How to Add Title Attribute to WordPress Menus
 Ever noticed how a line of text comes up when you hover your mouse over a link or an image? That is a title attribute in action on your WordPress website.
Ever noticed how a line of text comes up when you hover your mouse over a link or an image? That is a title attribute in action on your WordPress website.
You can use this feature to add descriptions to HTML elements on your site, such as your main menu. When adding images, you can include a title attribute as well to provide more information about the image.
In this article, we will discuss what exactly the title attribute means. We will also provide a step-by-step guide on how to add it to your WordPress menu. Let’s begin.
Content:
- What is a Title Attribute?
- Adding Title Attribute in WordPress Navigation Menus
- Bonus Tips
- Are Title Attributes Necessary?
- Conclusion
What is a Title Attribute?
The title attribute is used to provide extra details about a link. The browser displays the title, usually as a tooltip on mouseover. This can be very helpful in various parts of your site, such as your main menu, links, images, and so on.
Adding title attributes to your navigation menus is quite beneficial. For instance, if you use icons such as favorites, add to cart, accounts, or search icons on your menu, it would not have a label attached to it.
In such a scenario, the title attribute gives more details about the icons. As a result, visitors will know where the link on the icon is leading to before they click on it.
Title Attributes are not exclusive to links alone. They can be added to paragraphs, quotes, images, and videos to provide additional information about the element.
Note: the title attribute is different from the Image alt text. Alt text (Alternate text) are texts used to explain what an image is about when the image cannot be seen.
Adding Title Attribute in WordPress Navigation Menus
With a standard WordPress installation, the options displayed on the navigation menu page on the dashboard are the Navigation Label and the URL option (for custom links). To display the title attribute, you will need to enable it from your screen options menu.
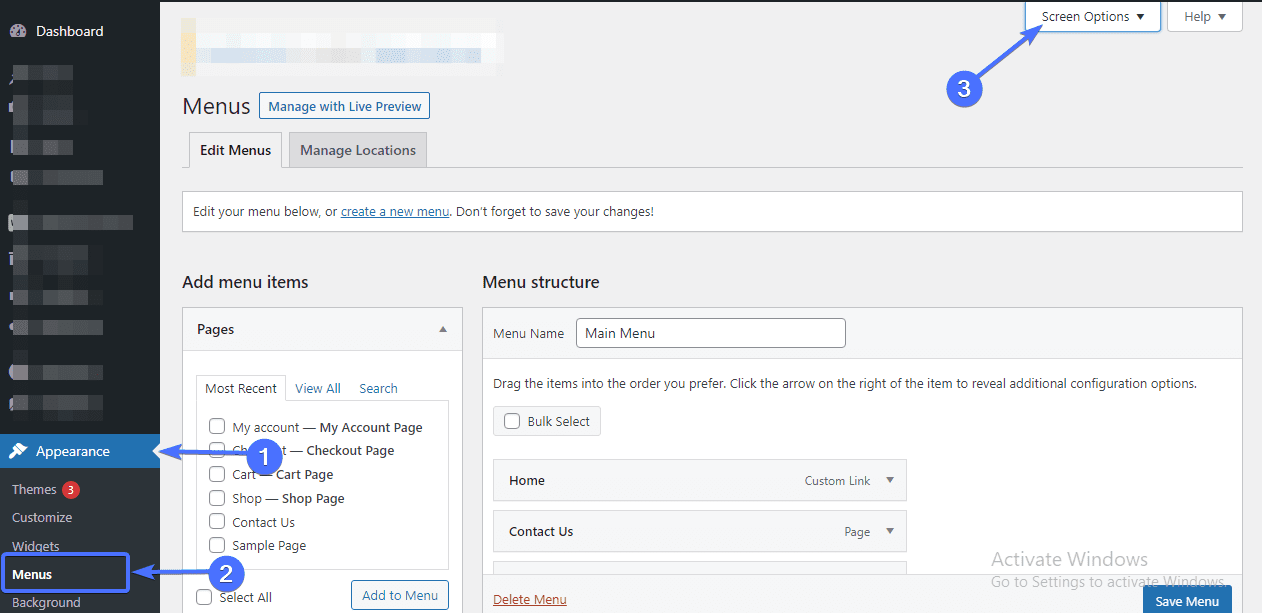
For this, login to your WordPress dashboard, and then navigate to Appearance >> Menus. At the top right corner of the menu page, select Screen Options to expand the drop-down menu.

