WooCommerce Grouped Products – Easy Setup Guide
WooCommerce allows you to add different product types to your online store. You can add a simple product, virtual product, affiliate product, variable product, or a grouped product. In this tutorial, we’ll focus on WooCommerce grouped products – what they are and how to add them.
As the name implies, a grouped product is a set of similar products displayed on one product page. A typical example of a grouped product is a cell phone + a screen guard + a phone case + a car charger.
Although they are displayed together, a customer is not compelled to purchase them all. Each item can be purchased separately. S/he may simply choose to buy the cell phone itself and a screen guard to go with it, leaving the other WooCommerce products out.
This is very similar to a WooCommerce product bundle except that items in bundled products have to be purchased together.
Without any further delay, let’s get started.
Content:
- When should I use a grouped product?
- How can I set up grouped products in Woocommerce?
- Adding a Variable Product to a Grouped Product.
- Showing images for child products.
- Final thoughts.
When should I use a WooCommerce grouped product?
This question is quite common among WooCommerce users. Deciding whether to use a grouped product instead of a variable product or a simple product can be tricky sometimes. But, let’s break things down a bit.
WooCommerce grouped products are used to display a set of related products. For instance, when an online shopper buys an electronic keyboard, he may need a keyboard stand too. Most times, the products are frequently bought together. So, grouping these products on one product page makes a lot of sense.
Also, you should use WooCommerce grouped products when you sell products that have different versions/options. Let’s say you sell USB flash drives, you can group flash drives with different storage capacities. This way, your customers can choose any version of the product they prefer.
How can I set up grouped products in Woocommerce?
Setting up a grouped product in WooCommerce is a very easy task. We’ll create a back-to-school kit consisting of a backpack, stationery, lunch bag, lab coat, and footwear. We will refer to these individual items as child products.
Step 1: Create individual child products.
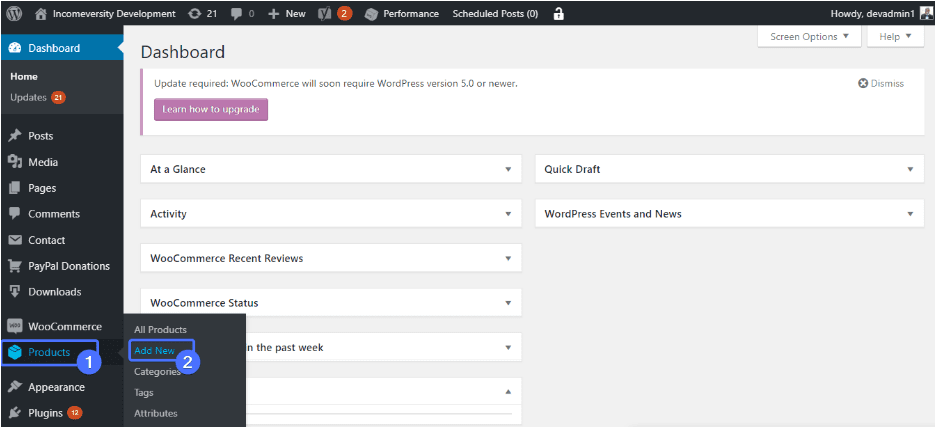
To do this, go to Products >> Add New in your admin section.
Enter the product name and a short description for one individual product, say the backpack.
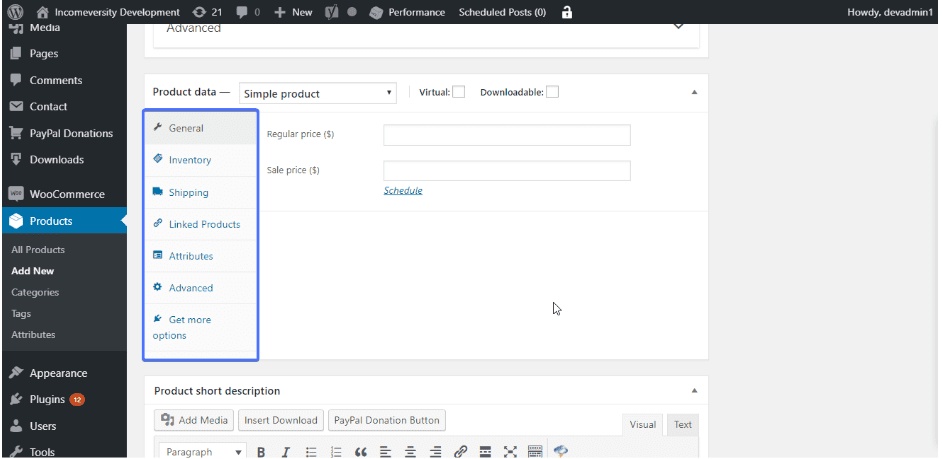
Scroll down to the ‘product data’ section.
