Parallax Effect – How to Add This Design to Your WordPress Site
 The parallax effect has become a popular web and graphic design trend. When implemented on a page, the background and foreground items move at different speeds, giving it a unique visual appeal.
The parallax effect has become a popular web and graphic design trend. When implemented on a page, the background and foreground items move at different speeds, giving it a unique visual appeal.
This website design feature helps to capture users’ attention on your site, making them stay longer. That, in turn, reduces bounce rate.
So how can you add parallax effect to your WordPress site? We will show you the steps in this article so stick with us.
Contents:
- What is the Parallax effect?
- Benefits of the Parallax Scrolling Effect
- Cons of Parallax Scrolling Effect
- How to Add Parallax Effect to WordPress
- Conclusion
What is the Parallax Effect?
The Parallax effect also referred to as Parallax scrolling, is a web design trend in which the site’s background image moves at a different pace than the foreground content. It gives the content a 3D effect as visitors scroll down the site, thus creating an illusion of depth to the page.
Some examples of parallax scrolling websites include Stock Dutch Design, Web Design & Art History, OnCorps AI, etc. You can check these parallax websites to get inspiration for your own designs.
Benefits of Parallax Effect
One of the benefits of the parallax scrolling effect is its undeniable visual appeal. The effect gives a website a modern look and feel, thus creating a lively, interactive browsing experience.
Seeing as a visitor needs to scroll down to see the effect, it prompts them to actively explore the site. Doing this also makes a visitor stay longer on your site, thus reducing the bounce rate.
Another upside of using parallax scrolling is its ability to highlight different sections of your website. This is because the parallax effect breaks your site into different sections, thus, highlighting contents you wish to display.
Cons of Parallax Effect
As with anything that has advantages, there are disadvantages. Here are a few for the parallax effect.
It Increases Load Time
The Parallax effect is a motion-based feature, meaning it deals with heavy animation. This can cause a page to load slower, especially on mobile devices. It also doesn’t function well on all web browsers.
Mobile Responsiveness
Desktop users will not have a problem with this feature, but mobile users might. This is because the parallax effect is a scrolling feature, while mobile devices use swipe navigation.
So parallax backgrounds may not render correctly on all mobile devices.
Accessibility Challenge
When used incorrectly on a content-heavy site, it can make navigation and reading on the site difficult. This is because it will require lots of scrolling on the part of the user, frustrating them in the process.
Motion Sickness
Users with vestibular disorders may not get the ‘wow’ effect from this feature – instead, it could be quite nauseating. The movement within the parallax effect can cause dizziness and disorientation.
Adding The Parallax Effect to Your Site
There are two ways you can add the parallax effect to your WordPress site – manually, or using a WordPress plugin.
Both are effective, however, the manual method requires writing some CSS code. So if you are not tech-savvy, you can stick with the plugin method.
Meanwhile, some WordPress themes include this feature by default. If you are just starting out and you wish to apply the parallax effect on pages of your website, you can use a multipurpose theme with an advanced website builder.
WordPress themes like Divi, Parallax by Themify, and Total Multipurpose WordPress Theme all have page builders with parallax effect design tools.
But if you do not want to change your websites’ theme, you can use any of the methods below.
Add Parallax effect using Plugin
For new WordPress users with little to no programming knowledge, the best way to add this feature is using a WordPress plugin.
Fortunately, there are many parallax effect WordPress plugins that can be used to add scrolling effects to your site. Plugins such as Elementor, Advanced WordPress Backgrounds, and Parallax Scroll can be used to achieve it.
For this article, we will use the Advanced WordPress Backgrounds plugin to add scrolling effects on WordPress pages.

The plugin is free to use and supports other features such as adding background images to a page or specific section on your website.
With the plugin, you can use color, an image, local video, or videos from YouTube for your background and parallax effect objects.
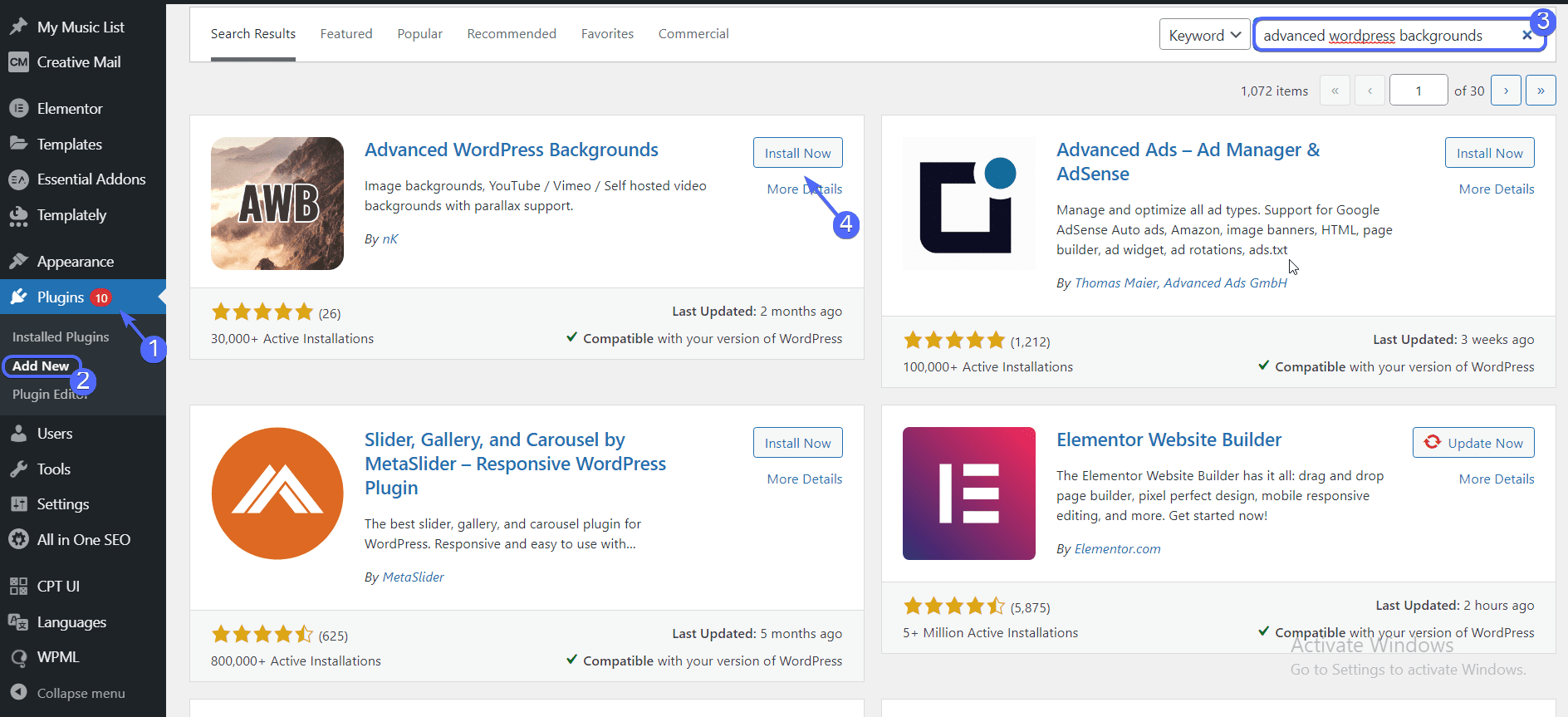
To install this plugin, login to your WordPress admin dashboard and then go to Plugins >> Add New. On the search box, enter “Advanced WordPress backgrounds”. When the plugin appears in the results, click on Install Now.

Click Activate after the installation completes.
To use the plugin, simply open any page or post on your website. Below, we will show you how to use it on WordPress Block Editor and Classic editor.
Using Block Editor
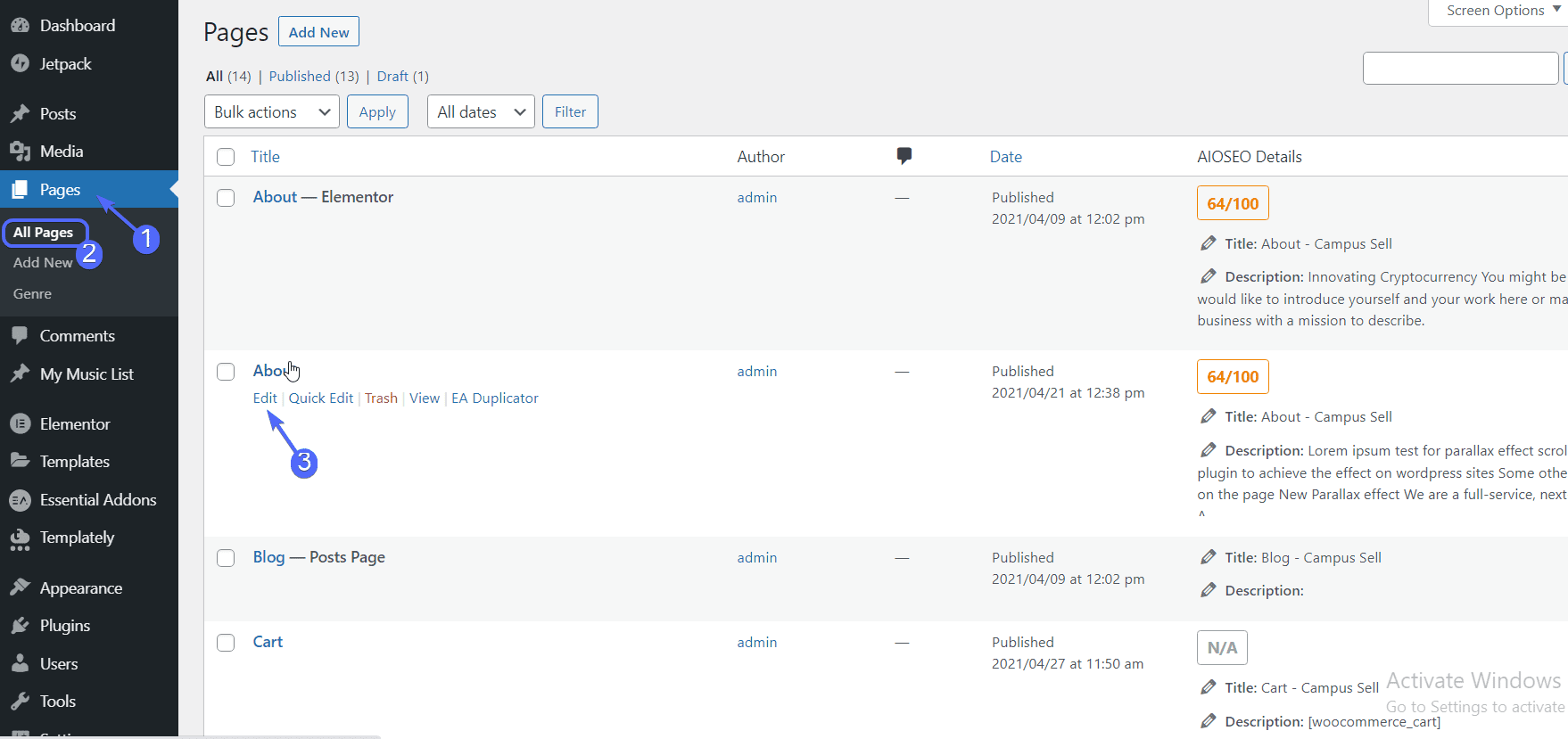
Using the block editor, you can easily add the parallax effect to a page or post on your website. To start, go to Pages >> All Pages. Then select Edit below the page you wish to add the effect.

