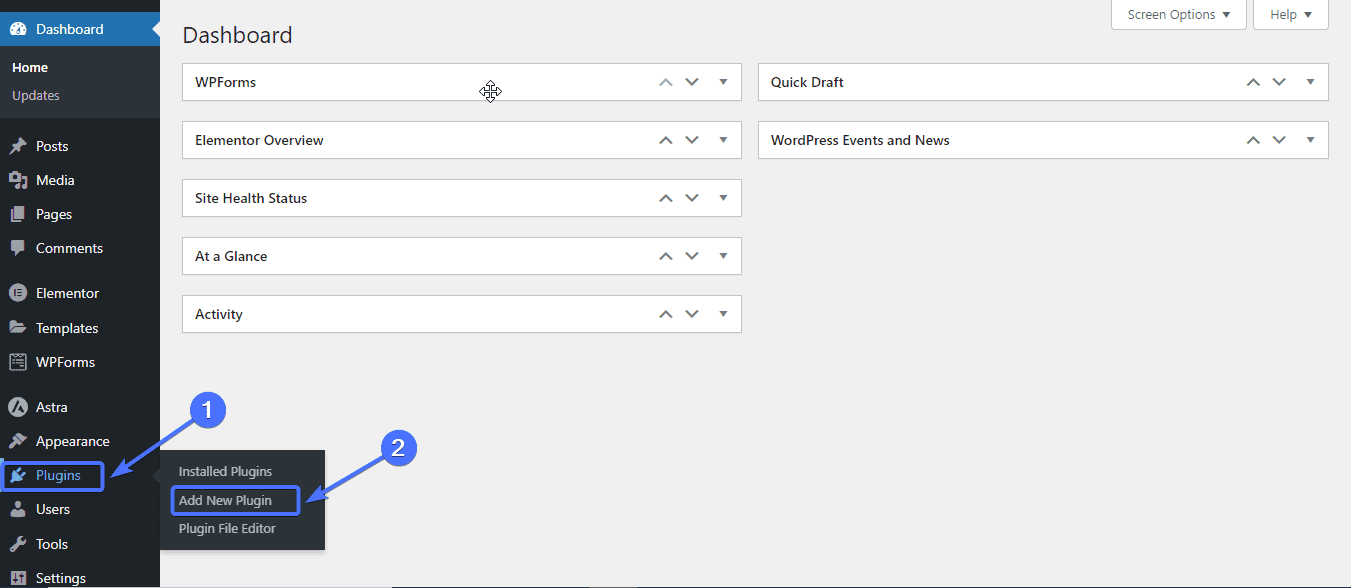
To do this, go to Plugins >> Add New Plugin.

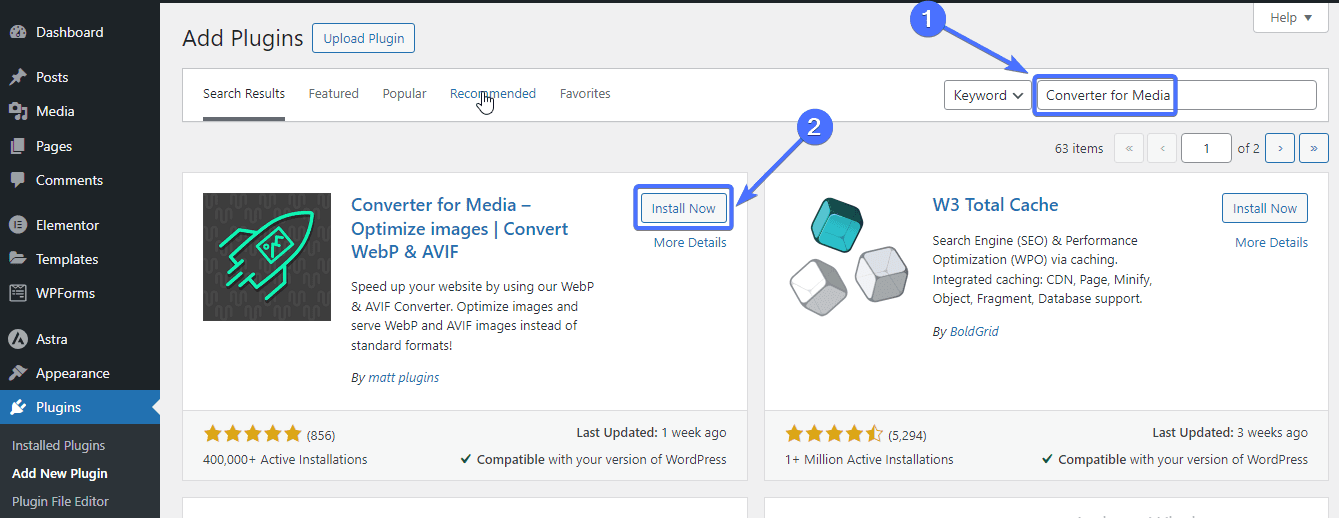
Type “Converter for Media” into the search box. Next, click Install Now.

