Woocommerce Shortcodes not Working – How to Fix it in WordPress
 Are your WooCommerce shortcodes not working properly? If you are a WooCommerce user, you are most likely familiar with WooCommerce shortcodes. They are small code snippets that let you perform tasks on your store with minimal effort.
Are your WooCommerce shortcodes not working properly? If you are a WooCommerce user, you are most likely familiar with WooCommerce shortcodes. They are small code snippets that let you perform tasks on your store with minimal effort.
Since you are here, however, it’s safe to assume you are trying to use shortcodes with no success.
In this guide, we’ll look briefly into what shortcodes are. And then we’ll show you what to do when they do not work.
Content
All About WooCommerce Shortcodes
First, let’s give you a quick breakdown of what WooCommerce Shortcodes are. If you already have a vast knowledge of what they are, skip to the ‘WooCommerce not working – how to fix it’ section.
We believe you already have a WooCommerce store. If not please check our guide on how to build a WooCommerce store.
WooCommerce shortcode allows you to insert content (products, cart button, categories, call-to-action button, etc.) on your store without writing long lines of codes.
They are displayed inside square brackets like this:
![]()
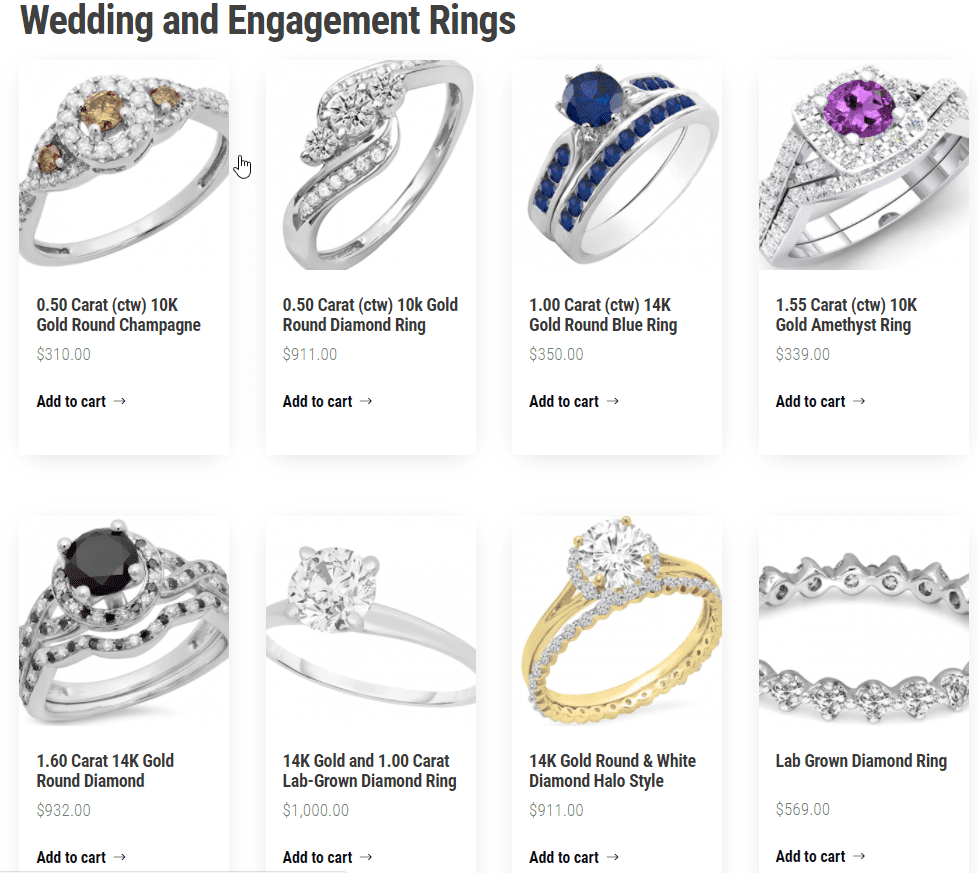
When you add the products shortcode to a page or post, it displays all the WooCommerce products in your store:

You can see how a small code snippet can help you achieve big things. And that’s not all. You can display a single product (or several), determine the number of columns, display related products, etc.
