How to Use WordPress QR Code To Drive Traffic
Are you looking to add a QR code to your WordPress posts and pages? Statistics show that the majority of internet users access the web with their smartphones.
Having a means for users to quickly access your website from their smartphone increases user experience and boosts your website traffic.
In this tutorial, you’ll learn how to generate and add QR codes on your WordPress site. Before we begin, let’s understand what a QR code means.

Content:
- What Is a QR Code?
- How to Add QR Code to WordPress
- Using QR Codes to Drive Traffic
- Frequently Asked Questions
- Conclusion
What Is a QR Code?
QR code is short for Quick Response code. It is a type of two-dimensional barcode that can be scanned using a smartphone camera or a bar code scanner. QR codes can store various types of information, such as website URLs, contact information, or plain text.
In WordPress, you can use QR codes to quickly and easily direct users to a specific webpage on a WordPress site.
For example, a QR code could be placed on a print advertisement or business card that, when scanned, would take the user directly to the website’s contact page.
If you have digital products such as eBooks, podcasts, etc., you can use a QR code to direct users to your product download page.
There are 2 variants of QR codes: Static and Dynamic. A Static QR code cannot change its data once created. On the other hand, Dynamic QR codes allow users to change their content over time without affecting the original QR code.
How to Add QR Code to WordPress
The easiest way to add QR codes to your WordPress website is by using a QR code plugin. Fortunately, there are plugins available for WordPress that allow you to create and display QR codes on a website.
Plugins such as Kaya QR Code Generator and Shortcodes Ultimate make it easy to generate QR codes in WordPress. For this guide, we’ll use the Shortcode Ultimate plugin.
Shortcodes Ultimate Plugin

This plugin provides many shortcodes for improving your WordPress website. One of the shortcodes it supports is the QR code generator. With this shortcode, you’ll be able to add and customize QR codes to your WordPress website.
So you’ll need to install and activate the Shortcodes Ultimate plugin on your WordPress website. For steps on this, please check our complete guide on how to install WordPress plugins.
Upon installing and activating the plugin, you’ll see a Shortcode menu on your WordPress dashboard.

This plugin can add shortcodes to any section on your website, including posts and pages. So to add a shortcode, open the post or page on which you’d like to add the QR code.
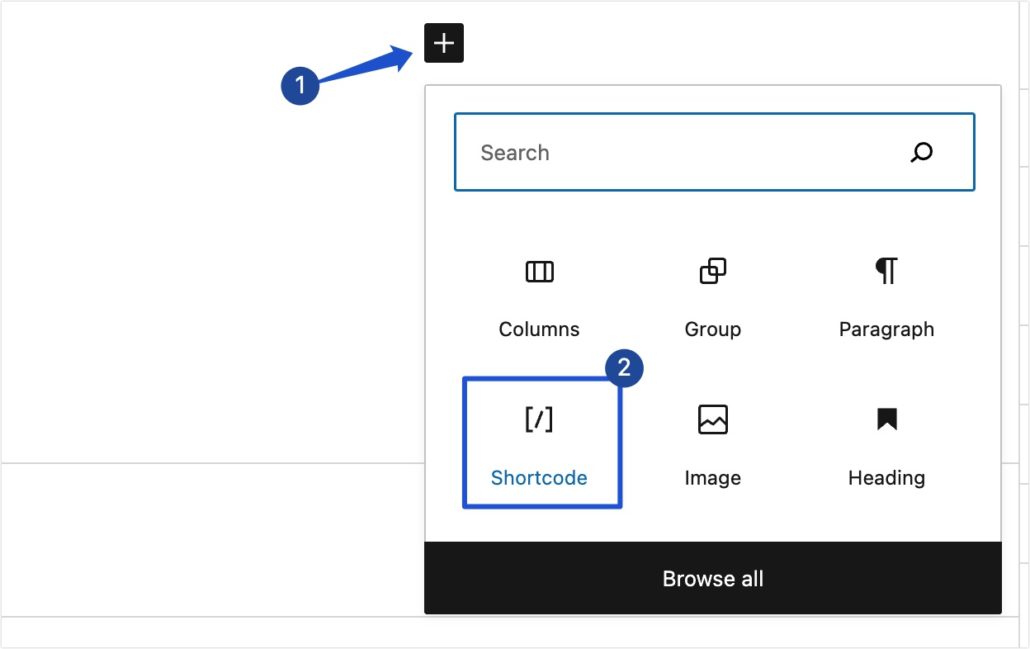
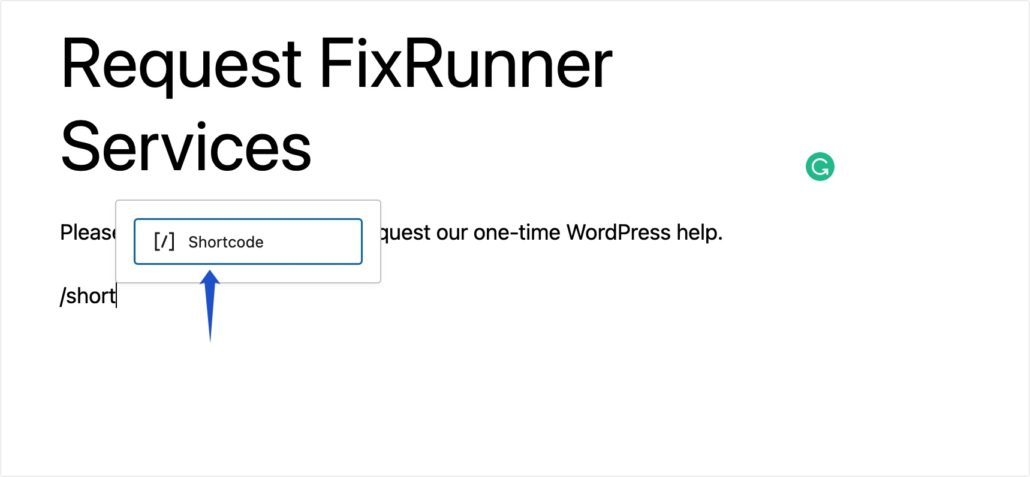
Once you’re on the post editor, click on the plus (+) icon to add a new block. Then select the Shortcode block.