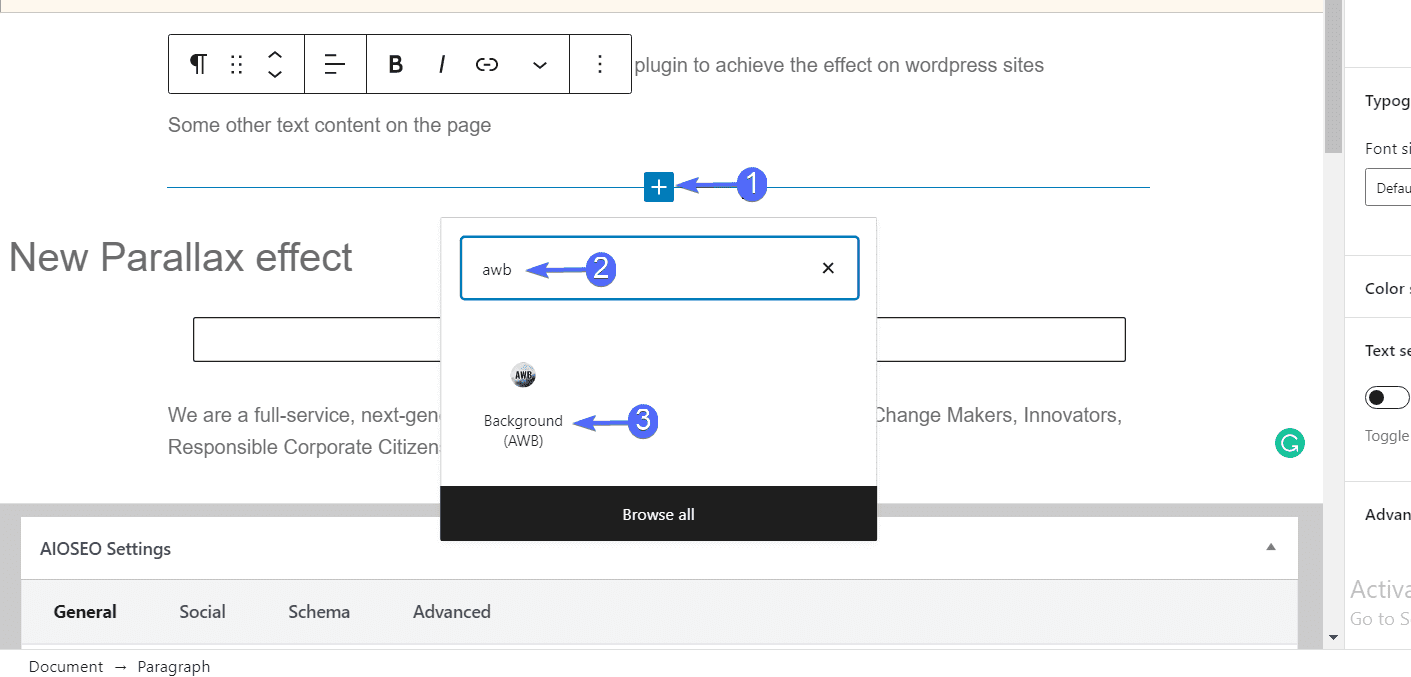
On the editor, click on the Add Block (plus) icon. Then type ‘awb’ in the search box. When it appears, select the AWB block.

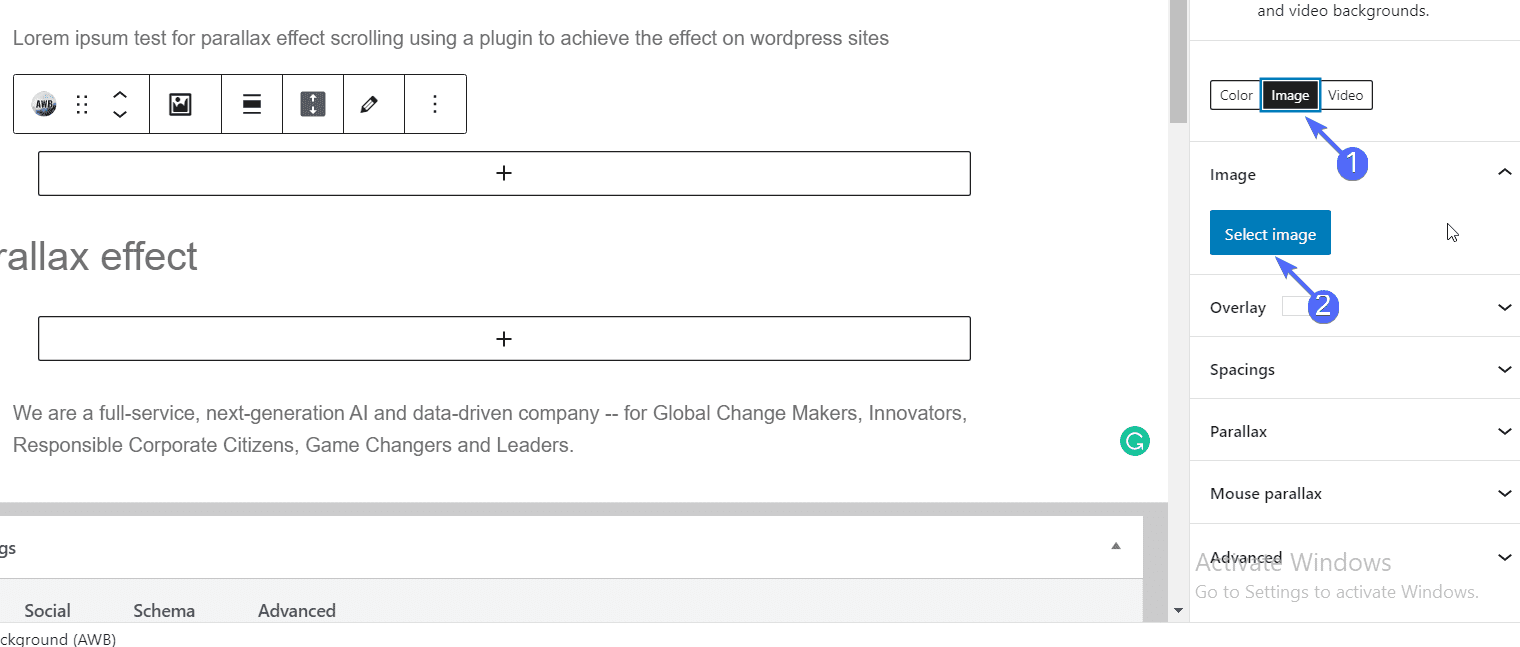
On the right, select the type of background you want to add. Options available are color, image, and video. Select the “Image” tab and then click on the Select image button.

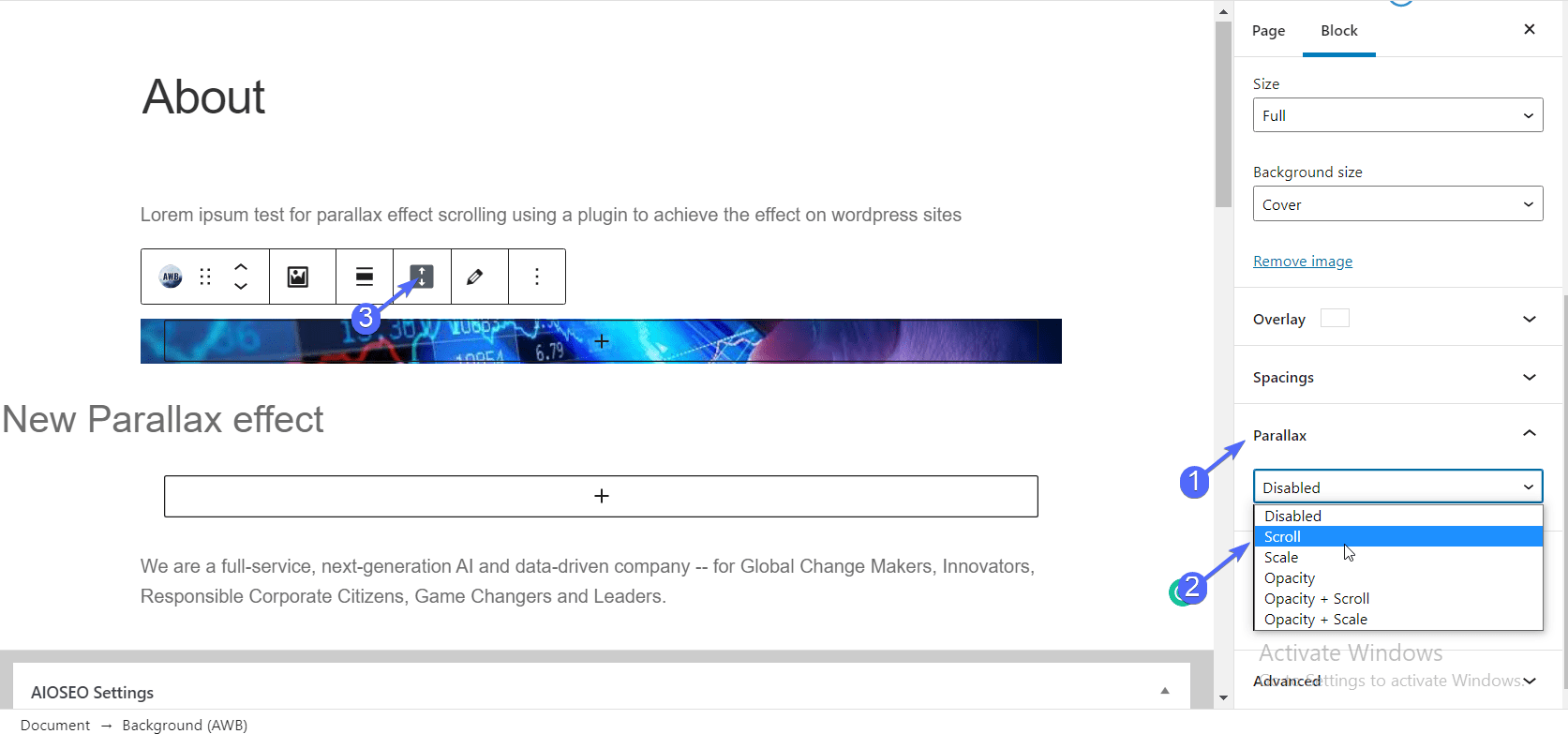
Now, select an image from your media library. After that, click on the “Parallax” dropdown, then select the effect you want to add to the image.

