How to Convert Your WordPress Website into a Mobile App
 Having a mobile responsive site is essential in growing your brand. But if you go a step further to convert your WordPress site into a mobile app, you can double the user experience and increase the reach of your audience.
Having a mobile responsive site is essential in growing your brand. But if you go a step further to convert your WordPress site into a mobile app, you can double the user experience and increase the reach of your audience.
Statistics show that the majority of internet users access websites from their smartphones. This means that you should spare no cost when it comes to making your content easily accessible to mobile users.
Creating a mobile app for your site can help with that. However, you need to have extensive knowledge of mobile development or you would have to hire a developer/agency to help you build your app. This can be time-consuming and relatively expensive to set up.
Fortunately, there is an easy option that does not require spending much and will not take much time before you can publish your mobile app.
In this article, we will show some of these options and then show you a step-by-step guide on how to convert WordPress to a mobile app.
Content:
- Benefits of Using a Mobile App on your Website
- WordPress to App Options Available
- Convert your WordPress Site Into a Mobile App Using Plugins
- Other WordPress to App Plugins
- Native Apps vs Progressive Web Apps (PWAs)
- Conclusion
Benefits of Using a Mobile App on your Website
Before converting your site into a WordPress mobile app, you should ensure your site is mobile-friendly and very responsive.
Along with the benefits of having a mobile responsive website, a mobile app brings a whole new experience for your users. Check out some of the benefits you get with a native mobile app:
Speed
Native apps use caching plugins to store your content on the users’ devices. This enables your app to load content offline for the users. Essentially, your users can still access your sites’ content even with a poor internet connection.
User Experience
Because your content is bundled on a single application, it makes it easy for your users to access your website by simply clicking on your app icon. This saves users the stress of memorizing your domain name and opening a browser each time they want to visit your site.
Audience Reach
If you publish your app on app stores for mobile devices, you expose your app to a whole new audience.
For instance, when someone installs an app similar to your mobile app, the app store may recommend your application as a related app to the user.
This increases your potential audience reach and can lead to paying clients (if you run a service-based site or an online store).
WordPress to App Options
Essentially, there are 3 ways you can create an app for your WordPress site.
The first option involves coding the application from scratch. This option is time-consuming and requires extensive technical knowledge of mobile development tools such as Flutter or React Native.
The second option is to hire a developer to build the application for you. For starters, you need to have a huge budget if you decide to go through this route.
Lastly, you can use a WordPress to app plugin to convert your site into a mobile application. Although not free, when compared to the amount you would spend if you hire a developer, you are better off with this option.
Not to mention the time you would have to wait for your app to be completed if you use any of the first 2 options above.
In this guide, we will use a WordPress app maker plugin to build and customize our mobile app.
Converting your WordPress Site Into a Mobile App using Plugins
In this section, we will show you how you can convert your WordPress website to an app using the AppMySite plugin. There are other plugins that can be used for this purpose as we will see in the next section.
AppMySite is an AI-powered site to mobile app builder that enables you to turn any website into a mobile application. You can do all this without having to write any code.
To get started, simply visit the AppMySite website and then select Start for free.

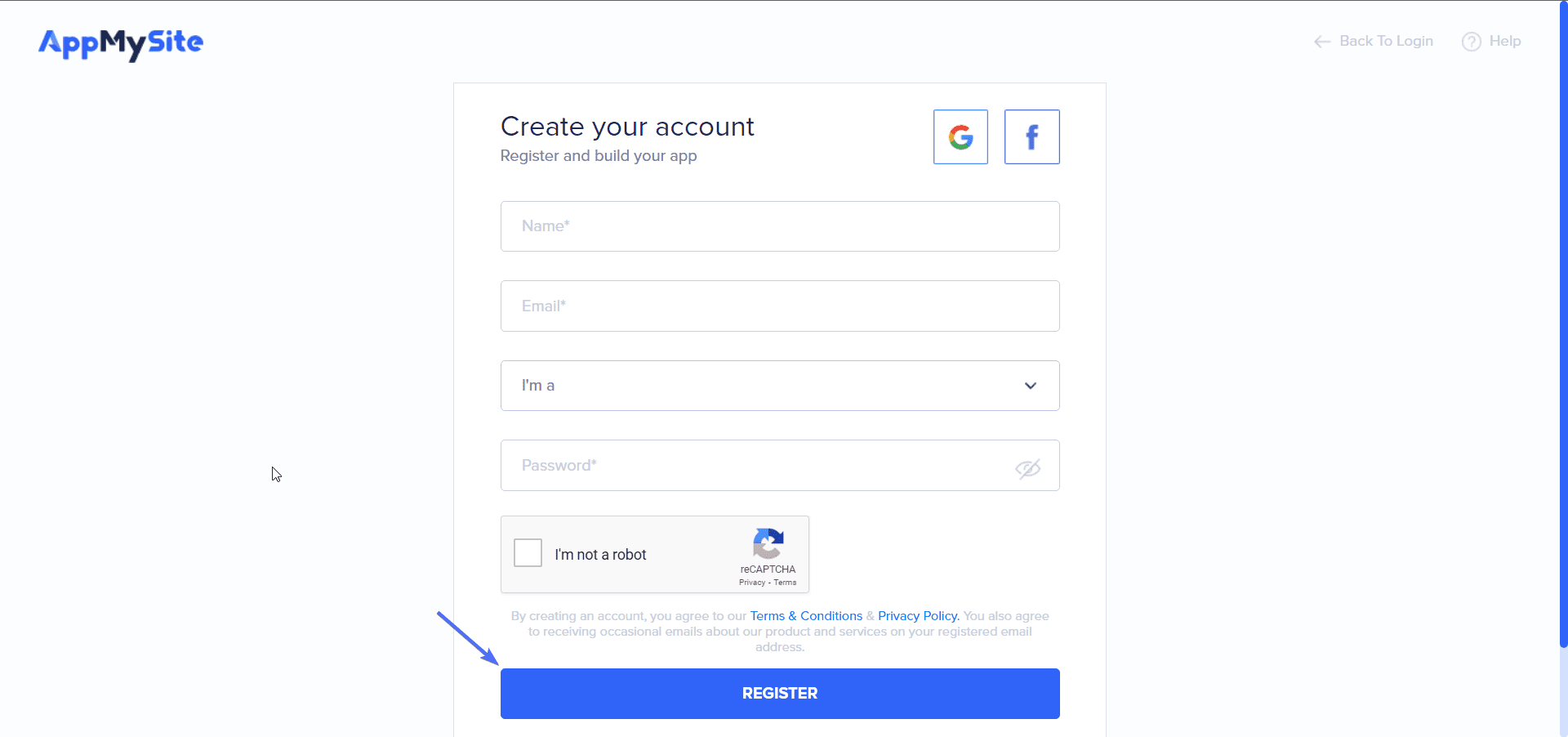
On the registration page, enter your details and then click on the Register button.

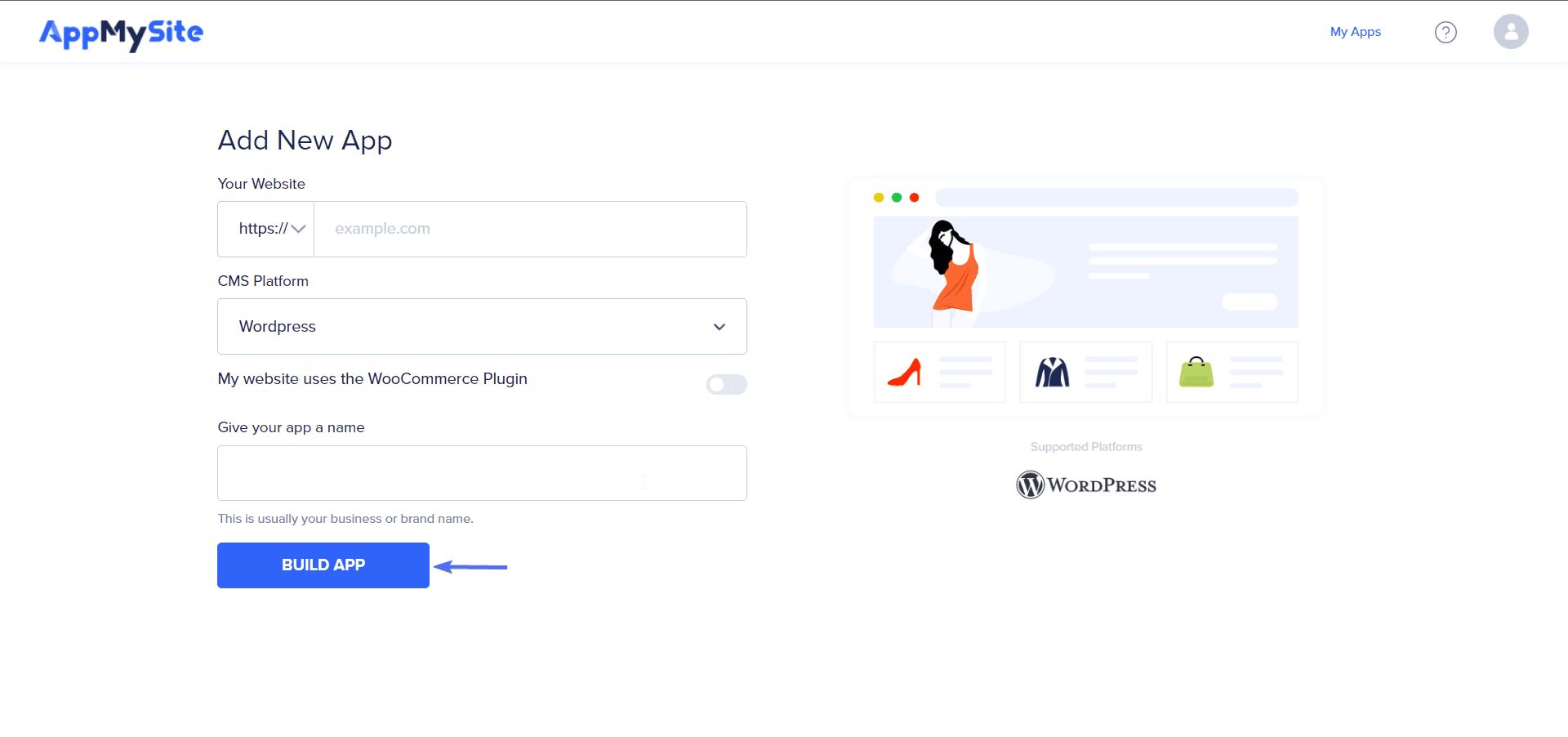
Now, enter the website address, after that, select the platform your site is built upon (in this case WordPress).