Alternatively, you can type the “/” symbol followed by the word shortcode to search and add a Shortcode block.

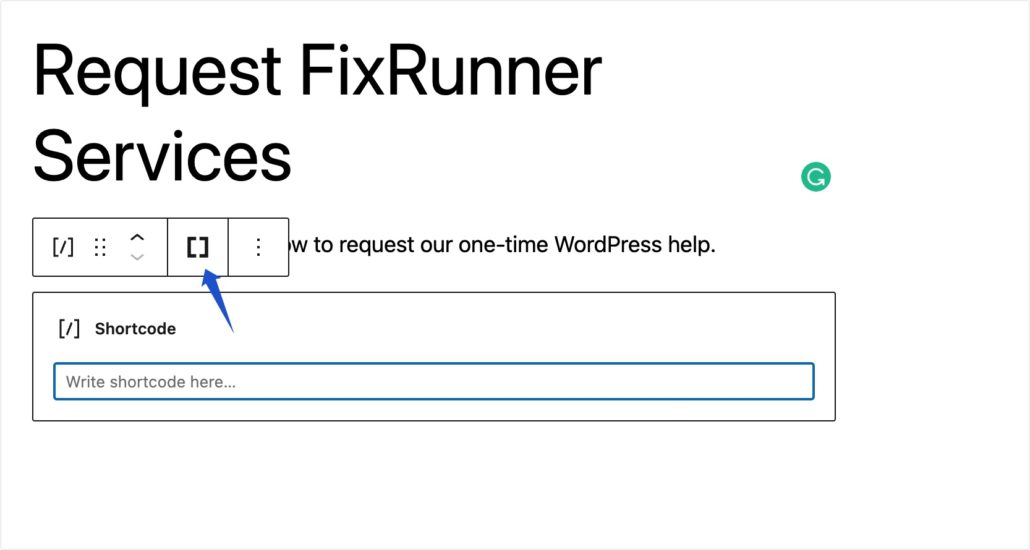
After that, click on the Shortcode icon to open the Shortcodes Ultimate menu.

