How to Improve the Accessibility of Your WordPress Website
 The American Census from 2010 reveals that one in five Americans have a disability. Indeed, some of these disabilities are minor, but the percentage of people with disabilities is huge. Most of these people encounter problems when browsing online. Therefore, you must do everything possible to improve the accessibility of your WordPress website.
The American Census from 2010 reveals that one in five Americans have a disability. Indeed, some of these disabilities are minor, but the percentage of people with disabilities is huge. Most of these people encounter problems when browsing online. Therefore, you must do everything possible to improve the accessibility of your WordPress website.
We strongly believe that everyone should have complete access to the Internet. Read this guide to learn how to make your website accessible to everyone.
What Is Website Accessibility?
Web accessibility refers to the principles, modalities, and tools to create websites and apps that can be used by anyone, including people with special needs. It doesn’t just apply to blind people (as many webmasters wrongly believe). Users with special needs are also people who have auditory, cognitive, or physical problems. Some of these problems may be temporary, but sadly, some of them are permanent. Web accessibility also covers a few problems of ordinary people. For instance, people who surf the Internet using low-speed connections, expensive bandwidth, or in challenging contexts such as extensive sunlight.
Accessibility Issues
WordPress out of the box is on the right track in terms of website accessibility. An entire army of experts works on making WordPress a safe environment for every one of us. The Accessibility Team behind WordPress.org has developed an accessibility handbook that is constantly being improved. Volunteers are invited to bring their own contributions, so you can get involved anytime.
The following accessibility issues are the most common. Some of these require an expert eye, but most of them can be fixed by average webmasters. When it’s possible, we suggest tools to help fix the issue.
Low Contrast on Text
You don’t know, but there’s a high chance that your site has a problem with text contrast. WebAIM conducted research in 2019, 2020, and 2021, and the results are unbelievable. On average, more than 85% of a million websites analyzed suffered from low contrast on text. Recall how much thought you put into creating quality content and how much time you spend on writing. Well, all these endeavors are in vain if a portion of site visitors can’t consume your content.
Paradoxically, even though low contrast on text is such a common issue, it’s simple to fix. Use a color contrast checker, and be sure to get at least a 4.5:1 ratio for normal text and 3:1 for larger text. To understand these ratios, you should know that white on white contrast is 1:1, and white on black is 21:1.
How to Fix Low Contrast on Text – WordPress Accessibility

You have to check the color contrast of your site content. Every time you want to change the font or the background colors, you should use a contrast checker.
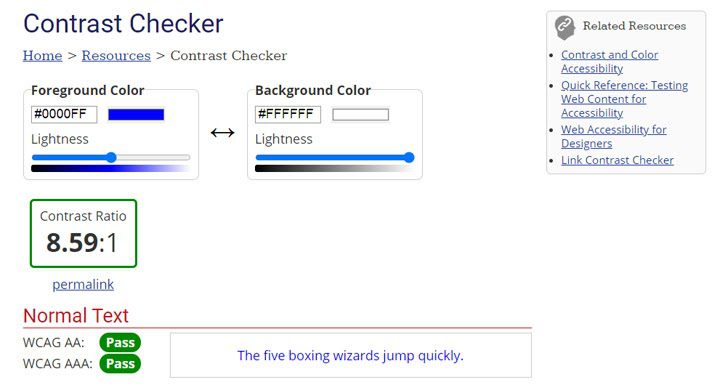
The color checker provided by WebAIM is a handy tool in this respect. Just add the foreground and the background colors, and you get the contrast ratio. Additionally, it shows whether the normal text, large text, and graphical items of the layout pass the minimum contrast ratio.
Coolors is a more visually appealing alternative. It does the same things, but its interface has been updated for today’s style.
General Color Contrast
It’s not only the poor color contrast of the written text. It’s also about the overall color contrast. Practically, every item on the layout should be checked against the background color. Mobile users are on the go in most cases, so screen brightness and excessive sunlight are important factors that impact visibility. A powerful contrast helps users enjoy the content. Choosing the proper color scheme isn’t a simple task at all. The colors must blend effortlessly, complement the brand message, and ensure accessibility for every user.
