WordPress Navigation Menus – How to Create a Custom Menu
 The importance of having a well-designed, mobile-friendly menu cannot be over-emphasized. When visitors can move around and find information easily on your site, it enables them to stay longer. In turn, your conversion rate increases, which is the ultimate goal. This is exactly what WordPress Navigation Menus help to accomplish on your site.
The importance of having a well-designed, mobile-friendly menu cannot be over-emphasized. When visitors can move around and find information easily on your site, it enables them to stay longer. In turn, your conversion rate increases, which is the ultimate goal. This is exactly what WordPress Navigation Menus help to accomplish on your site.
With the navigation menu, visitors can quickly access important pages on your site and even take action if need be. Safe to say, it improves user experience on WordPress websites.
So, what are Navigation menus, and how can you create one on your site?. Keep reading, as we will provide the answers to these questions.
Table of Contents:
- What Is a Navigation Menu?
- How to Create a Custom Navigation Menu in WordPress
- Creating Drop-down Menus
- How to Add Categories to WordPress Menus
- Add Custom Links to the Navigation Menu
- Making Edits to a Menu Item
- Adding Menus in Sidebar and Widgets Areas
- Bonus Tip
- Final Thoughts
What Is a Navigation Menu?
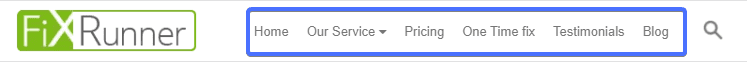
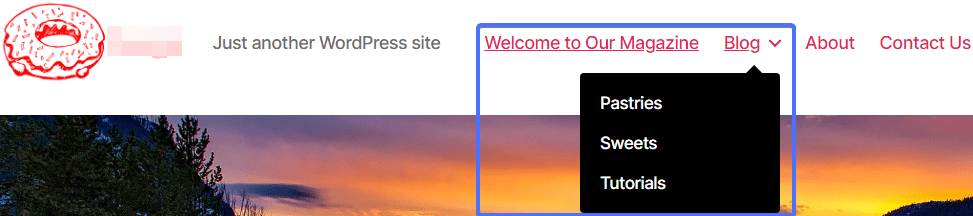
Navigation Menu is an arranged list of links to important web pages, commonly displayed at the top of your site. This feature is useful as it makes your site super easy to navigate. You also get to group related menu items by creating sub-menus. Here is an example of what a navigation menu looks like:

Thankfully, with the WordPress drag-and-drop menu interface, creating drop-down menus is pretty easy. With that in mind, let’s see a step-by-step guide on how to create a custom menu.
How to Create a Custom Navigation Menu
To begin, login to your WordPress admin dashboard. Next, go to Appearance >> Menus. This will bring up the menu page.
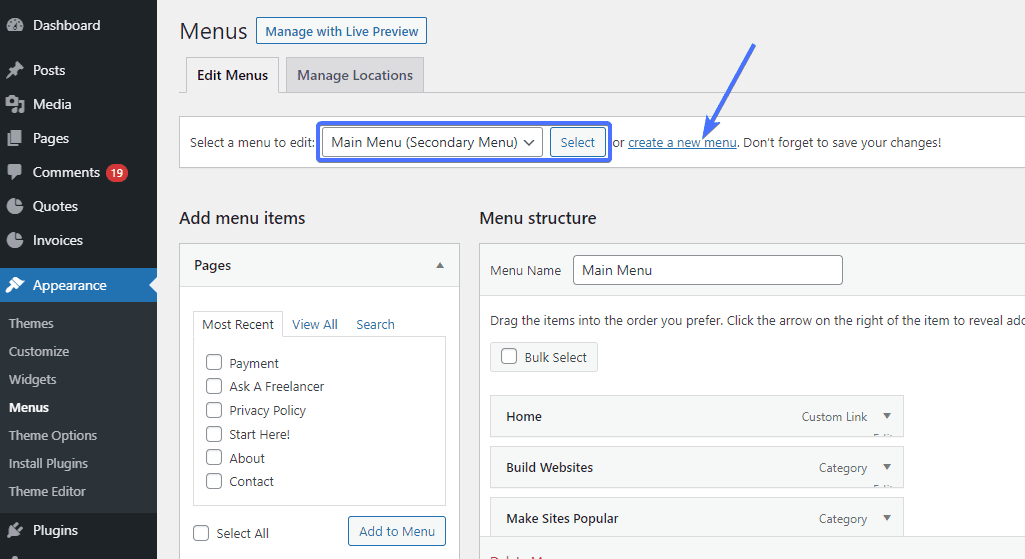
If you already had menus (as is often the case), you would see a dropdown to select the menu you want to work on. In this case, however, we are going to show you how to create a new navigation menu from scratch.
Firstly, click the Create a new menu link.