On the content area, toggle the height icon to display the full height of the image.
If you want to add another parallax effect on the same page, simply follow the same procedure and choose the effect from the dropdown.
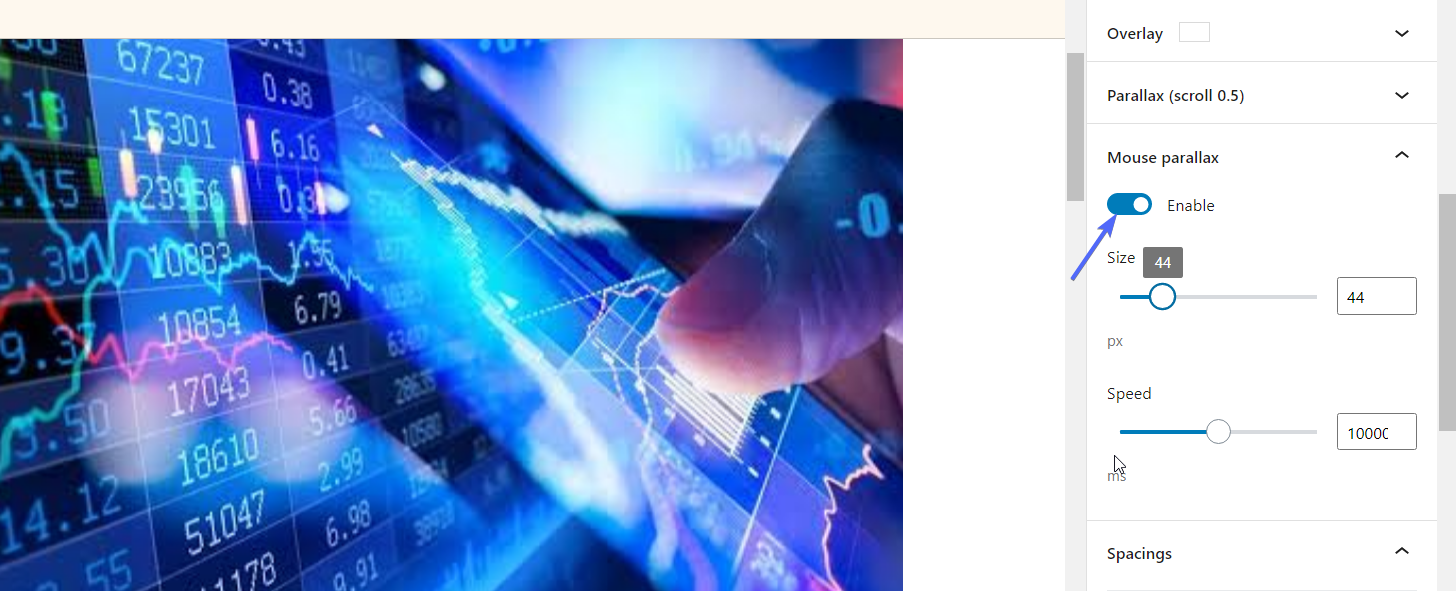
The plugin also supports mouse scrolling/hover effects. Obviously, this only works on desktop devices. To activate this feature, click on the Mouse Parallax dropdown and then toggle the “Enable” selection box.

You can adjust the size and speed of the mouse effect.
When you are done adding the parallax effect, publish the page and preview to see how the parallax scrolling effect looks on your website.
Using Classic Editor
If you are using the classic editor, open the page you wish to display parallax scrolling in your classic editor (Pages >> All Pages >>Edit).
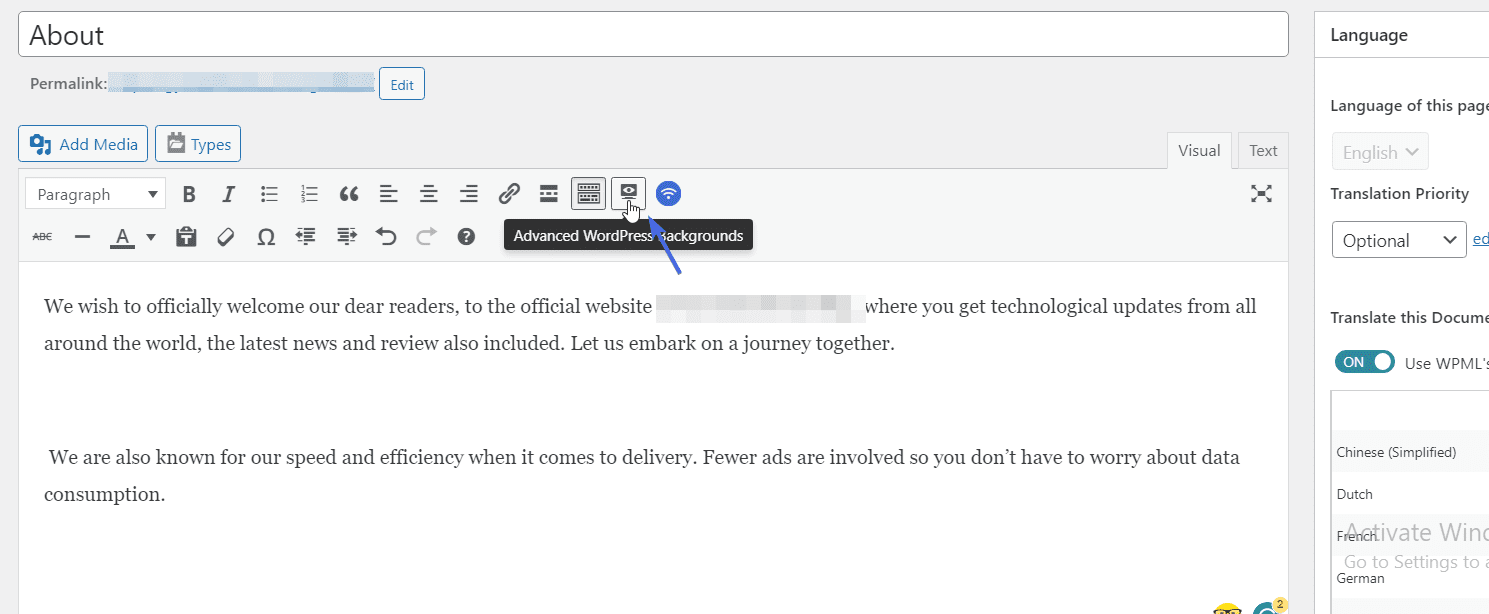
On the content editor, click on the Advanced WordPress background (AWB) icon. This icon is added automatically after activating the plugin.

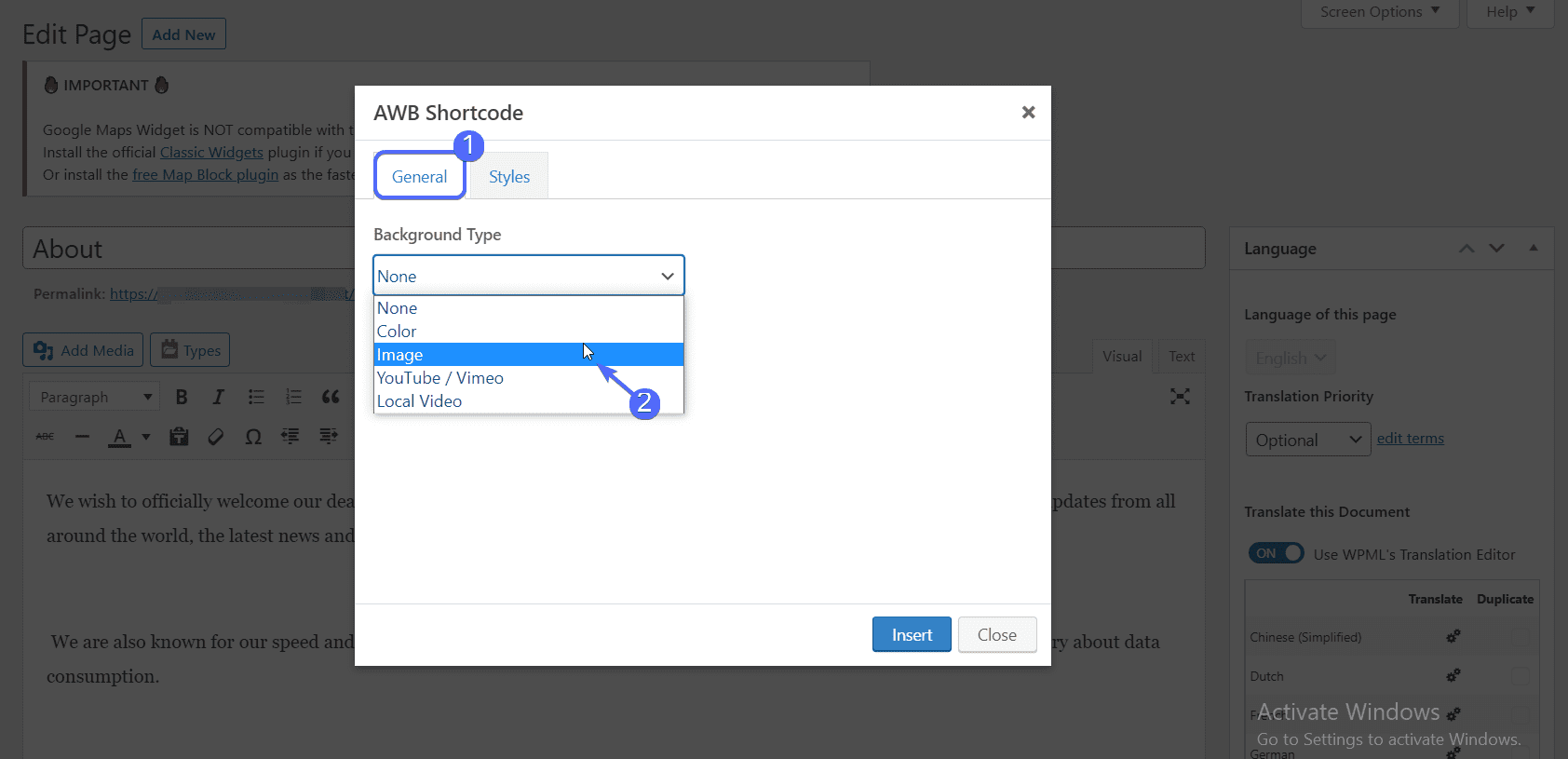
When you click on it, a popup with the settings to add the effect will appear on the page. Under “General”, click on the Background Type dropdown and select the type of background layer you want to use.

