How to Change Homepage on Your WordPress Website
 Do you want to change your WordPress sites’ homepage? As a website owner, having a good homepage is crucial for your site. Being the first page that users see when they visit your site, it sets the tone for your entire website.
Do you want to change your WordPress sites’ homepage? As a website owner, having a good homepage is crucial for your site. Being the first page that users see when they visit your site, it sets the tone for your entire website.
Thankfully, WordPress provides different solutions to help you create a customized homepage to suit your brand. And the process is pretty simple.
This article covers what a homepage is, its importance, and different ways to change and customize your WordPress sites’ homepage. Let’s dive in.
Content:
- What is a Homepage?
- How an Ideal Homepage Should Look
- Changing Your WordPress Homepage
- Creating a Custom Homepage for WordPress
- Build a Menu for your Homepage
- Conclusion
What is a Homepage
Your homepage is like your site’s reception area. It is the first page your visitors see when they type in your site’s URL.
A good homepage design not only attracts visitors but also makes them explore your products and services and possibly, make a purchase.
Therefore, your homepage design should be as welcoming and engaging as possible. Remember, you’ve got only one chance to make a first impression.
Here is a newly installed WordPress site with the twenty twenty-two default WordPress theme.

You will agree that this looks basic and unprofessional. Thankfully, you can change it into a beautiful page that introduces users to your business.
How an Ideal Homepage Should Look
Before customizing your WP homepage, you should at least know how an ideal homepage should look. We’ll introduce you to the most important elements every homepage should have:
Logo
A well-designed logo distinguishes your brand from the rest. You can use an online logo maker tool or hire a professional designer to help you design your site logo.

Headline
A visitor should know what your website is all about from a glance. Therefore, clearly and simply, state what you have to offer.

Subheadline
This further describes what you do. You should keep this simple as well.

Call To Action
What would you like your visitors to do? Fill out a contact form? Subscribe to a monthly newsletter? Whatever it is, state it clearly.
Make sure the CTA button stands out from the other elements on the page. You can do this by using contrasting colors as seen in the image below.

Supporting Image
Most people absorb visual information more than texts. Use an image that describes what you do. Avoid stock images or copyrighted images.
Navigation Menu
This will help users navigate through your website and reduce bounce rates. Therefore, you should place it at the top of your website where users can see it easily.

Benefits
Your visitors want to know what they stand to gain. So give details of the benefits of working with you.

Testimonials
Testimonials are a powerful means of stimulating trust in potential customers. It lets them know you are capable of delivering on your promise. So after an incredible transaction with a client, do not forget to get a review and add it to your homepage.

Changing the WordPress Homepage
Now that you know how an ideal homepage looks, let’s look into how to create a custom homepage for your website. By default, WordPress displays blog posts on the homepage. This is ideal if you are running a WordPress blog.
To make your site professional, you need a static homepage that describes who you are, and what services you offer.
So to change the WordPress homepage, you need to create two new pages. One page is for the homepage and the other for your blog page.
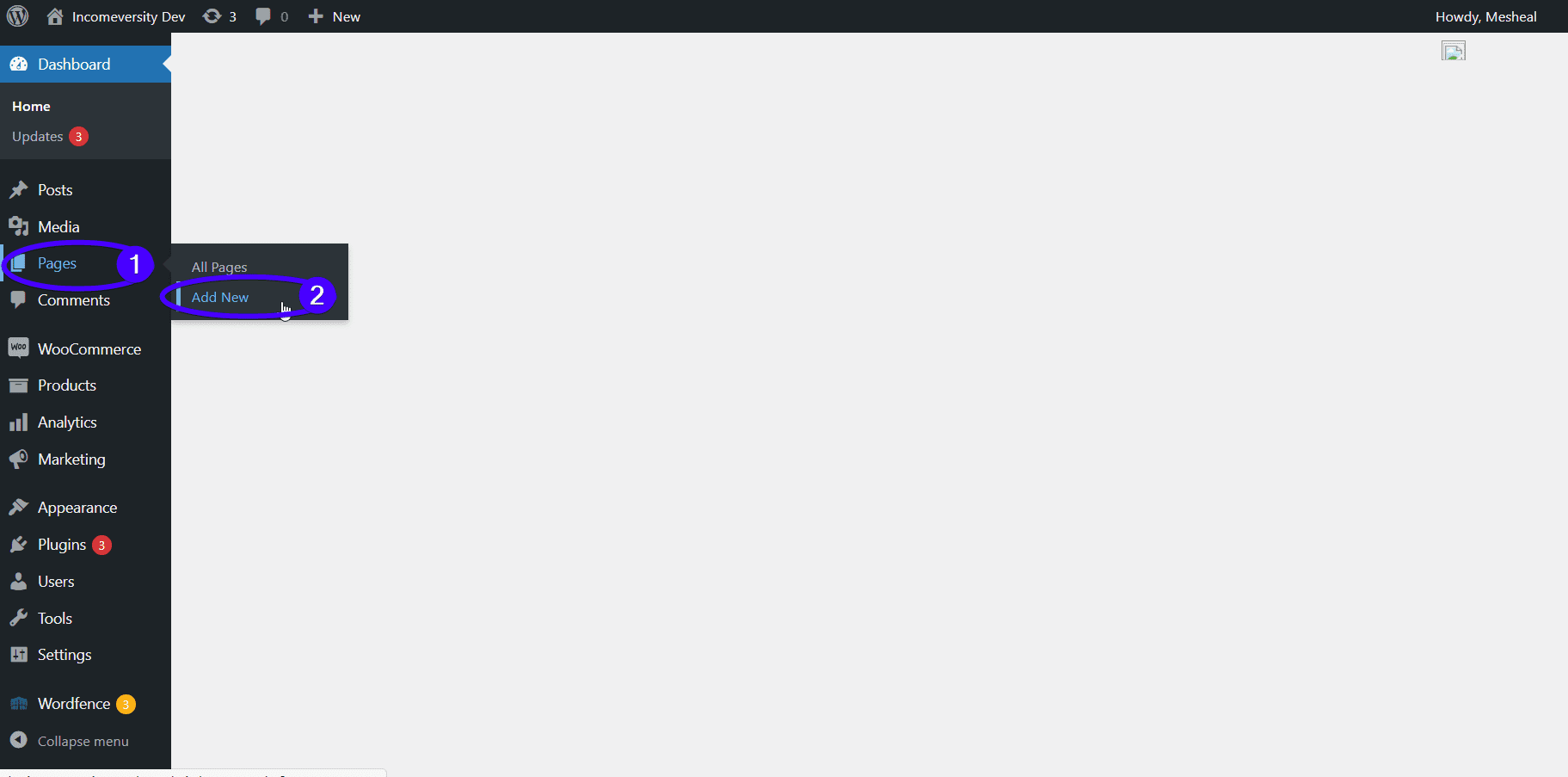
For this, log into your WordPress admin dashboard and click Pages >> Add New:

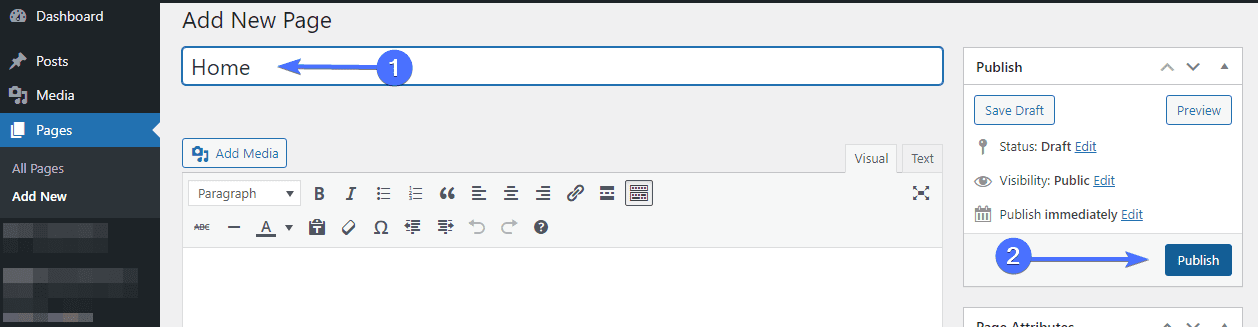
Name the new WordPress homepage. We’ll name ours ‘Home’. Hit the Publish button once done.

Don’t bother about its layout for now. We’ll explain how to customize your homepage further in the next section.
Adding a Separate Blog Page
If you want to run a blog on your business website, then you need to create a separate blog page to display your blog posts.
Once again, go to Pages >> Add New and create a page titled ‘Blog’. Go ahead and publish the blank page.
After creating the pages, you need to update your WordPress settings to use the new pages for your home and blog pages.
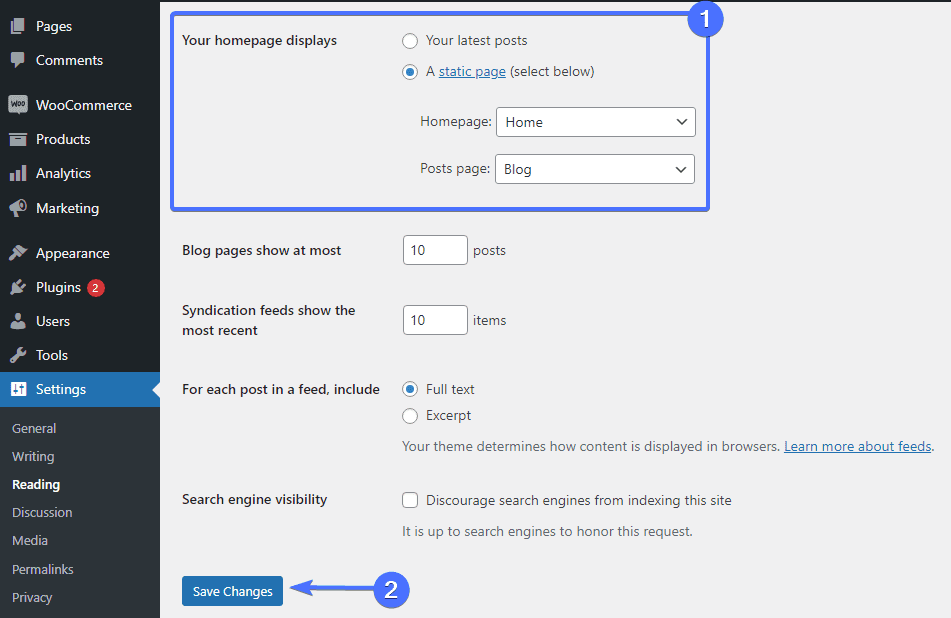
On your WordPress dashboard, go to Settings >> Reading. From here, select the ‘A static page’ option next to ‘Your homepage displays’. After that, you need to select the home and blog pages you created earlier.