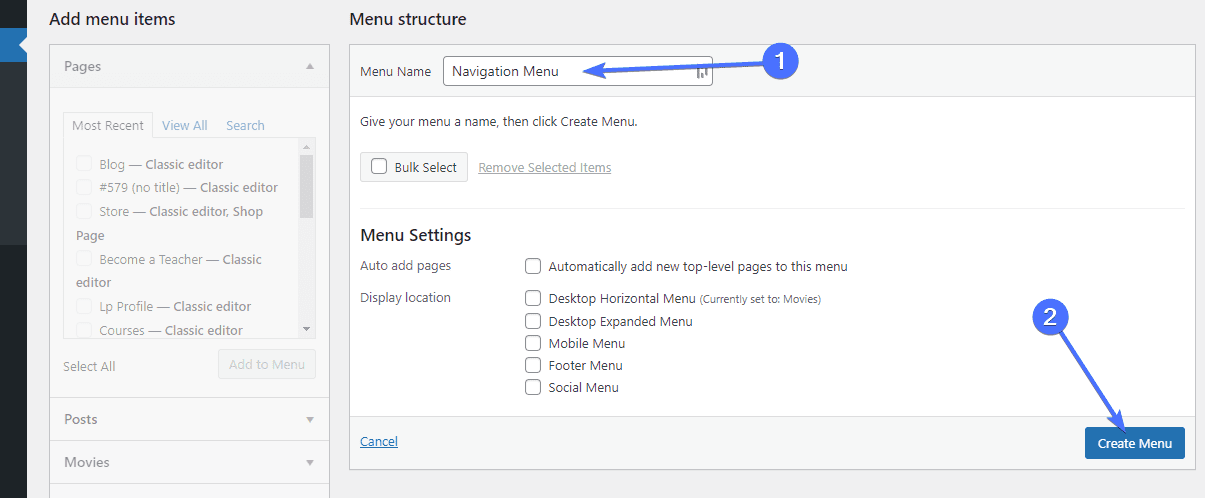
Under the “Menu Structure” section, type your menu name in the box provided and then click the Create Menu button.

You can add pages, posts, custom links, and more using the “Add Menu Items” section on the left.
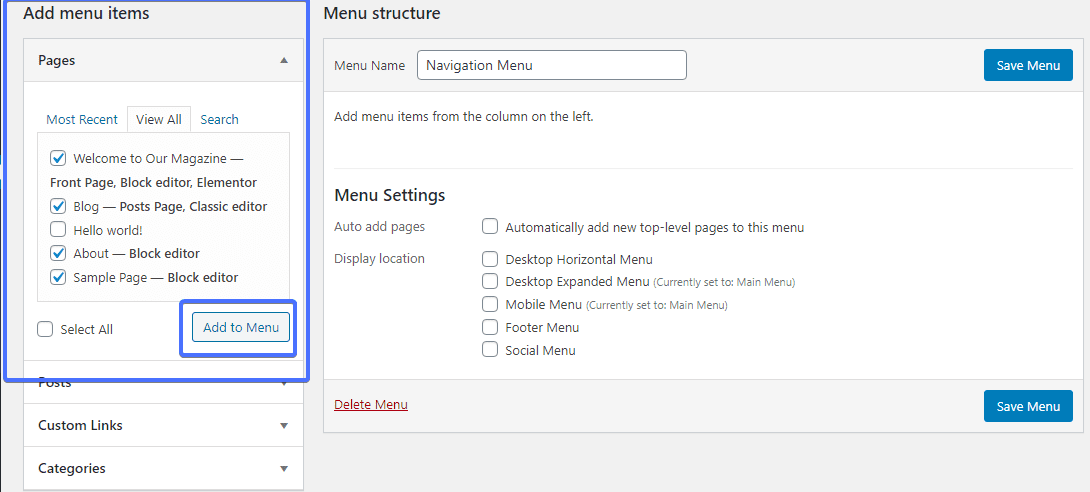
So to add pages, expand the ‘Pages’ section, click the “View All” tab and check the boxes next to the pages you want to add to the menu. Next, click the Add to Menu button.