For instance:
[ products limit=”6″ columns=”3″ orderby=”popularity” order=”DESC” ]
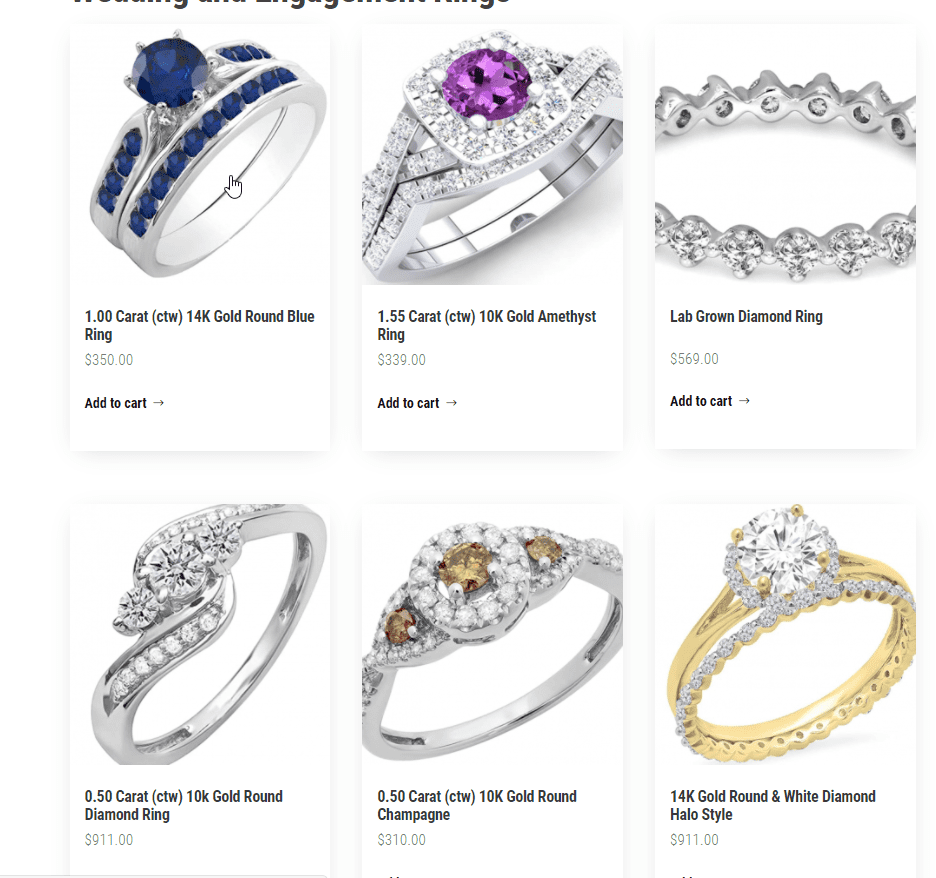
The result is a neatly arranged grid of 6 products in 3 columns with the most popular product being the first.

Other shortcodes included with WooCommerce:
- [ woocommerce_checkout] – This is a checkout shortcode usually used on the checkout page.
- [ product id=“4”] – This shortcode will display a single product by ID.
- [ woocommerce_cart] – Displays your shopping cart.
You may also display specific products on your posts and pages, create an order tracking page, add a button, etc.
At the end of the day, you’ll be:
- Saving time for other tasks because you do not have to write long lines of code.
- Able to edit your page’s style later since shortcodes do not add markup to a post’s content.
- Enjoying more flexibility.
You can do a lot with shortcodes. Our guide on WooCommerce shortcodes covers quite a number of them. For instance, you will learn how to insert them in your widget area and in your template files. Then activate them by adding codes to your functions.php file.
While using shortcodes, you may run into some issues. For instance, your Woocommerce shortcodes may not be working properly or may produce a wrong output. The next section deals with this.
Troubleshooting Shortcodes
Ideally, a well-written shortcode should work. However, if it doesn’t there are a couple of things to check.
Pay Attention to The Brackets
The kind of brackets you use matters. The entire shortcode must start with a square bracket and must end with another one. Do not use angle brackets, parentheses, or curly brackets.
Shortcodes should look like this:
[ products limit=”4″ columns=”4″ orderby=”popularity”]
The following formats are wrong.
- <products limit=”4″ columns=”4″ orderby=”popularity”>
- (products limit=”4″ columns=”4″ orderby=”popularity” )
- {products limit=”4″ columns=”4″ orderby=”popularity”}
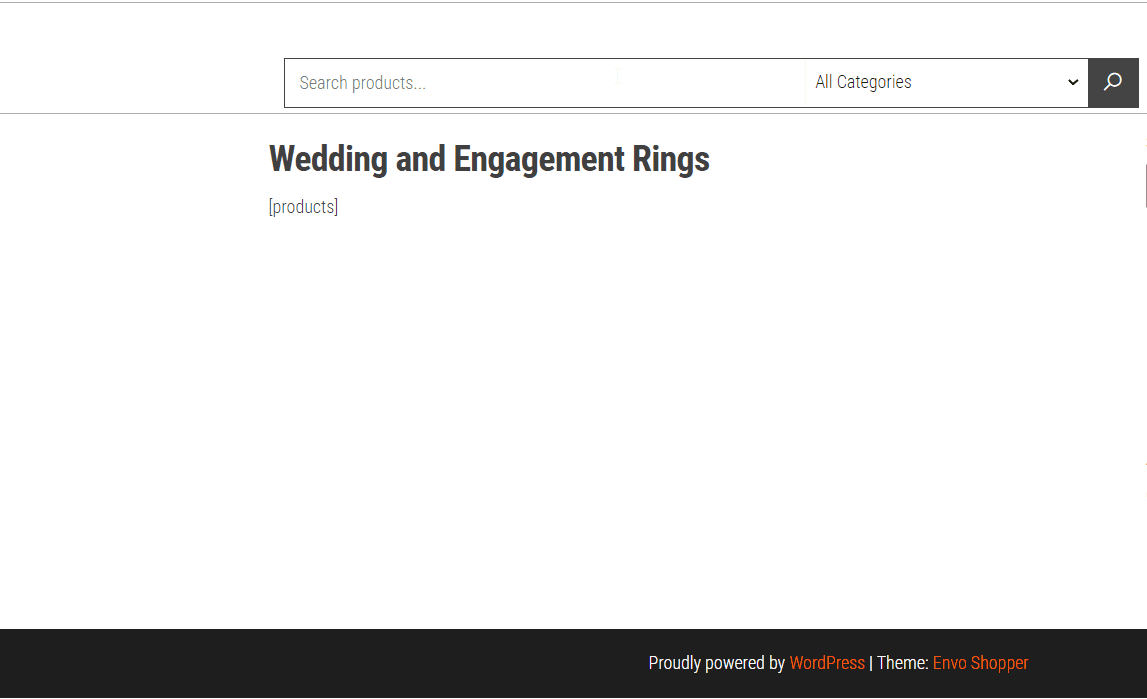
If the brackets aren’t correct, your Woocommerce shortcodes will not work. Also, ensure that you use a single square bracket at the beginning and at the end. Using double brackets will display the text of the shortcode on the front end of your site. For instance, the result of [products] is this:

If this doesn’t fix the issue, use the next solution.