Remember to click on the Save Changes button to store your settings.
While performing these steps, it is advisable to put your site into maintenance mode. Doing this will prompt an alert message to inform visitors about the updates being made. It is also done to keep your website from appearing broken or giving a generic error page.
Also, if your site already has some traffic coming from external sources, doing this will prevent your site’s rankings from being affected.
You can use the WP Maintenance Mode plugin to set this feature up:

WP Maintenance Mode
This responsive plugin allows you to create a page informing site visitors that your site is under maintenance. The plugin also allows you to create a countdown timer to show when the site will be live.
Creating a Custom Homepage for WordPress
After you have created a custom homepage, the next step is to design the page. Keep reading, as we will be showing you different tools you can use to achieve this.
Change Your Current Theme
This solution is suitable if you just started building your site. There are many themes with homepage templates that you can simply import and modify to suit your needs.
One great example is Astra. This theme comes with tons of templates for business. You will almost surely find one to suit your needs. Here’s how to change your theme.
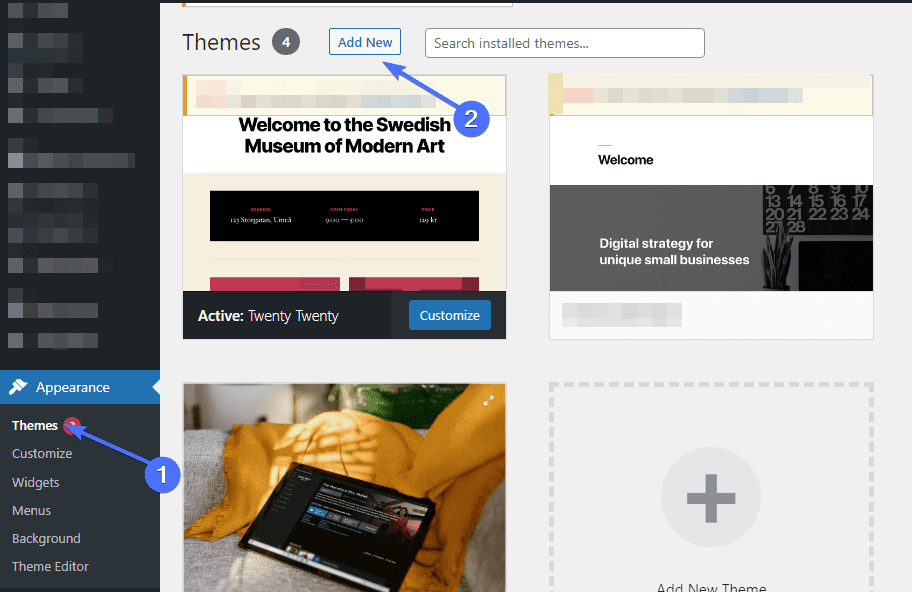
From your admin dashboard, head on to Appearance >> Themes. Click the Add New button at the top next to “Themes”.

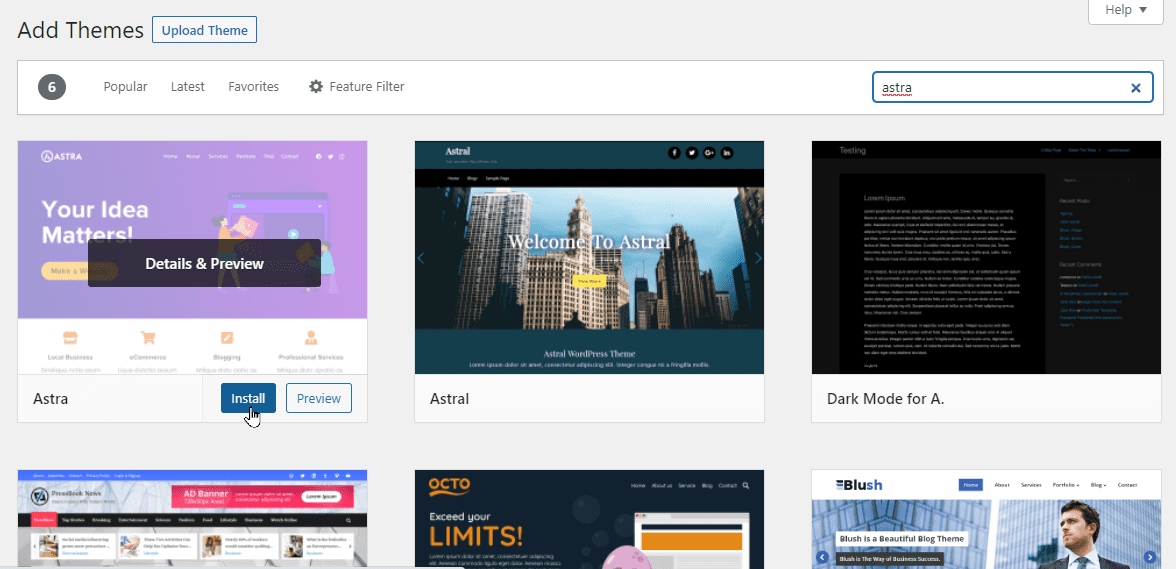
On the “Add new” page, search for the Astra theme. However, if you want more theme options, browse through the free themes and check the demo to see what the homepage will look like.
After you’ve selected a theme, click on the Install button. Once it has been installed, activate the theme by clicking the Activate button.

You can go on to customize the new theme you just installed.
Using the WordPress Theme Customizer to Change Homepage
Another way you can change your site’s homepage is by using your themes’ built-in tools to edit it. These tools can be accessed via the Theme Customizer.
To launch the tool, click on Appearance >> Customize in your admin area. This will take you to the WordPress live customizer. This tool lets you edit your homepage and also shows a live preview of the changes being made.
Side note: Theme customizer options may vary from one WordPress theme to another. However, some settings are common among them.
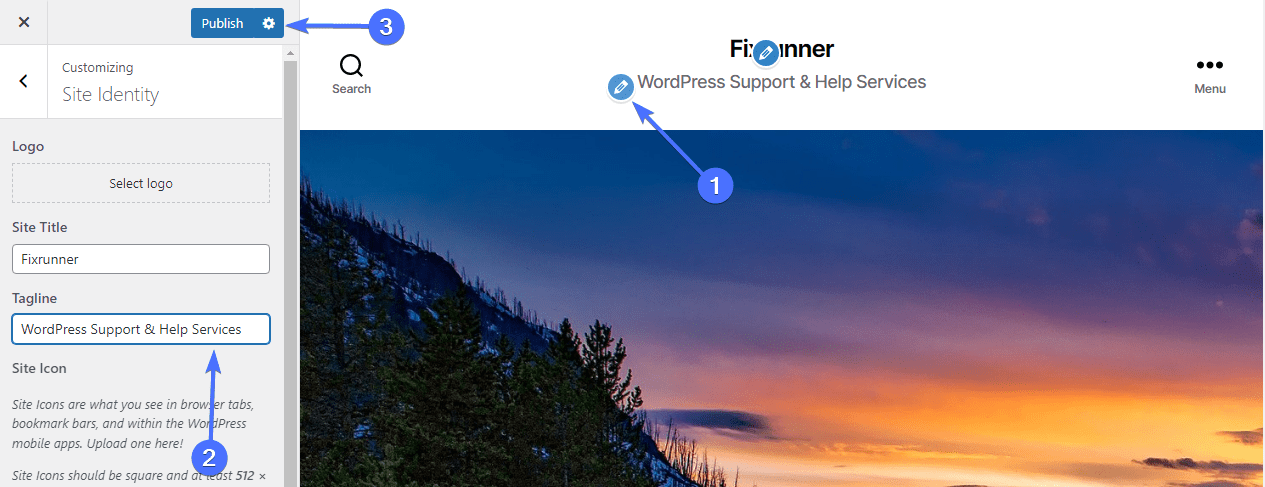
To edit any part of the homepage, navigate the menu tabs or click the blue pencil icon next to an element. When you click the pencil icon, the customization options become available on the left side of the screen. In the image below, we edited the site tagline at the top of the homepage:

You will see your changes taking effect in real-time on the preview panel. However, they will not reflect on your website until you hit the Publish button.
Go ahead and explore other options like adding your site logo, background images, sidebar widgets, etc. Remember to click the Publish button to save the changes on your website.
Edit the Homepage using the Block Editor
You can also customize the homepage from scratch using the WordPress block editor. For this tutorial, we will be using simple blocks to edit the homepage.
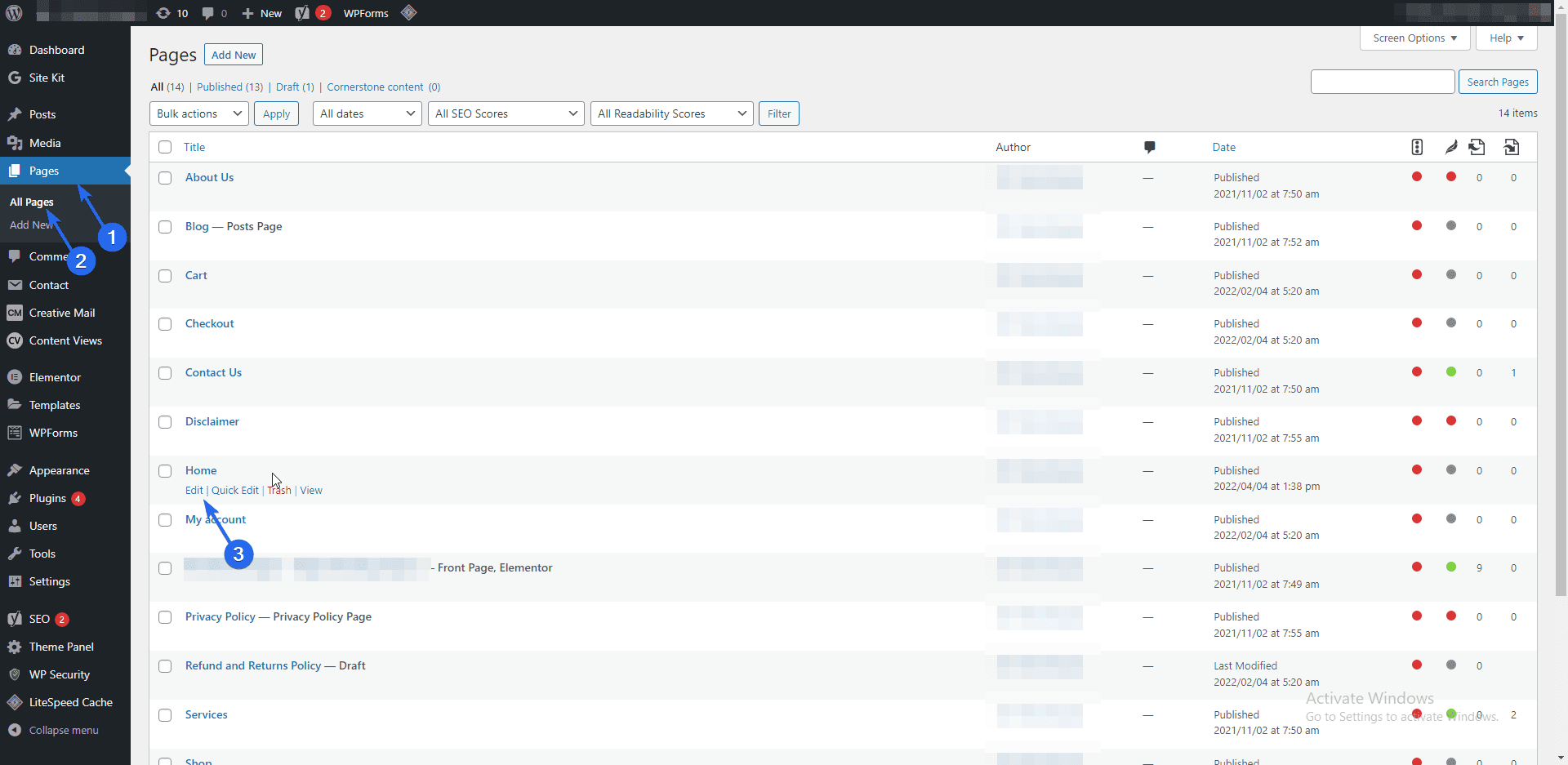
To begin, go to Pages >> All Pages and place your mouse over the homepage you created. Underneath the page name, click the Edit link. This will open the block editor.

Once you’re on the page, you can start by writing an introductory message about your WordPress site using the default paragraph block.

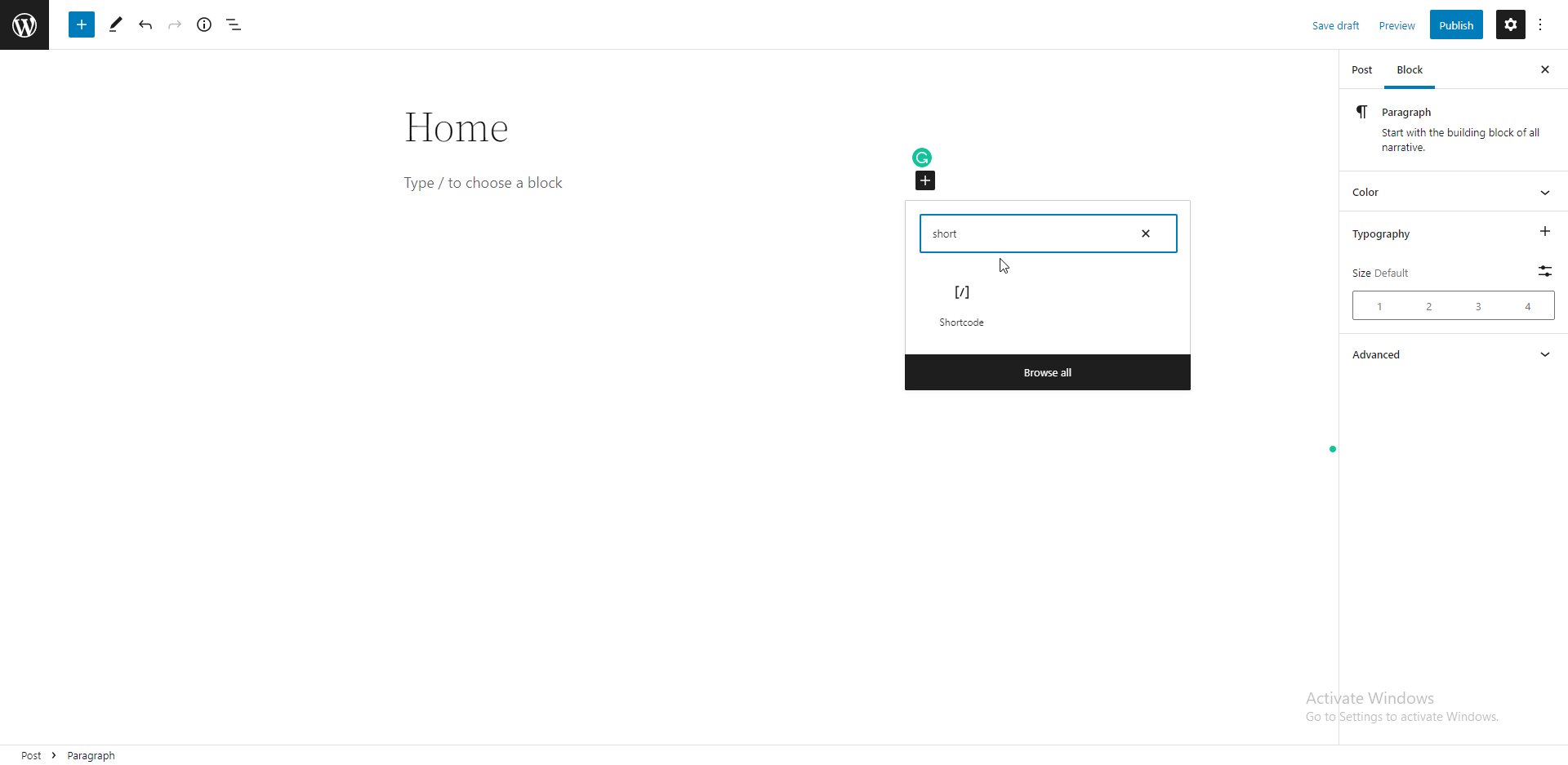
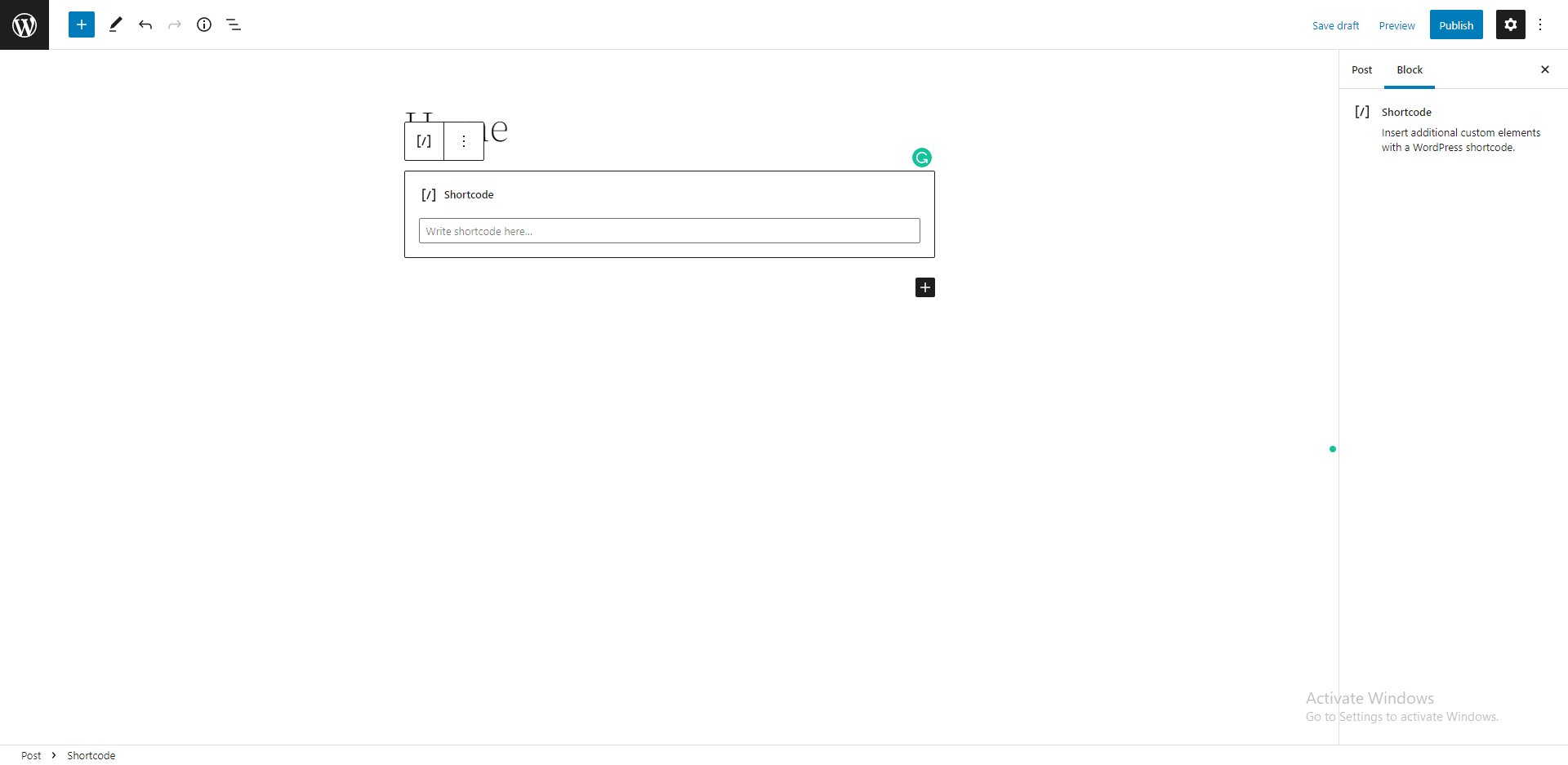
To add a new block, click on the Plus icon on the editor and then select the block you want to add. You can also use the search box to search for a specific block.