This is where you input the majority of your product’s data like price, weight, dimensions, stock status, etc. If you click through the left menu, you will see other fields to fill, such as:
- SKU: stands for Stock Keeping Unit. It is a unique code for identifying an item in a retail store.
- Upsells: they are the products you recommend instead of the one a customer is viewing.
- Cross-sells: they are other products you promote based on the item a customer view.
- Purchase note: this contains a message sent to a customer after a purchase. It is optional.
Fill in the required data. Then, hit Publish.
Repeat this process until you have created all products.
Step 2: Create the grouped product
Creating a grouped product is similar to creating a simple product in WooCommerce. A grouped product is more like a parent product to the child product we created in the first step.
To create one, go to Products >> Add New (like we did previously). Type in the name of the grouped product and its description in the appropriate fields.
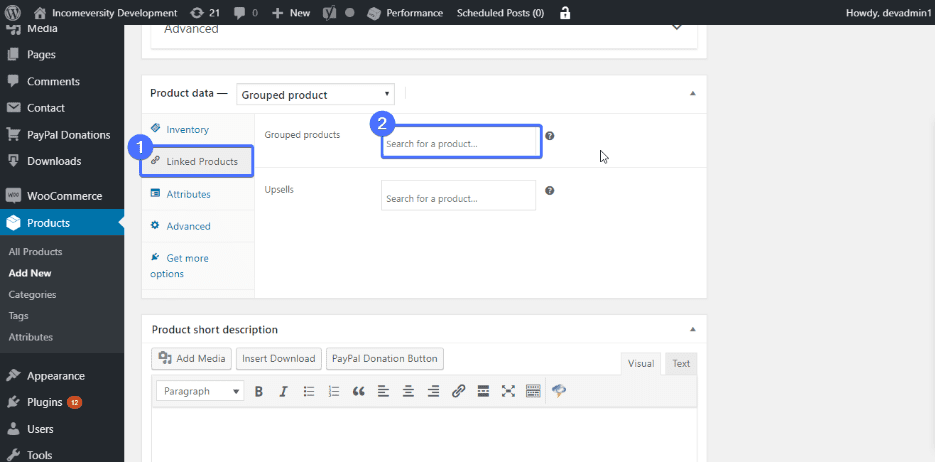
Now scroll down to the ‘Product data’ section and select ‘Grouped Product’ in the ‘Product Type‘ dropdown.
You do not need to fill in the price of a grouped product. This is because each child product already has its price. Nonetheless, you can fill in the Stock Keeping Unit (SKU), product’s image, etc.
Still, in the ‘Products Data‘ section, click the Linked Products menu.
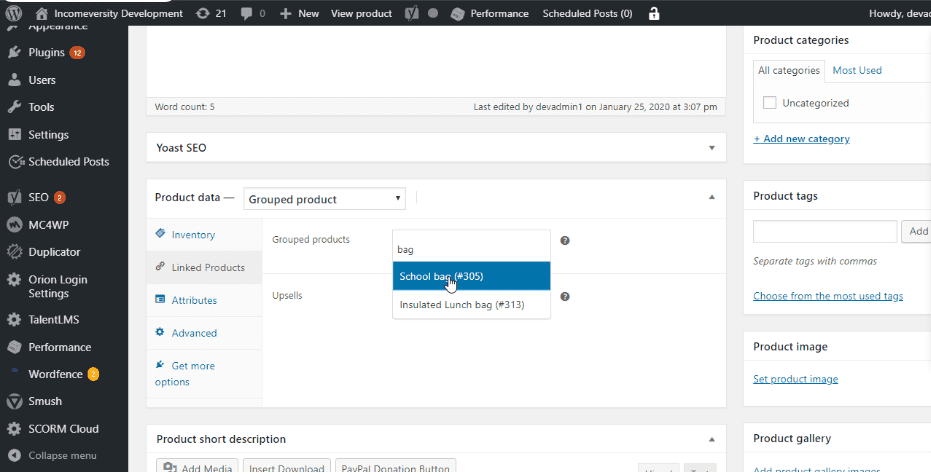
Type in the names of each child product. You will get suggestions as you type. Click on a suggestion to choose the correct name.
After inputting each product, you can drag and drop the items to re-order them.
Before you publish the grouped product, set an image for it. To do this, click on the ‘set product image’ on the right side of your screen. Then, upload an image.