If your site uses the Woocommerce plugin, you can indicate that by toggling the selection box. Lastly, give your app a name and then click on Build App. This will take you to the app builder dashboard.
Customizing your Mobile App
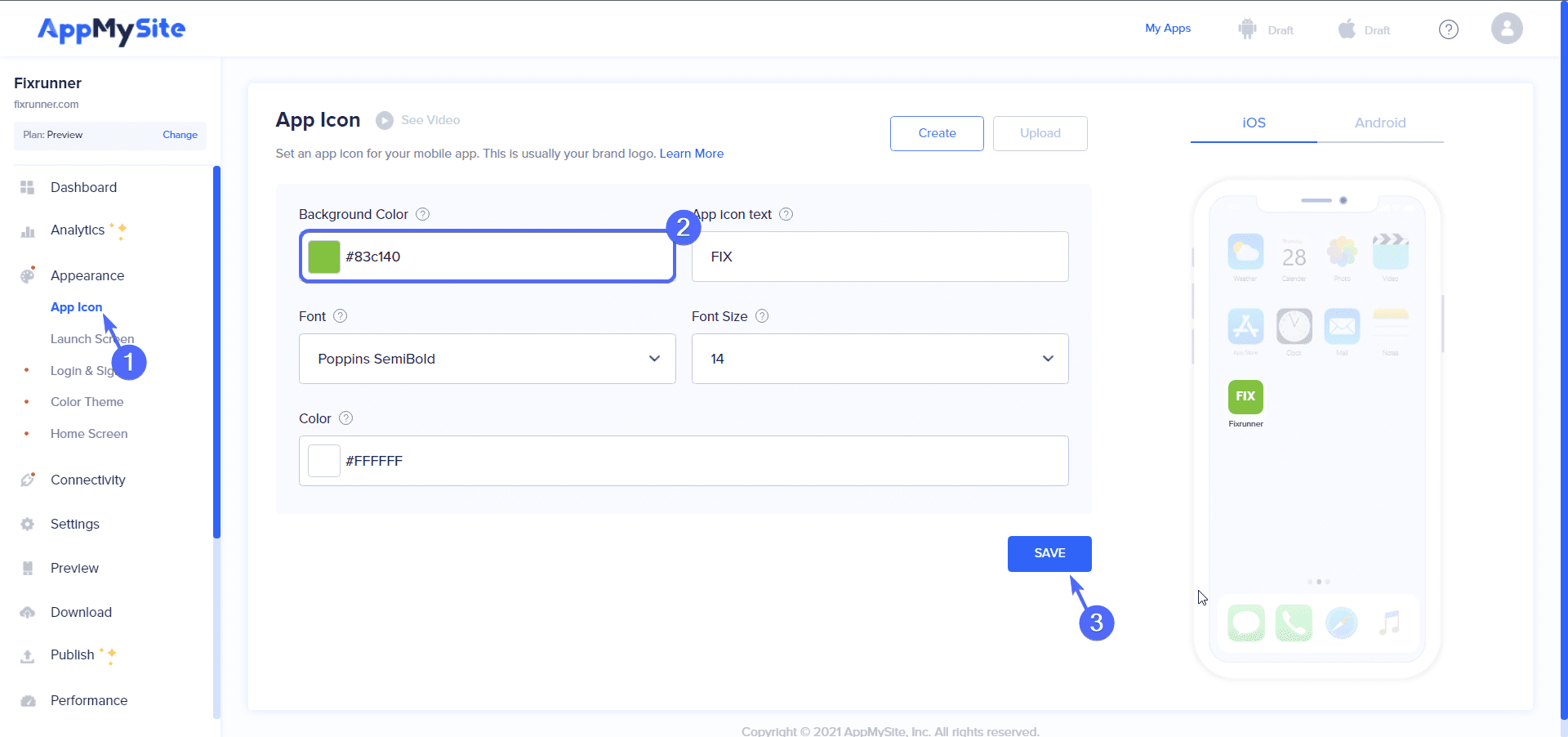
You can customize the look and feel of your app from the Appearance tab. If you want to change the app icon, go to Appearance >> App Icon. Here, you can choose the font and colors you want for your native app’s icon.

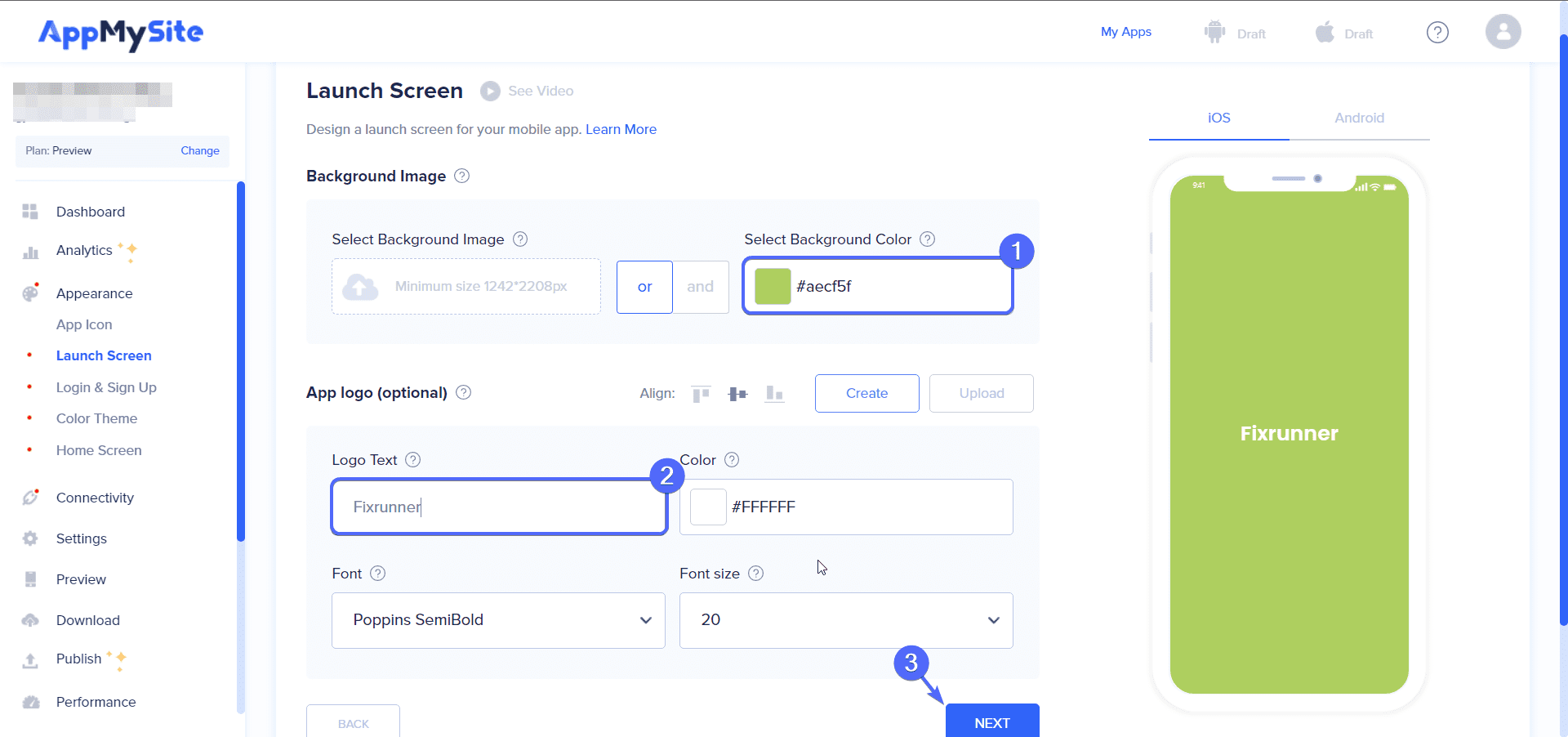
Clicking on Save will take you to the Launch Screen customization page. Here, you can use an image background for your first screen.