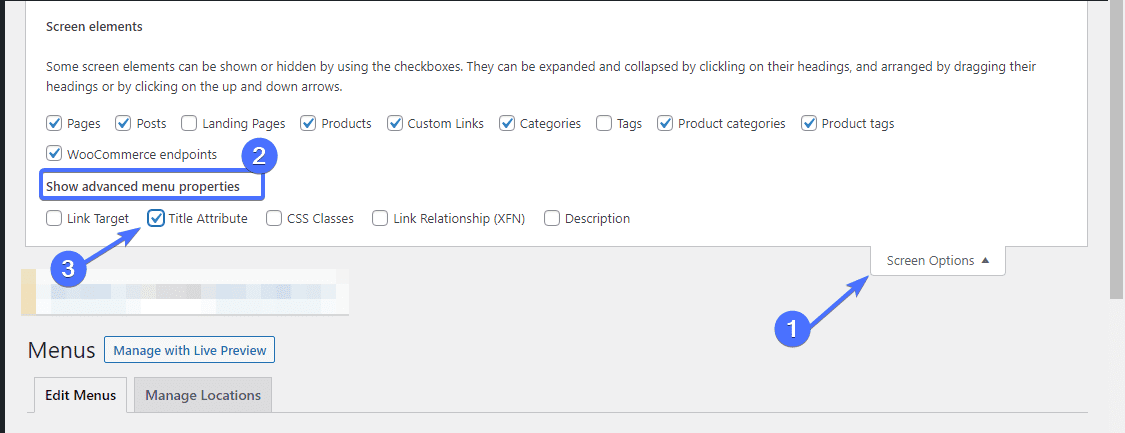
On the screen options menu, you can choose screen elements and advanced menu properties. To enable the title attribute option, tick the “Title Attribute” checkbox just below the “Show advanced menu properties” section.

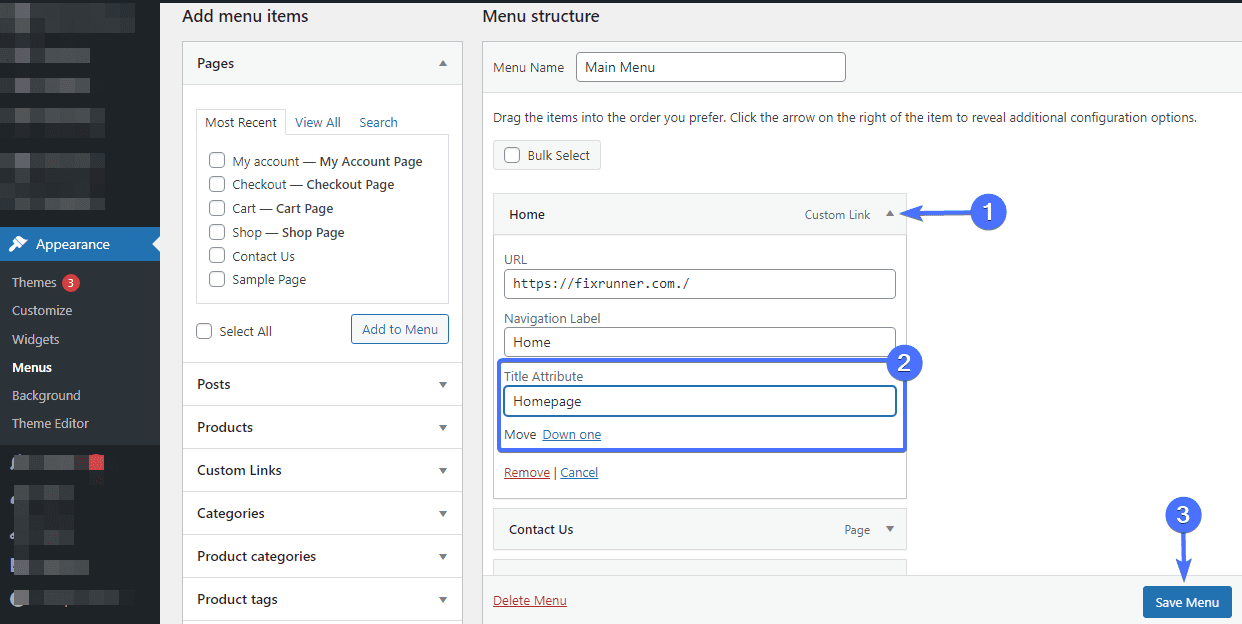
After that, select any of your menu items. You will see the title attribute field just below the Navigation Label.

