How to Embed Google Data Studio Report in a WordPress Website

Do you want to embed google data studio reports on your WordPress website? The data studio is a free google tool for creating responsive reports and dashboards.
Google has an option to enable embedding for data studio documents. You can add the embed code to any website or mobile application.
This guide will show you how to embed google data studio in WordPress using the block and classic editor. Before that, here is a brief introduction to the Data Studio.
Content:
- What is Data Studio?
- Can you embed Google Data Studio?
- How to Embed Data Studio in WordPress
- Disable Embedding
- Conclusion
What is Data Studio?
The Google Data Studio is a free software that lets you create visual reports that are responsive, customizable, and interactive.
The tool transforms raw data into interactive visual information for companies. It has ready-made templates that make it easy to build responsive dashboards quickly.
Data studio also integrates well with other google software such as Google Ads, analytics, sheets, YouTube channel data, etc. It is a handy tool for digital marketers and data analysts when creating digital analytics reports.
To get started using this tool, head over to the Data Studio website and then log in using your Google account.
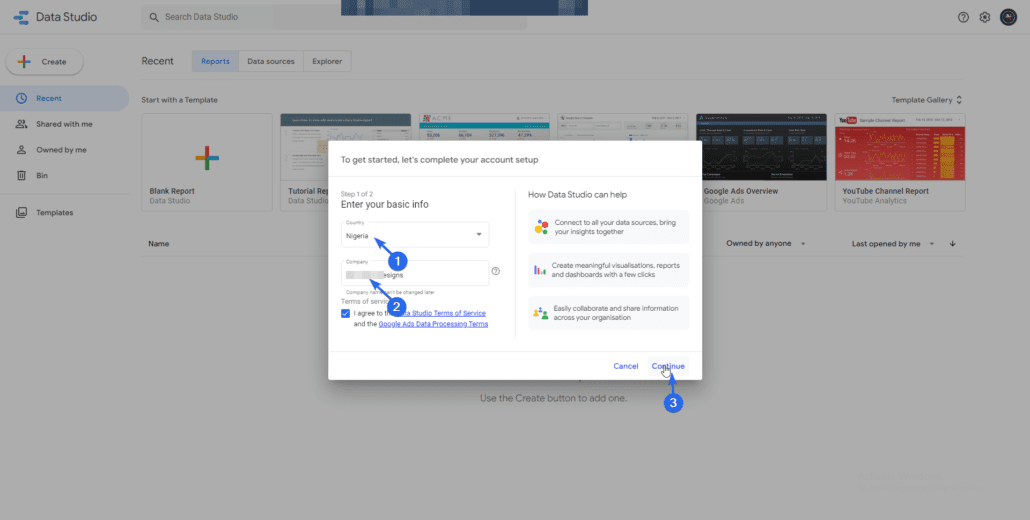
If you are a new user, you need to fill in basic details about yourself and the brand you represent.

First, select the country you reside in, and then enter the name of your business in the “Company” text box. After that, click on the Continue button.