How to Fix General Color Contrast – WordPress Accessibility
Don’t choose the color scheme of your site just because you like those colors. Thankfully, there are plenty of free tools to choose the proper color combo for a website. Start using tools like Colour Lovers, Khroma, or Adobe Color that help you select a working color scheme. Some of these offer sources of inspiration or help guides.
Alt Text for Images
You will understand the importance of the Alt text at its full size when you use a screen reader. It’s so frustrating to not have a clue about the images of a webpage! It’s a situation you have to eliminate on your site. Besides, the Alt text allows search engine spiders to crawl the images. A small but non-negligible part of the organic traffic is generated by images. Bear in mind a unique exception – do NOT add alt description to decorative images like backgrounds.
You have enough serious reasons to pay more attention to alt text for your site images. Bear in mind the following suggestions to write compelling Alt texts:
- keep it short and simple;
- focus on the image role, not on the description;
- include the text within that image – for instance, images with famous quotes must incorporate in the Alt description the entire quote.
How to Fix Alt Text for Images – WordPress Accessibility
It’s that simple – check if the images have alt descriptions and add to the missing ones. There are free plugins on the WordPress repository to highlight the images missing Alt text.
Keyboard Accessible Navigation
Some people are unable to use a mouse and the keyboard is the only tool they can use to visit a site. Make sure people can use the Tab key when they are visiting your site. Using the Tab key should allow visit links, menus, menu items, forms, and buttons.
How to Fix Keyboard Accessible Navigation – WordPress Accessibility
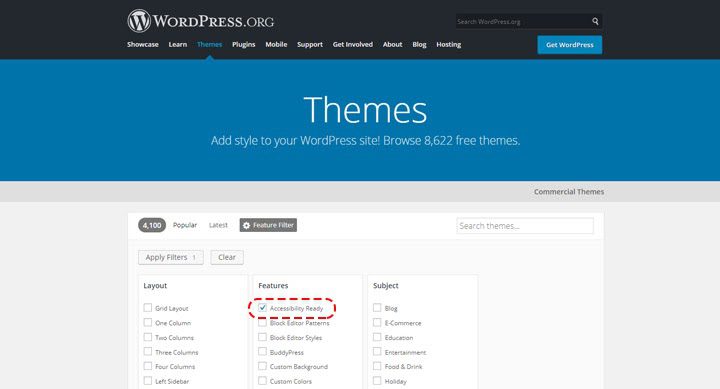
Look for a fully accessible theme, and it will allow keyboard navigation. Do you believe that an accessible WordPress theme costs an arm and a leg? You will be wrong because you can use free accessibility-ready themes from the WordPress theme directory. Just go to the directory and use the Feature Filter, then tick on the Accessibility Ready box. It will display all the accessible themes. Then you can download the most suitable one for your project.

Before purchasing, ask the developers about the theme accessibility if you prefer to buy a premium theme.
Heading Structure
Internet users are experts in scanning websites. We rarely read the entire content of a webpage. We scan a webpage in a few seconds, and thanks to the heading structure – the important message is bigger and more visible than the rest. It’s nonsense to deprive people with special needs of the possibility of scanning a page. Correct use of headings helps people using assistive technology to focus on the important aspects of a webpage. Therefore, use the heading structure properly, in a descending order to create a functional hierarchy.
How to Fix Heading Structure – WordPress Accessibility
It may sound difficult, but creating a functional hierarchy isn’t rocket science! It’s all about making people better understand the message of a webpage. Respect the heading structure for each new blog post to make your site content accessible. Audit the structure of all pages and check the heading structure.
Font Legibility
You waste a lot of traffic by choosing a poor font combination. Font legibility is about readers being able to distinguish and recognize the characters. It should be a top priority for any webmaster because less-legible fonts don’t allow users to absorb your content. You can make the written content legible by using reasonable font size, a good contrast, and a readable font. For instance, use 16px for body text and a serif/sans serif font. Avoid cursive or handwritten fonts because these usually aren’t legible.
