Remove Query Strings from Static Resources – 2 Methods
Are you looking to improve your website’s performance and speed? One important factor to consider is the use of query strings in static resources. While query strings are commonly used to version assets and pass information between web pages, they can also cause caching issues that slow down your website and affect its user experience.
In this article, we’ll explain what query strings are, why they can be problematic for website performance, and how to remove them from static resources. We’ll also cover common questions about this topic, such as whether removing query strings can affect SEO, and provide tips for versioning your resources without using query strings.

Query strings are extra sets of characters appended to the URL of a WordPress site. A good example of these characters are “&” and “?”. While these characters in static resources can help facilitate cache busting and other dynamic features, they also slow down the site speed. And as far as SEO and user experience are concerned, loading speed is a huge factor. Remove query strings from static resources is one of the numerous ways to increase website speed, and thankfully you can use plugins for this task.
In this article:
- What are query strings all about?
- Why remove query strings?
- Methods for removing query strings
- Conclusion
What Are Query Strings All About?
If you made a search on our website for the term “database”, you will see this in the URL
https://www.fixrunner.com/?s=database
The bolded text in the URL is what is referred to as a query string.
Below, you can see another example. Here, you could see the query string to the static CSS resource (query strings from CSS), which indicates the CSS version.
/wp-includes/css/dashicons.min.css?ver=4.4.2
Now let’s explain what these strings are all about.
When a visitor comes to your website for the first time, your website’s static resources (CSS and Javascript files) are cached on the visitor’s browser.
If you make updates to your website, the changes won’t reflect immediately on the visitor’s browser. The reason is that the browser is still “seeing” the old CSS and Javascript files rather than the updated ones.
Since query strings can’t be cached, adding them to your website’s static resources will solve this problem. That is to say, if a query string is added to a CSS or Javascript file, whenever a change is made to them, it will reflect immediately on a visitor’s browser.
Why Remove Query Strings
Head over to GTMetrix or Google pagespeed test and run a test on your website. Chances are, after the test GTMetrix will suggest that you remove query strings to improve WordPress performance.
Query strings force your website to make requests to the server each time the website is loaded. This not only causes caching problems, it makes a website load slower.
So, in plain English, if you want your website to perform better, you have to find a way of removing query strings from static resources.
Impact on SEO and User Experience
Improving your website’s speed is not just about making pages load faster. It’s a crucial step that significantly boosts your site’s SEO and enhances the overall user experience. When you remove query strings from static resources, you’re taking a big leap towards a smoother, more efficient site. Here’s how this simple tweak can make a big difference:
SEO Benefits
Search engines like Google place a high priority on page speed. A faster site is more likely to rank higher in search results. Why? Because search engines aim to provide the best possible experience for their users, and a quick-loading site fits that bill perfectly. By removing query strings and speeding up your site, you’re directly contributing to better SEO performance. This means more visibility, more clicks, and potentially, more conversions.
Enhanced User Experience
Imagine waiting for a slow-loading page to display its content. Frustrating, isn’t it? Now, think of your visitors. In today’s fast-paced digital world, users expect quick and seamless access to information. A delay of just a few seconds can lead to increased bounce rates, as visitors might leave your site in search of a faster alternative. By optimizing your site’s speed, you’re not only keeping your visitors happy but also encouraging them to engage more with your content, be it reading articles, signing up for newsletters, or making purchases.
Mobile Optimization
With the increasing use of smartphones for internet browsing, your site’s mobile performance is more important than ever. Mobile users often rely on cellular data, which might not be as fast as a wired connection. Optimizing your site, starting with removing query strings, ensures that your mobile site loads quickly, providing a smooth experience for users on the go.
Long-Term Benefits
The positive impact of site optimization, including removing query strings, extends beyond immediate user interaction. Sites that load quickly and offer a great user experience tend to have higher levels of user engagement, lower bounce rates, and better conversion rates. These factors contribute to a strong online presence and can lead to sustained growth over time.