All Attribute Values Must be Enclosed in an Opening and Closing Quotation Mark
Attributes and their values help to modify the default functionality of a shortcode. For instance:
[ products limit=”6″ columns=”3″ orderby=”popularity”]
A product attribute gives further specifications on what should be displayed.
Notice that the values (after the ‘equal to’ sign) are wrapped in opening and closing quotation marks.
Also, if you are copying and pasting from a source like Google Docs, double-check to ensure that the quotation marks have not been replaced with “smart or curly quotes”. If it has been replaced, adjust it back to plain quotes. Otherwise, it could result in your WooCommerce shortcodes not working.
It is embedded within the <pre> tag
The <pre> tag in web design is used to define preformatted text. It preserves tabs, line breaks, text spaces along with other characters that web browsers ignore by default.
Ensure that the shortcode is not embedded in <pre> tags. If this happens, it won’t work.
Here’s how to check:
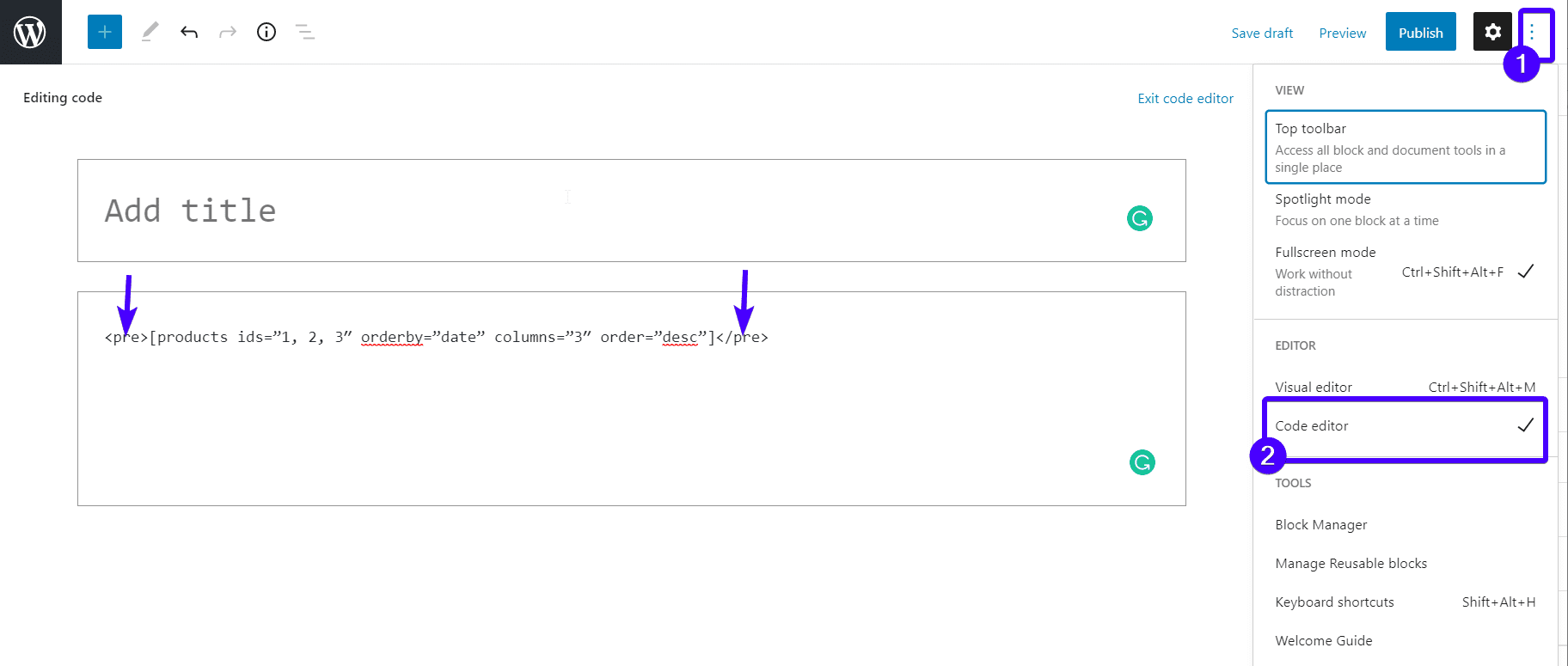
If you use the block editor, click the three dots at the top right corner of your screen. Then select ‘Code Editor’. Alternatively, you can press Ctrl + shift + Alt + M on your keyboard.