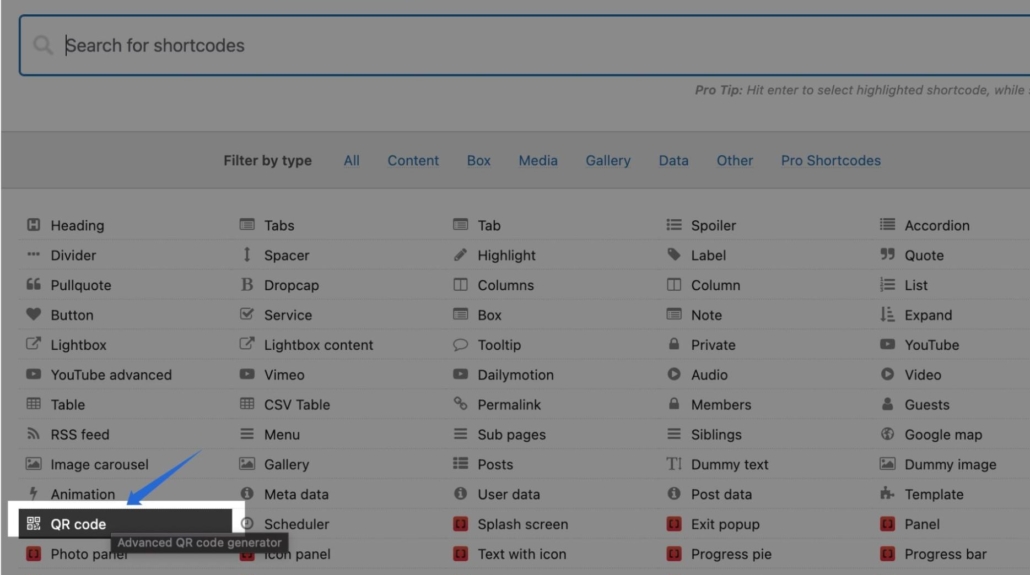
Next, locate and select the QR code option from the available shortcodes.

Customizing the QR Code
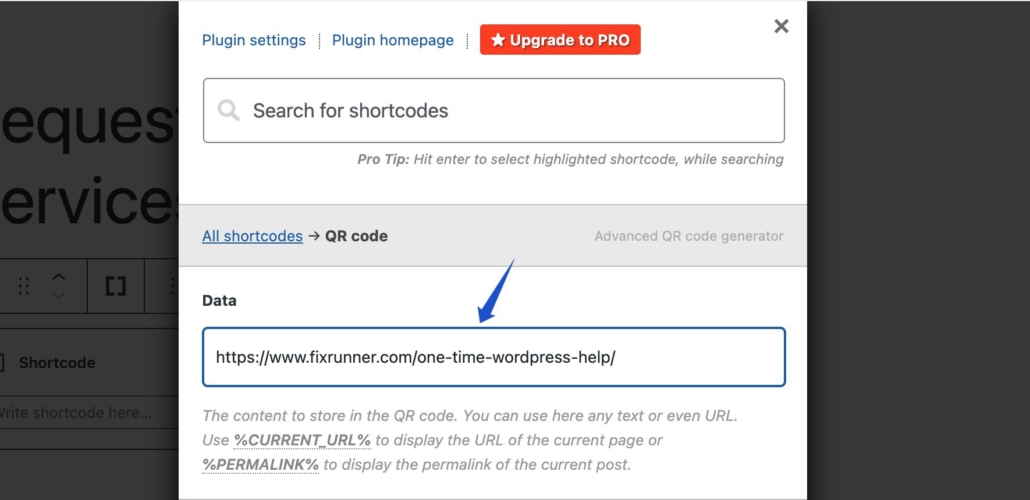
Once you’ve selected it, additional options will appear to customize how the QR code should work. On the Data field, enter the link you want to direct users to once they scan the QR code.