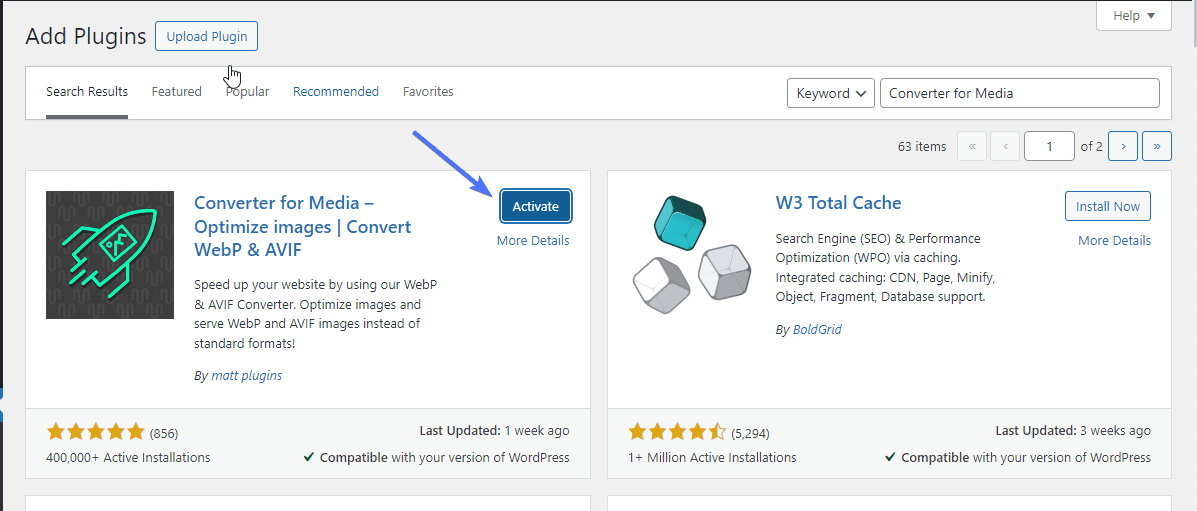
Once installed, click Activate.

Once activated, the plugin will appear under the “Setting” tab on your WP dashboard.