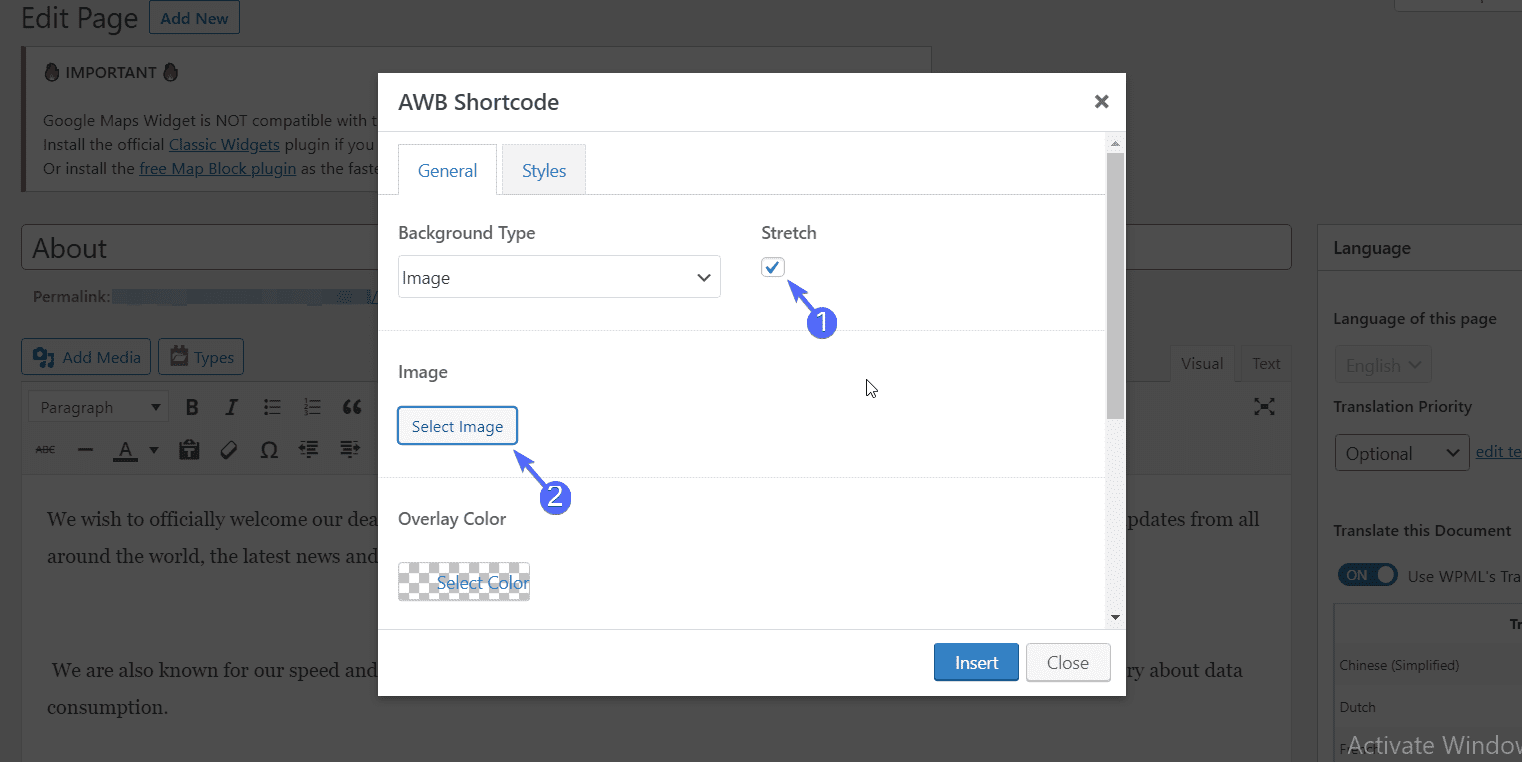
If you select the image background, click on Select Image to choose the background image. You can tick the “Stretch” option if you want the image to occupy the entire width of your page.

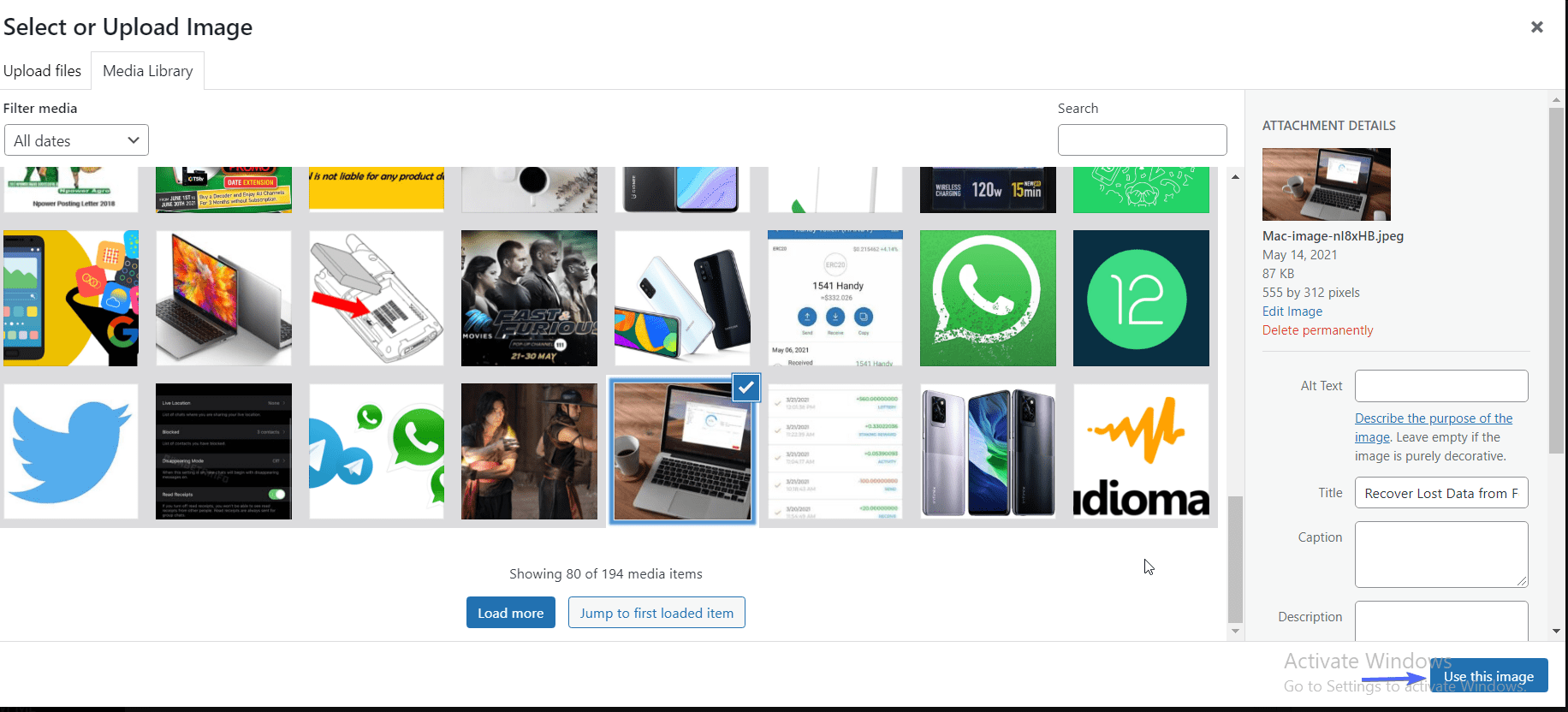
Under “Media Library”, choose an image from the sites’ media files. To upload a new image, select the “Upload files” tab and then choose an image from your computer. Click Use this image after making your selection.