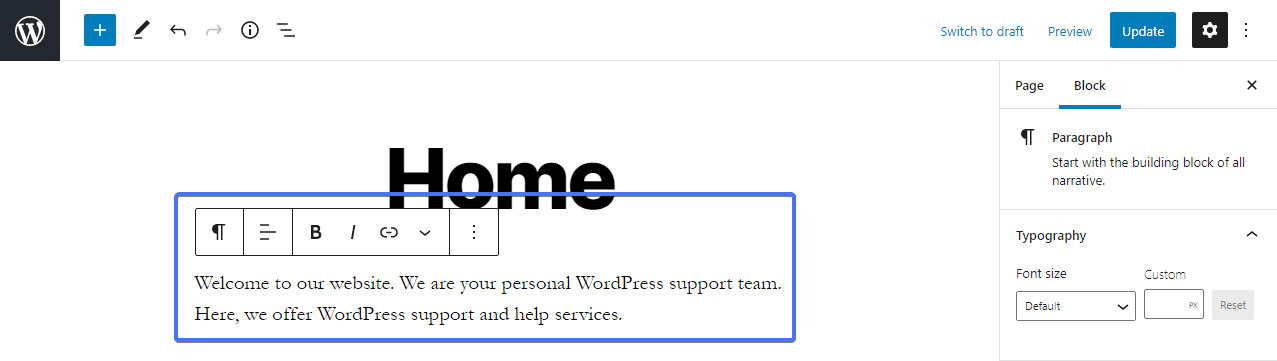
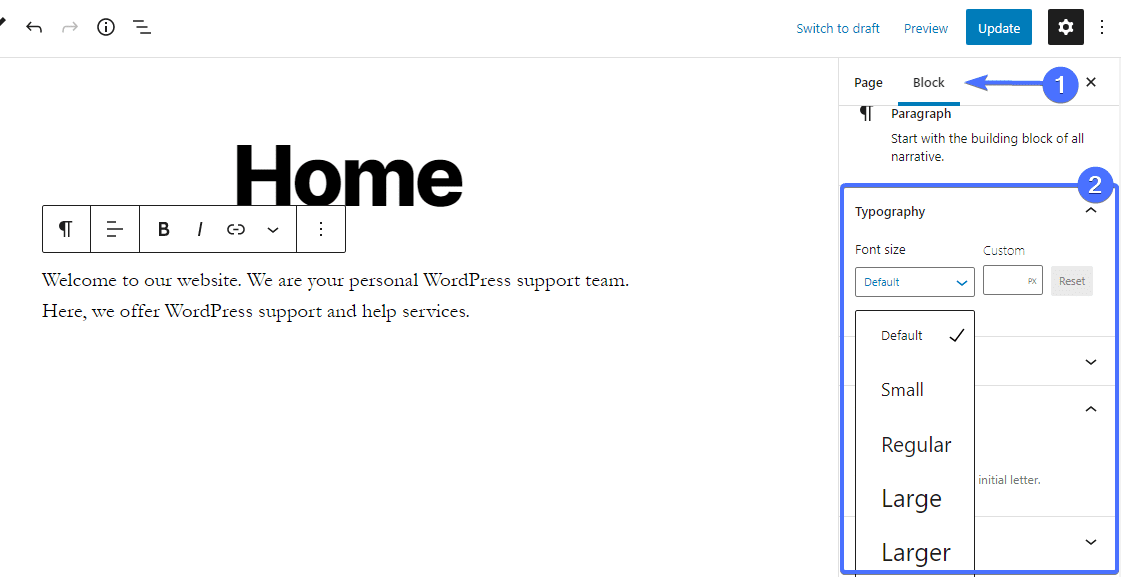
On the right side of your screen is the sidebar which has two tabs – Page and Block tabs. On the “Block” tab, there are different settings to explore. In the “Typography” section, you can change your font size by selecting from the presets or a custom size.

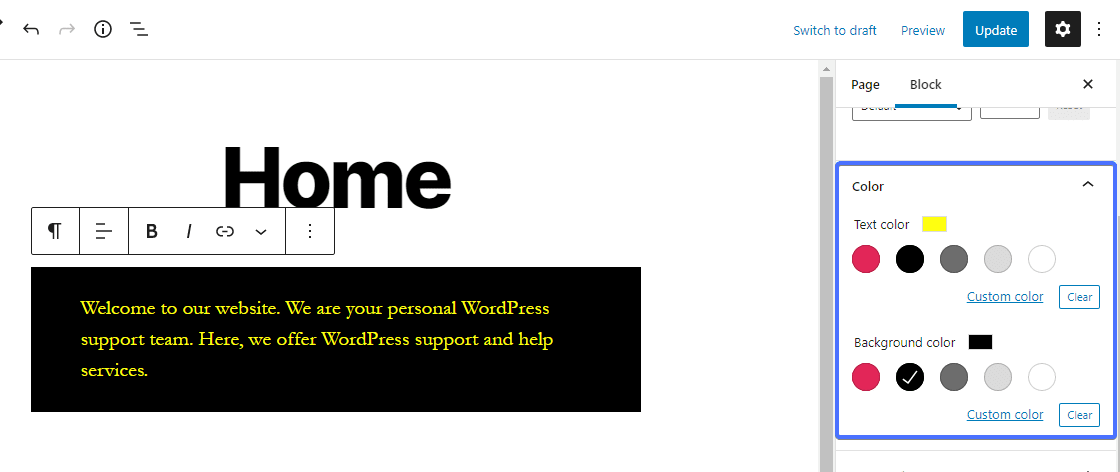
Next is the color settings section. Here you can change your text color and the text background color. Choose from the set of predefined colors or use a custom color.

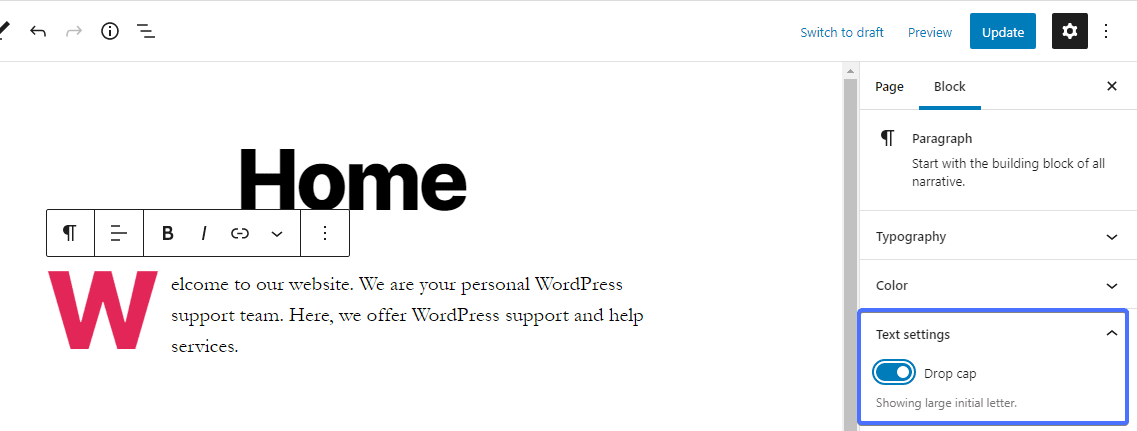
Under the text settings section, you can add a drop cap to your text.