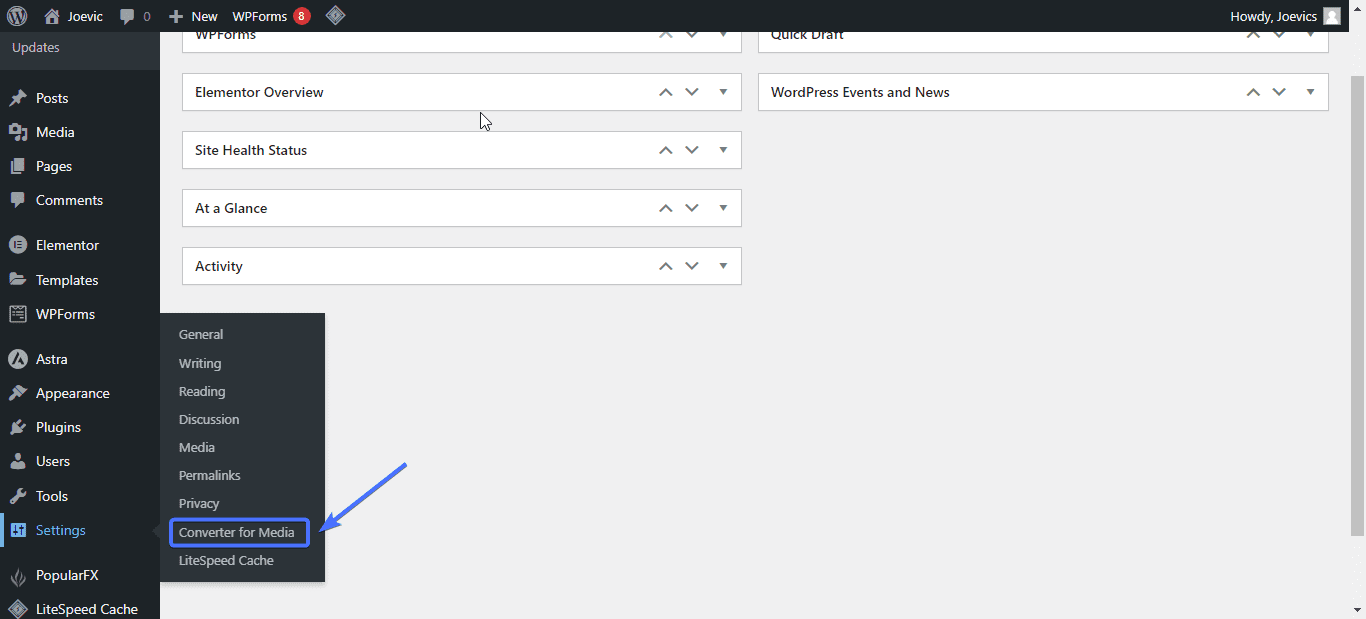
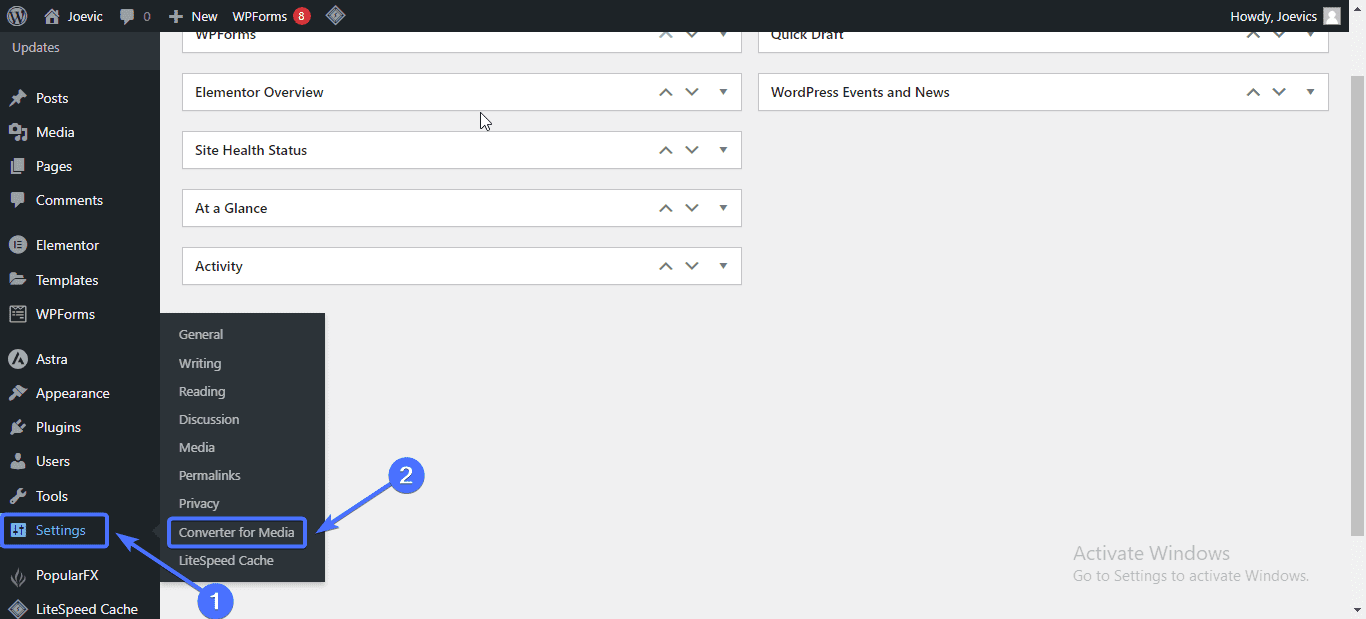
Now, to set up the plugin, go to Settings >> Converter for Media.