If your site has a brand color, you can simply copy the hex code and paste it into the “Select Background Color” box.
Once done, click on the Next button to open the Login and Register page setup.

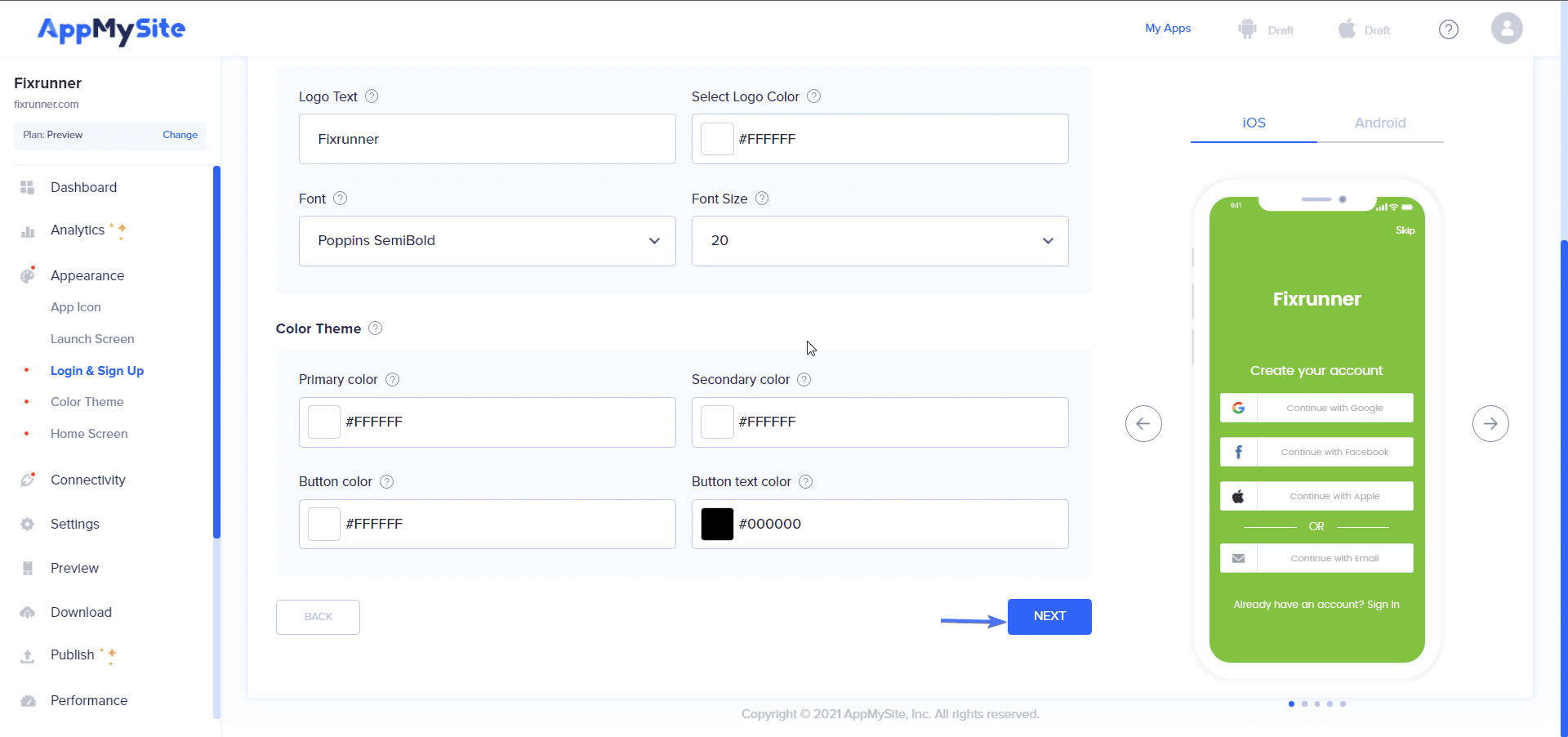
Similarly, you can use an image, a color, or both for your background. Once you are satisfied with the selection, click on the Next button.

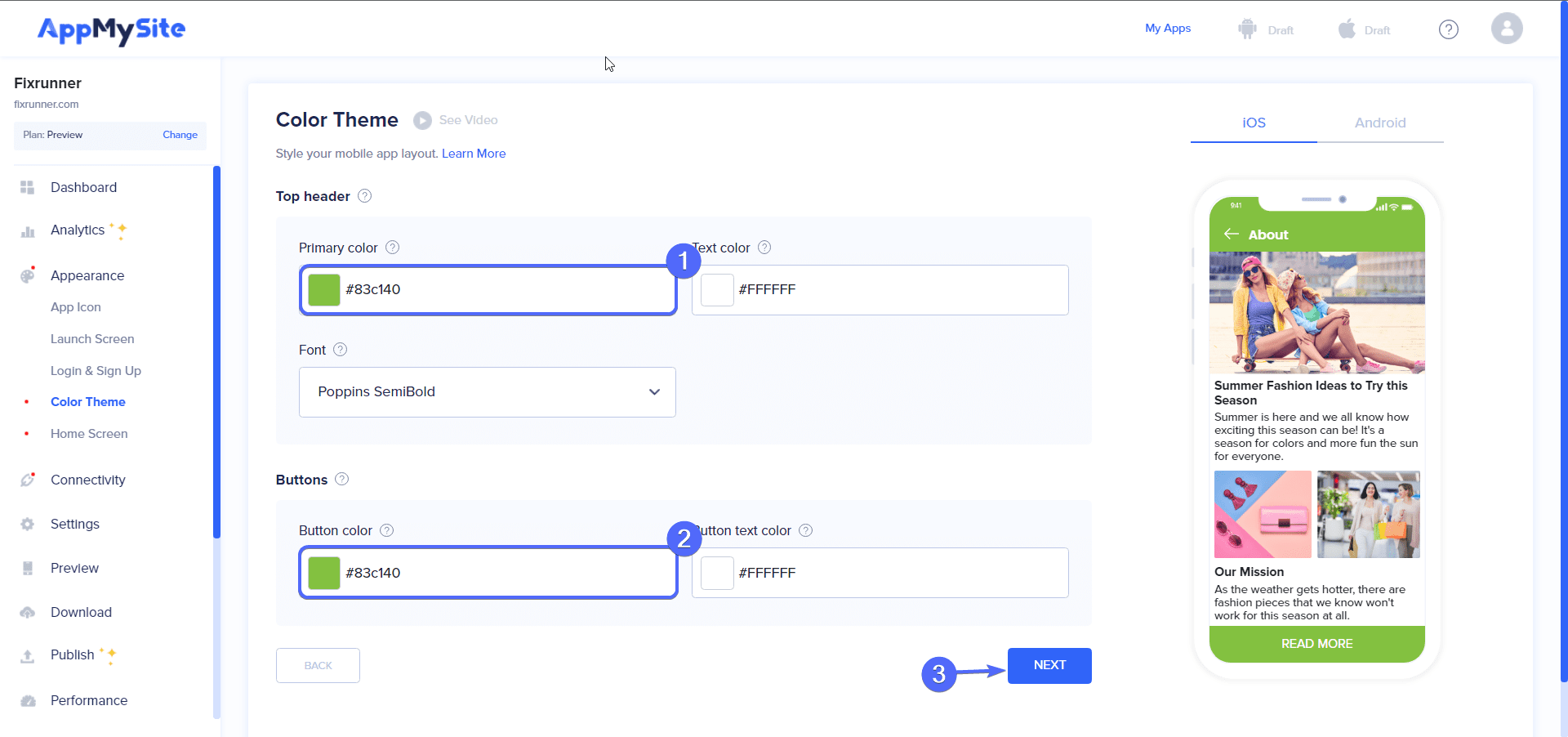
Now, the color theme page is where your contents are to be displayed. You will see a preview of how your posts will look on a smartphone. Choose the colors that appeal to your brand’s website. Once done, click on Next to continue the setup.
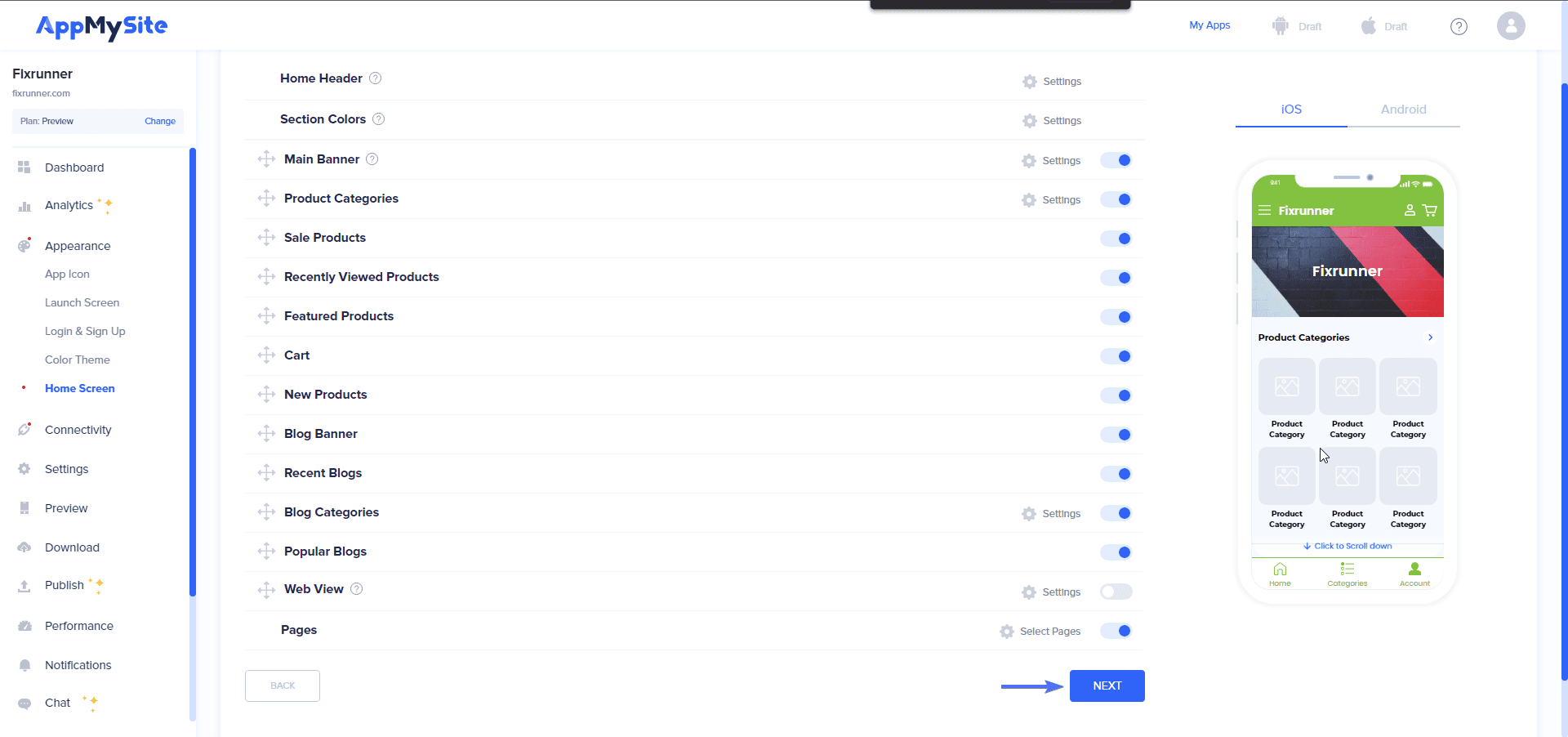
On the Home Screen page, you will see options and widgets that you can add to your mobile app’s display.