How to Remove Query Strings from Static Resources Easily
To remove query strings from static resources in WordPress, there are two ways you can go about it:
- Adding a piece of code to the functions.php file
- Using a plugin to remove.
Adding a Piece of Code
If you are a bit tech-savvy, we recommend this option.
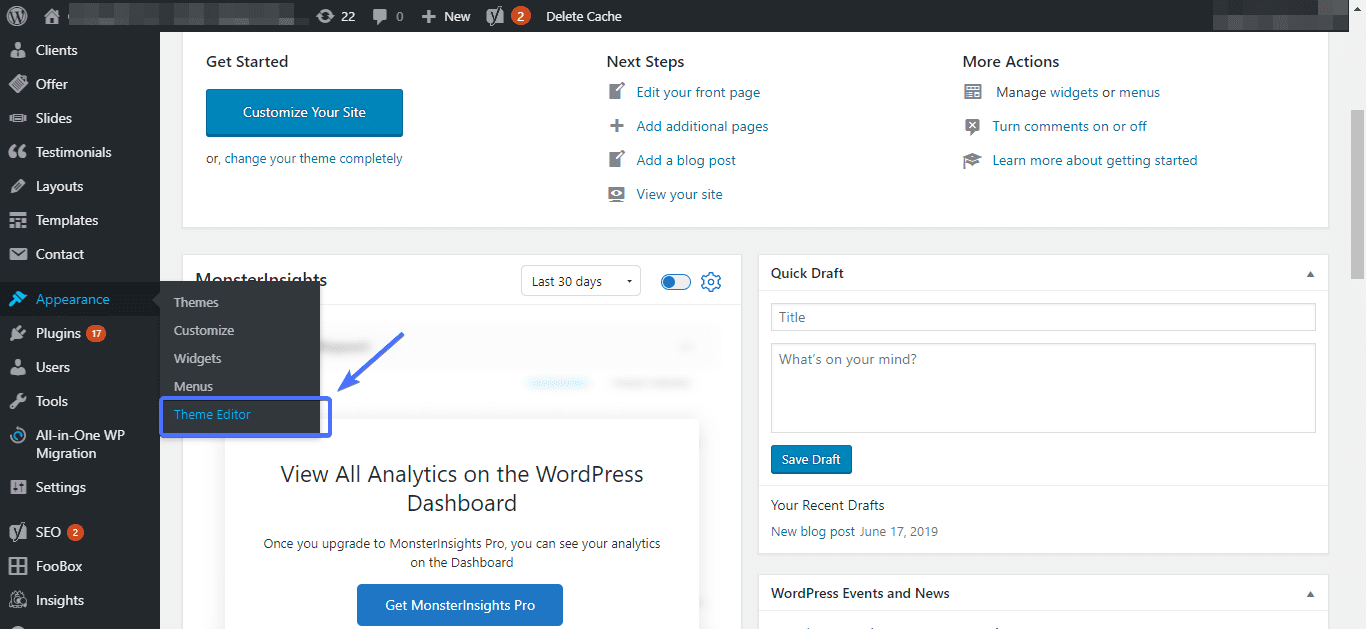
Log into your WordPress dashboard. Navigate to Appearance >> Editor
Next, click functions.php
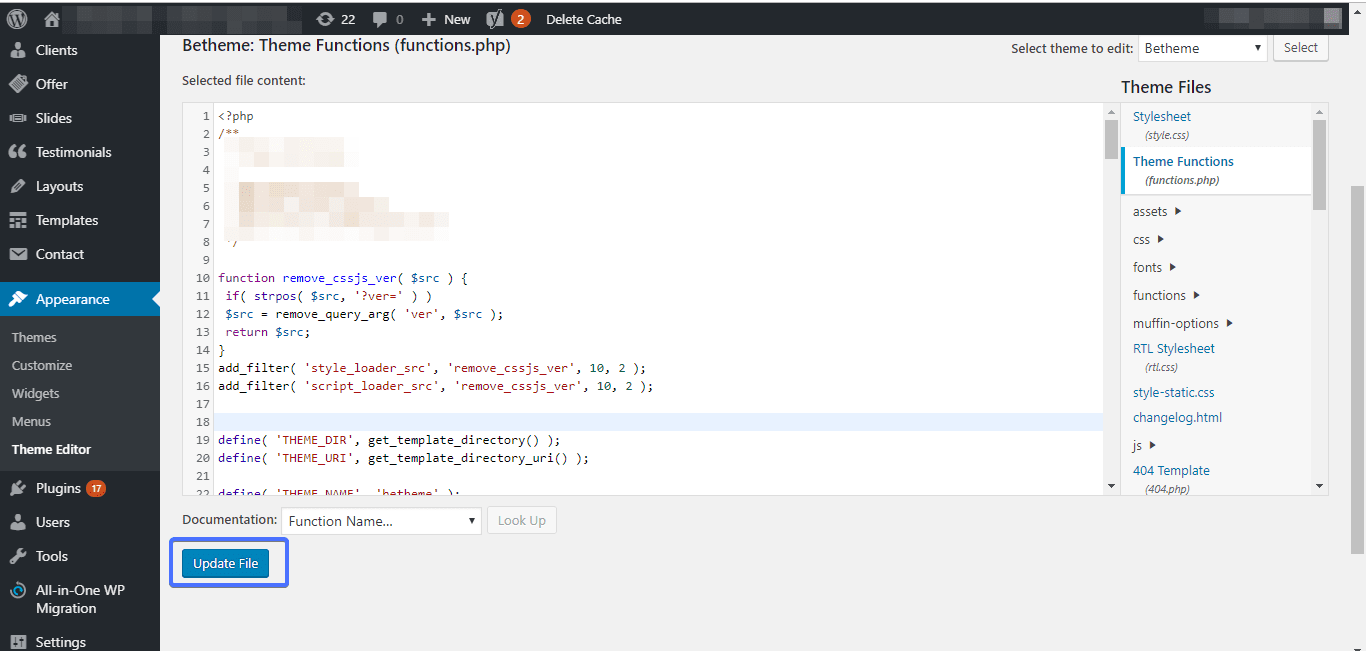
At the top of the editor page, paste the following block of code:
function remove_cssjs_ver( $src ) { if( strpos( $src, '?ver=' ) ) $src = remove_query_arg( 'ver', $src ); return $src; } add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 ); add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
Finally, scroll down and click the Update file button.
The problem with this technique is that you might end up breaking your site if you don’t do it well.
To mitigate this problem, you may use the Code Snippet plugin for this action. Basically, what the plugin does is to prevent a website from getting harmed even when a code is typed incorrectly into it.
How to Remove Query Strings From Static Resources Using a Plugin
WordPress caching plugins help you control and manage WordPress’ caching issues, including query strings on static resources.