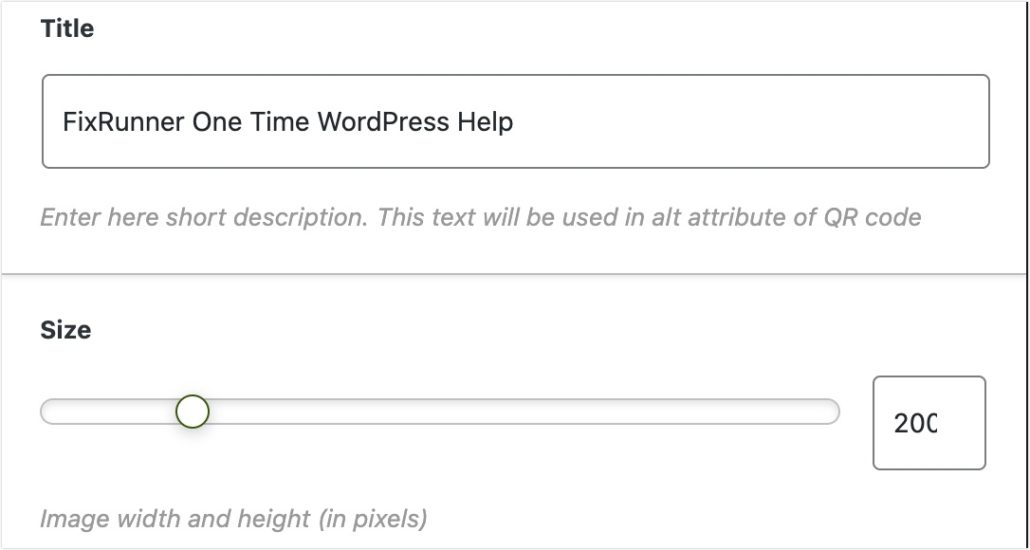
Next, you’ll find the option to add a Title for the QR code shortcode and customize the widget’s size.

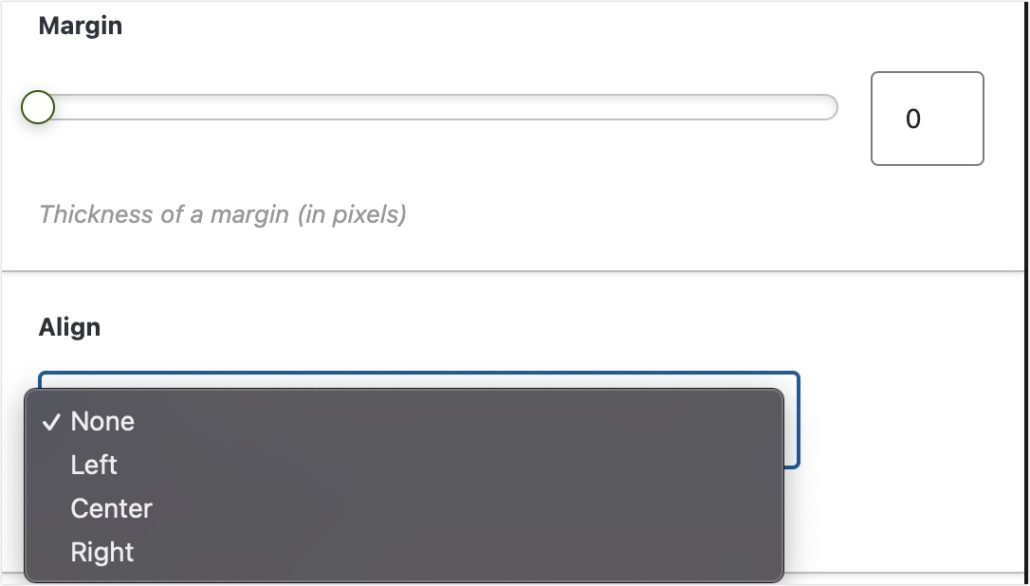
You can optionally set the margin and change the alignment of the widget.