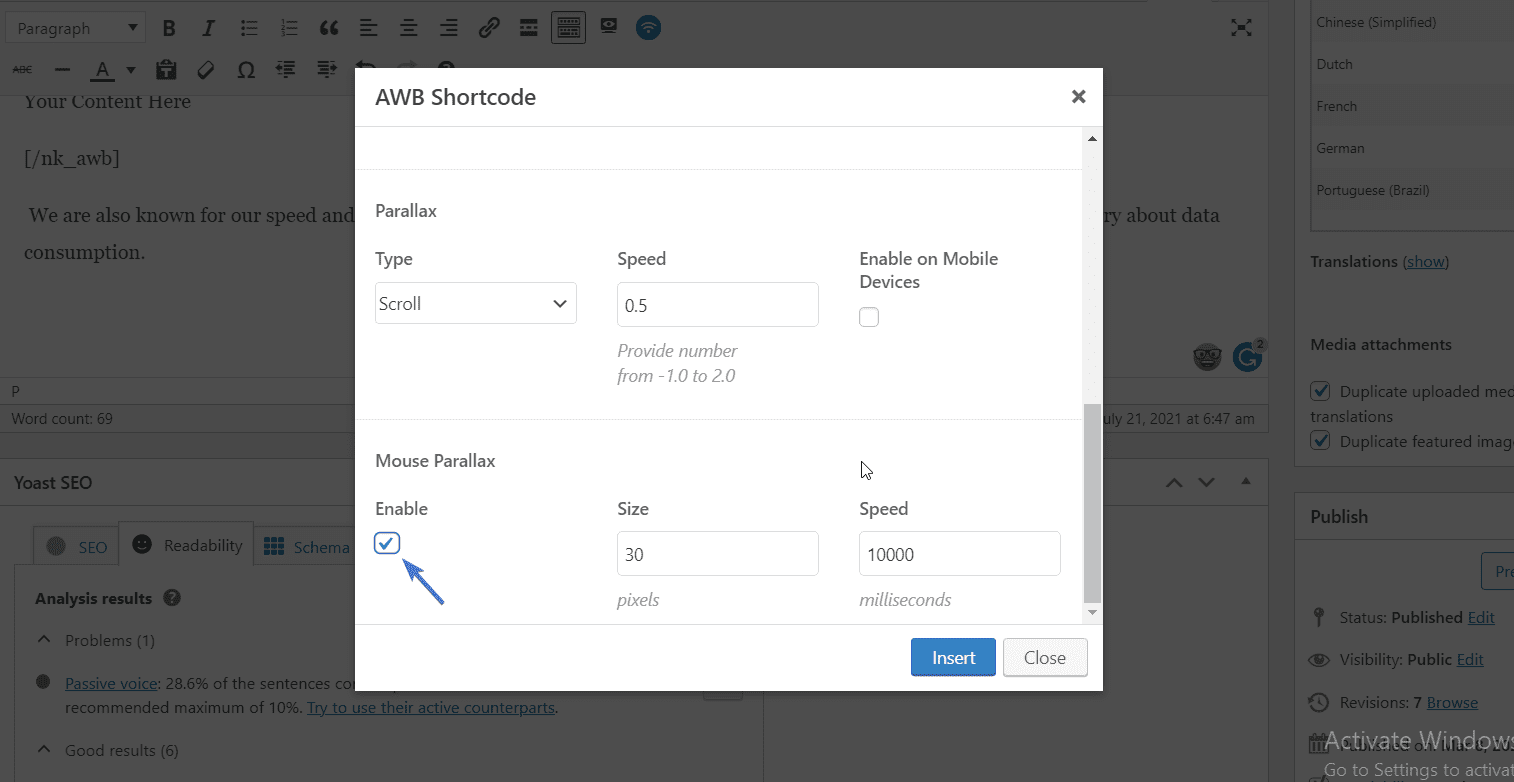
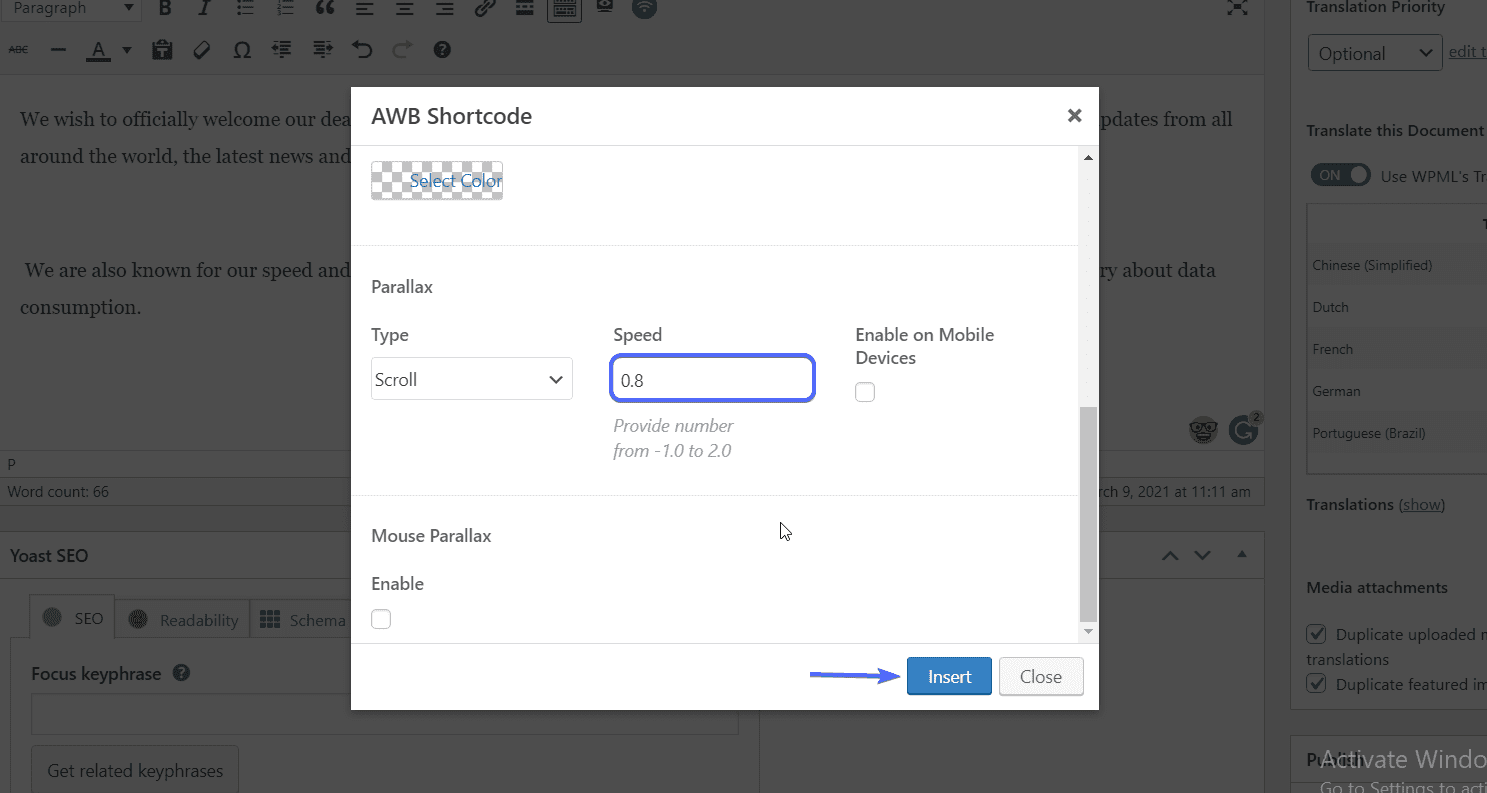
Under “Parallax”, select the type of effect you wish to apply. For this guide, we used the vertical scroll effect but you are free to use any of the effects.

You can increase the speed at which the effect is displayed. The value ranges from -1.0 to 2.0. The higher the value, the faster the scrolling effect.
With this plugin, you can choose whether to enable parallax effect on mobile devices. Keep in mind, this feature can affect user experience on mobile devices. Make sure to test it for responsiveness before adding it to your site.
Adding Mouse Hover Effect
The Mouse Parallax effect adds an animation when you hover over an image. To enable this, tick the box under the “Mouse Parallax” section.

Similarly, you can set the size and speed of the effect.
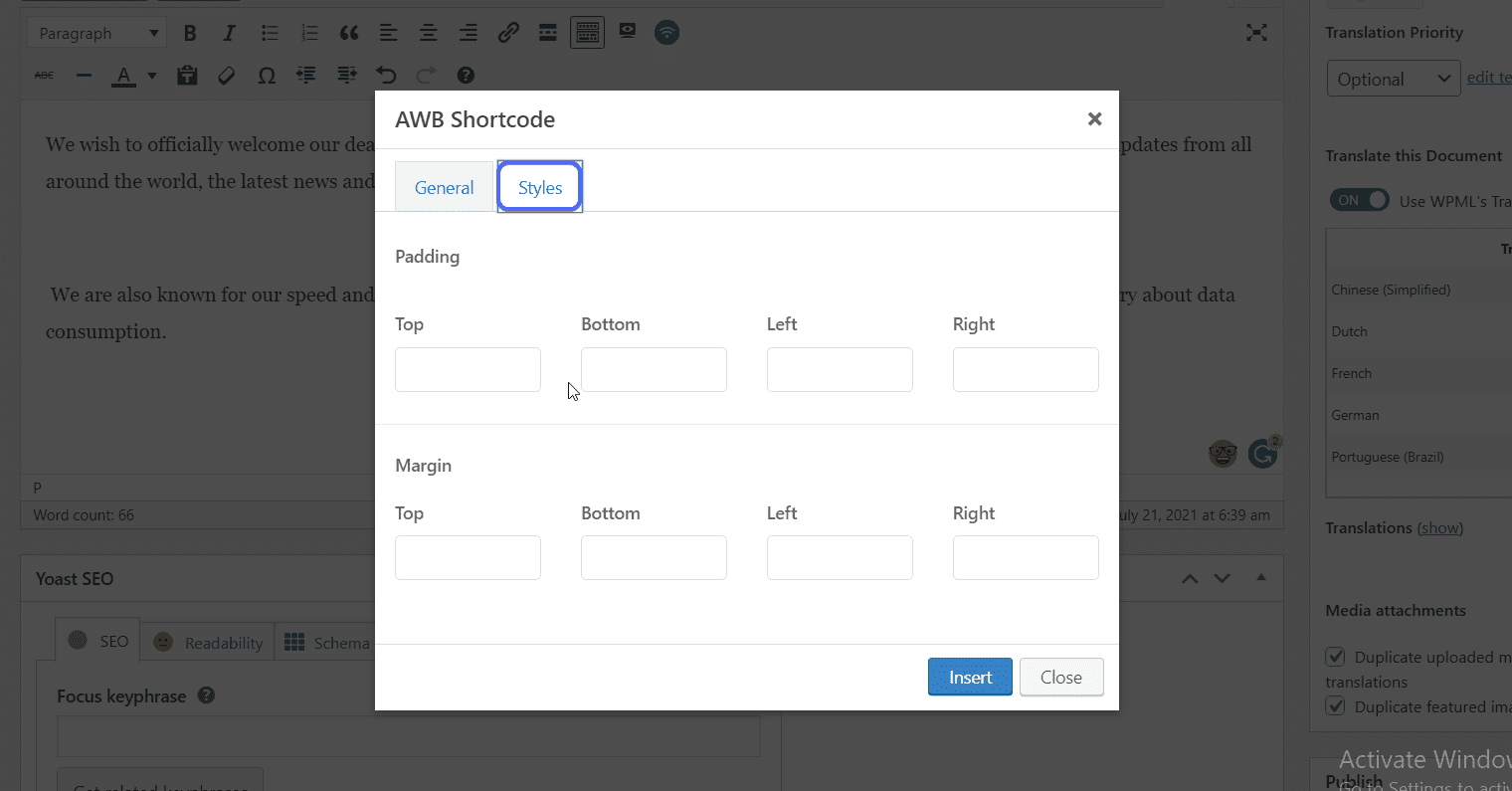
On the “Styles” tab, you can add a margin around the image and also padding within the image.

After customizing the Parallax effect, click on Insert.

