Using animated GIF in WordPress is a sure way to grab your visitor’s attention and increase user engagement. This is because the human brain has the capacity to process images faster than texts.
While there are several other image file formats, GIF is on a whole new level. It combines fun with beauty and effectively passes across a message.
So, let us discuss: what is WordPress animated GIF? What are the benefits, pros, and cons? We’ll answer these questions shortly. We will also show you how to insert animated GIF images into your WordPress page or post.
Let’s dive.
Content
What is GIF?
GIF stands for Graphics Interchange Format. It is a bitmap image format that supports both animated and static images.
They are essentially a series of images or clips of a video, without a sound, that can loop all the time without anyone pressing ‘play’.
This is an example of a GIF image:
Adding animated GIFs to WordPress can help you express your emotions effortlessly. This usually works better than using a static image.
For instance, if you want to express amusement over a matter you can use this GIF or something related:
Similarly, if you want to express sadness, you can use this:
Whatever emotion, action, or reaction you wish to convey to someone, GIFs are very useful tools you can use. They aid better communication in the digital world. And this is why they are so popular on social networking sites.
But adding GIFs to WordPress is not just for entertainment.
Benefits of Using GIFs
There are a couple of benefits of using GIFs.
Information transmitted visually is easier to take-in. Basically, we remember 80% of what we see and only 20% of what we read. If this is true for a static WordPress image, then we can be sure that animated images can help readers absorb information much faster.
Secondly, it enables individuals to interact better. Over the years, we have seen its use on several social media platforms. When compared with actual words, they are much more entertaining to use. You have probably used them a couple of times when chatting with friends.
Thirdly, GIFs can briefly and effectively explain a process. For instance, while creating a WordPress tutorial, GIFs can be used to show a reader what to do.
Also, when it comes to advertisement, it can be used to show off products to users. When there are ongoing sales, GIFs are fun to use for your promo campaigns.
GIFs are also used to bring your brand personality to life as it advertises your products in motion. This is a fun and creative way to relate with your customers, making them want to engage more with your online store. Remember that having a lot of engagement on your site will ultimately reduce the bounce rate.
Now, here’s the next question? Should you use GIFs on your WordPress site? What are the pros and cons? Let’s see.
Pros of WordPress GIF
The first advantage of a GIF is its file size. They have relatively small file sizes when compared to videos. They also load faster while retaining their image quality.
Another advantage of GIF animated images is the fact that they can convey messages, show emotions and reactions in a way still images can’t. This is probably the major reason why GIF has stayed relevant for over 30 years.
Also, GIFs support transparent backgrounds. This means your images will have a more professional look by blending perfectly into your site’s background.
Finally, users do not require a special plug-in to view GIF and most browsers support this file format.
Cons of WordPress GIF
GIFs have a color palette of 256 colors. This means its image quality isn’t so desirable. The GIF images may also look pixelated or blocky.
As small as the GIF file is, they can slow down your web page, especially if several of them are used. Using too many of them may also give your web page an unprofessional look. To be safe, keep it simple.
More to these, no editing can be done to the animated GIFs once the animation has been coded into the actual GIF file. So, make sure the final image is set before putting it in action to avoid starting all over again because of a minor adjustment.
So, how can we add animated gifs to your WordPress blog or website?
How To Insert GIF Into WordPress Posts
Well, we can do this with the post editor in our WordPress dashboard, or we can make use of a WordPress GIF plugin. Either way, inserting GIF into WordPress is a very easy task.
Inserting A GIF With The Post Editor (Gutenberg)
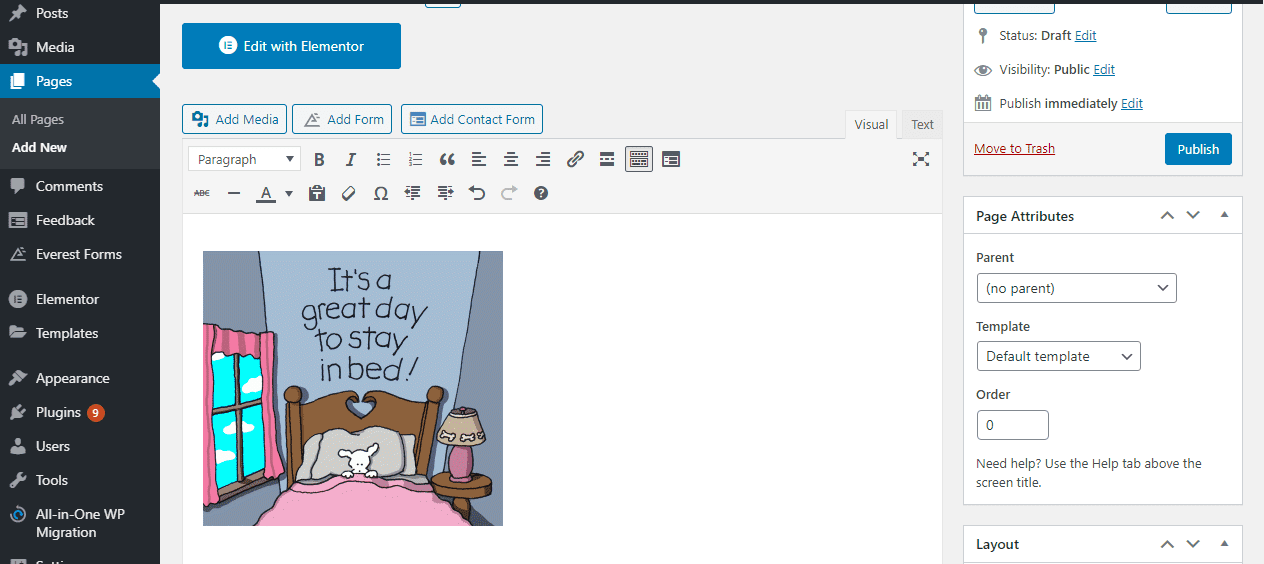
We will start with using the post editor in our WordPress dashboard to insert a GIF. Firstly, log into your WordPress dashboard, hover your cursor over ‘Pages’ and click on ‘All Pages’. This will open a window showing all the pages on your site.