For the classic editor users, simply click to open your text editor.
Now, search for or locate the shortcode to see if it is within <pre> tags.

Remove the <pre> tags if they are present.
Check your WooCommerce Version
Your version of WooCommerce may be the reason why shortcodes are not working for you. Currently, there have been over 44 major and minor WooCommerce releases. Check if your version is the latest one. If not, update it.
Check Your PHP Version
Your PHP version plays a major role in your store’s functionality. Running outdated versions would result in compatibility issues.
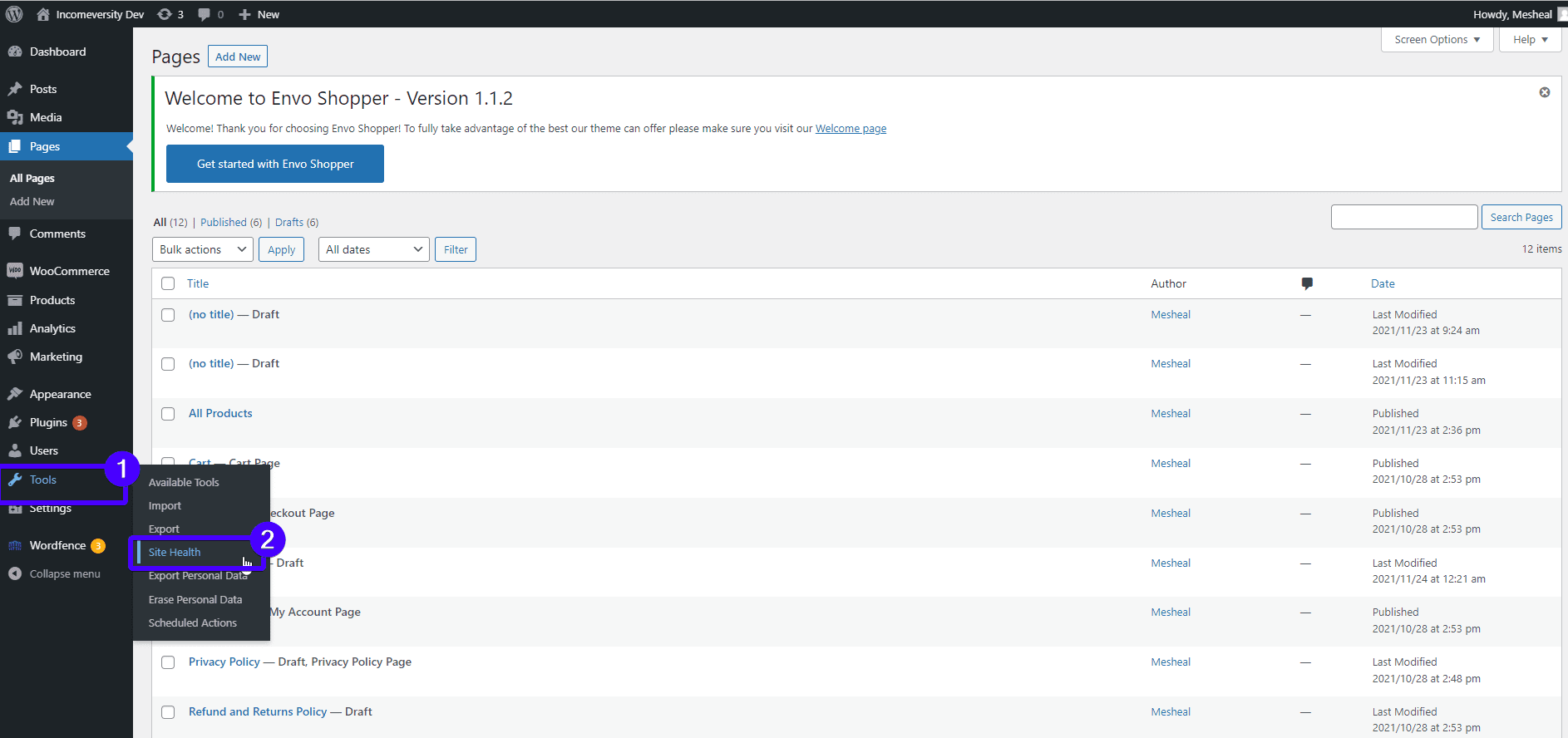
The easiest way to check the version of PHP you are running is to navigate to Tools >> Site Health on your dashboard.

