How to Add WPtouch Mobile Plugin to an Existing Theme
Make WordPress Mobile Responsive with WPtouch Plugin
Today, more and more people are visiting websites using mobile phones. For this reason, you need to make WordPress mobile responsive. Otherwise, you would be missing out on millions of visitors.
But you may wonder how important it really is to make your website mobile responsive. Consider the stats.
A recent report by statista.com revealed that over 52% of people who are accessing the internet are doing so on mobile phones and tablets. This means, if your site is not mobile responsive, you have essentially cut out more than half of potential traffic to your site.
Clearly, making WordPress mobile responsive is super important for the success of your site, and the good news is, you can easily enable this with WPtouch Mobile plugin.
WPtouch Mobile Plugin automatically creates a simple mobile theme for visitors who access your WordPress site with a mobile device.
How to use WPtouch to make WordPress mobile responsive:
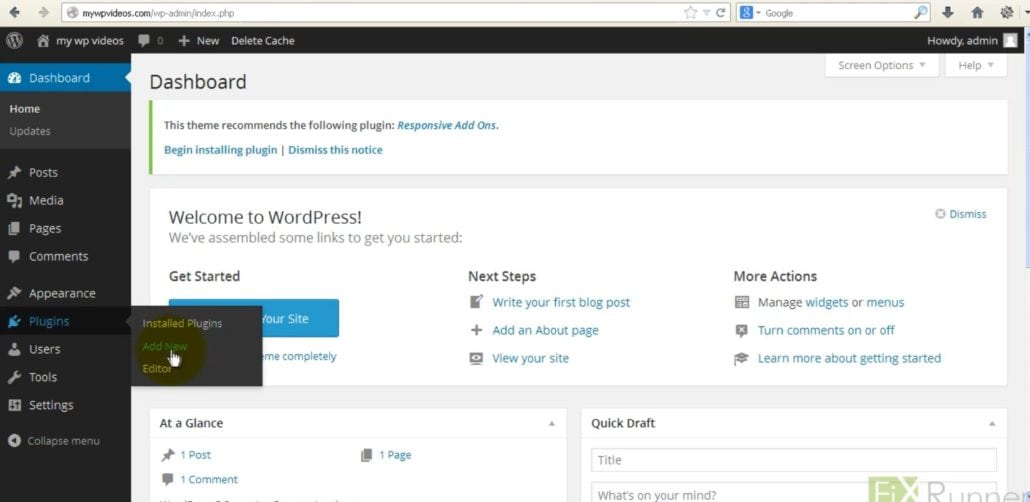
Step 1
Step 2
Search using the keyword “WPtouch”.
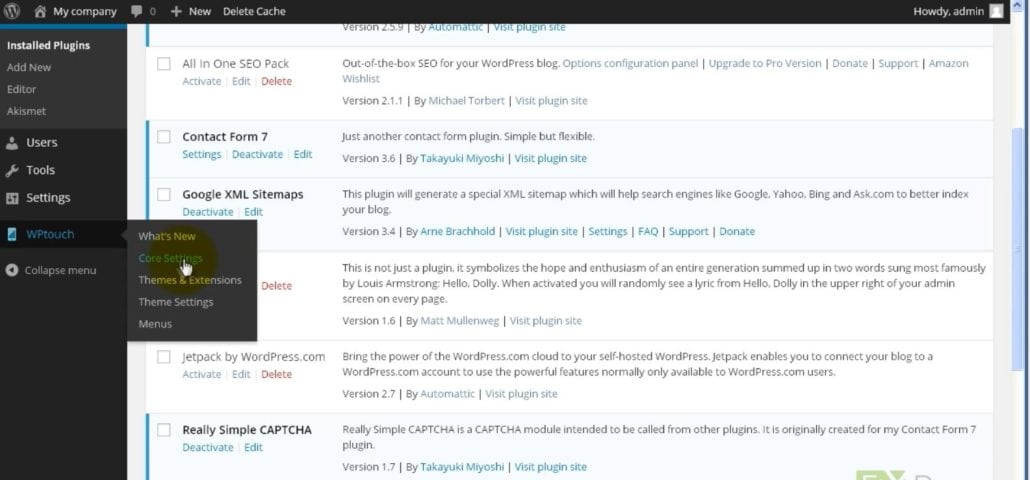
Step 3
Step 4
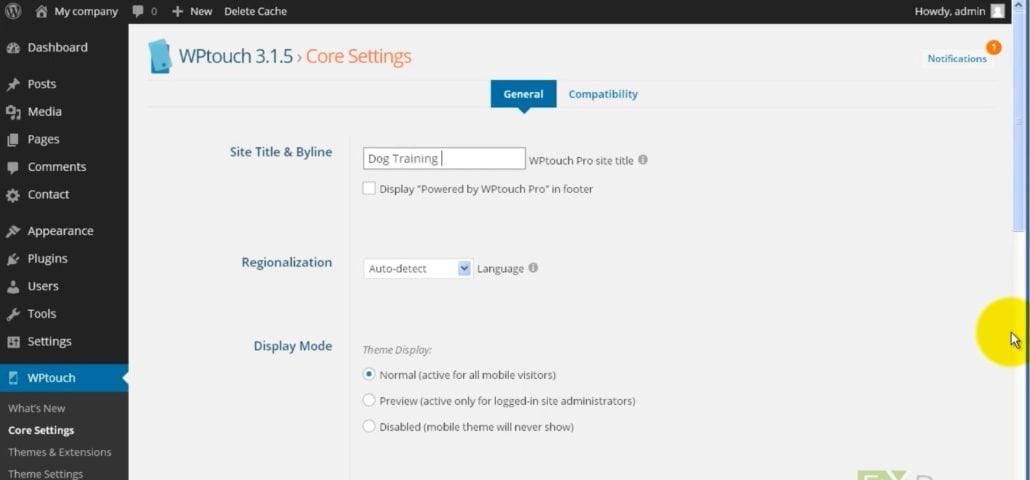
Step 5
Step 6
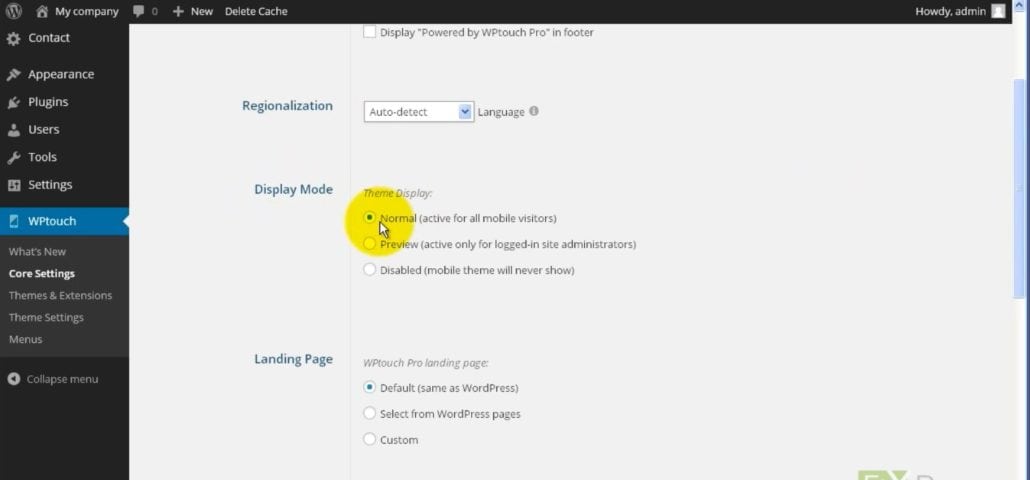
If you want to, you can disable Display “Powered by WPtouch Pro” in footer.
Step 7
Step 8
To keep the WPtouch theme enabled for all mobile users, check Normal (active for all mobile visitors).