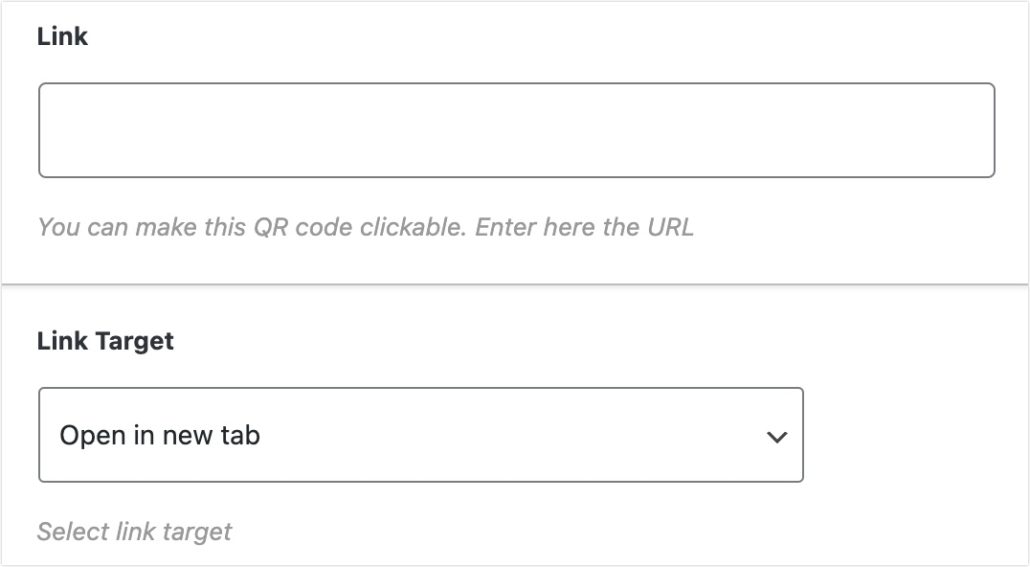
If you’d like to make the QR code clickable, add the URL to the Link field. Doing this is completely optional and does not affect the basic functionality of the QR code.

Next, you can customize the Primary and background color of the QR code to match your WordPress theme color. If you’d like to maintain consistency, you can use your brand’s primary color for the QR code.

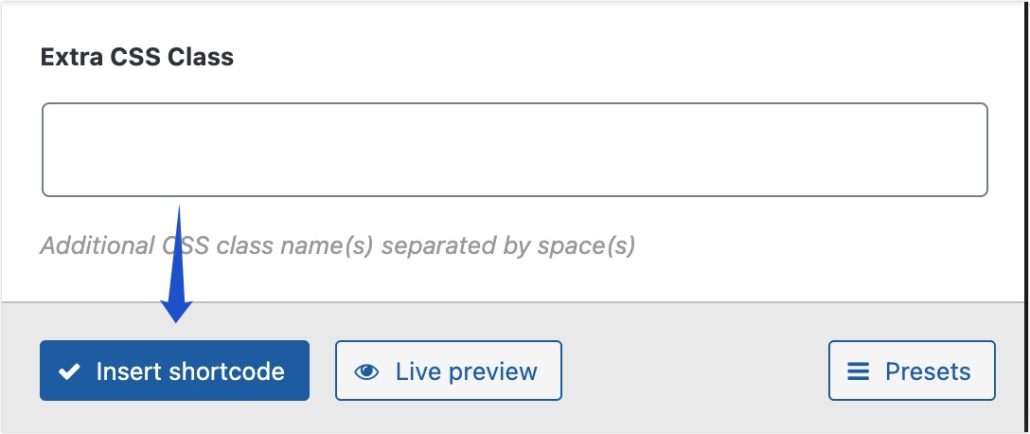
Once you’re done customizing the shortcode, click on the Insert shortcode button to add it to the post or page.

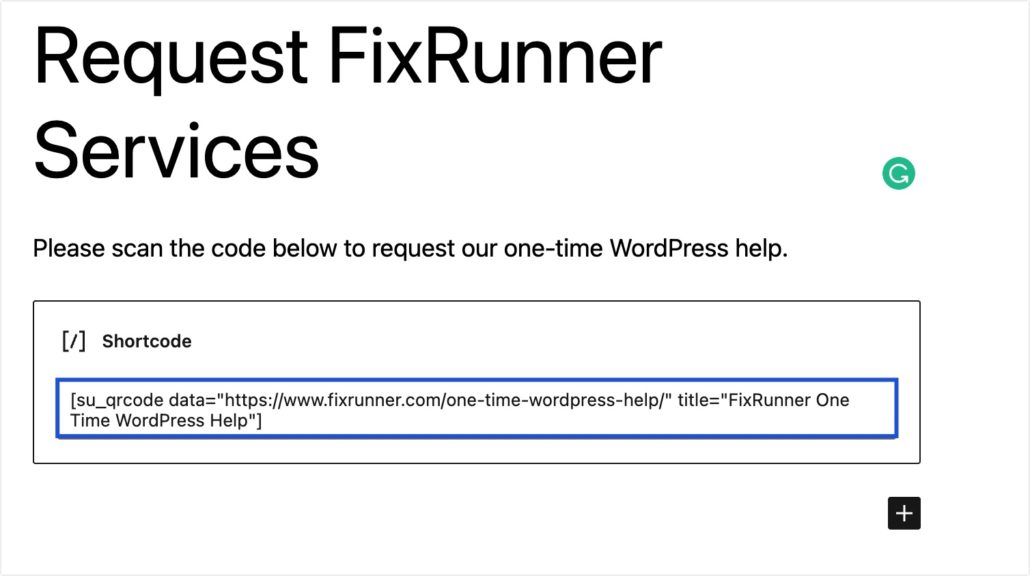
On the post editor, you’ll see the shortcode the plugin generates.