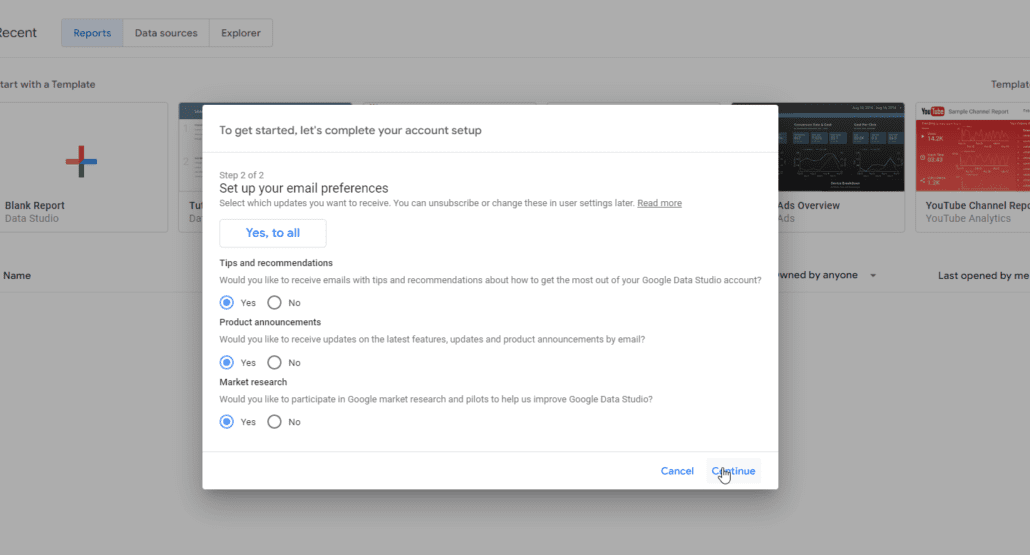
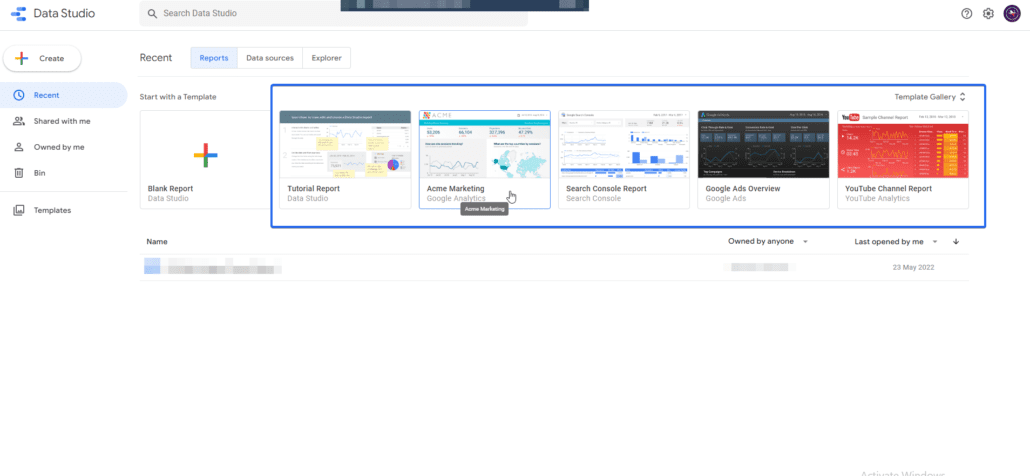
Now, choose your email preference and click on Continue. You will be taken to the Data Studio dashboard.
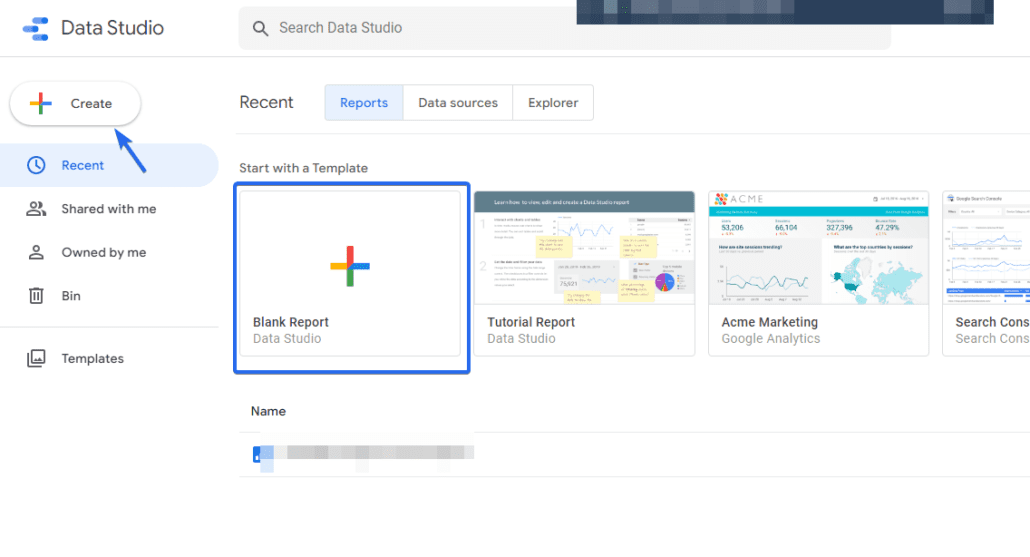
You can choose from the existing templates depending on the type of data you want to create. If you use an existing template, it will import data into your workspace. You just need to update the details to suit your brand.

Google Data Studio also has the option to start with a blank document. Using the blank document, you will need to manually add the data sources you intend to use.

