How to Create a Dynamic Front Page for Your WordPress Website
 A custom homepage in WordPress is simpler to create than you think and the same goes for a dynamic front page. You don’t need coding skills to design an excellent homepage. Instead, you need good aesthetic sense, UX/UI experience, psychology skills, and a lot of time and patience. Current technology allows us to craft the desired digital experiences without writing a line of code.
A custom homepage in WordPress is simpler to create than you think and the same goes for a dynamic front page. You don’t need coding skills to design an excellent homepage. Instead, you need good aesthetic sense, UX/UI experience, psychology skills, and a lot of time and patience. Current technology allows us to craft the desired digital experiences without writing a line of code.
By default, the homepage of any WordPress site displays the latest blog posts. This approach is perfect for blogs and magazine news, but it’s not ideal for other types of projects. For instance, business websites need a custom homepage to show off the products and services for sale. It’s a mistake to have the latest blog posts on the front page instead of a page showing your business profile.
Below, you will learn how to change the default homepage to a custom dynamic front page. Additionally, you will learn which tools are your best helpers to build the perfect homepage.
What is a Dynamic Front Page
Dynamic front page and custom homepage are overlapping terms in the WordPress universe. They represent the alternative to the traditional way WordPress displays the latest blog posts as the homepage. WordPress started as a blogging environment; therefore, it makes sense to have the latest articles on the front page.
Other projects like portfolios and business websites must be clear and distinguishable. People should understand from the very first moment what you offer. The attention span of people is constantly shrinking. Only a few of them will have the curiosity to explore your site unless you put your latest articles on the homepage. Perhaps they will scan the content, but it’s not the main purpose of a business site or portfolio.
A custom homepage offers way more liberty to create an original website. You can tailor the design and the content to fit your brand’s core values. Moreover, the dynamic front page is where you need to place call-to-action buttons to drive visitors to the sales funnel. In other words, a custom homepage is a must-have for most online businesses. While WordPress shows the latest blog posts by default, you don’t have any choice but to switch to a dynamic front page.
How to Set Up a Dynamic Front Page
There are two ways to create a dynamic front page. Both of them are intuitive, and even less-trained users won’t face any problem in this respect. The real challenge is to craft a good-looking and high-converting homepage. Here is everything you should do to create a custom homepage in WordPress.
IMPORTANT: Create a backup copy of your site before performing the following actions. It’s better to be safe, even though there is only a slight chance to need it. Also, if you operate on an online website, don’t forget to activate the maintenance mode.
First Modality
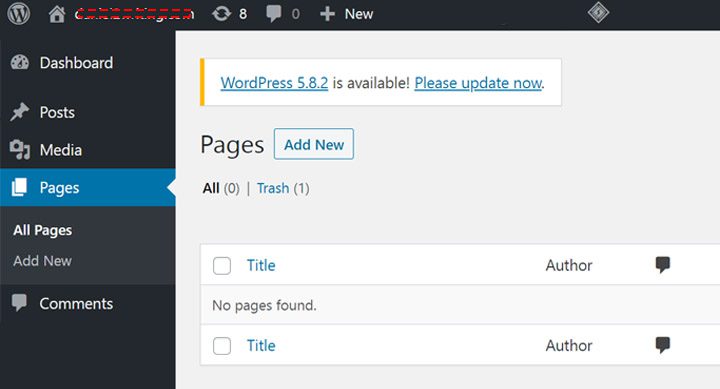
- Go to your WordPress admin dashboard and create a new page (Pages > Add New). Name this page “Home” or everything similar to it. At the moment, you don’t need to customize it; leave it blank and publish it.

- Create a new page and name it “Blog.” Save it and publish.
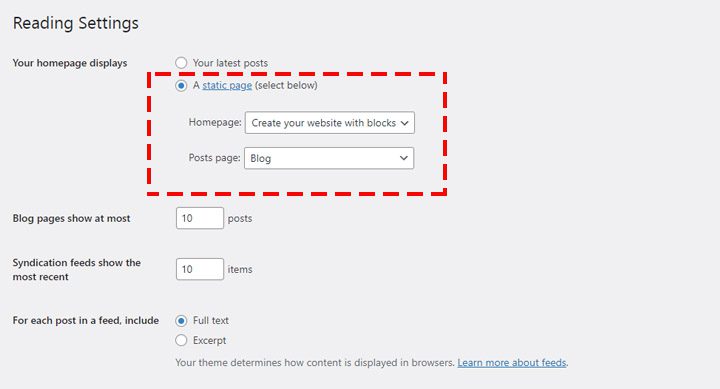
- Head to Settings > Reading. Under “Your homepage displays” choose “A static page.” For the homepage select the “Home” page you have created and for the “Posts page” select the “Blog” page.