You can now add the title attribute text that explains what that particular link is about. Go on and repeat these steps for other menu items. Afterward, click the Save Menu button to register your changes.
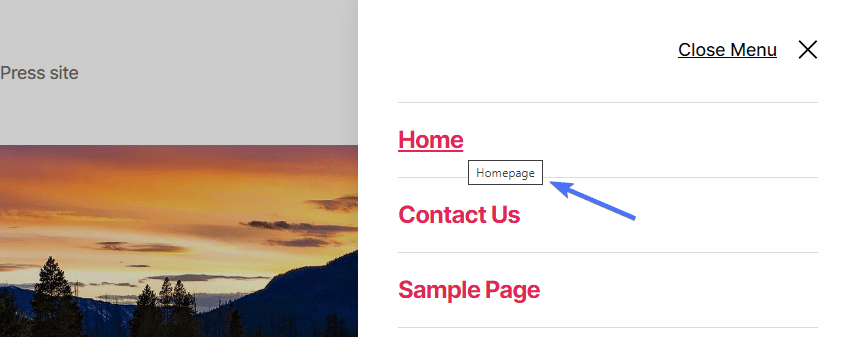
To preview the title attribute, head on to your WordPress website and hover your cursor on a menu item. The title will be displayed as a tooltip.

And that’s it. You have successfully added a title attribute to your WordPress menus.
Bonus Tip
Adding Title Attribute to Images Using the Gutenberg Editor
You can also add the title attribute to your images from the post editor. Firstly, open up a post on the block editor and click on the image you want to add the title to.
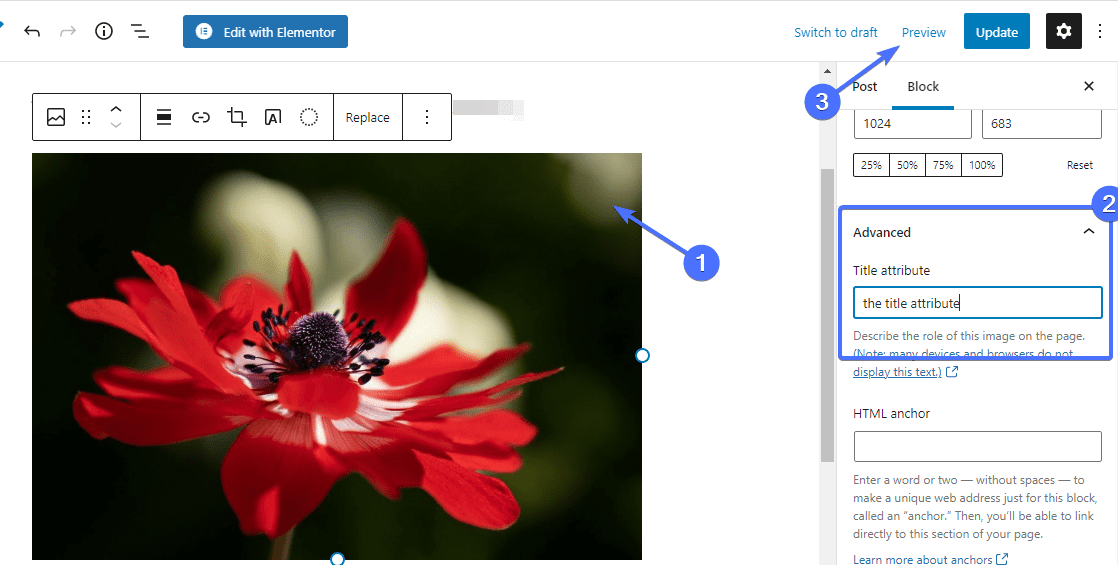
On the right side of your screen, under the “Block” section, scroll down and click on Advanced to expand it.