Hover your cursor on the page on which you intend to add the GIF and click ‘Edit’. This will take you to the block editor.
Now, you can start making your edits. Click on the ‘Add Block’ icon which is the plus sign on your upper left.
A box will pop up. On the ‘Blocks’ tab, click ‘Image’ to open the image block.
In this block, you have the option to upload the GIF from your computer files, upload from your media library or insert from URL. For this tutorial, we will use the ‘Insert from URL’ option.
To use this option, you will have to copy the URL of a GIF. GIPHY is just one of the many GIF hosting platforms where you can get any GIF you want. Visit the site, search for the GIF you want, and copy its link.
Now go back to your post editor, click the ‘Insert from URL’ button, and paste the URL you just copied from there.
After you’ve pasted the URL, click the arrow beside the box to insert the GIF. And that’s it. You have successfully inserted your GIF. If need be, you can change its alignment.
How to Change Image Alignment
by clicking the image and selecting the appropriate option from the box that appears above the image. See the illustration below.
With it, you can choose to align your GIF to the left, center, or right of your page. You can also set it to full width.
If you wish, you can adjust the image size by dragging the little circles at the sides of the image.
And you’re done. Click the ‘Update’ button on your upper right so it will reflect on your post.
It is basically the same with uploading from your PC files and the media library. Once you upload the gif, set the alignment and insert it into your post.
Inserting a GIF With Classic Editor
If you are still using the classic editor, these are the steps to follow to upload your GIF. Login to your WordPress dashboard and go to Pages >> Add New. Click on ‘Add Media’ to open the media uploader.
Next, select Upload Files and click on Select Files. Select your already downloaded GIF from your computer files and upload.
Once it is done uploading, scroll down the Attachment Details. Under the Attachment Display Settings, you can set the alignment to center, left, right, or none. You can also select from its different size options. It can be set at thumbnail, medium, or full size.
When setting your image size, there is something important you should know. If you set it to medium or thumbnail, you may end up with a static image. A simple WordPress trick to avoid that is to set the size option to full size.
Once you’re done with every edit, click on Insert into the page. This is at the bottom-right.
That’s it. You have successfully added a GIF to your page.
Alternatively, you can insert GIF from URL. This method is useful if the image file isn’t on your PC but a website.
To insert GIF from a URL, click ‘Add Media’. Then, hit ‘Insert from URL’ on the left-hand side of your screen.
Next, paste The URL in the appropriate box and click the ‘Insert into post’ button.
However, if you do not want to use these methods, there are plugins for WordPress that you can use to add GIFs to your WordPress posts.
Inserting With A Plugin
Here are some free and premium WordPress plugins you can use to add GIFs to your posts or pages:
Hyena
This is a customizable plugin that has 100 seamless tiles and 6 customizable skins to help you create an animated GIF easily. Good performance, fast loading time, and easy configuration are just some of the things you’ll love about it.
The plugin comes with built-in documentation designed to help absolute beginners navigate their way around. No coding knowledge is required.
In addition to these, it is easy to install and has a responsive layout.
There are other features of this plugin. They include:
- Playback Events: this will enable your animation play when users scroll or click over it
- Timer Settings: you can set different durations and also decide when the GIF starts playing
- Hardware Accelerated: it has a GPU acceleration that takes away needless browser paints to help your site work well.
This premium plugin goes for $25 for 1 site.
WooLoader
This plugin is great for those using WooCommerce. Imagine having a beautifully animated loading screen indicator on your checkout page. This is just one thing WooLoader can do.
You can also create and customize special preloading effects on the checkout process. The plugin comes with over 50 amazing CSS loading spinners as well as 28 eye-catching animated GIFs.
With this plugin, you can:
- Configure preloading effects on specific nodes
- Customize the appearance of your text till you like what you see
- Enable or disable animations on mobile view.
To have access to all these features and many more, get this premium plugin for $20.
Ultimate WordPress CSS3 Preloader
If you need to use a GIF as a preloader, here is a plugin for you. It comes with a powerful control panel where you can customize the plugin to your taste. It also has a live preview feature that allows you to view your changes as soon as you make them.
Lack of compatibility is one major problem you may face with some plugins. Thankfully, it isn’t so with the Ultimate WordPress Preloader. The plugin is compatible with all themes and all modern browsers.
You’ll also enjoy a lot of options because the plugin offers 99 different styles and unlimited colors to choose from.
In addition to all these, it is easy to use, translation-ready, responsive, and comes with free updates. To assist new users, the plugin comes with a detailed documentation guide.
This plugin is not free. With $24, you can get these features and more.
Conclusion
It can be quite challenging to keep visitors on your website. But GIFs can go a long way in solving this challenge.
GIFs are actually a fun feature you should consider adding to your site. It has the ability to make your posts interesting and entertaining, which will attract users to your site.
However, you should be careful not to add too many gifs to your WordPress page. Doing this may cause your site to slow down. If you run a speed test on a page with many GIF animations, it will perform worse than other pages without.
So, enjoy this feature! But do so with your speed in mind.
Recommended Articles