Can you embed Google Data Studio?
The simple answer is yes! Google has an option to enable embedding on any document you create on the Google data studio platform. When enabled, you can either use the iframe embed option or the embed URL option. So if your website or app supports the HTML iframe tag, you can embed google data to it.
How to Embed Google Data Studio in WordPress
Embedding data from the google studio dashboard is made possible using the iframe tag. WordPress supports this tag by default.
In this section, we will walk you through the steps to embed google data reports in WordPress using the block editor as well as the classic editor.
Before embedding data studio files, you need to update the permissions on the document to allow anyone with link access to the file. If you fail to update the permission, you will get a “permission not granted” error when you embed the file on your WordPress site.
Updating File Permission
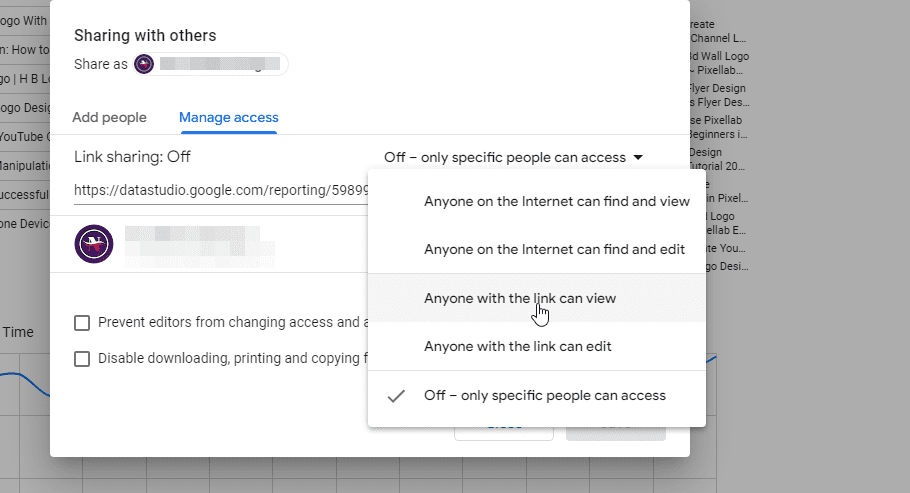
For this, open the data studio file you wish to embed and then click on the Share button. Next, navigate to the “Manage Access” tab.

After that, click on the dropdown menu to change the permission to “Anyone with the link can view”.

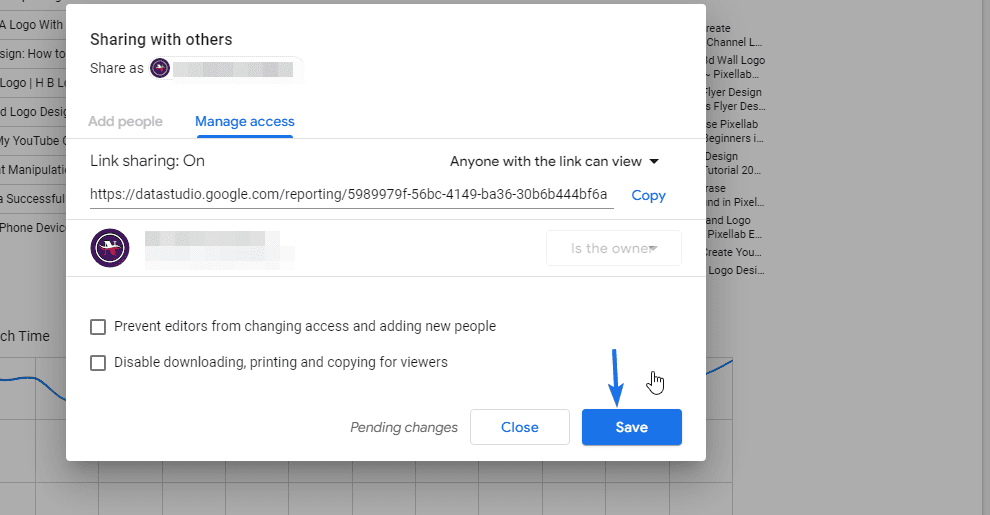
Finally, click on the Save button to update the permission.

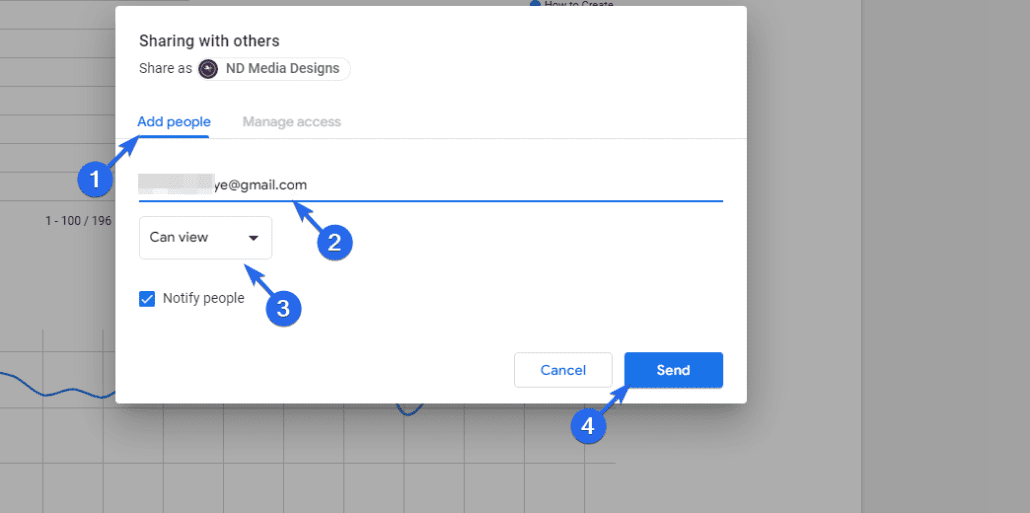
Side note: If you do not want to make the data available publicly, you can add specific emails to the document. Only the people you invite will have access to the document when you embed it on your website.