Simply choose the widgets you wish to enable, then click on Next to continue the setup.
Connecting Native App to WordPress
Under “Connectivity”, you need to link your new app to your WordPress website so that AppMySite can pull content from your website.
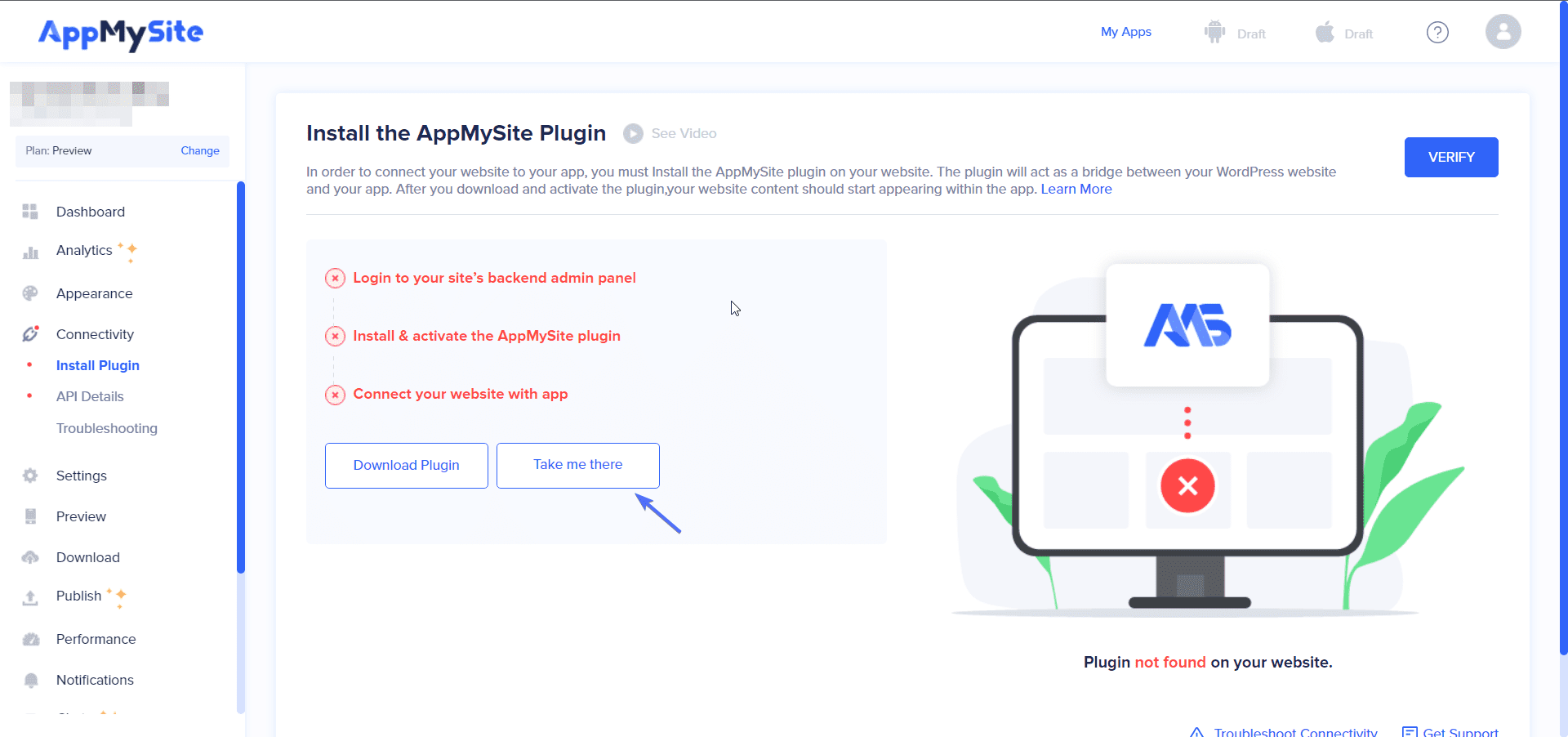
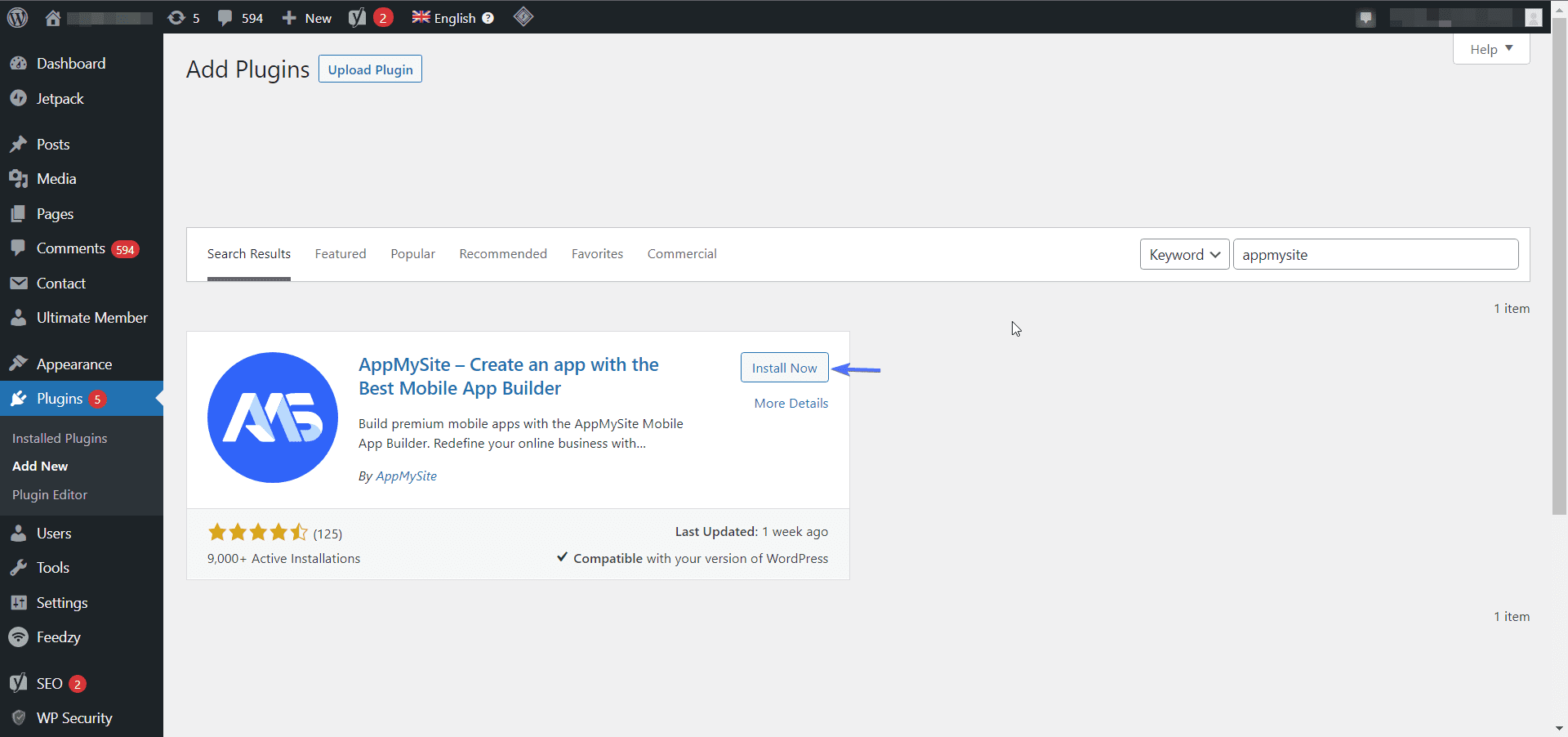
To start, you would need to install the AppMySite WordPress plugin. For this, simply click on the Take me there button. It will take you to the plugin’s installation page.