Side note: You can reuse the shortcode generated by this plugin on any page or section of your website by pasting it into a shortcode block.
[su_qrcode data="https://www.fixrunner.com/one-time-wordpress-help/" title="FixRunner One Time WordPress Help"]
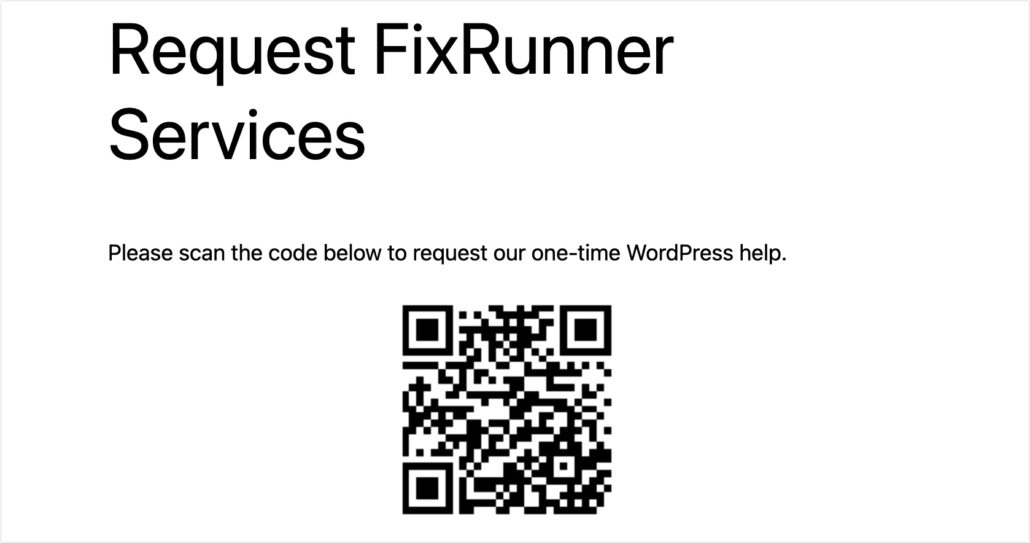
When you’re ready, publish the post and preview it on your website’s frontend to see how the QR code looks.

Your users can scan the QR code and be taken to the destination URL you specified in the Data field.
Using the Classic Editor
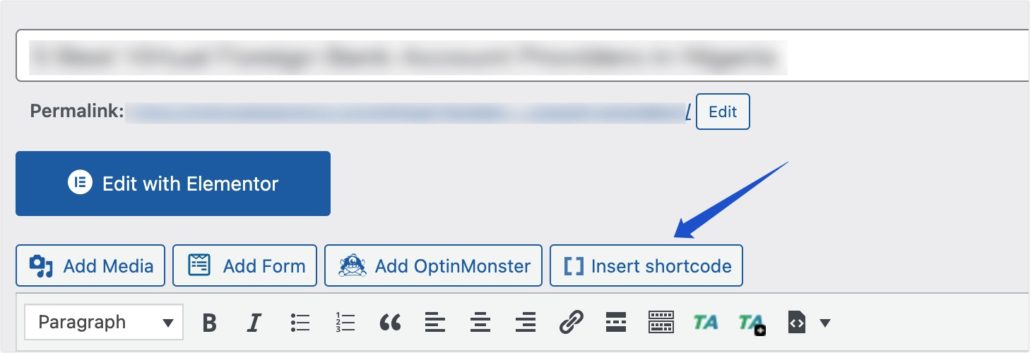
If you’re using the classic editor, you can add a QR code to the page by clicking on the Insert shortcode button.