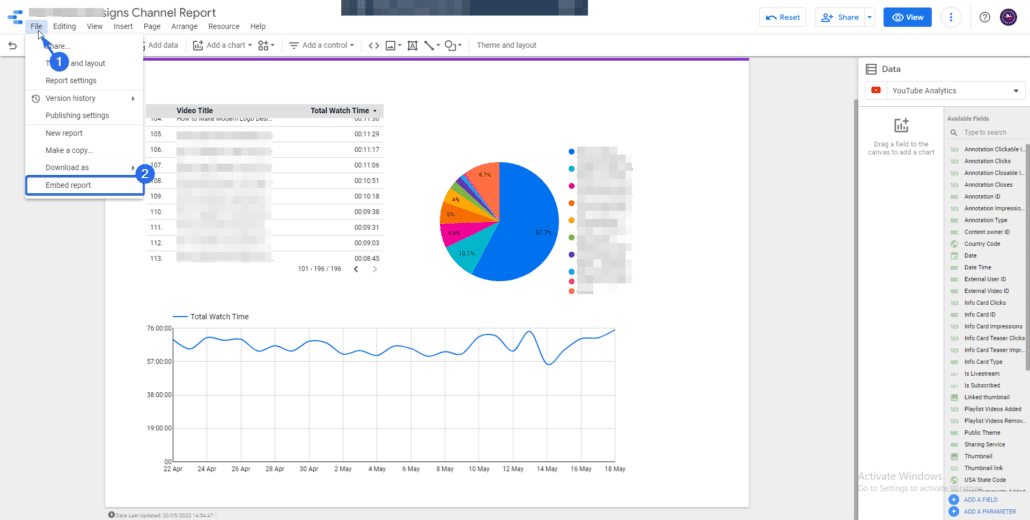
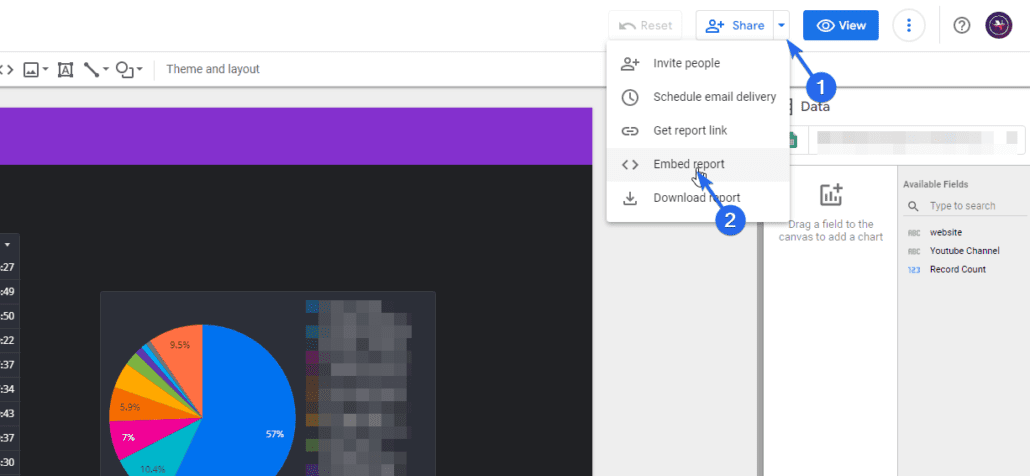
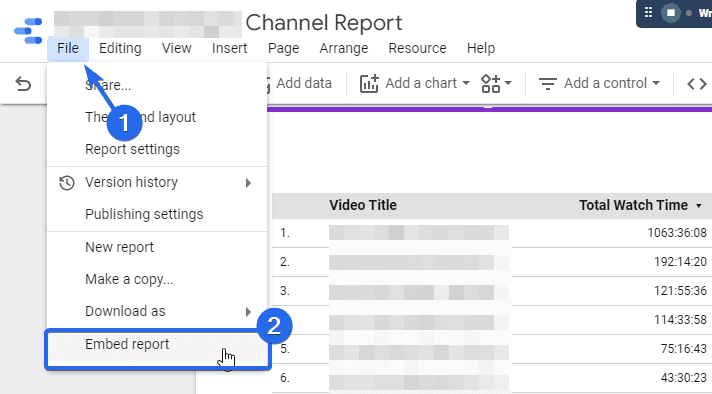
After updating the sharing settings, you need to change the settings to allow external embedding. For this, click on the File tab and then select Embed report.

Alternatively, you can click on the dropdown menu at the top bar. Right next to the “Share” button. Then select the Embed report button.