Here are a few plugins you might want to try:
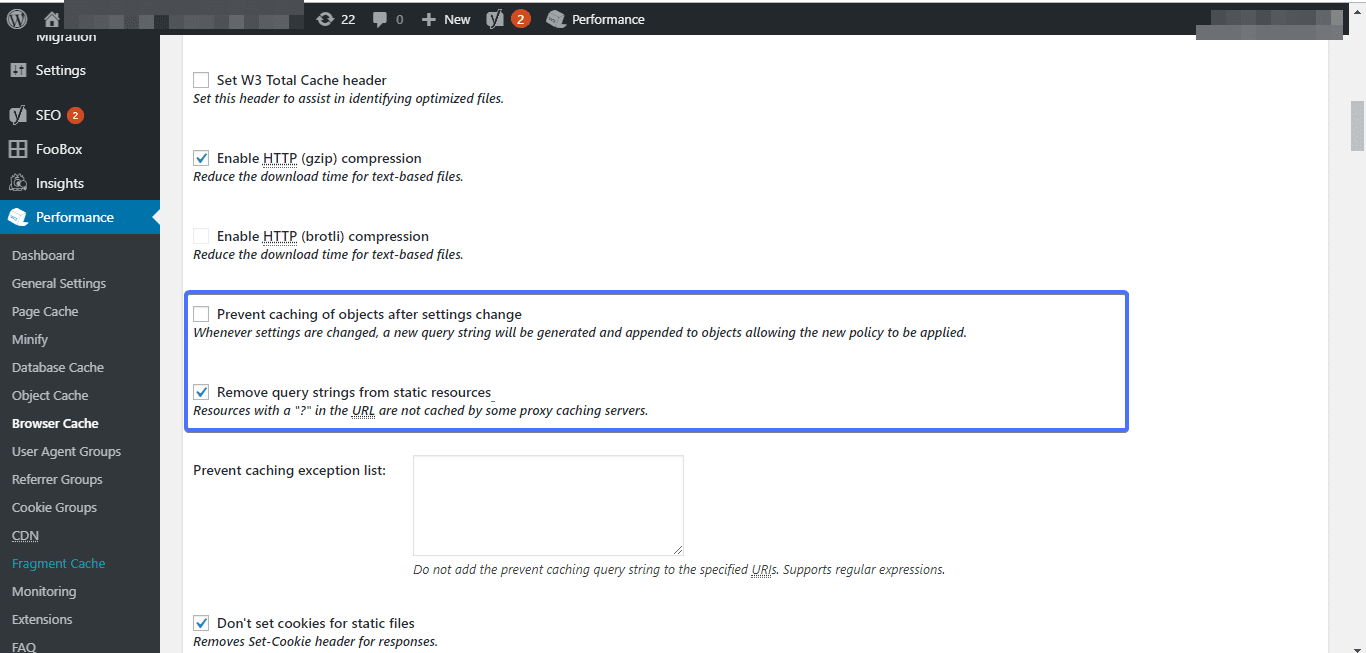
W3 Total Cache Plugin
W3 Total Cach plugin happens to be one of the most popular caching plugins out there. It does more than just caching and minify javascript and CSS; removing query strings is also one of the things it can do.
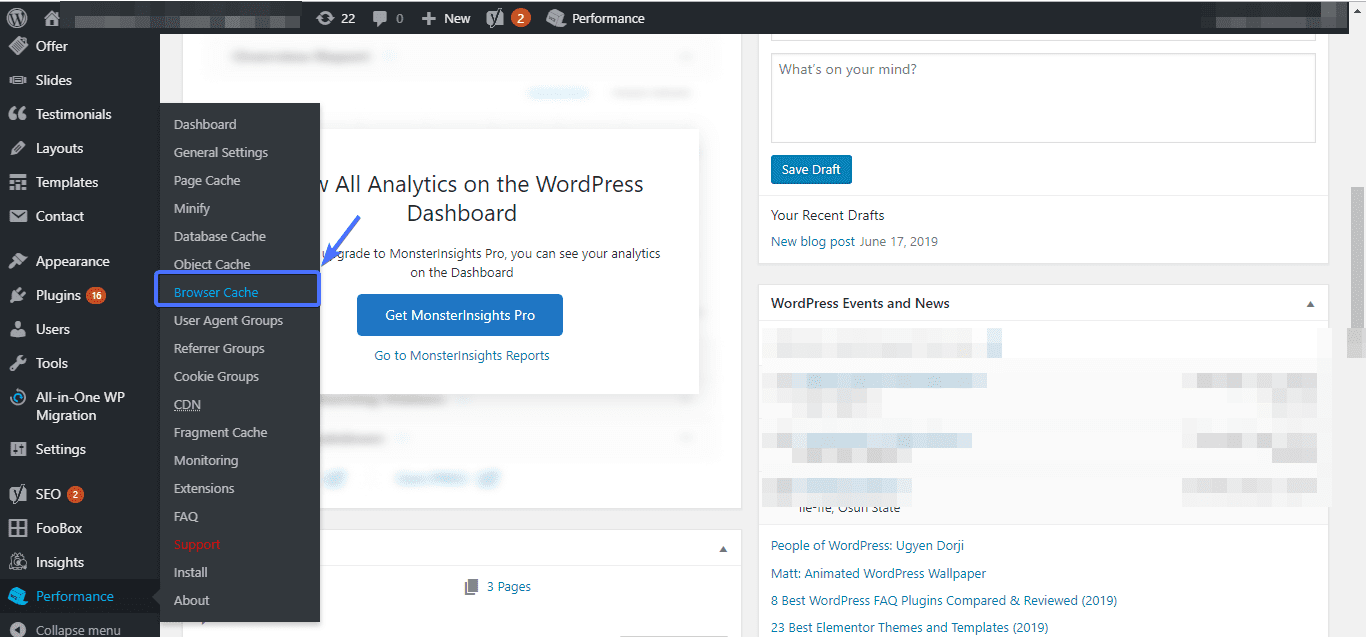
To use it, you will first have to install and activate it on your WordPress website. Next, navigate to Performance >> Browser Cache in plugin settings.
Now, scroll down the browser cache page and uncheck the “Prevent caching of objects after settings change” option. After that, check the “Remove query strings from static resources” option.
Scroll down and Save all settings. And with that, you are done!
WP Performance Score Booster
This is yet another caching plugin and speed booster that does quite a good job. It handles cache related issues in WordPress seamlessly. Plus, everything can be done at the click of the button.
When you are done removing query strings from your website’s static resources, you might want to run a test once more on GTMetrix.
WP Rocket
This is a premium plugin that comes packed with a lot of features. In addition to removing query strings, it optimizes images for SEO and makes page caching pretty seamless.
Frequently Asked Questions
What are query strings in URLs?
Query strings are the part of a URL that follows a question mark (?). They are used to pass data to the server.
Why should I remove query strings from static resources?
Removing them can improve your site’s speed because resources with query strings often aren’t cached by browsers or proxies.
Will removing query strings affect my website’s functionality?