Next, select the QR code shortcode and follow the same procedure we highlighted above to customize and generate the QR code.
Adding QR Codes to Widgets
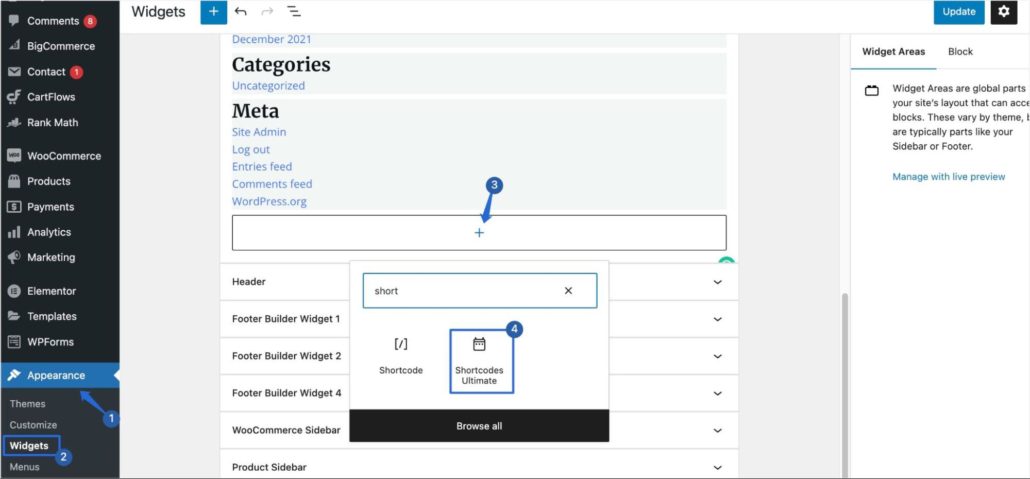
The Shortcodes Ultimate plugin lets you add shortcodes to your website’s widget area. To generate a QR code for your Widget area, go to Appearance >> Widgets. Then click on the plus icon and search for the Shortcodes Ultimate block.

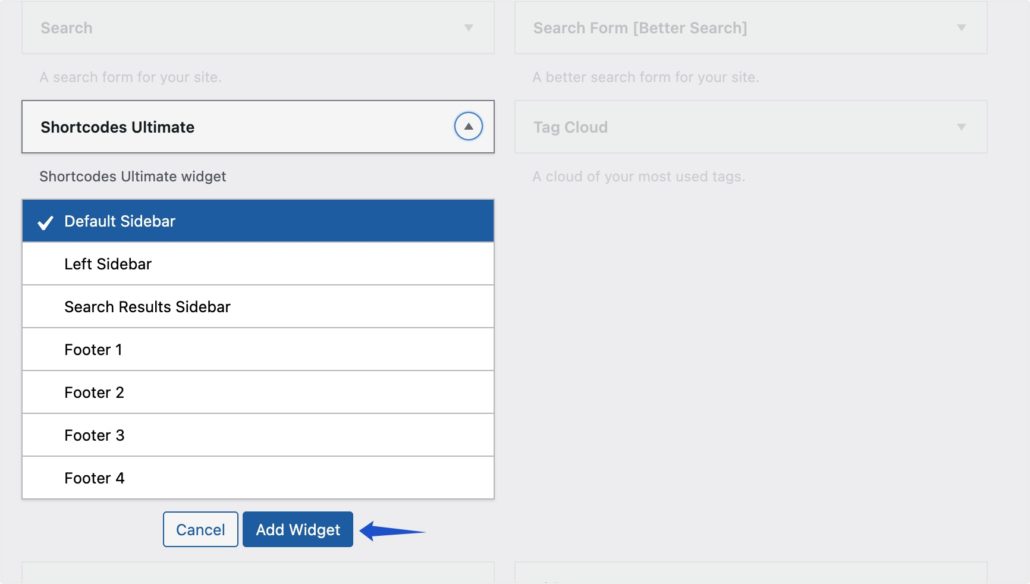
Side note: If you’re using classic widgets on your WordPress site, locate the Shortcodes Ultimate widget and then select the area you wish to add the widget. Once done, click on the Add Widget button to continue.