- Click on “Save changes” and you have just set up a dynamic homepage for your WordPress website.
Second Modality
Let’s assume that you create the “Home” and “Blog” pages from the above directions.
- Go to the WordPress admin dashboard and click on Appearance > Customize.

- Click on Homepage Settings. Under “Your homepage displays” choose “A static page”. Select “Home” for the homepage and “Blog” for the posts page. Save and exit; you finished your job.
Tips and Tricks for a Good Custom Homepage
Changing the default WordPress homepage is only half of the job. By carefully applying the above modalities you don’t need more than 5 minutes to do it. However, the real challenge is to craft a custom homepage, eventually without writing code. Fortunately, you don’t have to be a WordPress development expert to design a stunning dynamic front page. Before learning how to create it, you should keep in mind the following tips and tricks.
Clarity and Simplicity
You set up a dynamic front page, but there should be a purpose to do it. A custom homepage gives you more options to attract and convert visitors into returning customers. People don’t have time or patience, so the site homepage must be clear and simple. Make everything obvious on the homepage. Ideally, the average user should realize what you sell from the first second.
Call-to-Action
Even though your custom front page is simple and clear, it’s still not enough to generate income. A call-to-action is the element that drives homepage viewers to the page where you want to convert visitors into leads and clients. The percentage of the conversion visitor-customer is capital for any online business. Place a high-converting call-to-action on the site’s dynamic front page to grow your business.
Details Matters
The devil is the details and you should double-check all the elements of your WordPress site front page. Colors, fonts, animations, sliding effects, images, and icons are vital for a good-looking homepage. The WordPress plugins repository is full of effective plugins to spice up your site homepage. Many other premium plugins are also available even for tight budgets.
How to Create a Dynamic Front Page
The role of a custom homepage is capital, but these are built the same as other pages. Gutenberg editor and the page builder of your choice are the two options to craft the proper homepage. It takes a lot of time to build an excellent custom homepage in WordPress. You should take into account your brand’s core values, the customer persona, and the principles of good aesthetics. Additionally, you should constantly improve the homepage by performing A/B tests. Let’s see how you can create a dynamic homepage in WordPress.
Create a Homepage with Gutenberg Editor
The Gutenberg editor has only been available for two years, but it seems to be the default WordPress editor for the ages. The new editor was the subject of harsh debates, but, in the end, Gutenberg was mass adopted by users. It allows you to create complex web pages and blog posts without writing code. Building a homepage boils down to just inserting blocks on a canvas. You can start with a blank page or a template. Usually, the themes include a few homepage templates and users then customize them.
Along with many others, Gutenberg has two major advantages. First, you don’t have to switch back and forth to see the changes performed on the site. Practically, you see what you do in real-time. Second, Gutenberg helps you add dynamic content in a super user-friendly manner.
Gutenberg comes with dozens of blocks to insert and customize texts, images, videos, and buttons. On top of that, you can place widgets, and embed multimedia from third-party sources. Recently, Gutenberg introduced patterns. It’s still in the infancy stage, and there is room for improvement, but it’s another addition that simplifies the work of the users.
Go to Pages > Add New and start your custom homepage. Insert custom blocks and customize them – it’s not rocket science, but it takes time to craft a good homepage. If you lack the aesthetic sense and the UX/UI knowledge, you’d better start with a template.
Create a Homepage with Page Builders
The needs and requirements of users vary greatly, and Gutenberg may not be enough for some of them. That’s why so many competitive page builders are available for WordPress users. These builders are nothing more than highly complex plugins that substantially expand design possibilities. Elementor, Divi, SeedProd, and Beaver Builder are just a few well-known solutions that have delighted millions of users.
These page builders are similar to Gutenberg to some extent. The main aim of page builders is to provide the best tool for WordPress users who don’t know to code. They are visual tools based on drag-and-drop functionality. However, most of them allow the insertion of custom CSS code, so advanced users aren’t ignored at all.
Are the page builders better than Gutenberg? The answer isn’t simple because personal preferences weigh out a lot in this respect. Certainly, page builders have more blocks and customization options. Some users are accustomed to a particular page builder, and it becomes second nature to them.
Despite all the differences, creating a custom front page is similar to all page builders. Create a new page, enable the builder, place blocks on the canvas, and customize them. Name the page accordingly, publish it, and set it up as a custom homepage.
Over to You
You’ve learned how to create a WordPress website with a dynamic front page by following all the steps from this article, along with some great tips and tricks to apply when building your custom homepage. Switching from sharing your latest blog posts to a custom front page isn’t complicated. A good-looking homepage is way more difficult to achieve; that should be your main focus.