Adding an Image to the Homepage
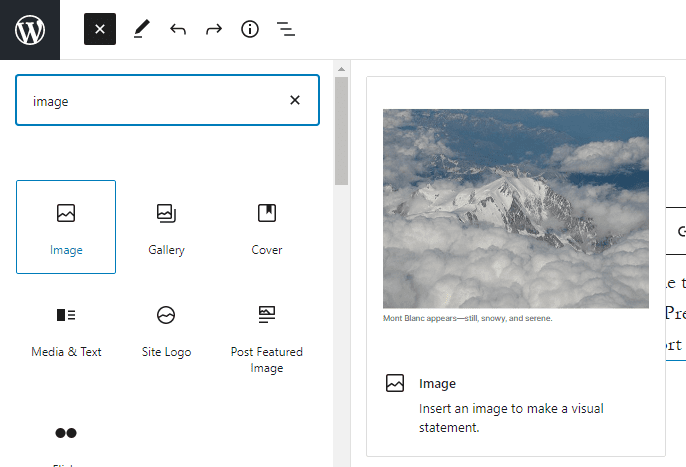
To add an image to your page, click the Add Block (plus) icon at the top left corner of the editor. This will reveal all available blocks that WordPress supports.

Select the image block from the section. You can also use the search box to find the block you need.

After adding the block, you can either upload an image from your pc, select it from your WordPress media library, or add it via a URL.
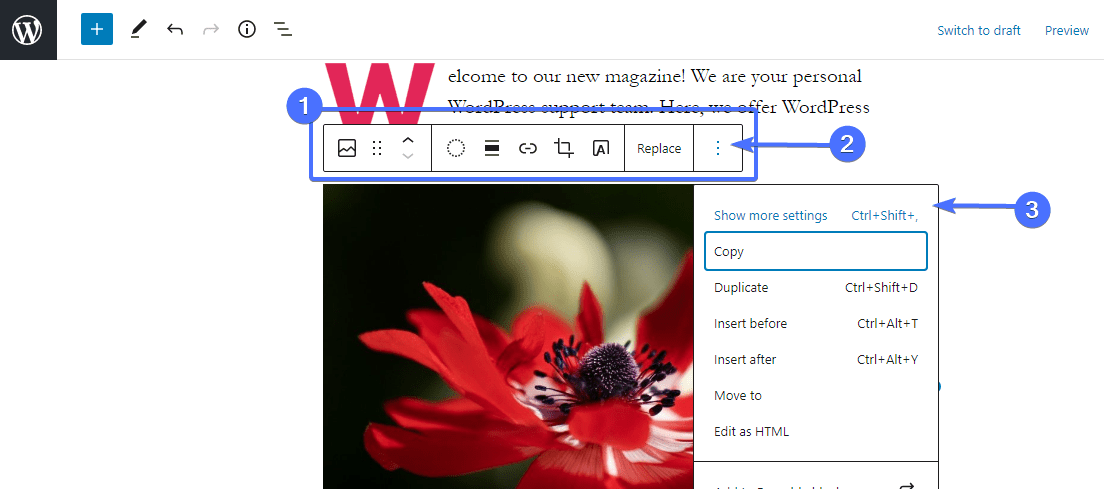
Once the image has been added, use the toolbar above the block to make needed adjustments. For more image settings, click the 3 dotted lines, then select Show more settings to open the sidebar.

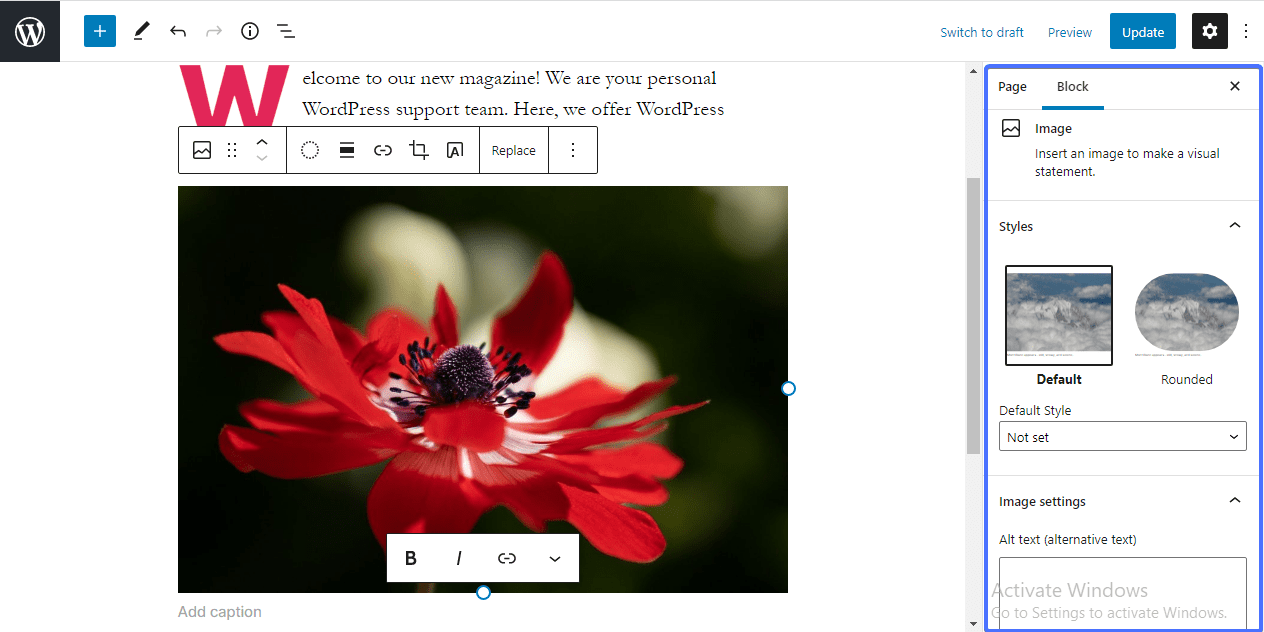
From the block settings, you can change your image style and size, add alt text and title attribute, and also add a link to the image.

Adding Image and Text Block
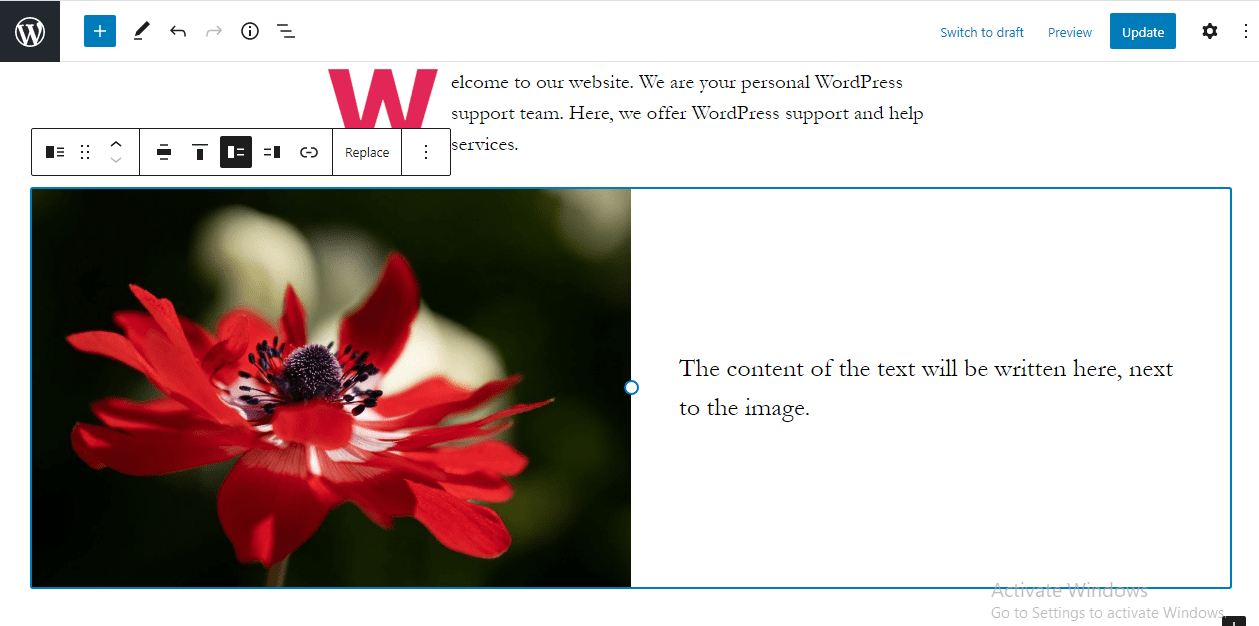
If you want to add an image and text side by side, you can use the “Media and Text” block. Using the process shown above, add the block, and insert your image in the media area and the text in the box next to it.

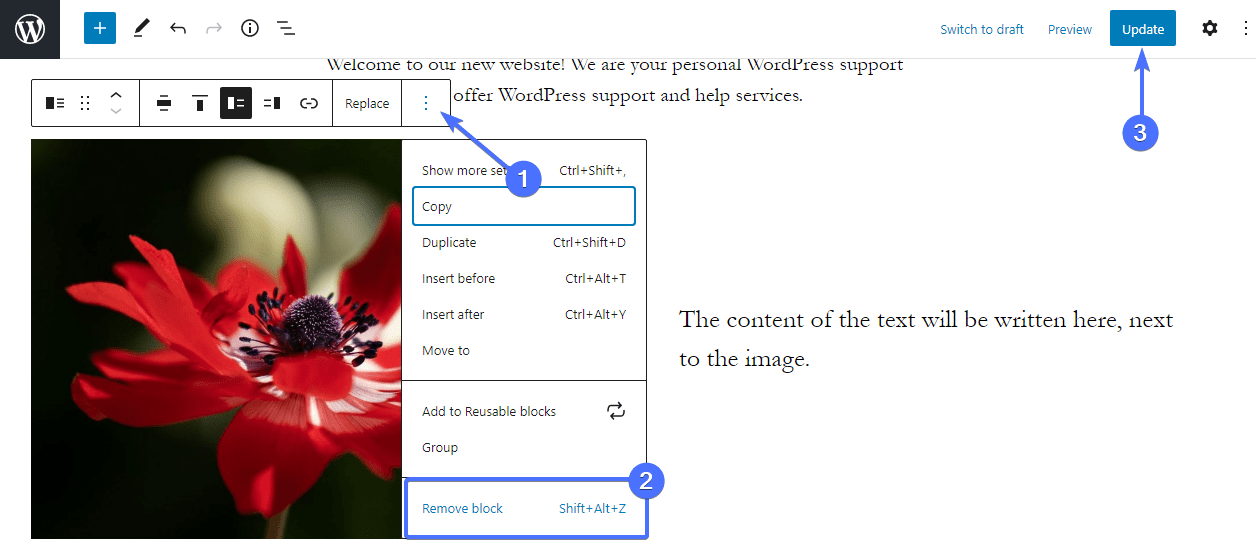
If you wish to remove a block, simply click the 3 vertical dots on the toolbar. Scroll down and select Remove block.