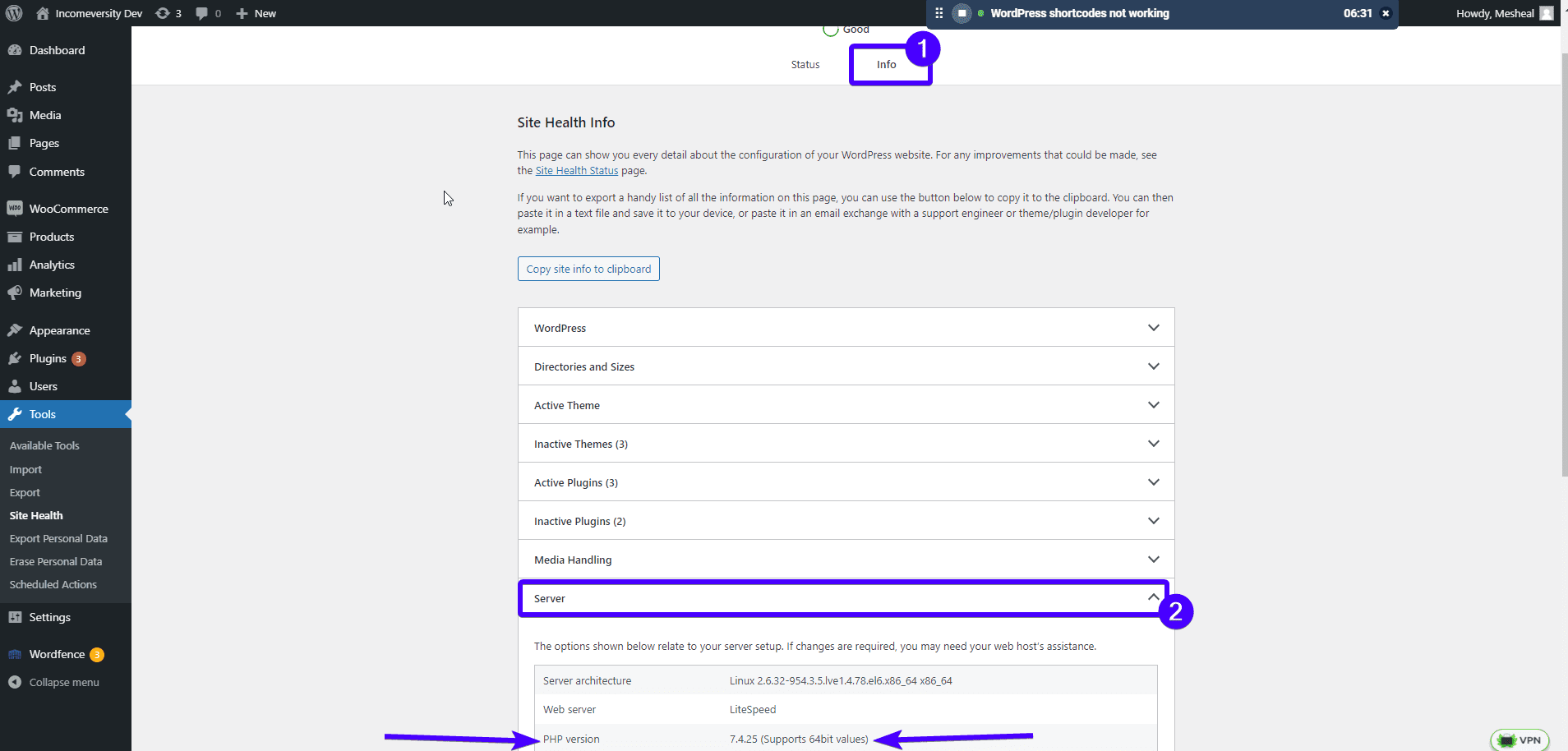
The resulting page shows you the health status of your WP site and tells you how to further improve it. Now select the ‘info’ tab and click to open the Server section.

This will give you information about your server setup including your PHP version. And if you have an old PHP version, upgrading it on your server can fix the issue.