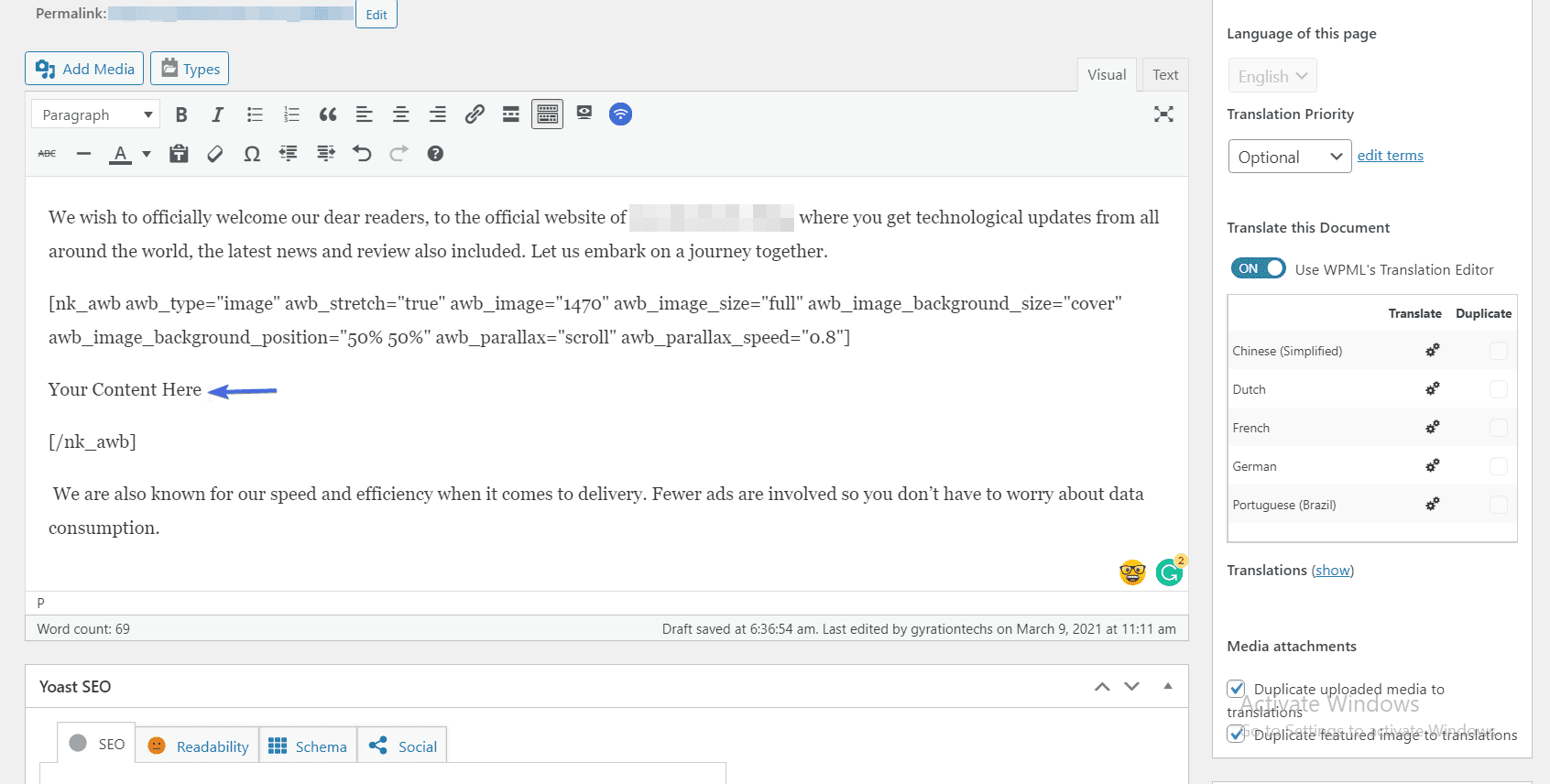
The plugin will generate a shortcode and insert it into your post or page.

In between the opening and closing shortcode tag, you can add content to display on the image. Simply replace the text “Your Content Here” with the texts you wish to add. You can also clean that off to display just the image.
Next, publish the page after adding the parallax effect. You can preview it on your browser to see how the effect works on your webpage.
Sidenote: One downside to using this plugin is that it only works on posts and pages. It does not give you full flexibility on where and how to display parallax effects.
To fully control the placement of the effect, you need a premium plugin such as Elementor Page Builder or you can manually add parallax effects using custom CSS codes. In the next section, we will show you how to create a basic scrolling effect using CSS.
Adding Parallax Scrolling Effect Using CSS
Another way to add parallax scrolling is using custom CSS codes. CSS is short for Cascading Style Sheet, a library used to add styling to a website. Using CSS, you can add parallax effects to your pages.
Note: This process requires some technical background and little knowledge of CSS to follow along. However, we will keep this example simple, so beginners can follow along with it.
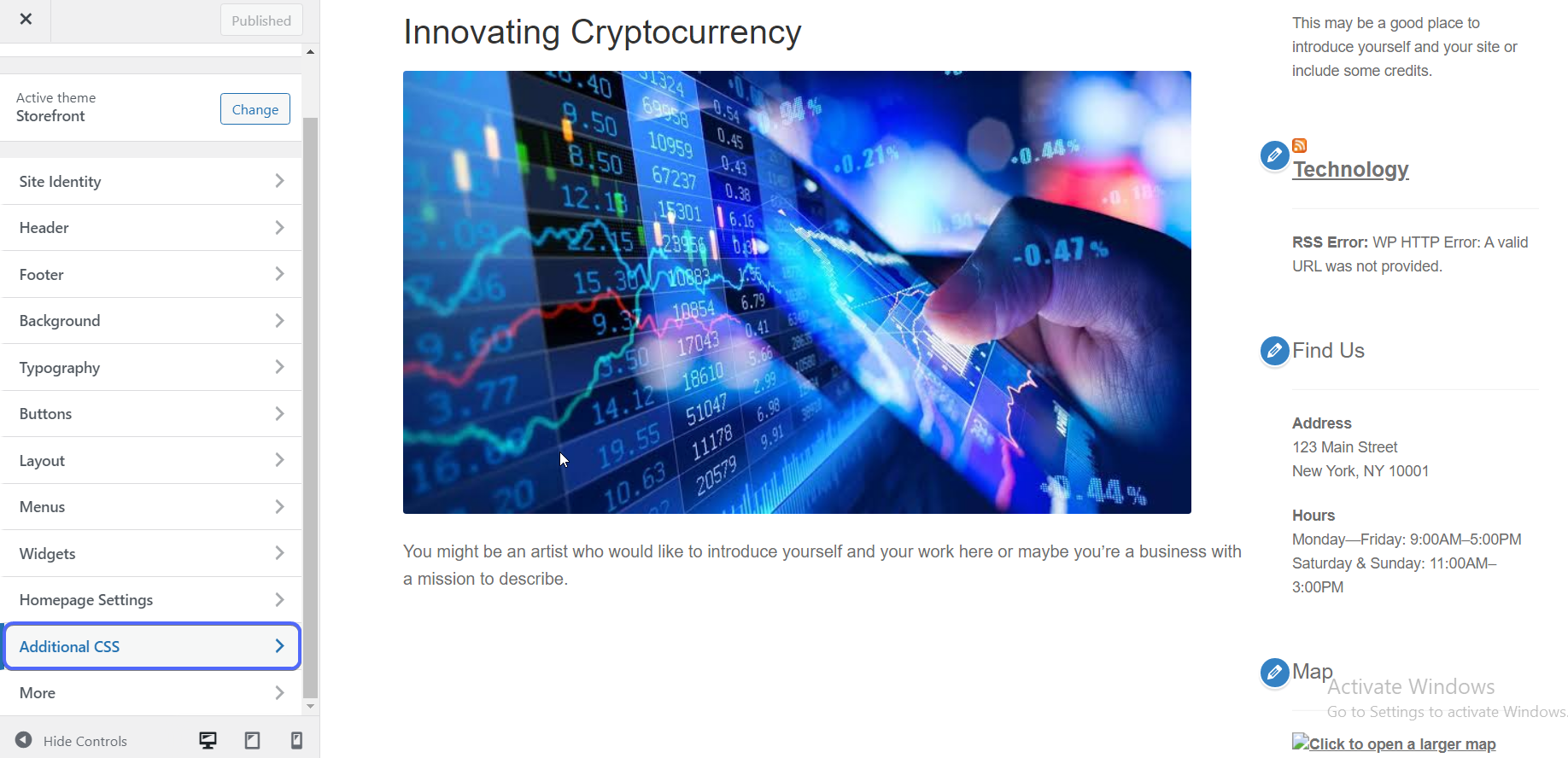
You will need to add the CSS code on the “Additional CSS” box in the customize menu.
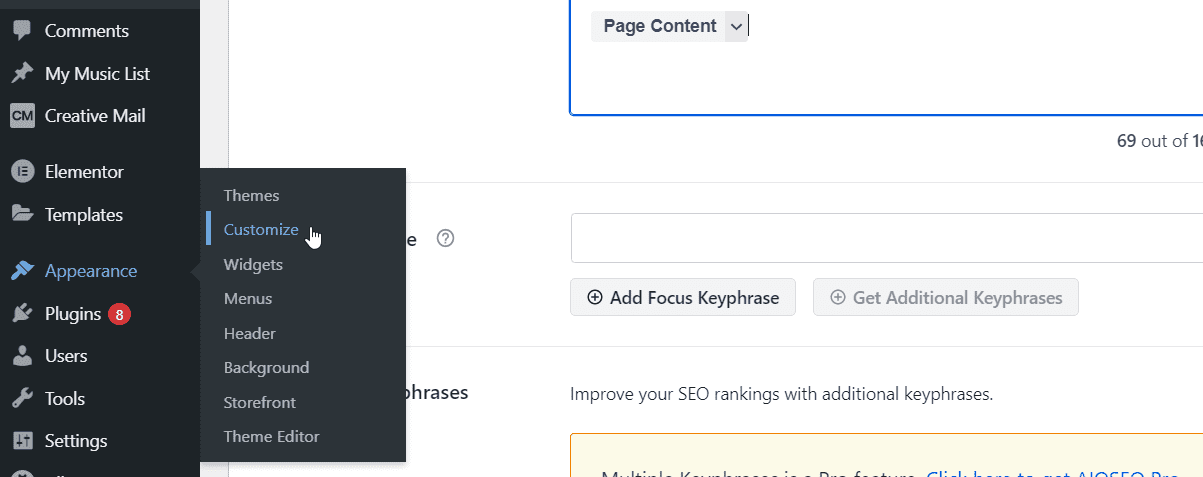
To access the customize menu, go to Appearance >> Customize from your WordPress dashboard.