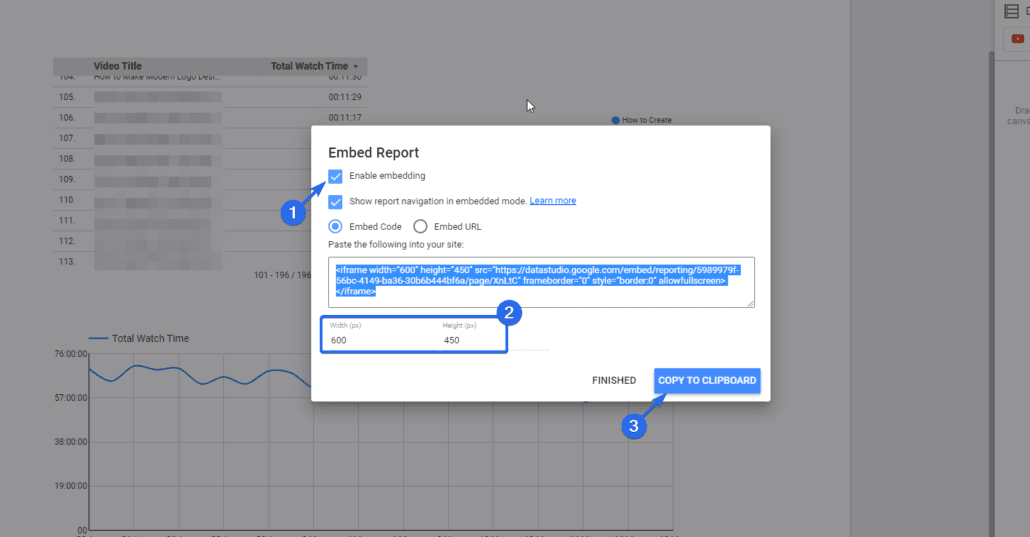
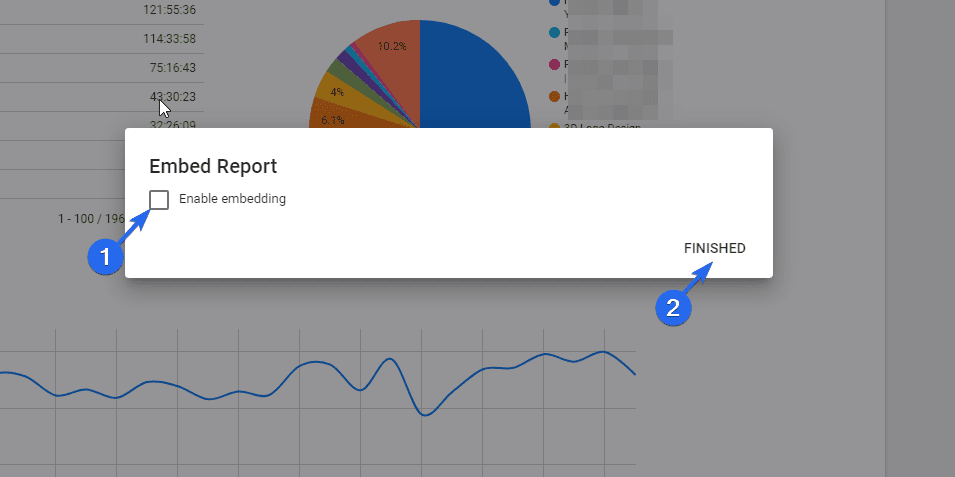
On the next page, tick the Enable Embedding checkbox. You may also adjust the width and height of the iframe in the sizes box. After that click on the Copy to Clipboard button.

Now you need to add the code you just copied into the WordPress post or page you wish to display data on. We will show you how to achieve this using the Gutenberg editor and classic editor.
Using Gutenberg Block Editor
If you are using the block editor, you can use a custom HTML block to insert the iFrame code into your post. For this, follow the steps below.
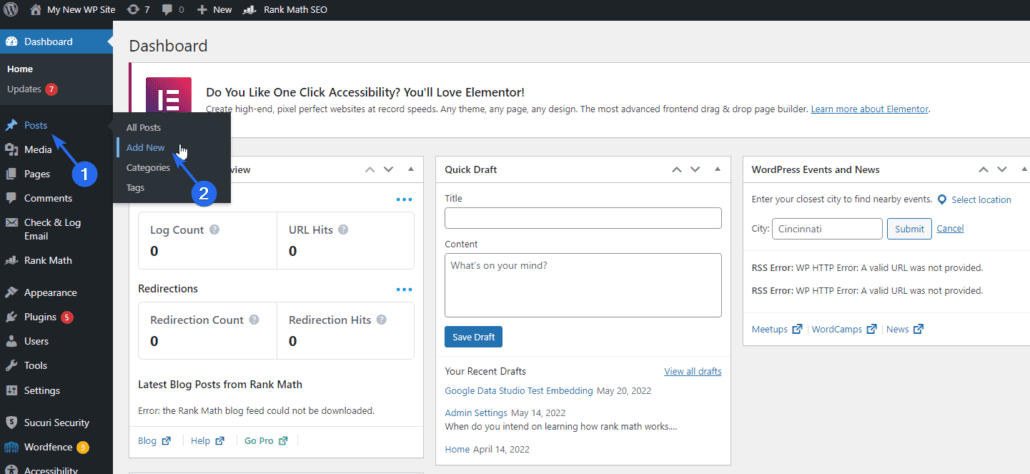
First, log into your WordPress dashboard and then go to Posts >> Add New.