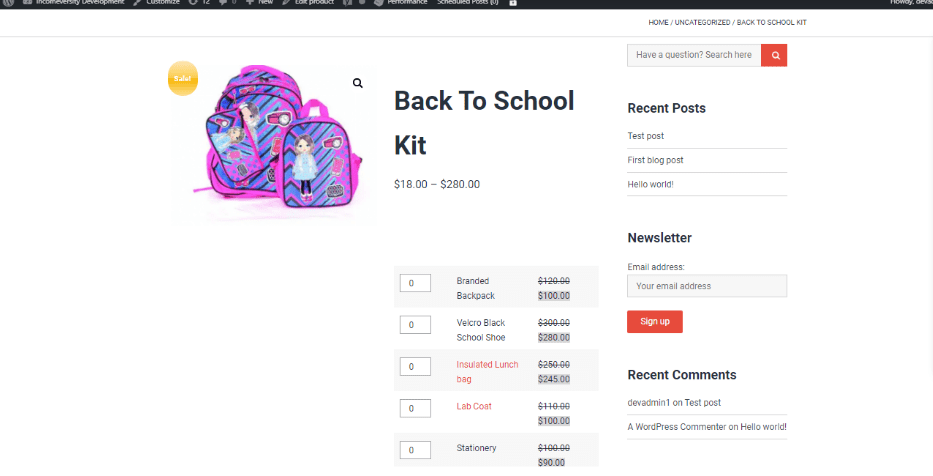
This is how the grouped product will appear on your front-end.
A customer only needs to choose the quantity for each product, then click the add to cart button.
Side note: You can add one simple product to as many groups as you want.
Adding a Variable Product to a Grouped Product
Unlike the former versions of WooCommerce, the recent version allows you to add a variable product to grouped products. A variable product is a type of product with variations. It gives a customer multiple product options to choose from.
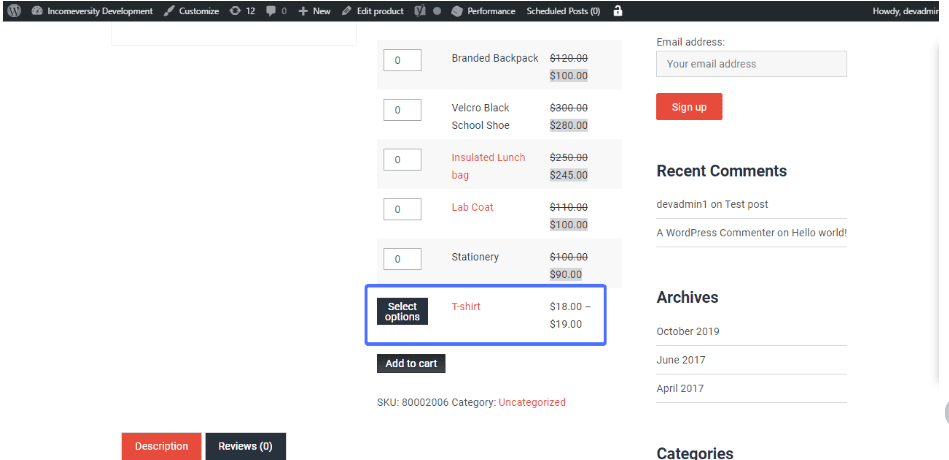
A typical example is a T-shirt with different sizes and colors. Here is how a variable product appears when placed in a grouped product.
However, there is a little setback with this. A customer who clicks on the ‘select options’ button will be redirected to the variable product’s page. This may not be a rather good experience for your customers.
Add Thumbnails to child products
You can go a step further to add thumbnails to all single products in a Woocommerce grouped product. Your product page will look even more eye-catching.
To do this, however, we have to work with codes a little bit. Of course, we won’t be using the parent theme but the child theme. See our guide on how to create a child theme in WordPress.
Simply add this code to your theme’s function.php file:
add_action( 'woocommerce_grouped_product_list_before_label', 'bc_woocommerce_grouped_product_thumbnail' );
function bc_woocommerce_grouped_product_thumbnail( $product ) {
$attachment_url = wp_get_attachment_image_src($product->get_image_id(), ‘thumbnail’, false)[0];
?>
<img src=”<?php echo $attachment_url; ?>
Save your changes and that’s it.
Final Thoughts
Presenting a group of items on one product page can improve your user experience. They won’t have to go from one product page to another in search of related items.
This WordPress tutorial has surely shown you how to create grouped products. Go on to improve your sales with this knowledge.
To further enjoy the Woocommerce plugin, there are a few extensions you can purchase; like the min/max quantity extension, force sells extensions, etc. Also, you can add a product table to your store to display your products better. That can be achieved with the aid of WordPress plugins like WooCommerce product table.
Lastly, we have a number of Woocommerce tutorials you can learn WooCommerce from. They include: How to fix common WooCommerce errors and how to set up Paypal in WooCommerce. Do well to check them out.
More Resources:
- WooCommerce Grouped Products
- 9 Best WordPress Migration Plugins On The Market
- WooCommerce Variable Product