The block editor provides tools to help you create an amazing homepage. So keep adding as many elements as you desire using the blocks in the editor. After creating your perfect homepage, preview to see how it looks, then click the Update button to save your edits.
And that’s how you customize your homepage using the Gutenberg editor. To know how to use it like a pro, check our detailed tutorial on the WordPress Gutenberg editor.
Note: If you are using a block theme on your WordPress site, you will have access to Full Site Editing features that come with WordPress 5.9 and higher. You can learn more about this in our WordPress 5.9 guide.
Using the Classic Editor to Change Homepage Content in WordPress
If you prefer using the classic editor, this is for you. From the admin dashboard, click on Pages >> All Pages. Next, click on your homepage to open it for editing.
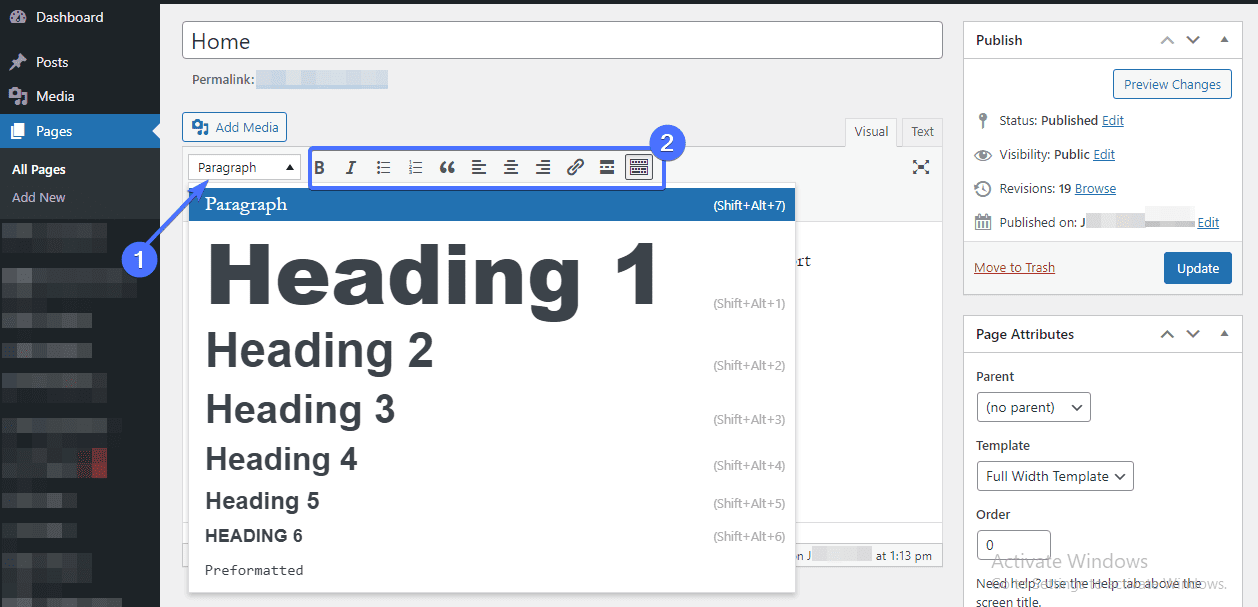
On the editor’s page, the text you type will be a paragraph by default. However, you can format the text using the style drop-down menu. Simply highlight the text you want to format, then click the drop-down menu to expand it.
From this menu, you can format your text into different headings and other predefined styles built into your theme.

Next to the style menu is the text toolbar. With it, you can bold your text, italicize it, add bullet points, insert/edit links, align and change text color and much more.

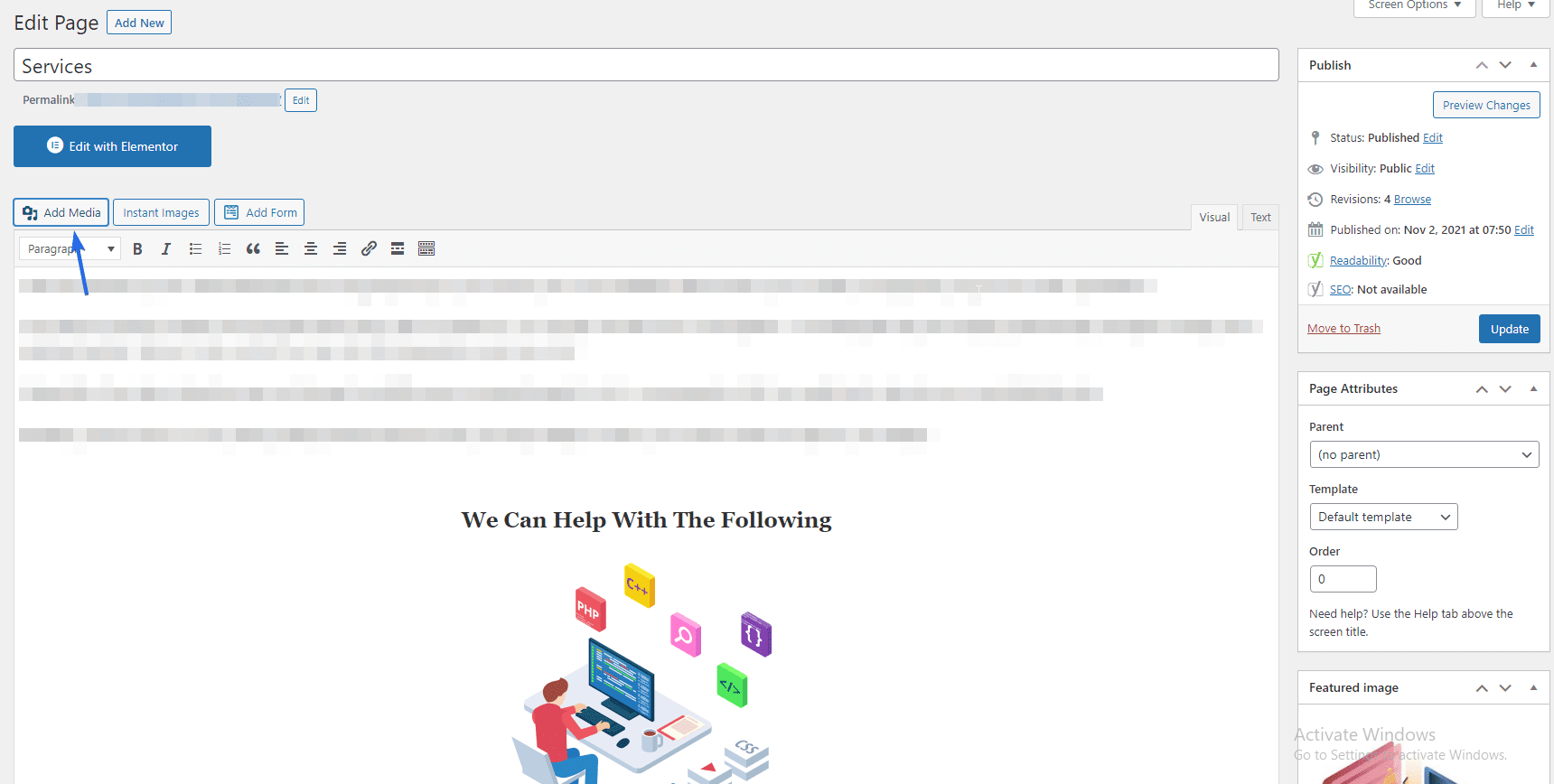
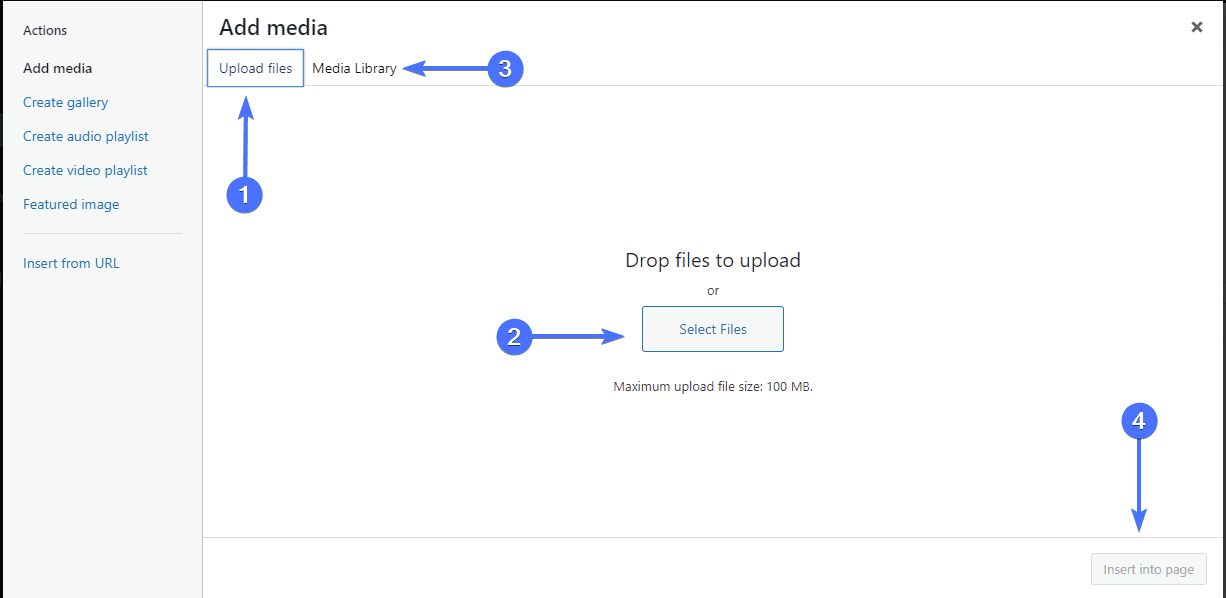
You can also add images with the classic editor. For this, click the Add Media button above the toolbar to open up the media library.