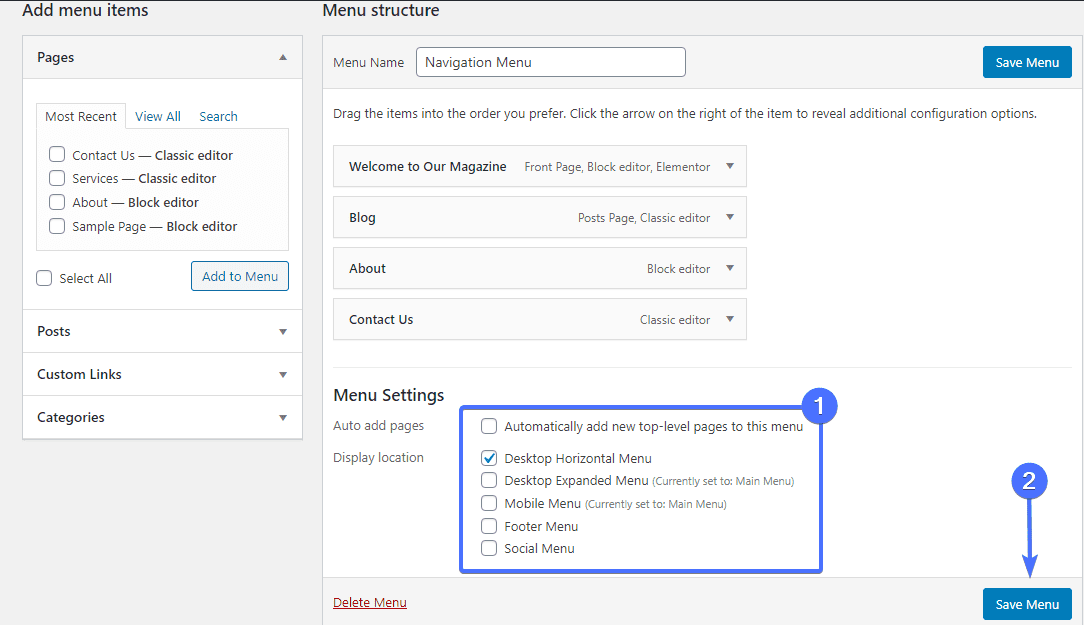
After the pages have been added, arrange them in the order you want by dragging and dropping them. Next, under the Menu Settings section, choose the location you’d want the menu displayed and hit the Save Menu button.

Side Note
Menu locations differ from theme to theme. The default WordPress theme “Twenty Twenty”, used in this example has 5 different locations. It may be different from your theme. The names of the themes menu location may also be different from your theme. In other words, it all depends on your theme developer’s preference.
To be sure where each location is, select one, save it and visit your site to see how it looks. If you are not pleased with the position, simply go back and change its location. We selected the “Desktop Horizontal Menu” to have it displayed on our site header.
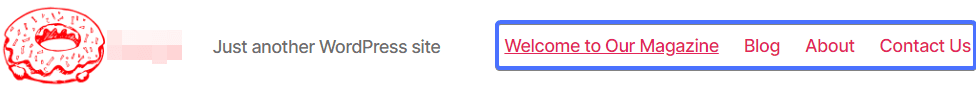
And that’s it, you have created your Navigation Menu. Here is how our example looks like:

Creating Drop-Down for WordPress Navigation Menus
Drop-Down menus also called Nested Menus, are just as easy to create. They are menus with parent and child menu items. In most sites, the drop-down menu contains information related to that particular section. When you hover the cursor over a parent item, its submenu appears underneath it.
So to create one, simply drag the item under a parent item slightly to the right. It automatically becomes a submenu.