Here, simply click on the Install Now button. Activate the plugin after the installation completes.

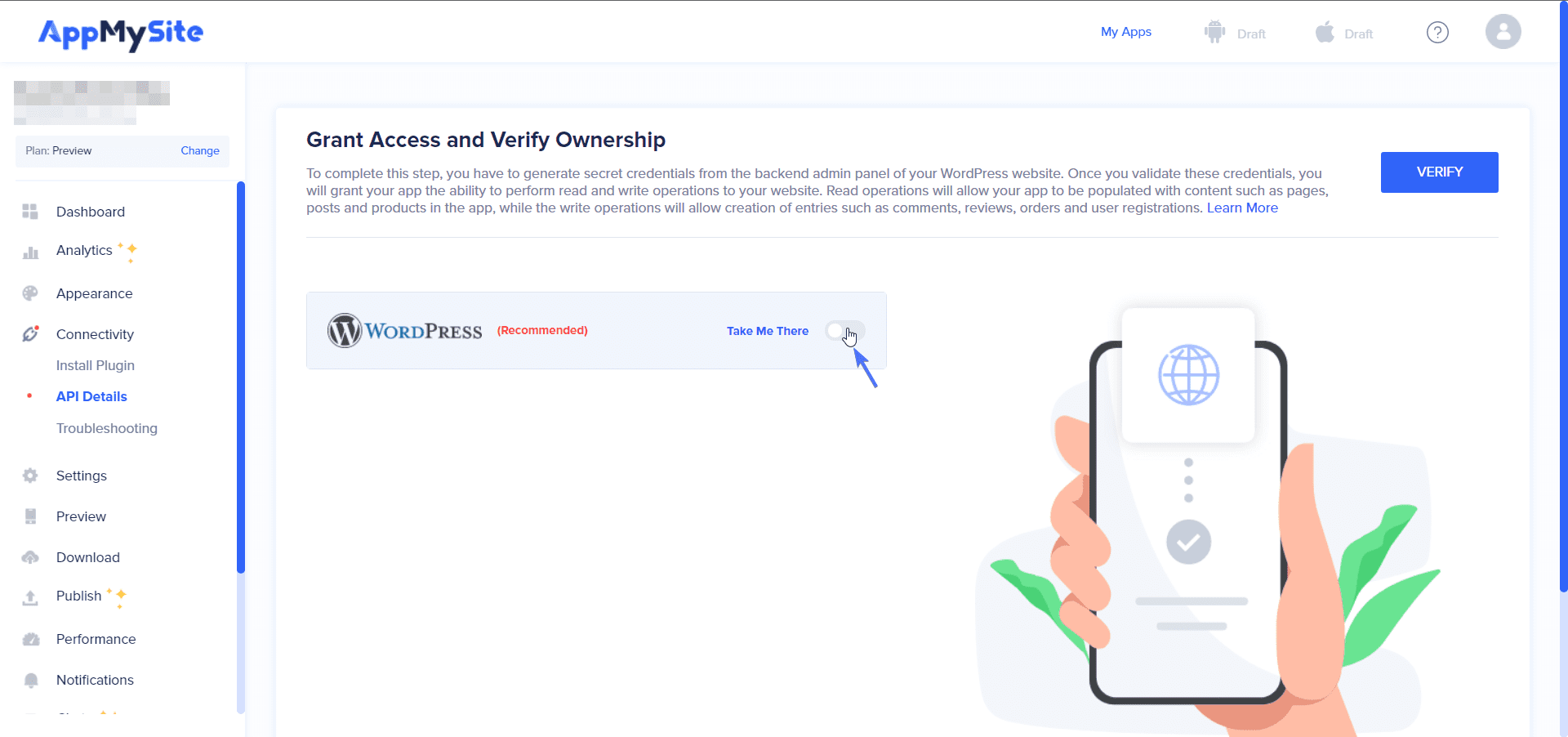
Now, you need to connect both services together. For this, head back to the AppMySite dashboard and then toggle the Take Me There switch.

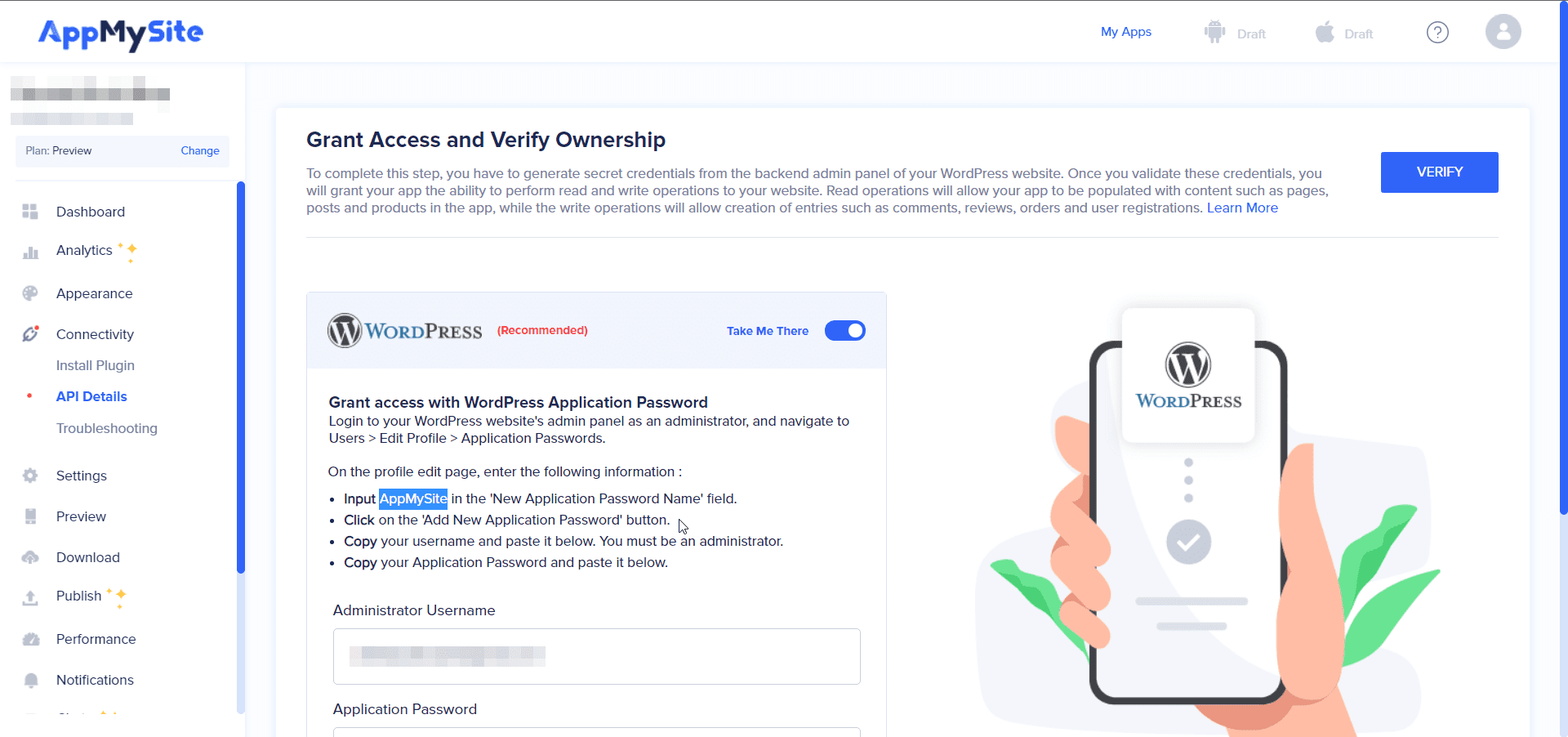
Once turned on, you will see instructions on how to connect your app to your site below the switch.