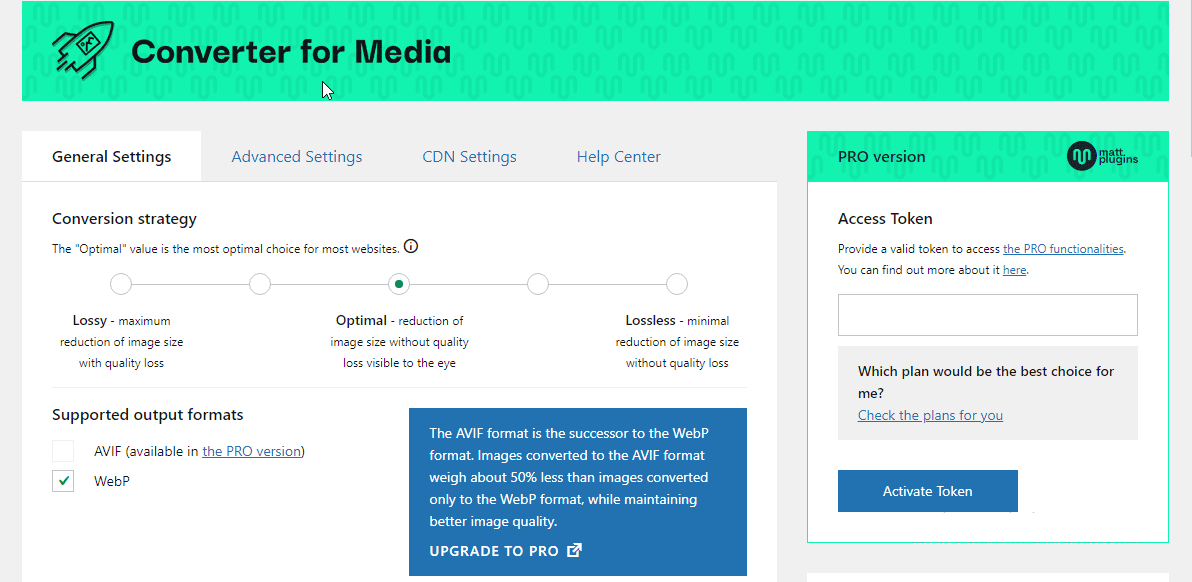
The plugin offers several configuration options to set it up as you want.

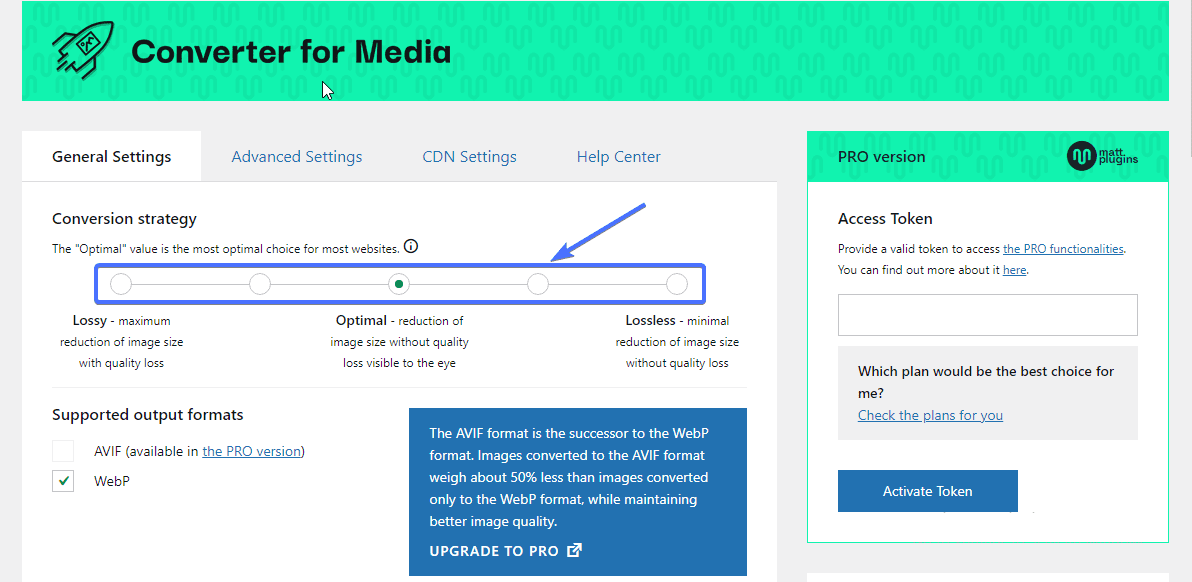
First, you have to choose the compression level you want. You can do this by selecting one of the options under the ‘Conversion Strategy’ tab.
Choose the “Lossless” option if you want the image size to be a lot smaller.