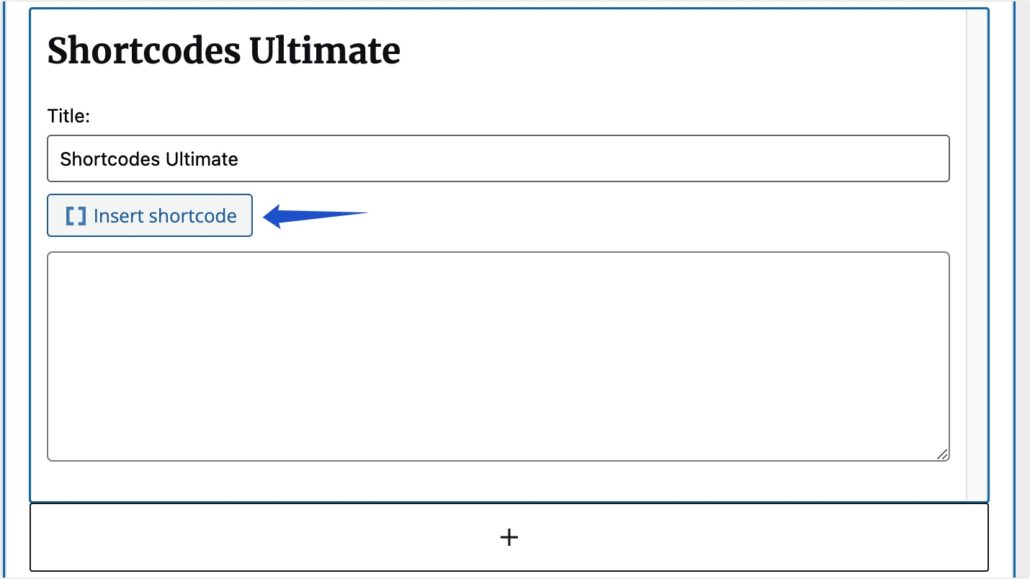
After adding the widget to your site using either the block or classic editor, click the Insert shortcode button and select the QR code option.

Similarly, follow the steps we highlighted above to customize the QR code.
Using QR Codes to Drive Traffic to Your WordPress Site
We already mentioned that QR codes make it easy for users to access content on your website using their smartphones. Since most internet traffic comes from mobile devices, a QR code can benefit your business.
Below are other ways to use QR codes for your business website.
Increase Your Website Reach
QR codes increase your website reach. You can use them in print materials such as magazines, brochures, billboards, and fliers. This makes it easy for anyone to access additional information about your website, even without knowing your website address.
Boost eCommerce Sales
If you have an online store, you can use QR codes to promote specific WooCommerce products or share coupon codes with users.
Boosting App Download
QR codes can also hold app download links. If you have a mobile app for your business, you can use a QR code to store the download links for the app. Users who scan the code will be directed to the app store to easily download your mobile app.
Improve Your WordPress Security
Aside from improving your website’s traffic, QR codes can also be used as a security measure to protect your website and users’ account. If you allow user registration on your website, you could use a QR code to set up 2FA (twofactor authentication). This would provide an extra security layer before users can log in to your website.
Frequently Asked Questions
These are answers to some of the top questions people ask about using QR codes with a WordPress installation.
Do I need coding experience to generate QR codes?
Generating and adding QR codes to WordPress doesn’t require any coding knowledge. You can use WordPress QR code generator plugins to create QR codes on your website. Additionally, you can use an online QR Code generator if your website builder isn’t WordPress. The QR Code Generator Chrome Extension may also be a good option if you’re using Google Chrome.
How can users access the data on a QR code?
Your users need a barcode scanner to access the content on a QR code. Fortunately, most modern smartphones have a QR code scanner on their native camera. Users can access data by simply scanning the QR code with their camera. It’ll prompt them to open the data stored on the QR code.
Conclusion
Using QR codes on your WordPress website makes it easy for users to access additional content using their mobile devices.
Most modern smartphones now integrate QR scanners on their cameras. So utilizing this feature makes it easy to send users to a specific page on your website.
In this guide, we’ve shown you how to add QR code to your WordPress website. We also shared some ways you can use it to boost your website traffic.
If you’d like to learn more tips to increase engagement on your site, check our guide on how to drive traffic to your WordPress site. Also, check our beginners guide to WordPress SEO for more useful tips on improving your search traffic.