To upload a new image, click the Select Files button on the “Upload Files” tab. Otherwise, select an already uploaded image by clicking on the Media Library tab. After selecting the image, click the Insert into page button.

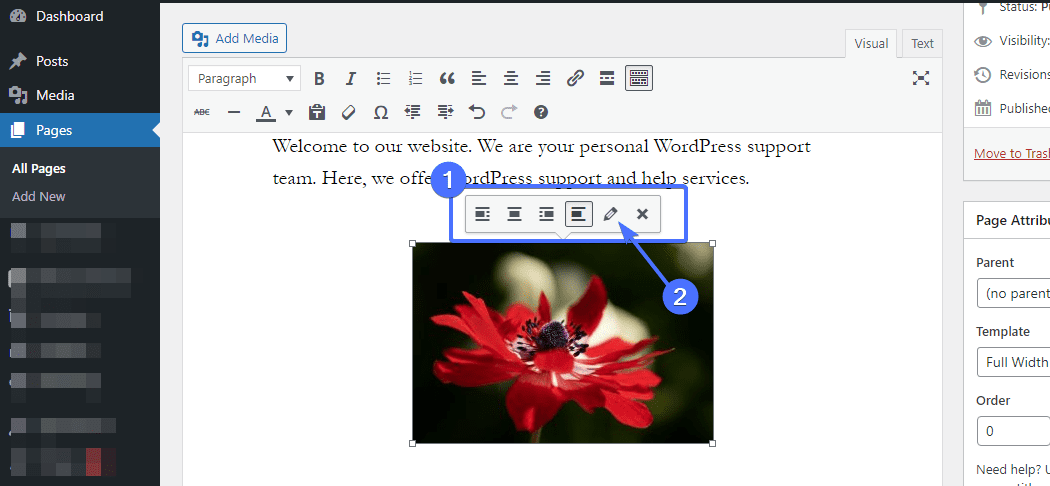
Once the image is on the page, click on it to reveal the toolbar. This is where you adjust the image alignment. For more edit options, click the pencil icon on the toolbar.

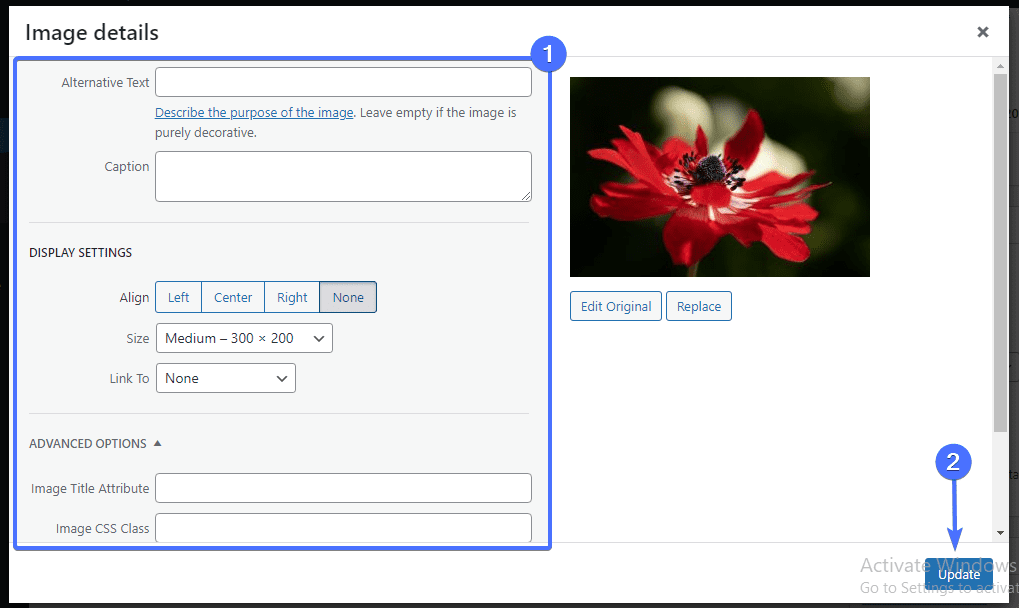
This will open up a new window. There, you can input alt text, title attribute, edit the image size, etc. After making your changes, click the Update button at the bottom of the window.

Keep previewing each change made to your WordPress homepage. Once you are satisfied with its appearance, click the Update button to reflect it on the site.
Bonus Tip: Using Page Builder Plugins
The default WordPress page builders have good features. However, if you want a robust tool with more options, then you need a page builder plugin such as Elementor or beaver builder to design your homepage.
These plugins have a drag and drop feature that let you add elements to your page easily. You will also see your changes taking effect in real-time.
If you want to use Elementor to design your homepage, then check this official guide on how to use the page builder plugin.
Build a Menu for your WordPress Site Homepage
Another important element that you should consider adding to your homepage is the Navigation menu. This is necessary as it makes your website easily navigable for your visitors. The navigation menu also gives new users more time to explore your site, thus, increasing conversion rates.
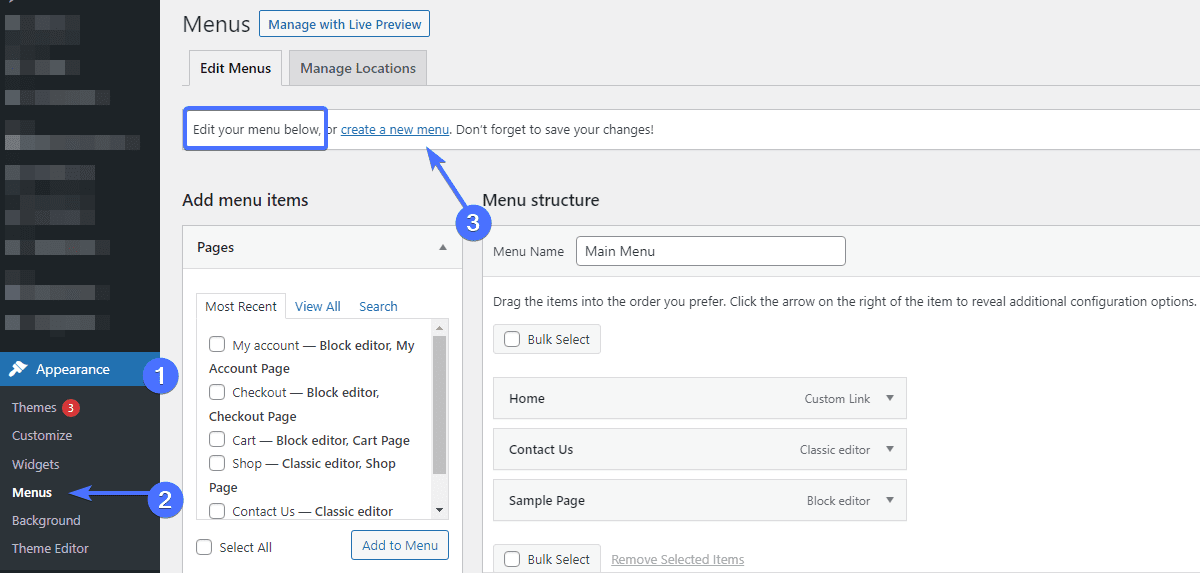
From your WordPress admin dashboard, go to Appearance >> Menus. If there are existing menus, simply go ahead and edit them. For this tutorial, we will be creating a new menu.