Now you have to first manually optimize the images in your WordPress Media Library.
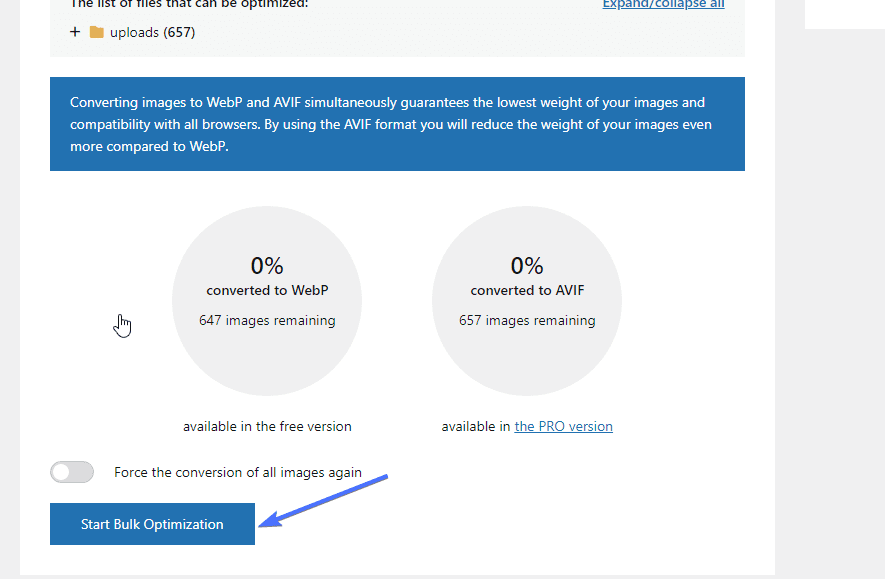
Scroll down to the “Bulk Optimization of Images” section. As you can see, there are 647 unoptimized images here.
To optimize these images, click on Start Bulk Optimization.

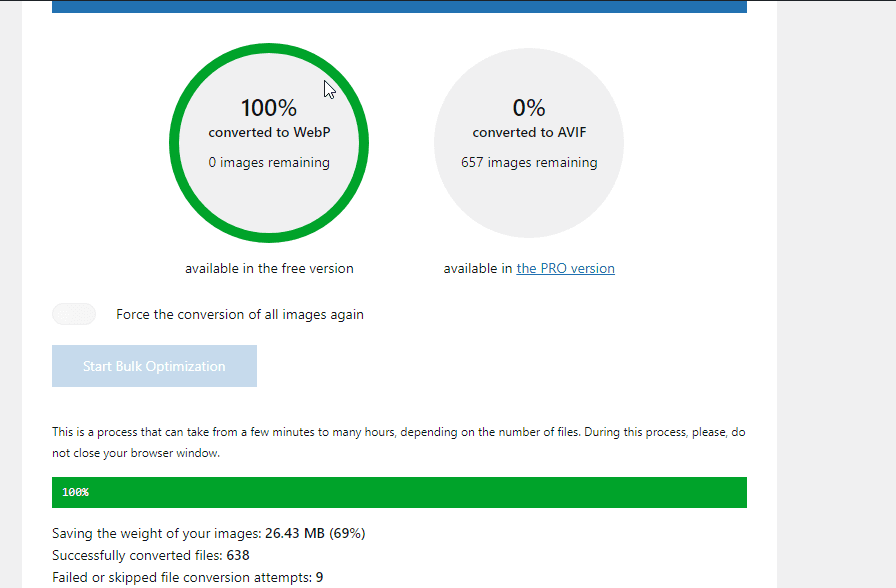
That’s it. Now you can see that all the images have been converted to WebP.

If you followed those steps, then congratulations! You’ve successfully converted your site’s images to WebP.
2. WebP Express -WordPress WebP

WebP Express is another plugin that allows WordPress to convert images to WebP format. The plugin converts both existing images and new uploads to WebP.
It also comes with WebP fallback redirection. This ensures that people with browsers that don’t support WebP get the original file format. This way, you can ensure that every visitor to your site will have a good experience.
The plugin works by using the WebP Convert library to convert the images to WebP. It has several conversion methods, including Imagick, cwebp, vips, gd. There are also cloud alternatives for those whose hosts don’t support any of these methods.
WebP Express has over 300,000 active installations. It also has over 120 5-star reviews.
Cost: WebP Express is a free plugin.
Key Features:
- Automatic WebP conversion
- Different Webp image conversion methods
- Replace image tags with picture tags
- Easy to set up
- Detailed FAQ section
3. Imagify –WordPress WebP