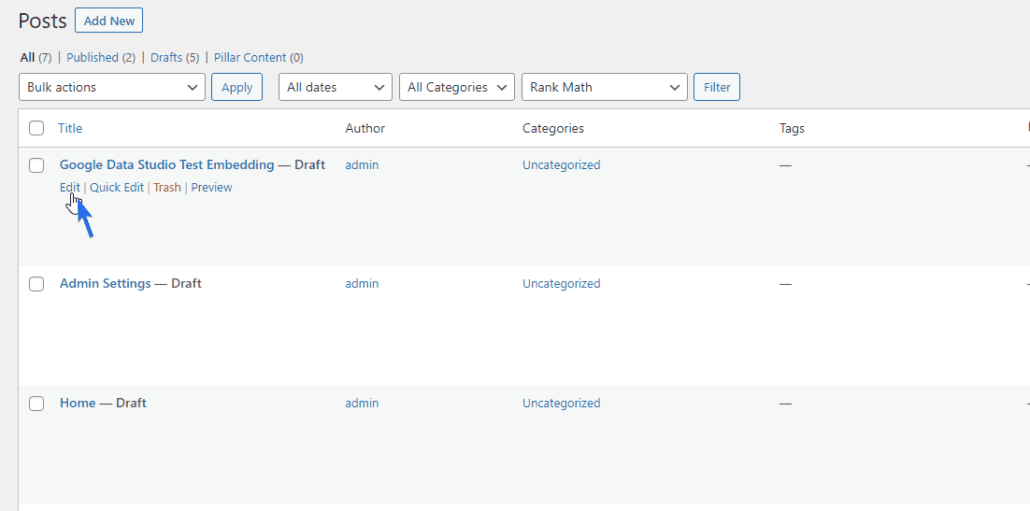
If you want to embed the data on an existing post, you can click on the Edit button below the post title.

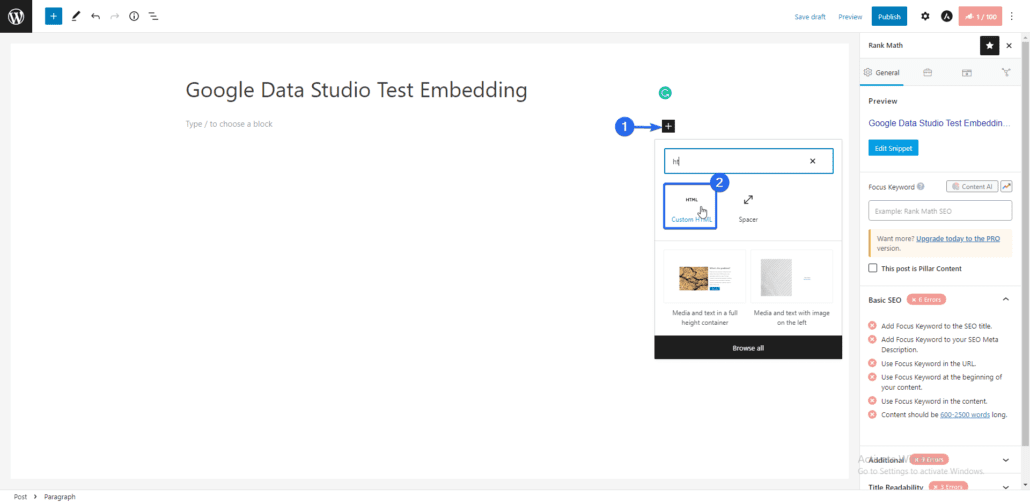
On the post editor screen, click on the Add Block (+) icon. Next, search and select the Custom HTML block.