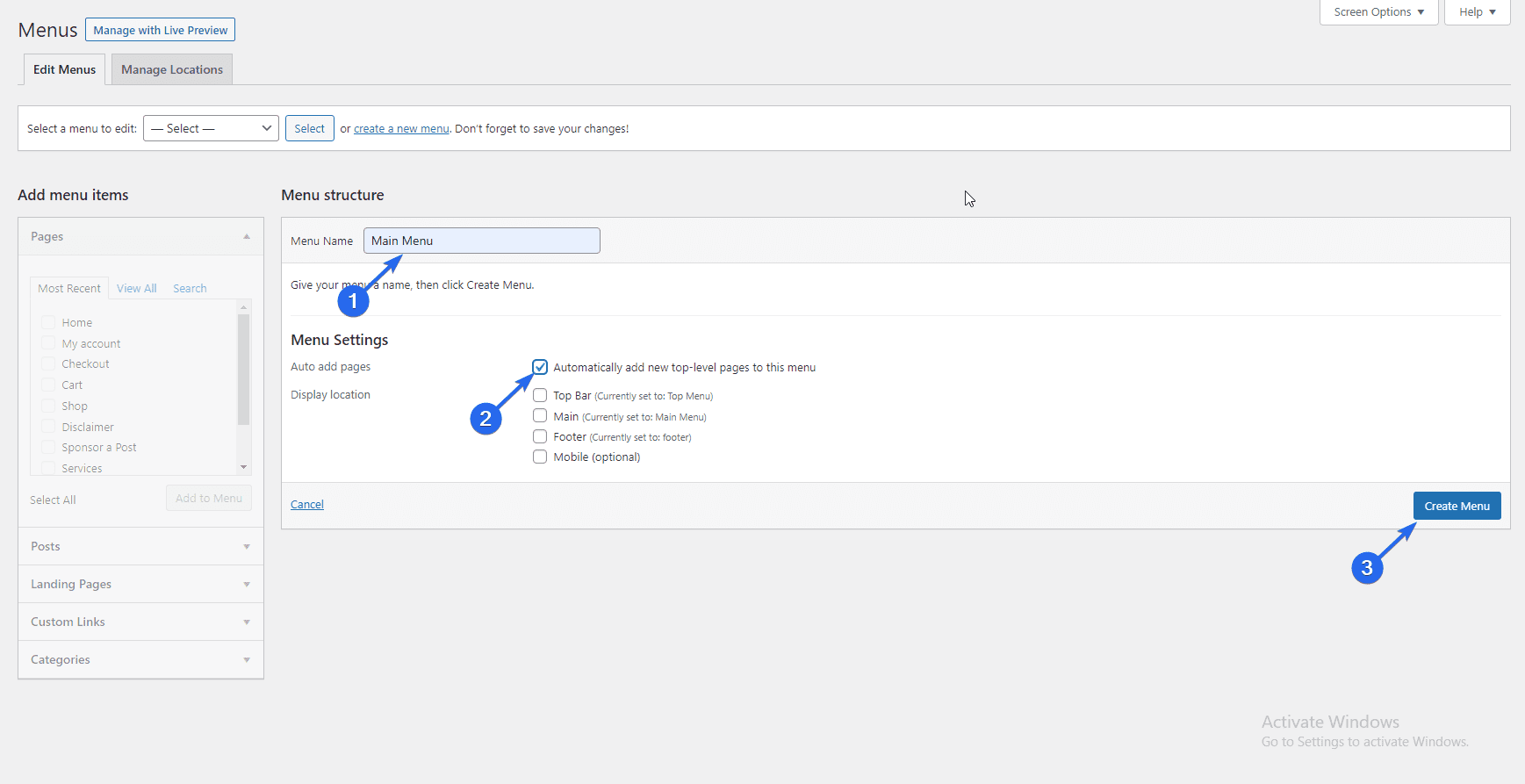
To begin, click the create a new menu link. Under the “Menu structure” section, type the menu name in the text field provided then click the Create Menu button below.

You can check the “Auto add pages” box under “Menu settings” to add top-level pages automatically.
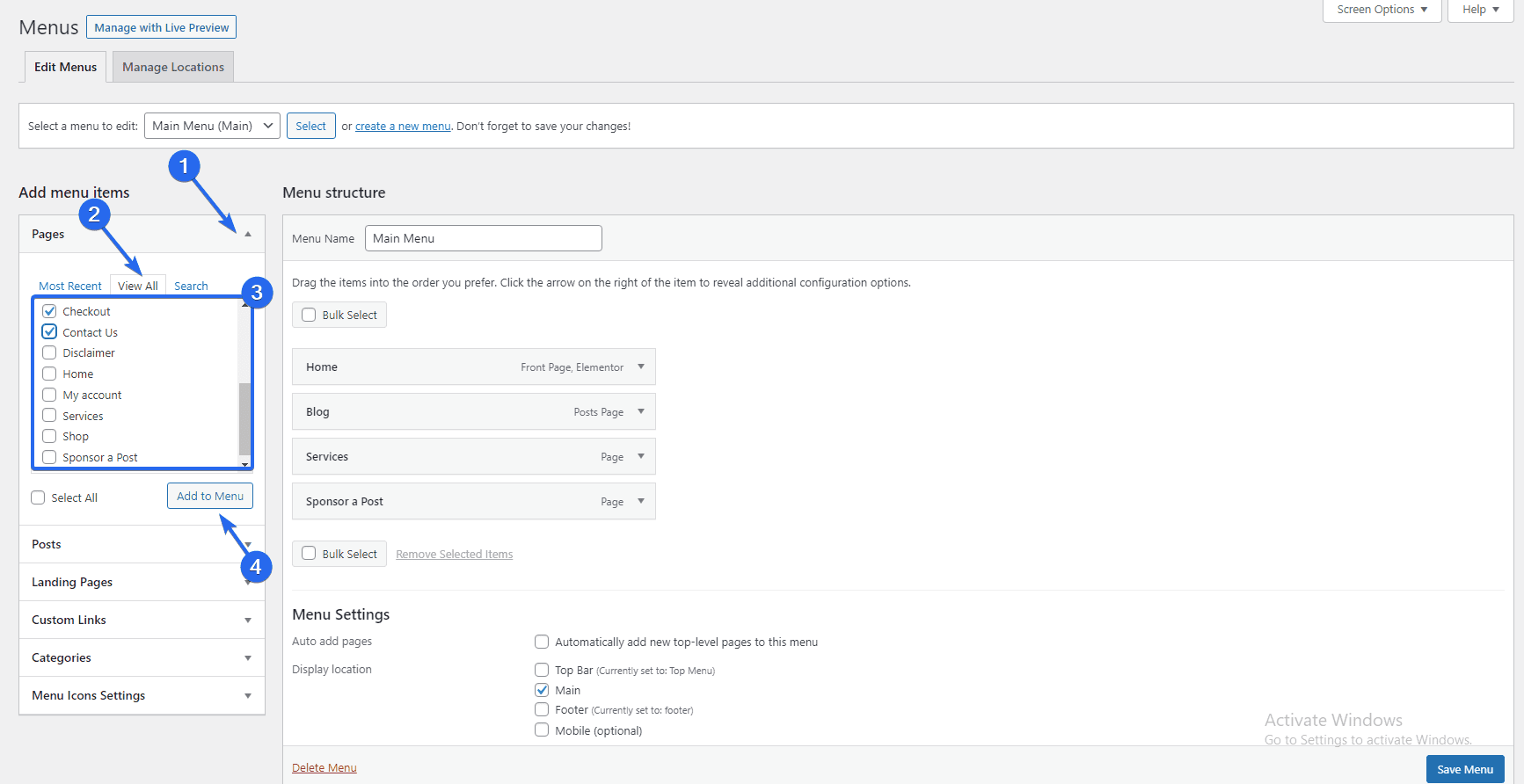
To add the menu items individually, expand each section and select the View All tab. Check the box next to the menu item you want to add and click the Add to Menu button after making your selections.

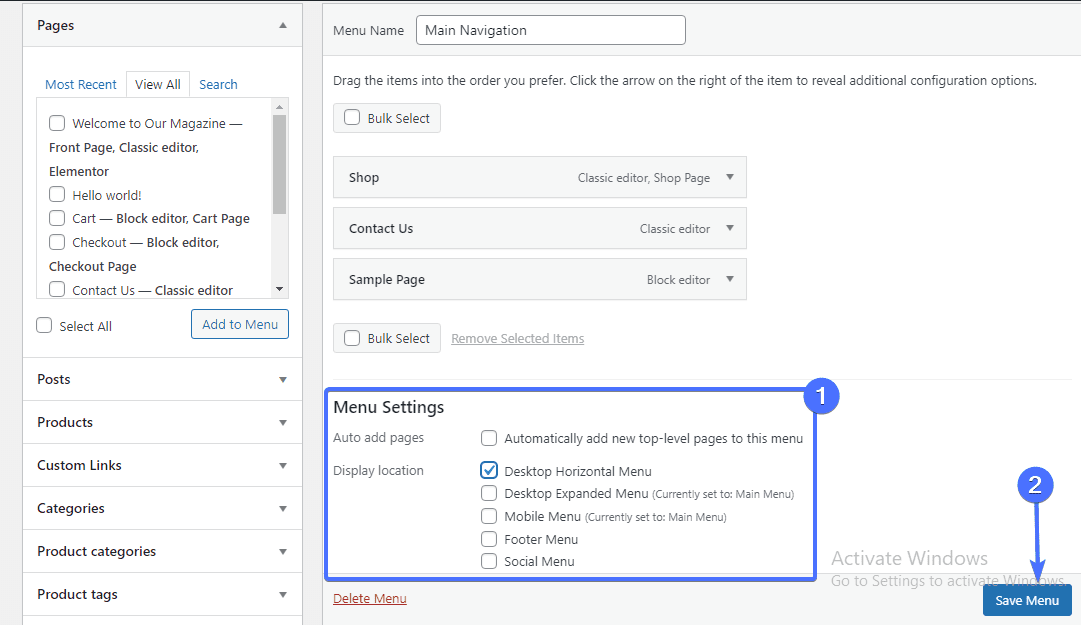
Once the menu items have been added, determine the order they will appear by dragging and dropping them in place. After that, select the location you want the menu displayed under the “Menu Settings” section and click Save Menu.

Go ahead and repeat the same process to include posts, custom links, and other menu items of your choice. You can also check our article for a more detailed guide on navigation menus.
Conclusion – Change WordPress Homepage
To sum up, the design and content of your homepage play a huge role in the success of your site and business. You should spare nothing to get this page up to par.
This article has provided you with tips to help you create a customized homepage. You can choose from one of the different methods listed above when designing your homepage.
We hope you found this guide helpful for editing your WordPress homepage. If you have any questions, do leave a comment below. For more WordPress tips, check out our wp college.