Imagify is an advanced WordPress WebP image compression plugin. The plugin is designed to compress images without affecting their quality. It allows you to optimize individual images as well as in bulk.
Once you install it, you will need to go to the plugin settings and configure it to optimize images at the best compression level. The plugin will then convert the images on your WordPress site or any new upload to WebP format.
Imagify does the image compression in the background. As such, it won’t affect your site’s performance. The conversion will therefore speed up your WordPress website and increase your SEO ranking. Imagify has over 800,000 active installations and over 1,000 5-star reviews.
Cost: Imagify has a starter pack that is free and offers approximately 200 images per month. The PRO version starts at $9.99 per month.
Key Features:
- Create Webp image versions.
- Compress your images in one click
- Get both performance and quality with Smart image Compression
- Resize images on the fly
- Restore images to their original version whenever you need to
- Simple to use
- Nice support
4. ShortPixel Image Optimizer –WordPress WebP

ShortPixel is a top WordPress image optimization plugin. The plugin is designed to help convert your images to the WebP format. Once installed, it uploads all your images to the cloud and starts to optimize them in the background.
The plugin will then download the converted WebP WordPress images from the cloud to your media library. The optimized image will have the same level of quality even with the reduced size.
ShortPixel allows you to choose from three modes; Glossy, Lossless and Lossy. They also provide the option to test all three links to decide which is the best choice for you.
Best of all, the plugin has a simple dashboard with options to optimize your images as you want. ShortPixel has over 300,000 active installations and over 600 5-star reviews.
Cost: ShortPixel has a free version with image optimization options. The PRO version starts at $9.99 per month.
Key Features:
- WebP image support
- Cloudflare integration for those using a CDN
- Convert PNG files to JPEG images.
- Retina image optimization
- Thumbnail optimization or exclusion
- Bulk converting
- Wonderful support
5. Image Optimization by Optimole

Optimole is a clean and modern image optimization plugin with several amazing features. Once you install the plugin, you will need to set it up. After that, you will have access to the dashboard, where you can convert images and more.
Optimole processes the images in your WordPress image library in the background in real time. Further, the plugin is cloud-based, which relieves your server of any strain. Once it is set up, all uploaded images can be converted to the format you choose.
Imagify has over 200,000 active installations and over 500 5-star reviews.
Price: Optimole has a free version with several options. The PRO version starts at $19.08 per month.
Key Features:
- Fully automated conversion
- Smaller images. Same quality
- Supports all image types
- Convert images to Webp quickly.
- Powered by a CDN
- Simple and lightweight
- Cloud image library support
- Lazy load without jQuery
Conclusion – WordPress WebP
Overall, this article has explained what WebP is and its benefits. We also highlighted the best WordPress WebP plugins to automate WebP conversions.
Now, with this knowledge, you can set up your website to start showing WebP images on WordPress sites. If you want to further increase your site’s speed, you should check out this article on how to speed up your WordPress site.
If you need further assistance, our team at Fixrunner can help. We can help you increase your speed to the recommended 2-3 second load time.
Frequently Asked Questions – WordPress WebP
Does WordPress Allow WebP?
Yes. WordPress allows you to upload WebP images to your media library and use them in posts and pages. You can also install a WordPress WebP plugin like ShortPixel. These plugins can automatically convert images in JPEG and other formats to WebP.
Why can’t I upload WebP images to WordPress?
There are a few reasons you may not be able to upload WebP images to your WordPress website. One of them is if you use a WordPress or PHP version that is not supported. WebP is only supported by default by WordPress versions 5.8 and above.
You can also have issues serving WebP images on your site if your WordPress hosting provider doesn’t support WebP.
What is the Vulnerability of WordPress WebP?
WebP images have two critical vulnerabilities: CVE-2023-4863 and CVE-2023-5129. CVE-2023-4863 is a bug rooted in the libwebp library of applications that handles WebP images. This vulnerability makes it possible for attackers to create malformed WebP files. They then manipulate these files to execute their attack codes.
Does WebP improve SEO?
Yes. WebP can improve your website’s search engine ranking. The loading speed of a web page is a crucial WordPress SEO factor. The faster a website loads, the higher it will rank in search engine results.
Converting the images on your site to WebP format will reduce their size. This will, in turn, increase your loading speed.