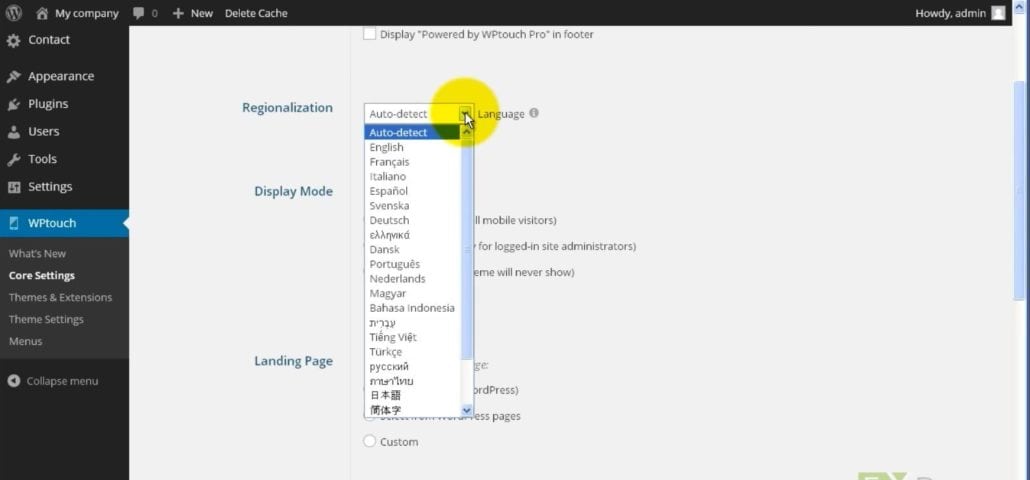
Step 9
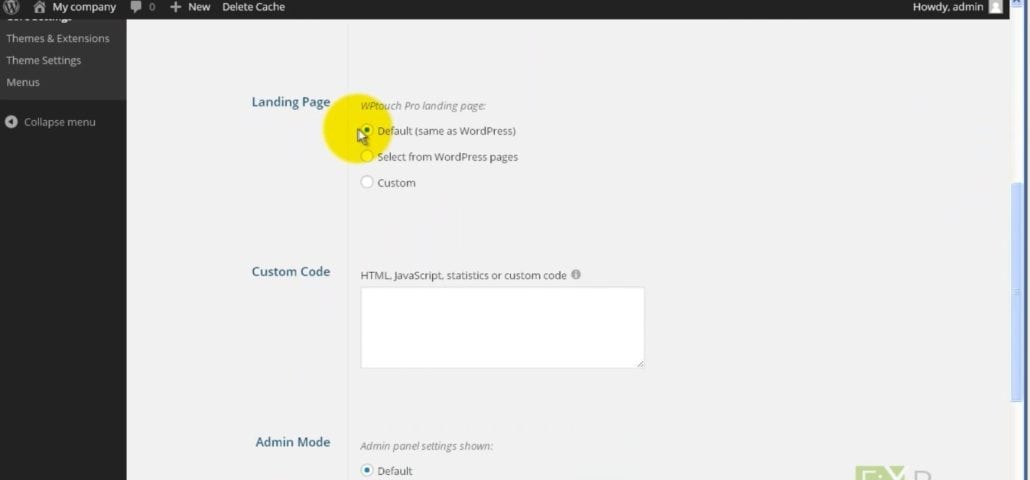
Under Landing Page section, you can select a home page different to that of your desktop WordPress site. To use the same home page, enable Default (same as WordPress).
Step 10
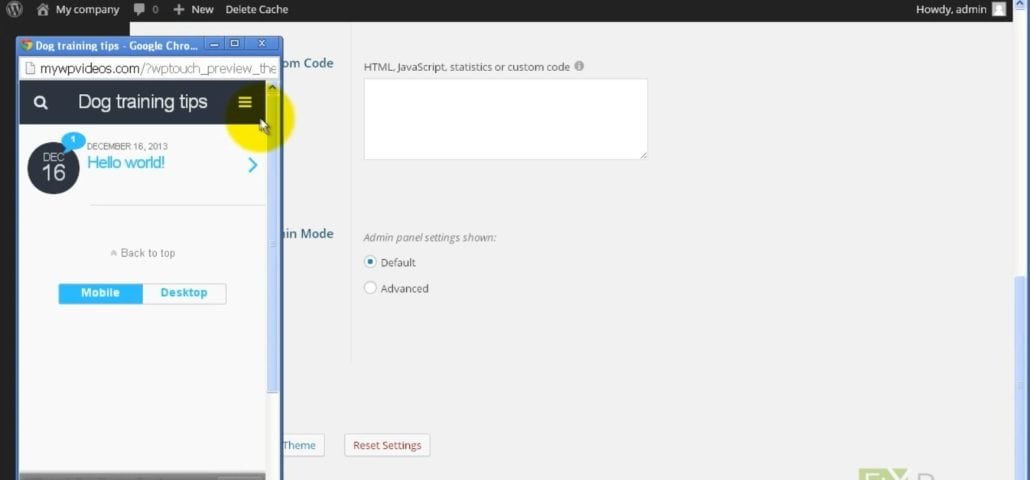
Step 11
Your site is now mobile-compatible.
More Resources:
- The World Goes Mobile – Do You Have a Mobile Theme?
- How to Install a New WordPress Theme
- How to Install and Configure a WordPress Free Responsive Theme