Check Your Custom CSS Files if WooCommerce Shortcodes are not Working
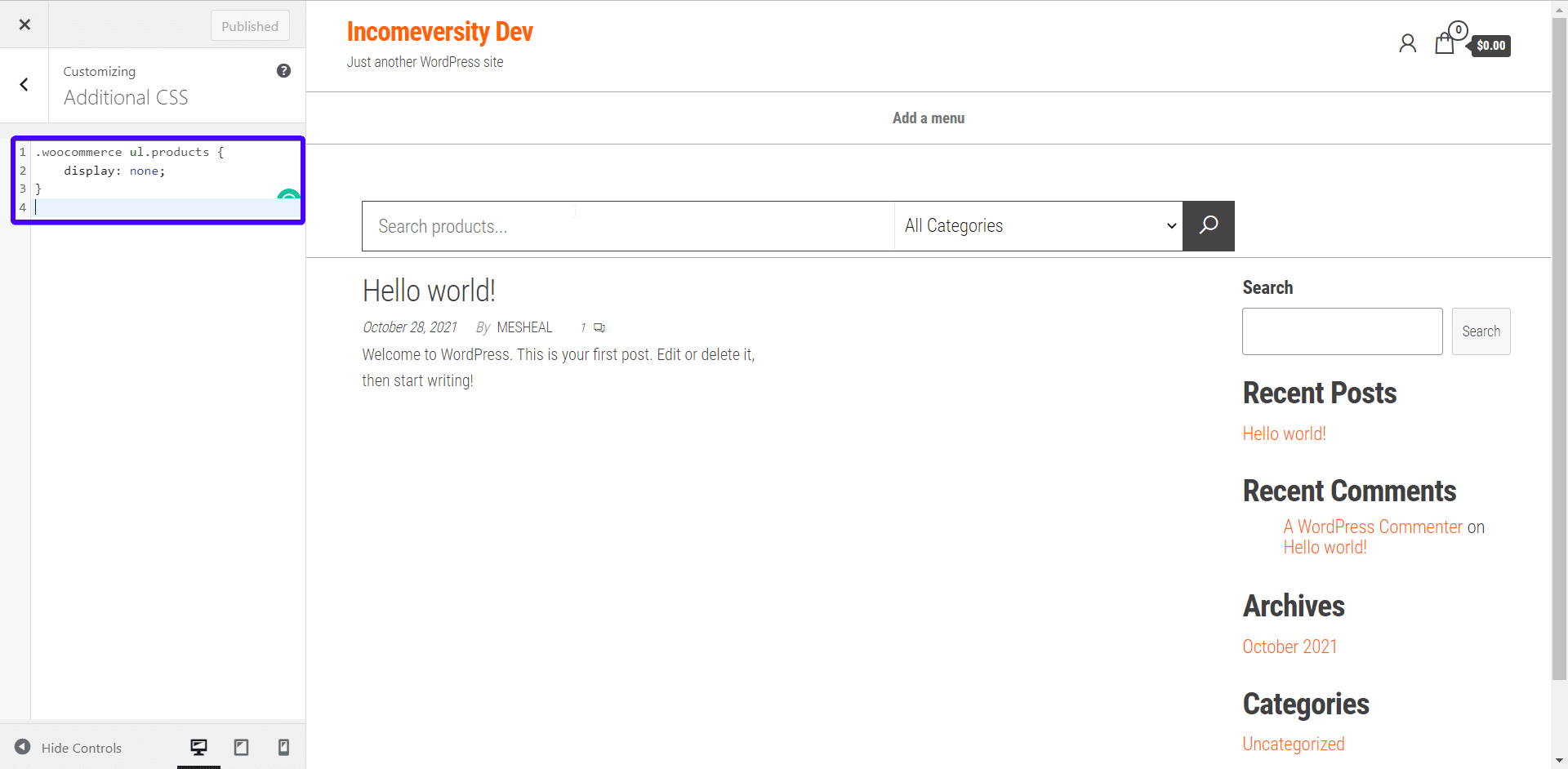
Custom CSS can be very useful in WordPress. But it may sometimes interfere with your shortcodes display. For instance, this CSS rule may hinder your WooCommerce shortcodes from working.