Here, you will see a dashboard where you can customize pages on your website. Select “Additional CSS” option.

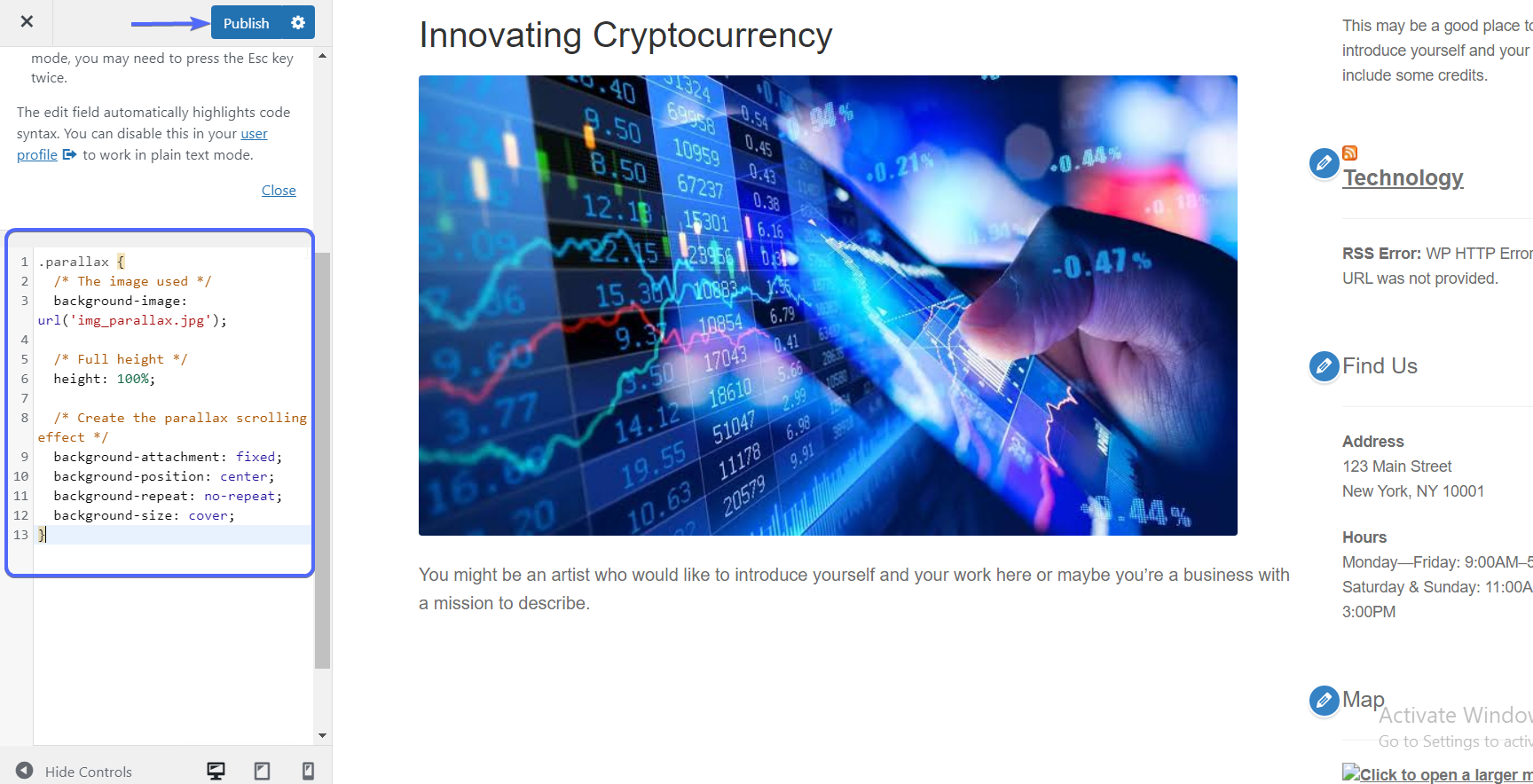
On the “Additional CSS” textbox, copy and paste the code below.
.parallax {
/* image from your media */
background-image: url('example-parallax.jpg');
/* image height */
height: 200px;
/* the 3d parallax scrolling effect */
background-attachment: fixed;
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
On the code above, we created a CSS class and added some parameters to it. First, we set the background image URL parameter. Replace “example-parallax.jpg” with the URL of the image you want to use. See how to get this URL below.
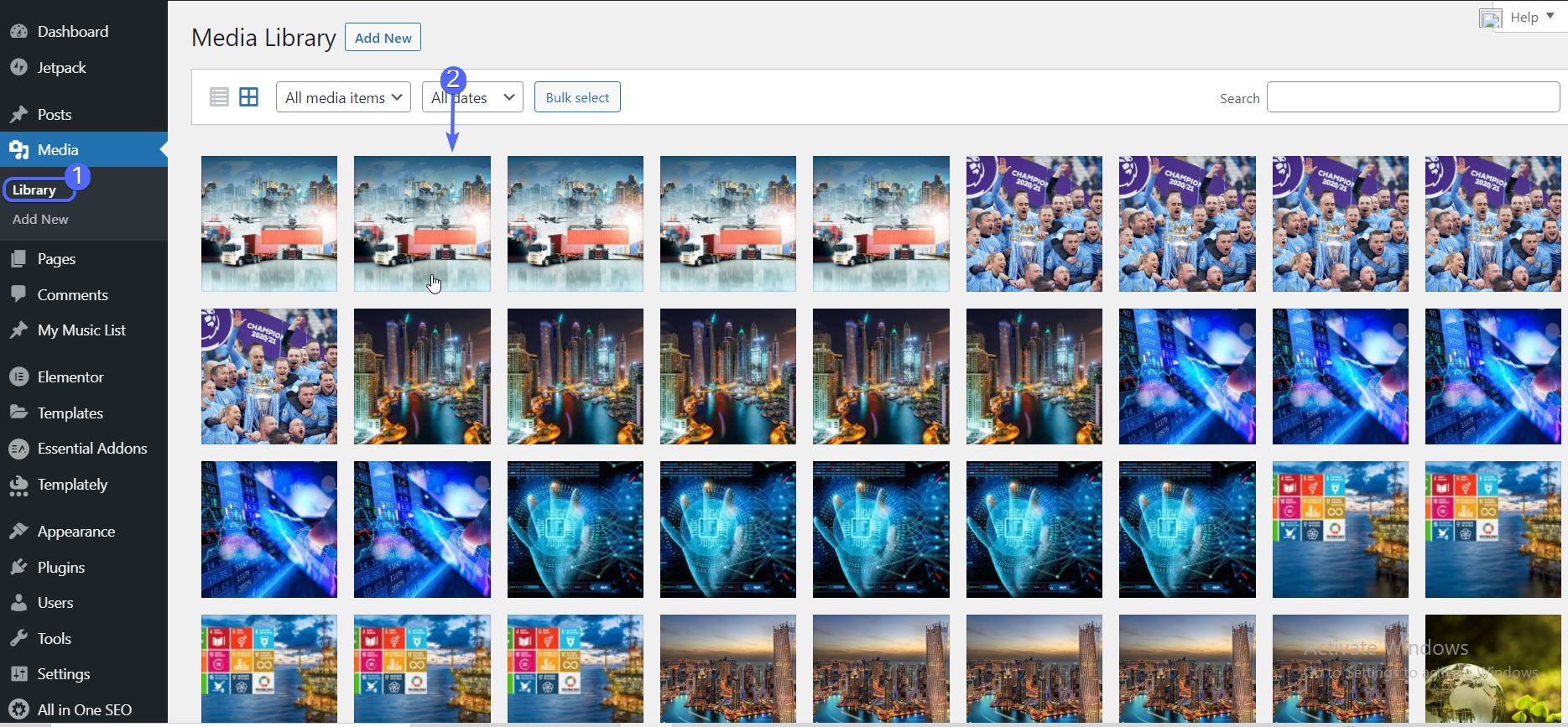
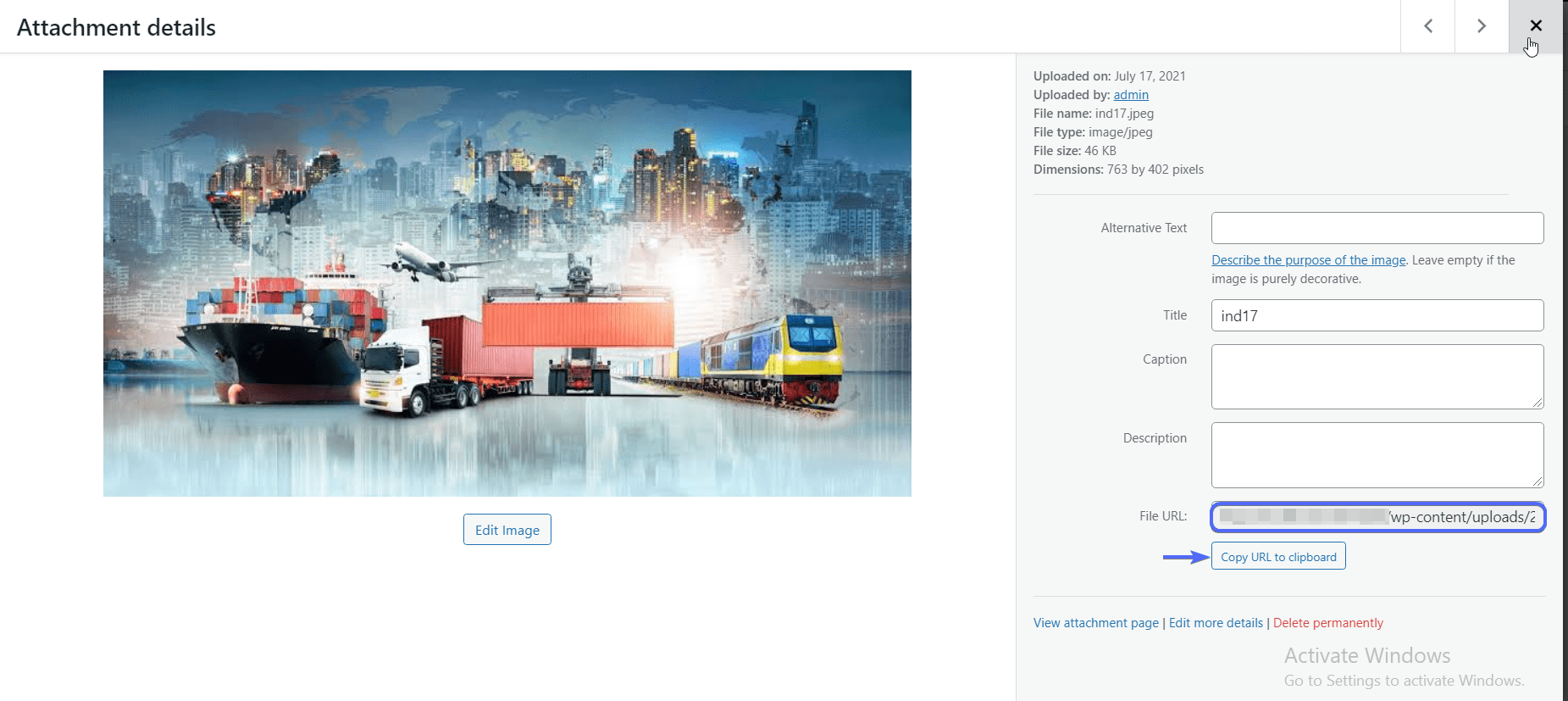
How to Copy Media URL in WordPress
To use an image from your site, go to Media >> Library and then click on the image you want to use.