In most cases, no. But always test your site after making changes to ensure everything works as expected.
How can I remove query strings from my WordPress site?
You can use plugins or add code snippets to your site’s functions.php file. Always back up your site first!
Can removing query strings improve my SEO?
Yes, faster sites are favoured by search engines, which can lead to better rankings.
Will this optimization impact mobile users?
Yes, it can significantly improve loading times on mobile devices, providing a better browsing experience.
Is it safe to remove query strings?
Yes, but it’s crucial to test your site afterwards to ensure all functionalities remain intact.
Do I need to be a developer to remove query strings?
No, there are plugins available that make this process easy for non-developers.
How often should I check my site’s speed?
Regularly. Site speed can change with new content, updates, or plugins.
Can I revert the changes if something goes wrong?
Yes, if you use a plugin, simply deactivate it. If you added code, remove it from your functions.php file. Always have a recent backup before making changes.
Conclusion
In this post, we examined what query strings are all about, and why removing them is important. Additionally, we showed you how to remove query strings using a code or a plugin.
We hope you found this useful. If you did, kindly share. This guide should work with any WordPress theme, however, if you run into issues feel free to contact our WordPress Support team. Our team of experts is just one call away!
For more step-by-step tutorials follow our WordPress blog.
More Resources:
- How to Fix Image Upload Issues in WordPress
- (Slow Admin Panel) Tips And Tricks For Speeding Up WordPress Admin Dashboard
- How to Move Your WordPress Website from HTTP to HTTPS