.woocommerce ul.products {
display: none;
}
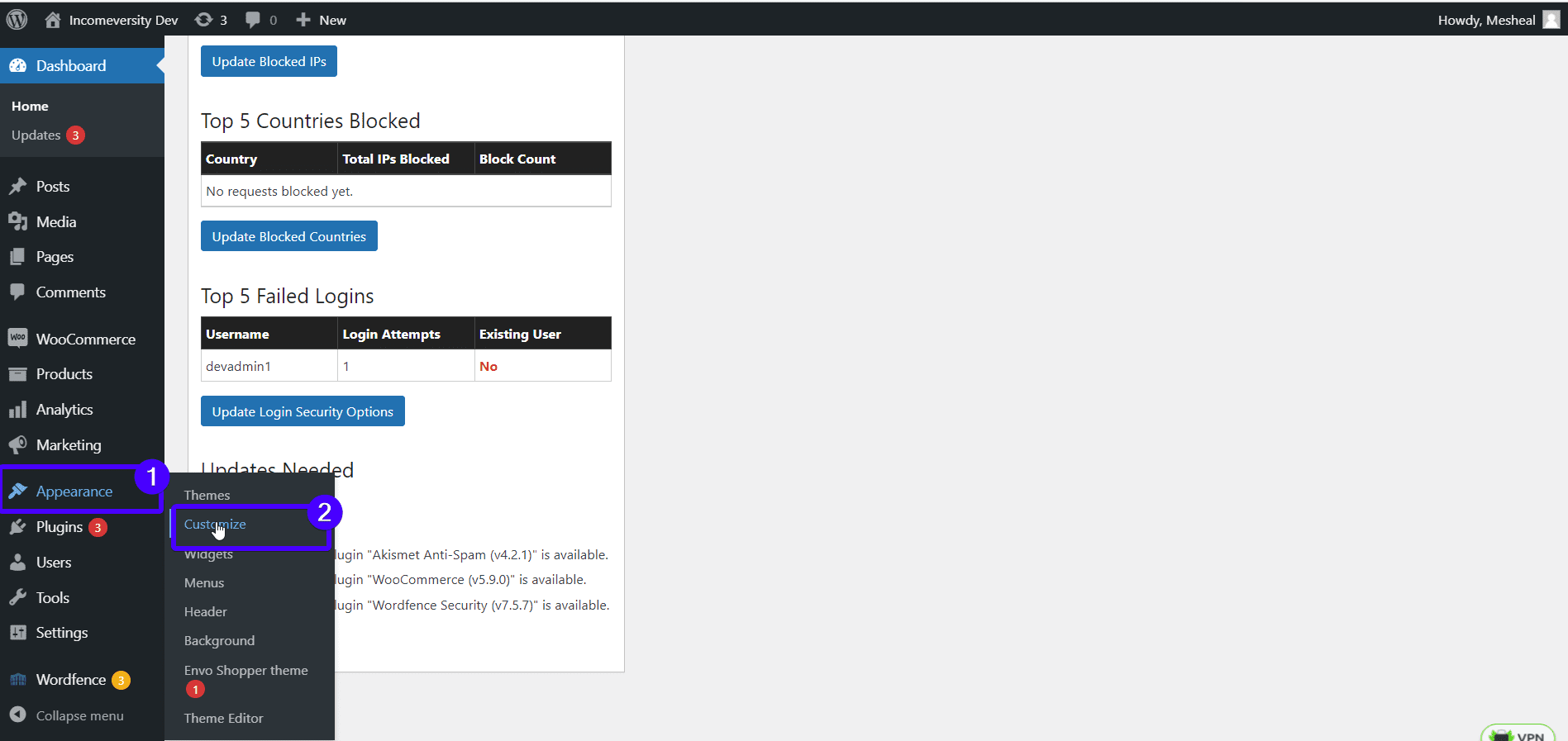
Essentially, this rule instructs the browser not to display any products. To search for such codes, go to Appearance >> Customize on your WordPress dashboard.

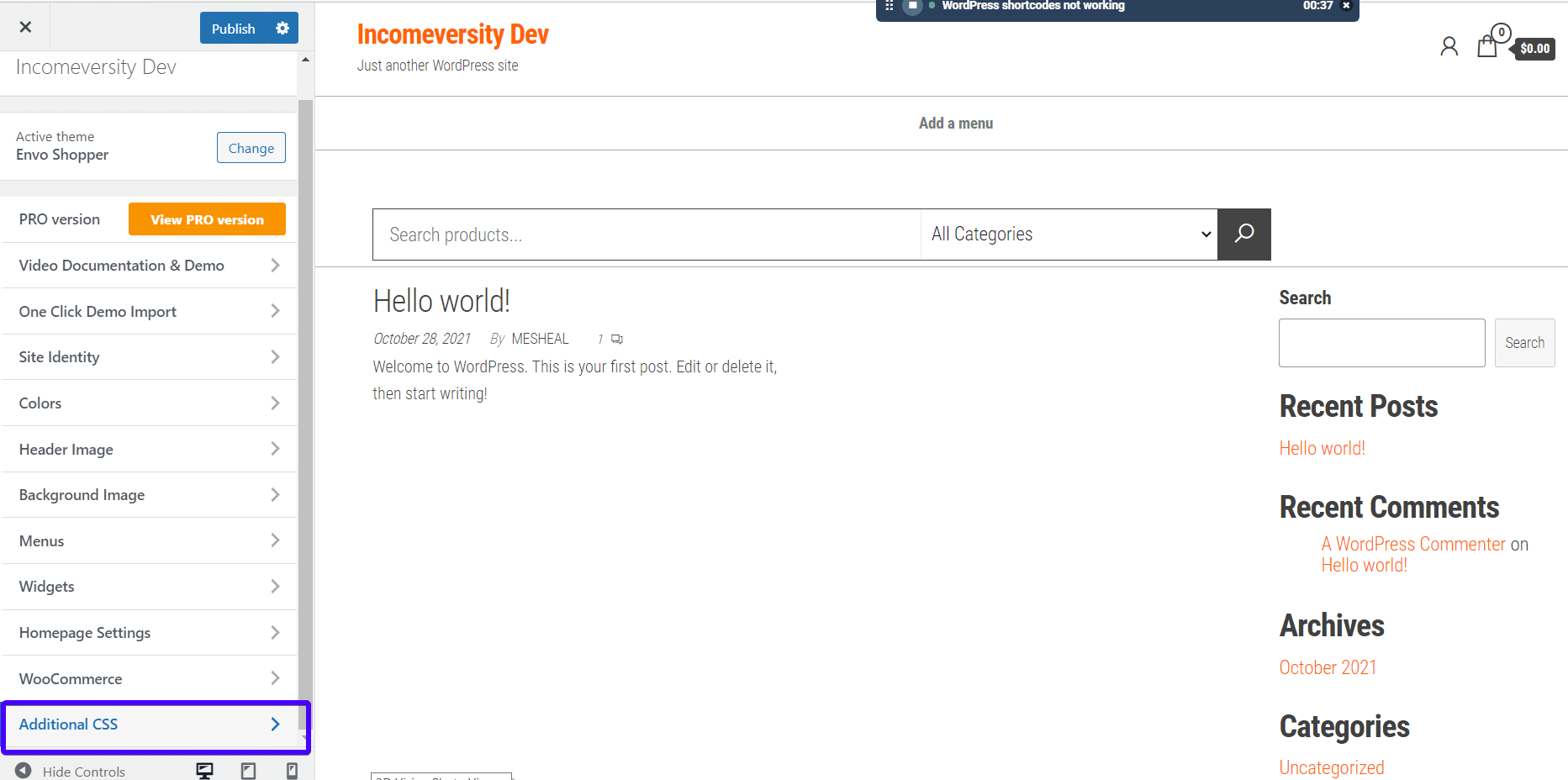
Next, click Additional CSS.