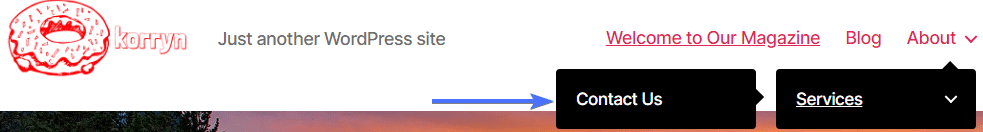
Remember to click Save Menu to register your changes. This is how the result looks like afterwards:

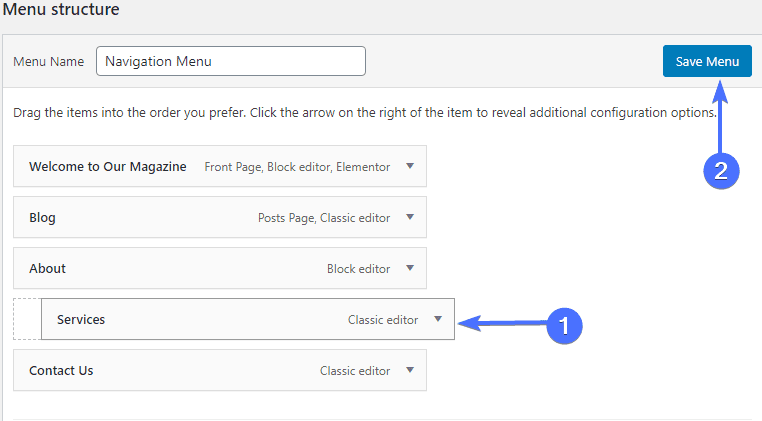
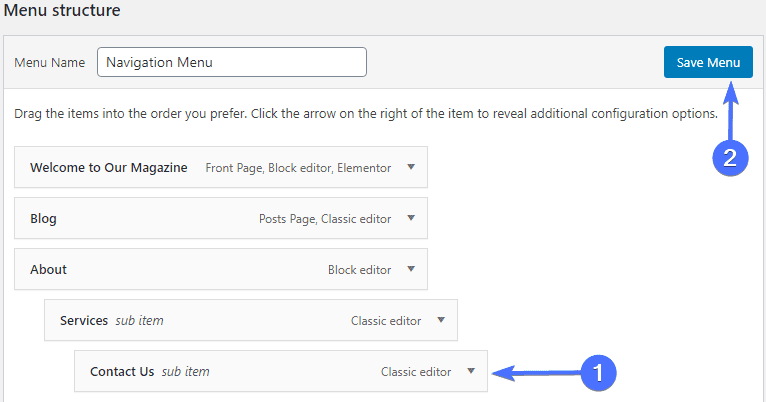
You can also include additional menu items within your submenu. Following the method in the previous step, drag the item below the submenu to the right to create the multi-layered menu. After that, click the Save Menu button to save the change.

Notice how the “Contact Us” page is a sub-item of “Services” (also a sub-item of the “About” page).

A downside to having multi layers of drop-down menus is it leaves your site looking chaotic. In addition, not all themes support the multi-layered nested menus.
How to Add Categories to WordPress Navigation Menus
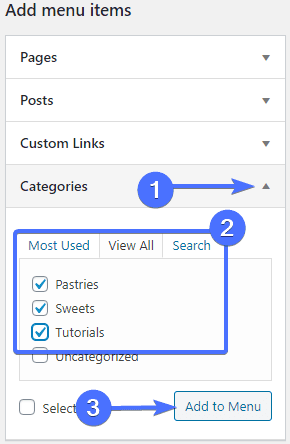
On the “Add menu items” section of the menus page, the “Categories” tab has been provided by default.
Click the drop-down button to expand the tab. Select from your “Most Used” categories or click the “View All” tab to see all. After selection, click the Add to Menu button.