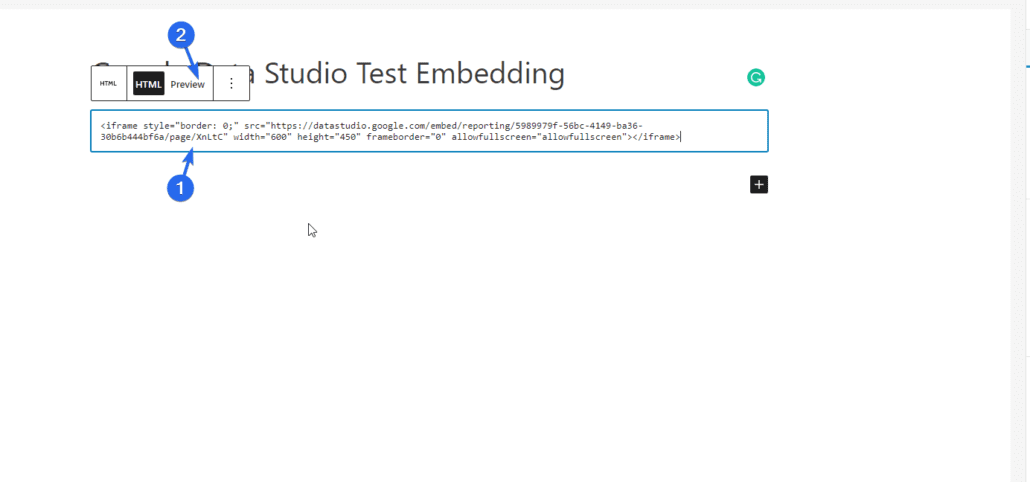
Now, paste the code you copied from the Google data studio into the Custom HTML block. You can click on the Preview tab to see how the data will look on your website.

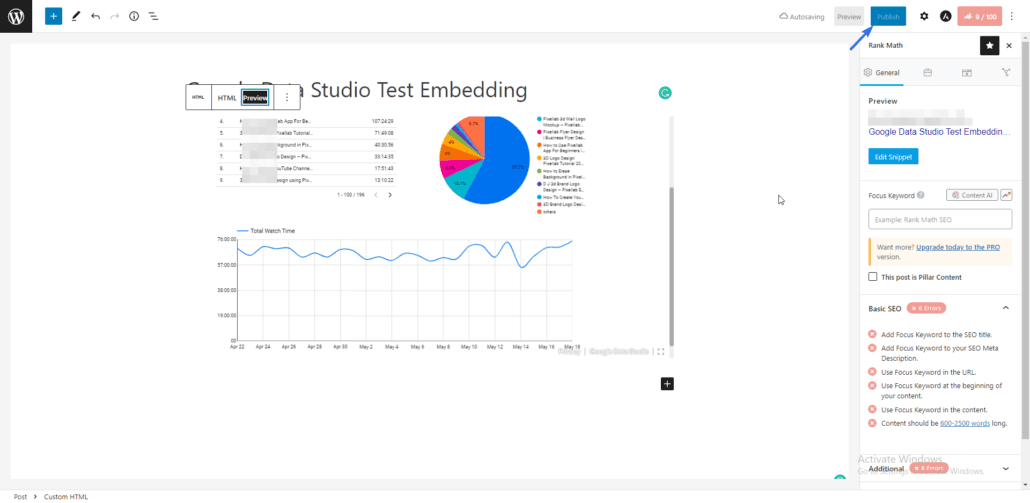
After editing the rest of your page and adding other texts and images, click on the Publish button to save your changes.

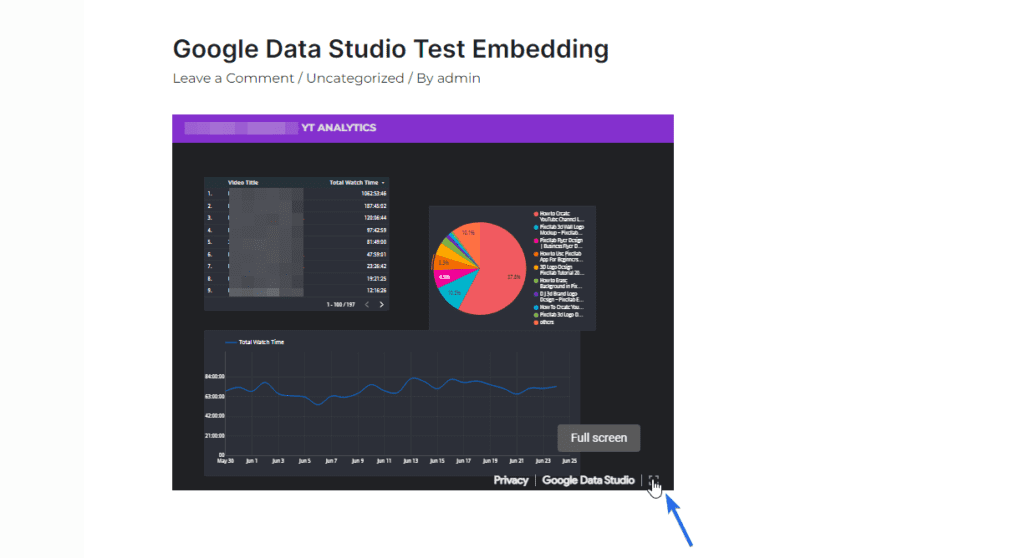
When you view the post on your website, the iFrame will display your google data studio dashboards. You can use the Fullscreen option to view the embedded dashboard in detail.