Finally, search for the custom CSS interfering with your shortcode.

You may delete it and check if the issue has been resolved.
If you don’t find such CSS in the “Customize” section, you may enlist the help of a developer to review your other CSS files and solve your issue.
Could be a Conflict From Your Current Theme
To check if that’s the issue, switch to a different theme. If the ‘shortcodes not working’ issue is resolved, then your theme is responsible. You may contact the theme developer for support at this point.
If you have a child theme, switching to the parent theme can also solve the issue. And if that’s the case, then it’s a result of a conflict between the parent and child themes. You should have your child theme developer look at it.
Check For Plugin Conflict if Woocommerce Shortcodes are Not Working
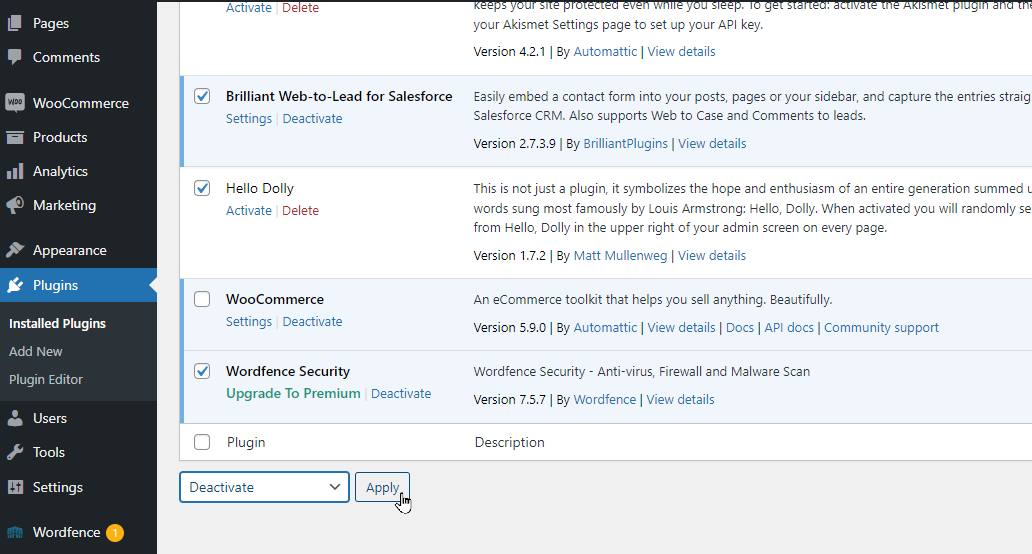
This issue may also occur due to plugin conflicts. The way out is to deactivate all plugins except WooCommerce, and then test the shortcodes.
To do this, go to Plugins >> Installed plugins. Once there, tick all plugins except WooCommerce, and then select “deactivate” from the “Bulk actions” dropdown. Lastly, click Apply.

Try again to see if WooCommerce shortcodes are working. If the issue is resolved, reactivate each of the plugins one after the other. After activating one plugin, check to see if the shortcodes still work.
Keep doing that until the shortcode stops working again. This means the most recent plugin you activated is the culprit. You can uninstall it.
However, if you cannot do without the plugin, you can get an alternative to do the same function or speak with the developer.
Conclusion – WooCommerce Shortcodes not Working
Time is of the essence in business. This is why shortcodes are one of the strongest tools you should have under your belt as a store owner.
In this guide, we have shown you what shortcodes are and how to troubleshoot them when they aren’t functioning.
If you are still having issues with shortcodes, it is time to have a WP expert solve it for you. You may request our service, and one of our developers will contact you shortly to resolve your issue.
That aside, if you are having multiple such issues, you may benefit from a FREE site checkup. Besides identifying common issues, you’ll get to enjoy enhanced performance, WordPress hosting, SEO, and security with our 100% free WordPress scanner.