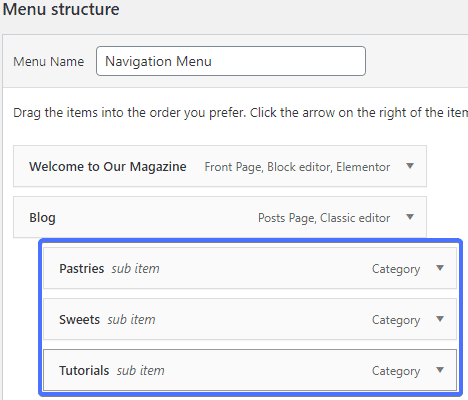
The categories will then be added to the menu. Afterwards, you can drag and drop them where you want them displayed in the menu.
If you have a WordPress blog site, then the drop-down menu is ideal to add blog categories. You can make these categories sub-menu items under your blog link by dragging them to the right.

And that’s it. Remember to hit the Save Menu button afterward.

Add Custom Links to Your WordPress Navigation Menu
It is also possible to add custom links to the Navigation menu. This is beneficial when you want to link your site to a social media page or other websites.
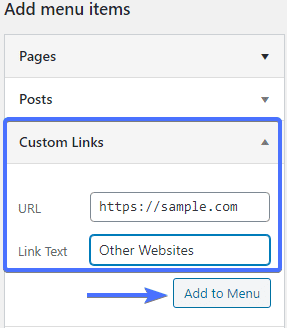
To add your links, click the “Custom Links” tab under the “Add menu item” section. Next, enter the “URL” and “Link text” in the fields provided. The URL is the site’s link while the Link text is the text that will be displayed in the menu.

After that, hit the Add to Menu button. Once it is on the Menu Structure, click the Save Menu button so it will reflect on the website.
Making Edits to A Menu Item
At times, you may need to make edits to a navigation menu item like changing the name or moving it to a different position. This is also easy.
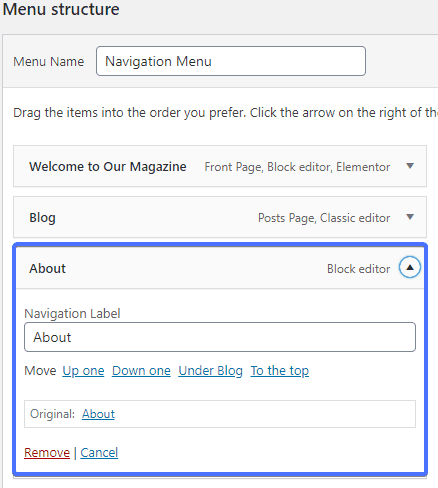
Simply click the drop-down button next to the particular menu item to expand it.