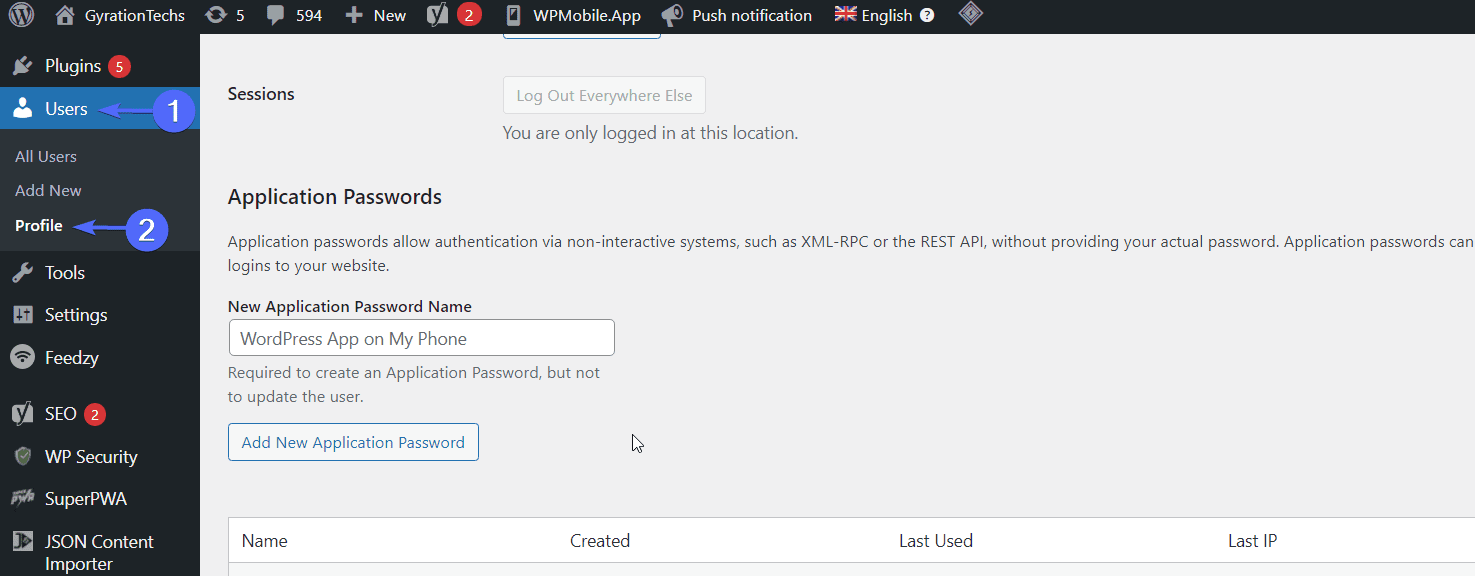
Copy the “AppMySite” input and then go to Users >> Profile from your WordPress dashboard.

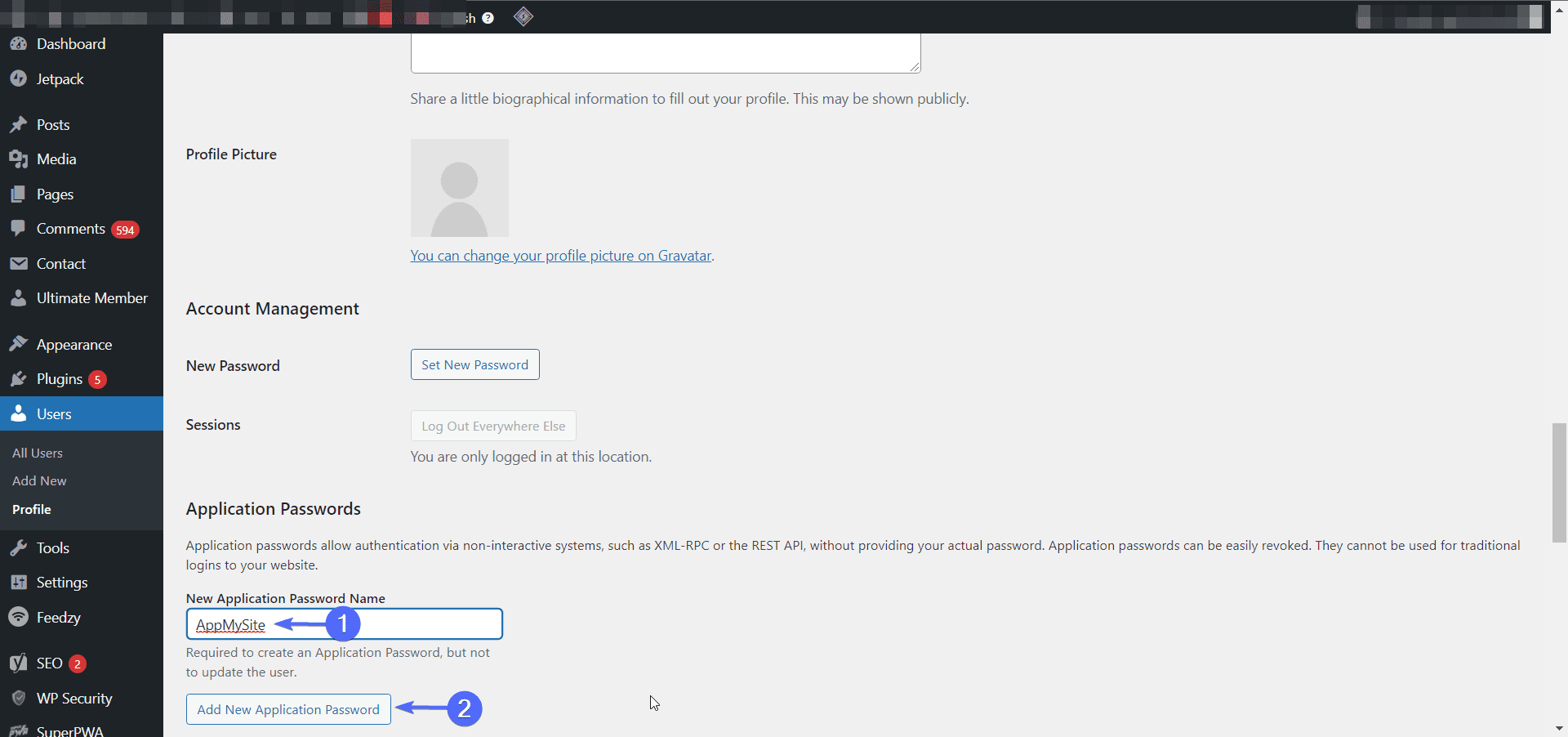
Now, scroll down and paste the text you copied into the Application name box. After that, click on Add New Application Password.