Using Classic Editor
If you are using the classic editor on your website, you can simply paste the HTML iframe code into the text tab on your post editor screen. We’re going to show you how to embed it in a post, but the steps are similar for pages.
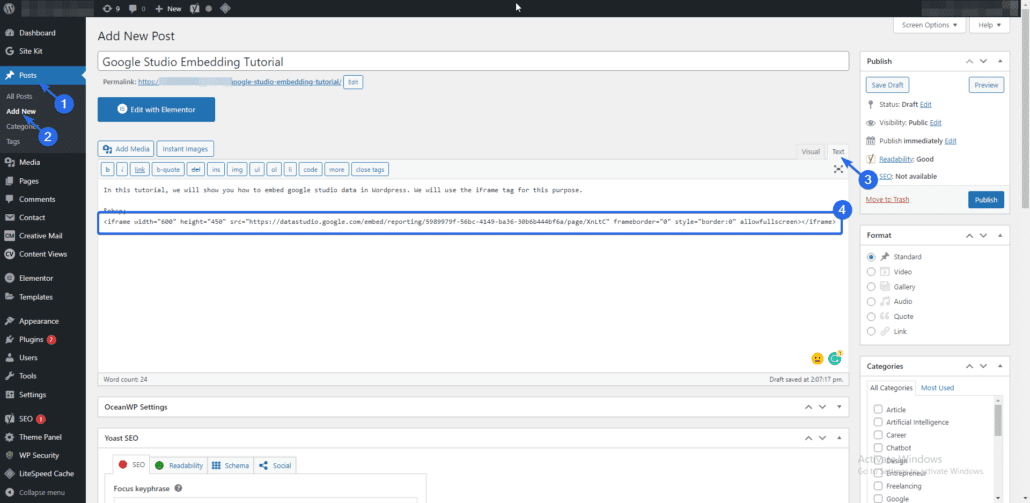
To start, go to Posts >> Add New. After that enter a title for the post. On the post editor, click on the Text tab and then paste the code you copied from the Google data studio embed option.

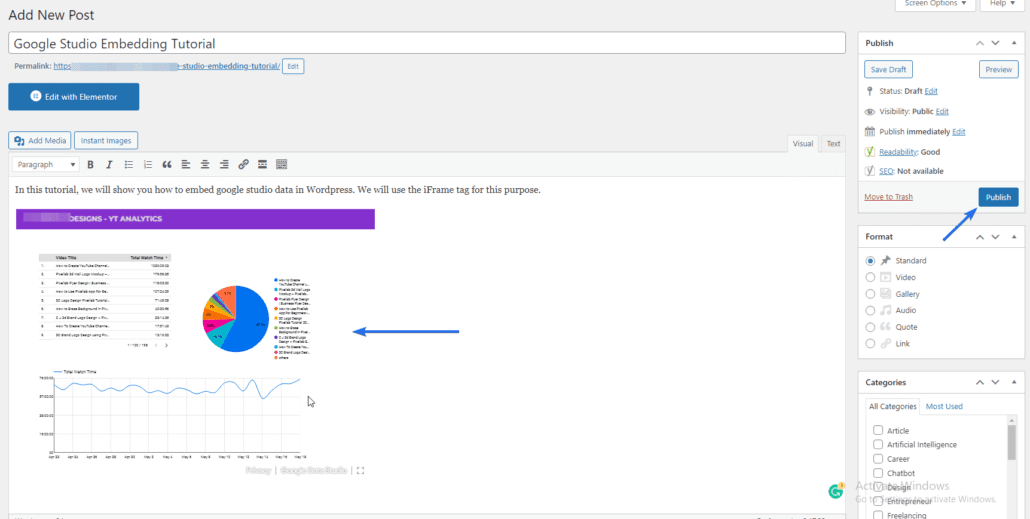
Now, switch back to the “Visual” tab. Here, you will see a preview of the code snippet you just added. Go ahead and Publish the page to save your changes.

When you share the link to this post, users will see the embedded google data studio report on the page.
How to Disable Data Studio Embedding
If you want to disable the embed option on your report, log into your Google studio dashboard and then go to File >> Embed Report.

Here, untick the “Enable Embedding” option and then click on the Finished button.

Conclusion – Embed Google Data Studio
If you want to monitor and report your business performance, the Google Data Studio can be a handy tool for your team. With it, you can integrate web analytics into your WordPress site.
Now you know how to embed google data studio using the classic and block editor. Some files do not need public access when embedding them in WordPress. For such files, you can invite users who should have access to the document before embedding Google data.
For more WordPress tutorials, you can check our WP college. Also, check this guide to learn how to add Google Analytics to WordPress.