In its expanded form, you can edit the menu item name (Navigation Label), or change its position by clicking the “Up one” or “Down one” link. There is also a link to make the Menu item a submenu if you do not want to use the drag and drop feature.
And if you want to delete the menu item completely, simply click the “Remove” link.
Adding WordPress Navigation Menus in Sidebars and Widget Areas
If your theme’s menu location doesn’t cut it for you, you can add the navigation menu to your sidebars or footers. This can be done using Widgets.
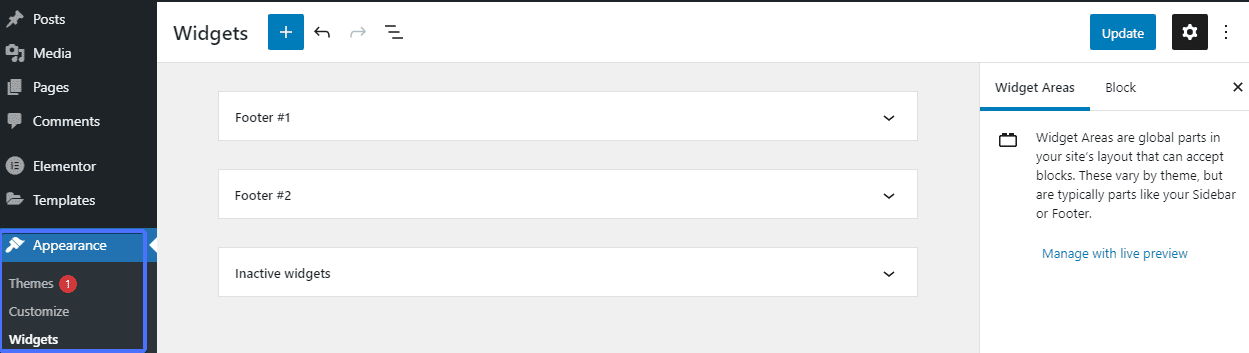
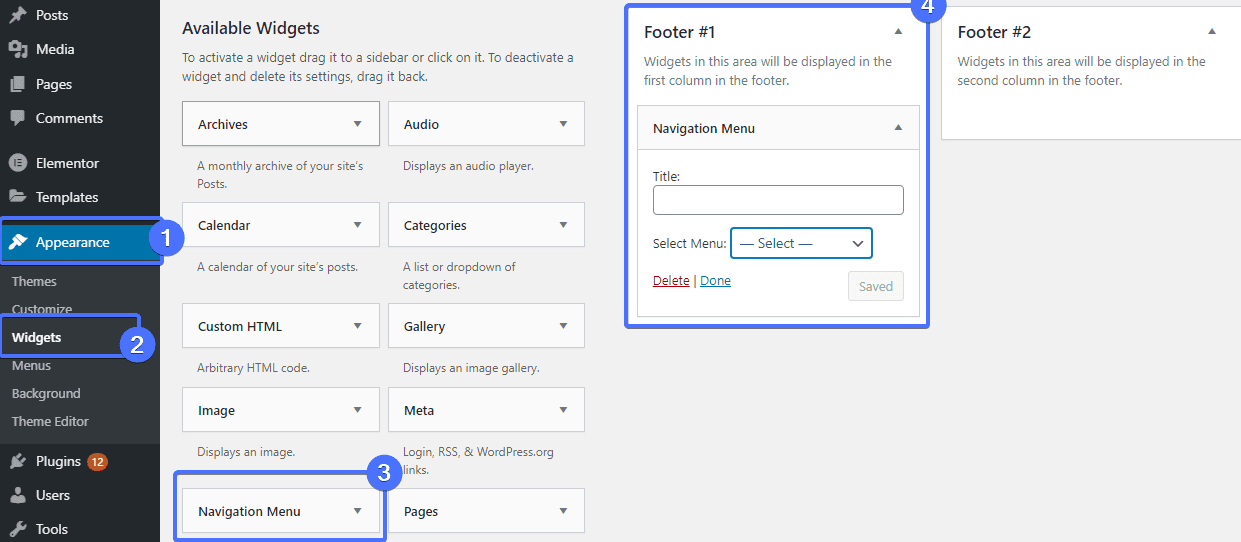
On your WordPress dashboard, head on to Appearance >> Widgets. This is what the block-based interface looks like:

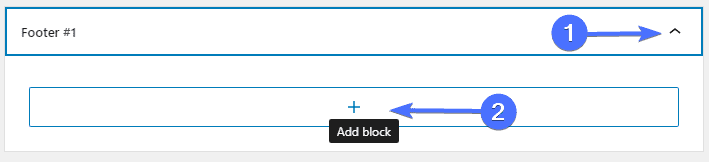
On this page, you will see all your current widget areas. Click the drop-down arrow on the selected widget area to expand it. Next, click the plus (+) sign to add a block.