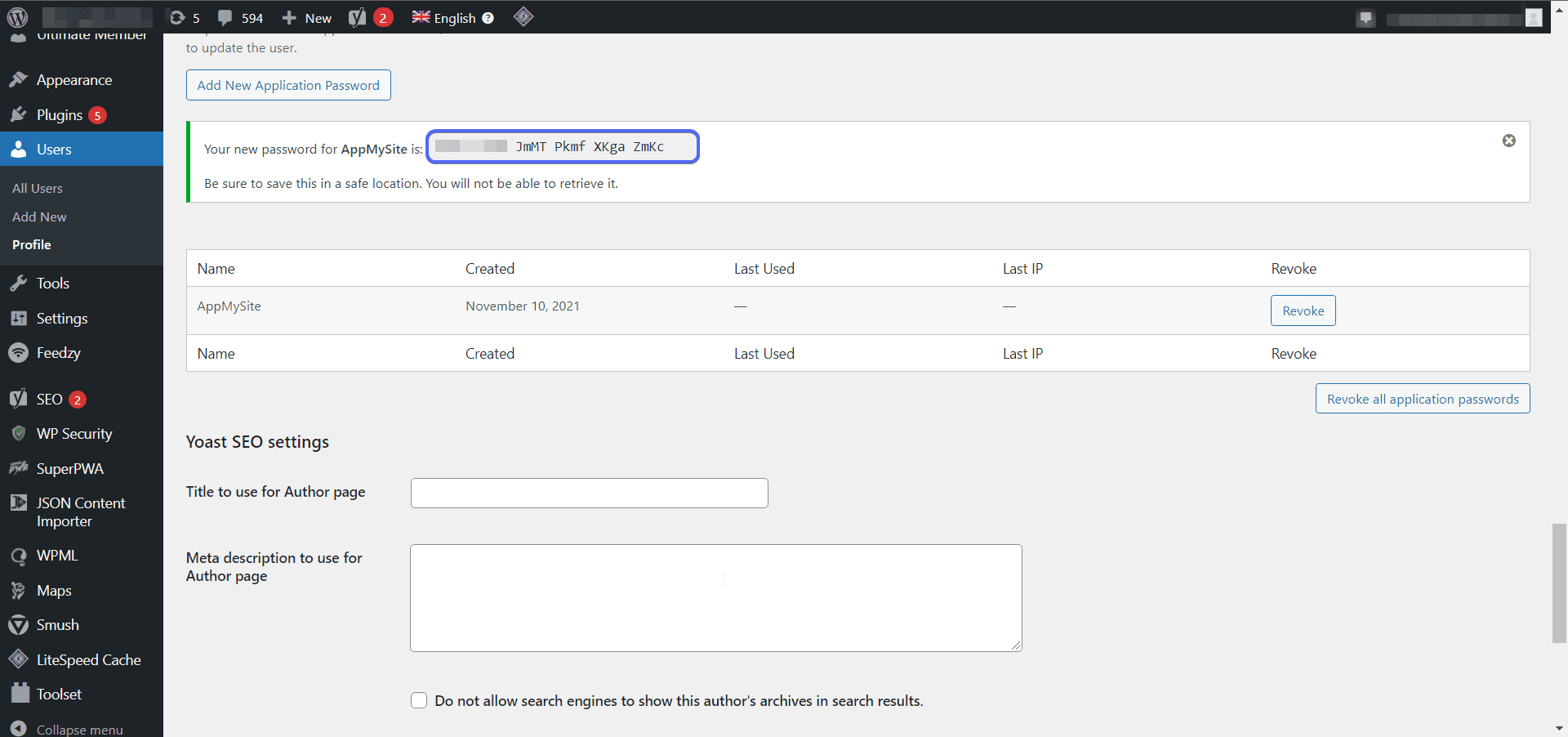
This will generate an API key for your AppMySite app. Copy the password and then head back to your AppMySite dashboard.

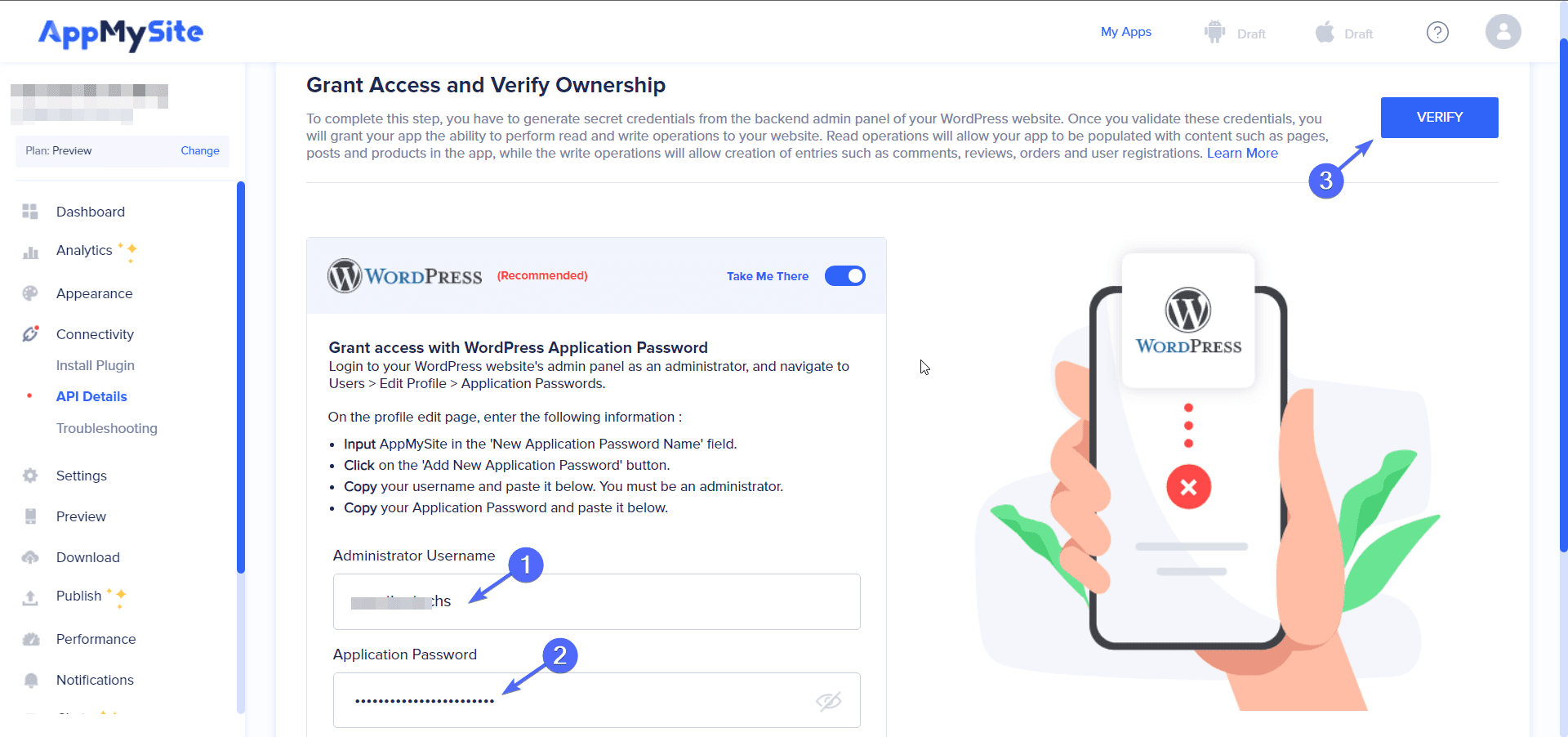
Once there, enter your WordPress site’s admin username and then paste the Application password you just copied into their respective boxes.