You will see the URL under the “File URL” box. You can copy the link by selecting Copy URL to Clipboard.

Continuing the explanation above, after adding the background image URL, we set the height of the image to 200px. Then we add the parallax scrolling effect using fixed positioning on the image object.

Hit the Publish button after adding the code.
Displaying Scrolling Effect in WordPress Pages
To use the custom css parallax effect, you can create a div element on the static section you want to add the scrolling effect. Then include the “parallax” class we just configured above as a parameter. We will show you how to do it below.
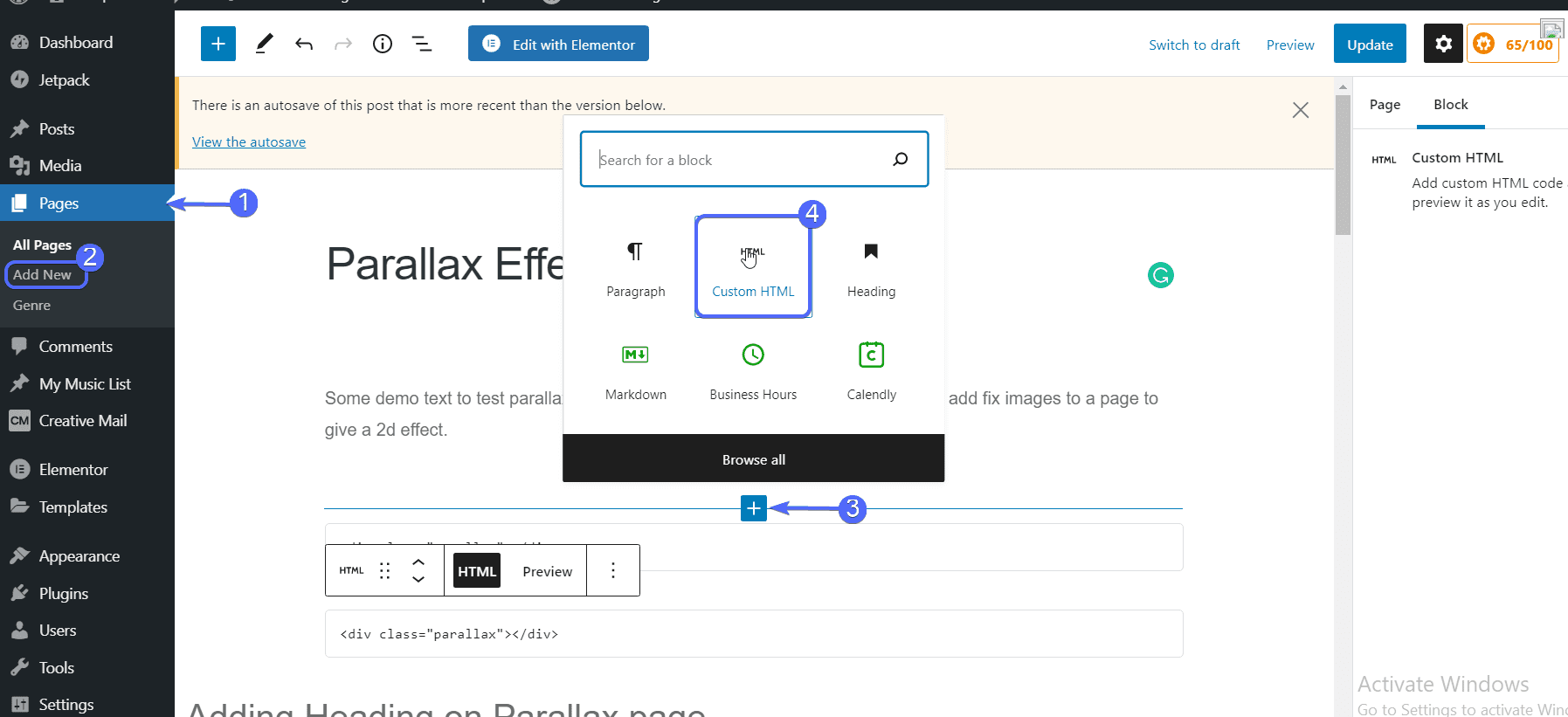
To start, go to Pages >> Add New. Then click on the Add Block (plus) icon. Select the “Custom HTML” block.

Now, paste the code below to the custom HTML box.
<div class=”parallax”></div>
After that, you can add other text and headings to the page. Note that you can use the code above on any section of your website. Additionally, you can add the div element multiple times on the same page.
Meanwhile, if you are using the classic editor, simply switch to the “Text” tab and paste the same code above.
Hit Publish after adding the code and other page content.
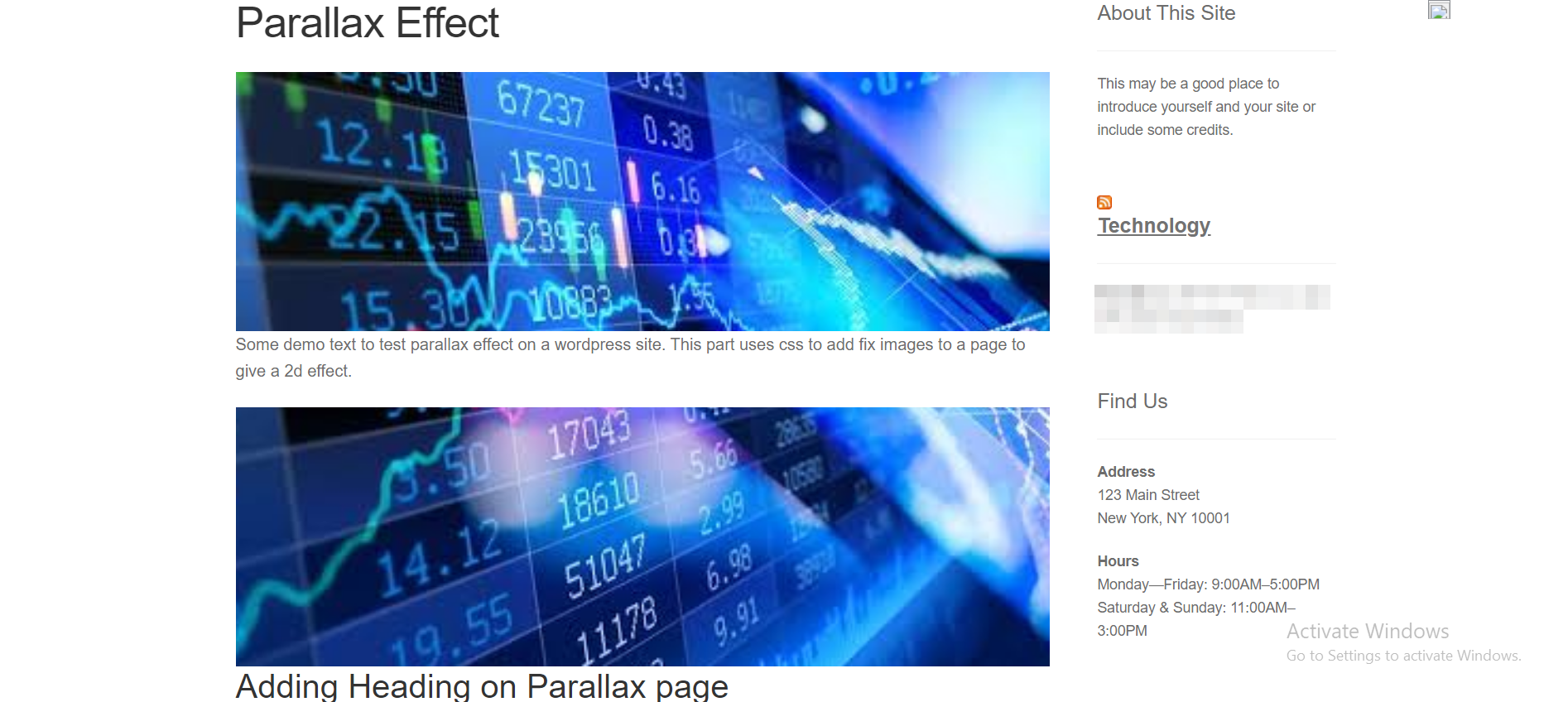
Now, open the page you just created to see a preview of the parallax scrolling effect. Observe the sense of depth effect when you scroll through the image.

The code above is a basic implementation of a parallax effect using css. There are other css parameters you can apply to the class for more advanced effects. For instance, you can use media queries to control how the effect works on different screen sizes.
We used the CSS class on pages, but you can apply the same concept to any section of your website. Once you create the CSS class object, simply use the div element to show the parallax effect on the page, post, or template on your WordPress site.
Conclusion
Parallax effect can improve user experience on your WordPress website. But you should be careful not to overdo it as this may annoy your audience, and slow down your site.
If you are just starting out, using a theme that offers parallax effects out of the box is your best bet. This will save you from installing additional plugins or learning to code for this purpose.
This guide has shown you two ways to add stunning parallax effects on WordPress sites. The plugin method is beginner-friendly and offers a lot of features.
Using CSS codes requires some technical knowledge, but you get a lot of flexibility and control once you know what you are doing.
For more WordPress tips, you can check our WP College for tutorials on how to effectively manage your WordPress site.