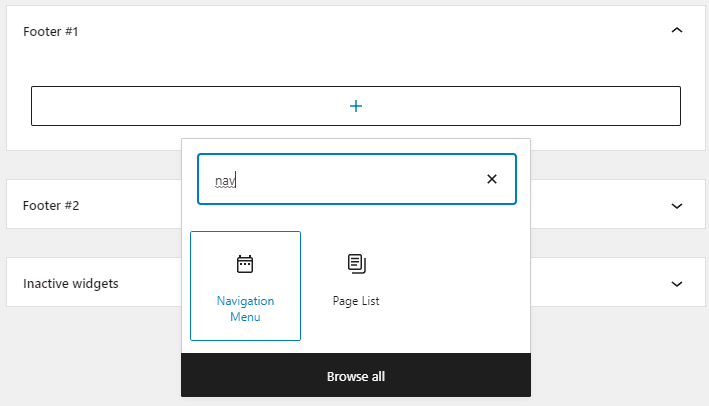
On the Search bar, type ‘Navigation Menu’ to bring out the widget. Click on it to add navigation to the widget area.

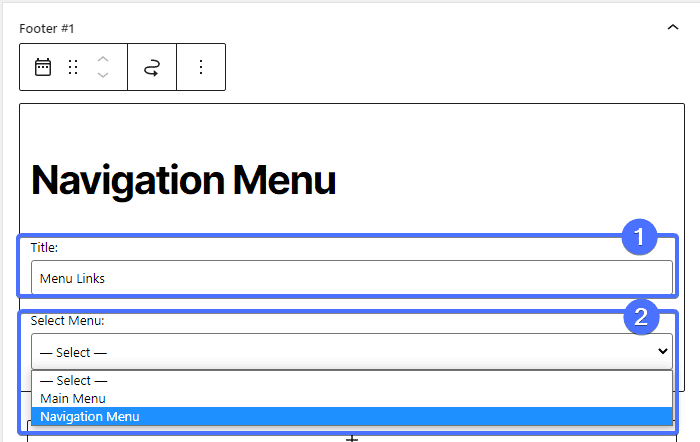
Once that is done, give the widget a title in the text field provided and also select your menu from the drop-down list.

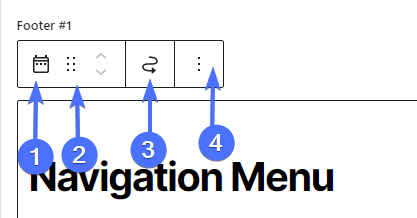
For more settings, use the icons on the Navigation toolbar. They are used to:
- Change the block type or style
- Drag the block to a different widget area
- Move to the next widget area if you do not want to use the drag and drop feature
- Access further options including removing the block.

And that’s it. Save the changes by clicking the Update button at the top right corner of your screen.
Using The Classic Widget
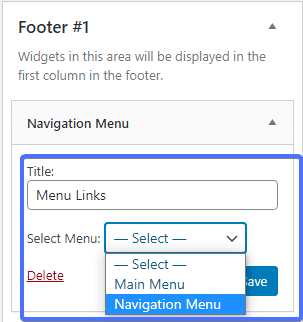
If you are using the classic widget on your site, go to Appearance >> Widgets. Under available widgets, drag and drop the Navigation Menu widget in the sidebar. Our theme has Footer #1 and Footer #2.

Next, give the widget a title and select the correct menu from the drop-down list.

Finally, hit the Save button to register your change. Go to your website and view your change. And there you have it.
WordPress Navigation Menu Plugins
The steps covered so far are sufficient if you want a simple menu design for your site.
However, if you want extra menu functionality added to your site, there are many WordPress Menu plugins such as UberMenu and Superfly to help with that. With these plugins, you get to create large mega menus. You can also add animation effects, images, and videos to your menu.
What’s more, these WordPress plugins are responsive, so they will look great on all devices. Some of these plugins are free, and for some, you will have to purchase the premium version. To know more about these menu plugins, check out our WordPress Menu plugins article.
Conclusion – WordPress Navigation Menus
And there you have it, all you need to create navigation menus on your WordPress site. As you create your menu, your goal should be to make your site super easy to navigate. However, you should also consider how to make the purpose of your site succeed.
For example, if you sell products, your menu should make it easy for customers to see your products, and you can employ a well-designed sub-menus for this purpose.
Also, it is good practice to include primary pages like contact and about in your main menu. Also, your footer menu should contain links to other important pages like privacy policy and terms of service.
This article has shown you how to achieve all of this. For more WordPress tutorials such as this, please check out our blog or send a message for any WP-related issue.