How to Fix Font Legibility – WordPress Accessibility
Even if the theme of your site doesn’t have a very readable font, you can fix this problem. The majority of themes allow changing the font size of the body text. Besides, you can select more legible fonts and improve the contrast font color against the background color.
“Skip Navigation” Links
Visiting a website using a screen reader or another assistive technology is different from the typical user experience. Despite that, website creators must do everything possible to make WordPress websites accessible to everyone. One of the most underrated accessibility issues is the skip navigation links. At the moment, screen readers don’t differentiate between the menu and content. It means that anytime the user reloads a page, the screen reader navigates through each submenu. Imagine how much time is wasted and how frustrated people with special needs will be. A skip link is utilized to drive users directly to the main content by skipping the navigation.
How to Fix “Skip Navigation” Links
A skip navigation button indeed affects the site design. However, such an implementation makes Internet browsing more enjoyable for many people. So, add a skip navigation link to your website to allow people to jump to the content they desire to view.
Poorly Structured Forms
As a webmaster, allowing website visitors to contact you with minimal effort should be a top priority. You don’t want to miss an opportunity just because your site forms aren’t accessible, do you? Poorly structured forms obscure the interaction with the visitors and yourself. It takes only a few minutes to make a form accessible to more people.
Adding relevant labels to the fields of the forms is a huge step in making your site more accessible. A screen reader or speech input software interprets the <label> tags. The lack of labels puts the users in trouble, so use them wisely. Labels alone aren’t enough for crafting an accessible form. Provide complete guidance to every user to fill out the form fields and inform them if their submission is correct or incorrect. For instance, some forms mark the incorrect input by making the field red. This is a good idea, but it should be backed up by other indicators – because visually impaired people may not be able to identify this type of warning. Highlight the form field and add a message about the incorrect input. This works the best in this instance.
How to Fix Poorly Structured Forms
Check all the forms of your site if they work as you configured. You may have accidentally tweaked the site code and altered the forms unexpectedly. The more frequently you check the forms, the faster you will find the misconfigured forms. Double-check that each field has the proper label and users get the correct feedback based on their input. It takes time, but you ensure a good browsing experience for every site visitor.
Generic links and missing text links
Links are responsible for many accessibility issues. Of course, don’t give up inserting links to your site, but do it responsibly. The best method to check the website accessibility is to visit it using a screen reader or assistive technology. In this way, you will put yourself in the shoes of people with special needs.
Certainly, you won’t appreciate the missing text links. These are nothing more than links without text – for instance, images, icons, and logos. A screen reader or speech input software doesn’t detect these links. Once again, the alternative text represents the solution for these links. The proper alt text for images, icons, and the logo will help people better navigate your website.
“Read more” and “click here” links might be ignored by most people. Altogether, these are a nightmare for users who need assistive technology. It’s a terrible experience using a screen reader because it doesn’t offer a relevant explanation about the generic links. Is that “read more” link that directs you to a blog post, or is it a link from another column that directs to a different page? Indeed, “read more” or “click here” links may be relevant to some particular contexts, but why should you make people guess where to click?
How to Fix the Links Accessibility Issues
There are many tools to check the links of a website. Use your favorite tool and audit all the site links. Look at the non-text links and add alternative texts that are relevant and helpful. Modify the generic links and add suited anchor texts.
Audio-related Issues
Everyone should enjoy the meteoric rise of podcasts and vlogging. Don’t ignore adding the transcript of the audio and video files uploaded on your site. People with hearing impairment will appreciate the transcripts, for sure.
A text-to-speech software may transform your blog posts into audio format, and it helps sight-impaired persons. Consider adding an audio version of your blog posts. It takes you a few minutes and a few dollars a month to do it. However, you may help some people in need that will become repeat visitors in the future.
How to Fix Audio-related Issues
There are transcription software and services available for any budget.