Once done, click on the Verify button. You should get a success popup after completing this step. With this, your app has been created and connected to your WordPress site.
Testing your WordPress Mobile App
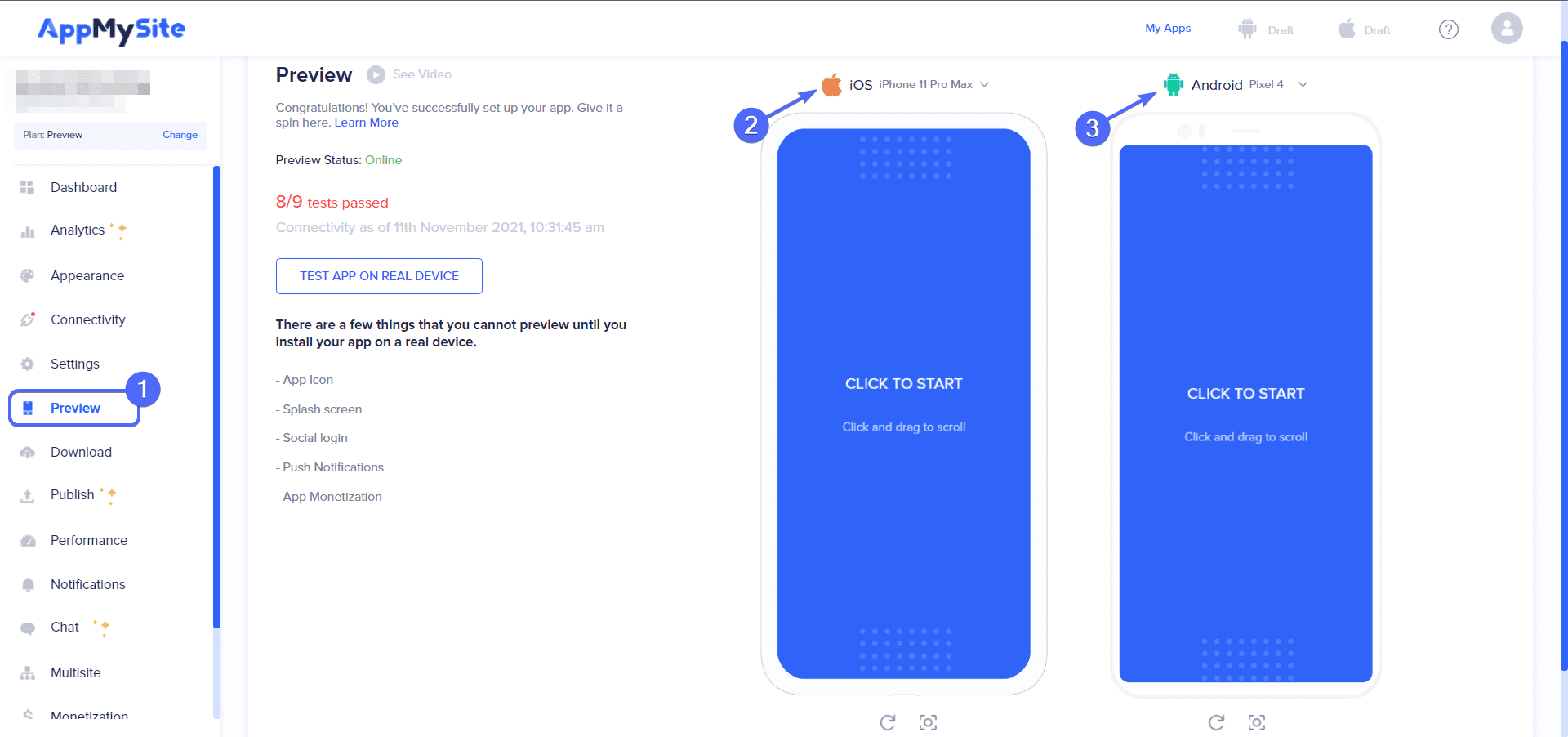
To test the application, click on the Preview icon. Here, you can select any device simulator to see how the mobile app looks.

Once you are satisfied with the application, simply click on the Download tab. You need to upgrade to a premium account before you can download your application.
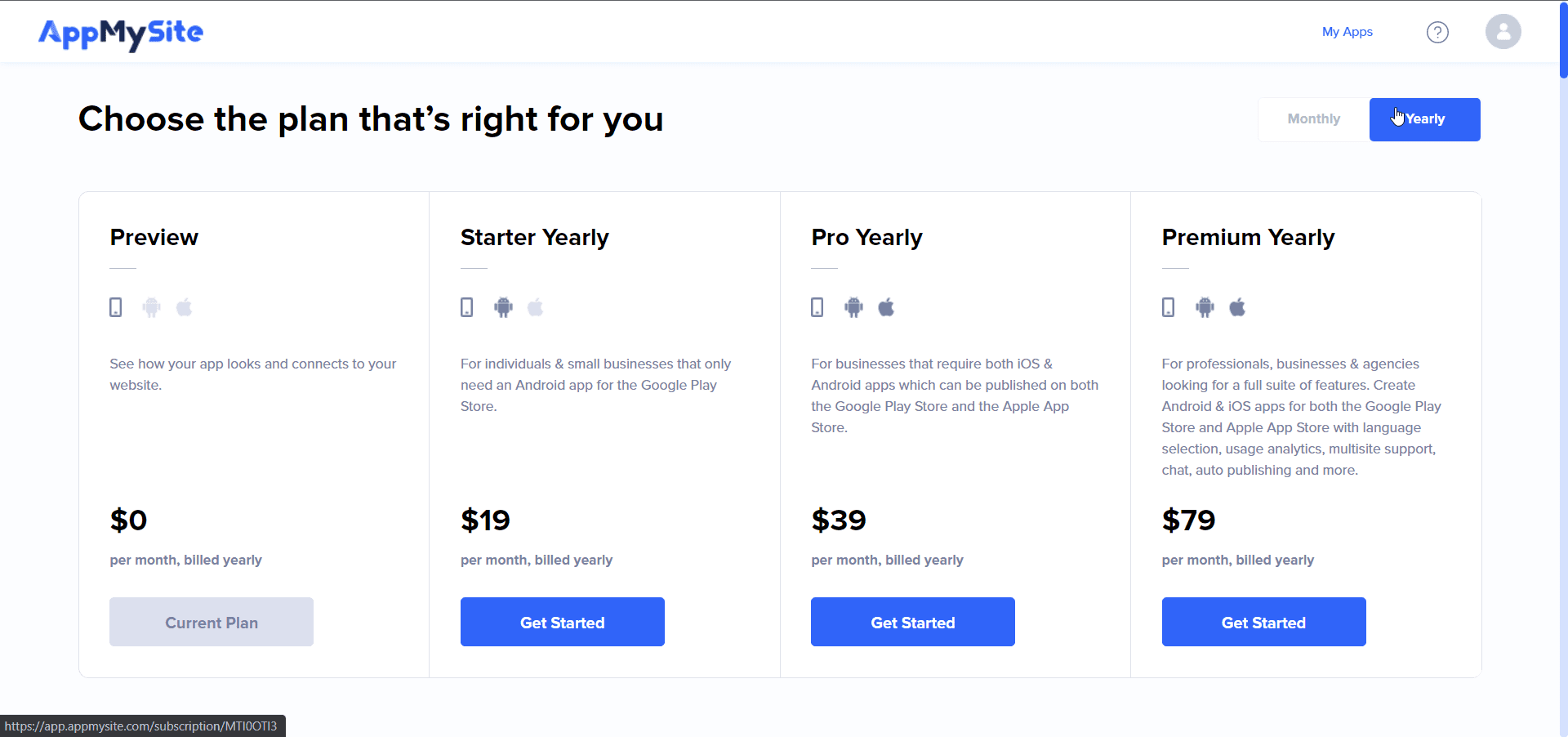
The basic plan starts at $19/month which gives you the option to download your app and upload it on the Google play store.

Other WordPress to Mobile App Plugins
Aside from the AppMySite plugin, there are other WordPress app builder plugins you can use to convert your site to a native application. Below we will show you a few of them.
AppPresser

Essentially, this software connects your WordPress site to AppPresser’s services. This approach gives more flexibility and control to your app flow and implementation.
AppPresser provides a drag and drop builder along with a preview section that lets you see the changes you have made and how they look on your device.
Your native app can integrate with BuddyPress and Woocommerce, making it easy to build robust applications.
AppPresser also comes with an advanced push notification system. Further, it lets you monetize your apps using services such as Admob.
Although this plugin is expensive, if you have the budget, you should go for it. This is because the value it provides is worth the price.
WPMobile App

This platform lets you build mobile apps for android and iOS devices. You can download the plugin from your WordPress dashboard. However, you will need to pay for a premium subscription to download and publish your application on app stores.
Once you install the plugin, you can begin designing and customizing your mobile app from your site’s admin dashboard.
WPMobile comes with unlimited push notifications. It also supports infinite scrolling and offline content.
Amongst all the services we have listed, this is the most budget-friendly option. They charge a one-time payment of 79€ if you want to convert WordPress to an android app.
However, if you want to download both Android and iOS, you can do so by paying a one-time fee of 149€.
MobiLoud

MobiLoud takes care of creating your mobile application and publishing it on the android and apple app stores.
With this service, you can implement social sharing, push notifications, and analytics. In addition, you can also monetize your native app using Admob or Facebook audience Insight.
Although it is quite expensive, when compared to the price you would pay if you hire an agency for the task, it is relatively affordable.
Mobile App Vs Progressive Web App (PWA)
Progressive web apps are proving to be the future of the web. Essentially, they act as a bridge between a mobile responsive website and a native app.
PWAs can serve as a mobile application for your website. However, it does have a couple of downsides. For starters, you cannot list your application on app stores which means users will not find you when searching their app stores.
In addition, you cannot monetize your application if you use a Progressive Web App to build it. While native apps are designed to run on your device OS, progressive web apps run on your browser.
Generally, PWAs are an easy way to implement a cross-platform mobile application for your website without having to write any code. In fact, there are some WordPress themes such as UBold and OneUI that offer this feature out of the box.
Additionally, you can use plugins such as Super Progressive Web App to add PWA functionality to your website. Once installed, it will include an Add to Screen icon so that your users can install your site as an application.
Conclusion
No doubt having a mobile responsive website is key to growing your business online. A native app extends this opportunity with improved user experience and fast loading of your content.
Although there are free WordPress to app builders, we advice against using such. This is because most of them will display Ads on your mobile app or have a percentage from your app’s earning.
This guide has shown you various plugins and services that can convert your WordPress site into a mobile application.
For a better app and user experience, also learn how to improve the loading speed of your WordPress site.