WordPress Accessibility Plugins
No plugin can resolve all the accessibility issues by itself, but some of them improve the accessibility of your WordPress website. Here are our picks.
accessiBe

The most famous accessibility plugin is AccessiBe. It’s a mix of coding best practices and accessibility principles – all backed up by artificial intelligence. Download and install the free version from the WordPress repository if you are on a tight budget. Purchase a subscription if you want to get the entire set of features.
The toolbar is the distinctive feature of the plugin. Practically, it covers all the requirements of people with special needs. You have to select the accessibility profile suitable for your disability: Seizure Safe, Vision Impaired, Cognitive Disability, ADHD Friendly, Blind Users, and Keyboard Navigation. Besides, it has a bunch of content, color, and orientation adjustments.
The only downside of the plugin is its price tag. The cheapest annual plan starts at $490 for sites under 1000 unique pages. This price is unaffordable for non-monetized websites or low-budget projects. However, the price is a bargain by comparing the money invested vs. the value you get.
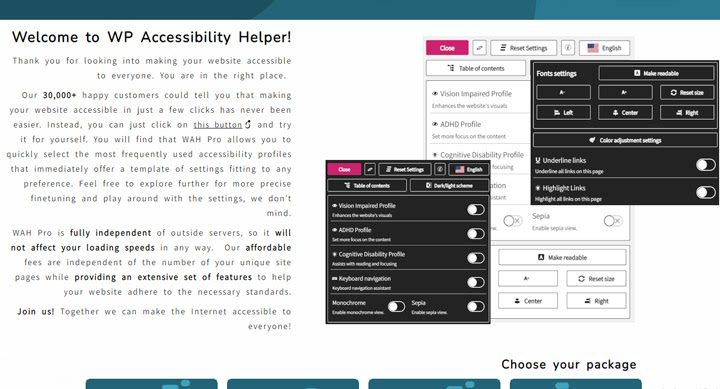
WP Accessibility Helper

This plugin is a solid contender to AccessiBe. It has a plethora of features, many of them similar to AccessiBe, but its price tag is considerably more affordable. You have to pay $199 a year to own a premium subscription. You don’t need coding skills to set up the plugin; the entire plugin configuration is a matter of toggling on or off. The plugin automatically generates a table of content, and users can switch between dark and light modes. It resizes the fonts and aligns the content as per your needs. Also, it enables/disables letter and word spacing.
Overall, WP Accessibility Helper is a must-have plugin if you want everyone to enjoy your content hassle-free.
One Click Accessibility

This plugin impresses with a large set of customization options. It displays a toolbox to help people in need navigate through your website. Amongst many others, the plugin does the following:
- increase and decrease font size,
- create high or negative contrast,
- underline links,
- display the site in grayscale,
- make the fonts more readable.
The toolbox is fully customizable – so you can enable or disable these options.
WP Accessibility

WP Accessibility is an effective accessibility plugin that needs a design overhaul. It will bring substantial accessibility improvements to your site if you can ignore its outdated interface. One of the most useful features is the toolbar with font size adjustment and contrast toggle. The toolbar is visible, but it’s not obstructive. The typical users barely notice the toolbar, but people in need will highly appreciate it. A click is enough to create a powerful contrast or to increase the font size.
The build-in color checker is another cool option. You don’t need to go out of your WordPress admin dashboard to check the color contrast of the background vs. foreground.
Unlike the other suggestions, this plugin is free, and it doesn’t have a premium version.
Over to You
You are now better prepared to improve the accessibility of your WordPress website. It takes time and resources to make your website accessible. Still, you have plenty of reasons to do it. First, it’s about the moral duty – we all should work to make the Internet accessible to everyone. The governmental websites should strive for the biggest degree of accessibility, but even your small business site should do too.
Second, people with special needs ignore webmasters who ignore their issues. You frustrate a part of your site visitors instead of converting them into loyal customers. Third, an accessible website proves that you care about each site visitor and, people appreciate businesses that genuinely care about clients.
You have enough reasons to start making your site more accessible. Roll out your sleeves, start working and let us know your impressions about it.