Next, enter the text you wish to display as the title attribute. After adding the title, click the preview link to see your changes.

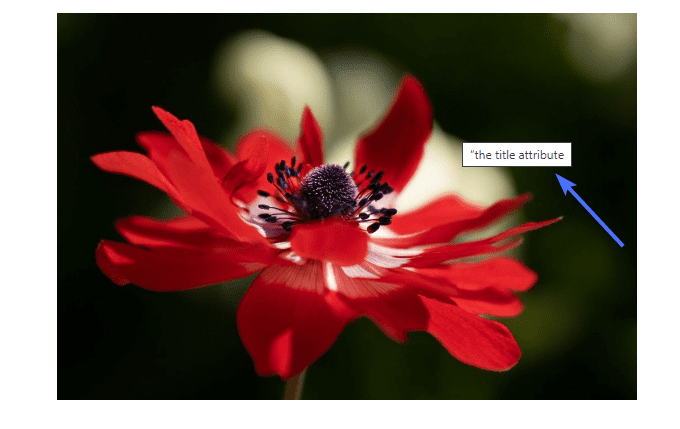
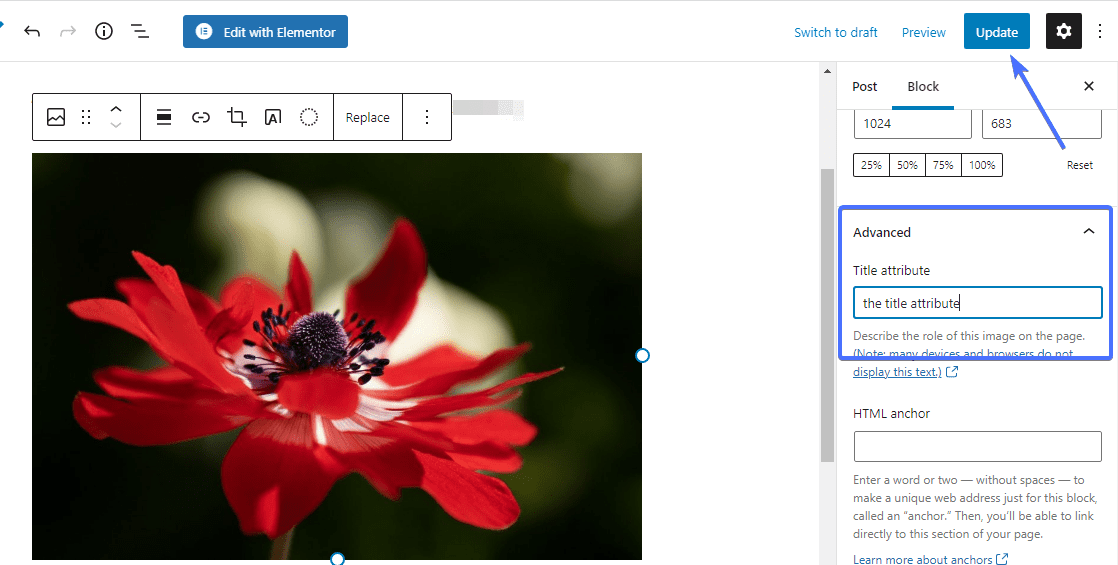
You should see the title attribute on your image. Finally, go back and click the Update button next to the preview link to save your changes.

Add Title Attributes Using the Classic Editor
If you are using the classic editor, these are the steps to follow:
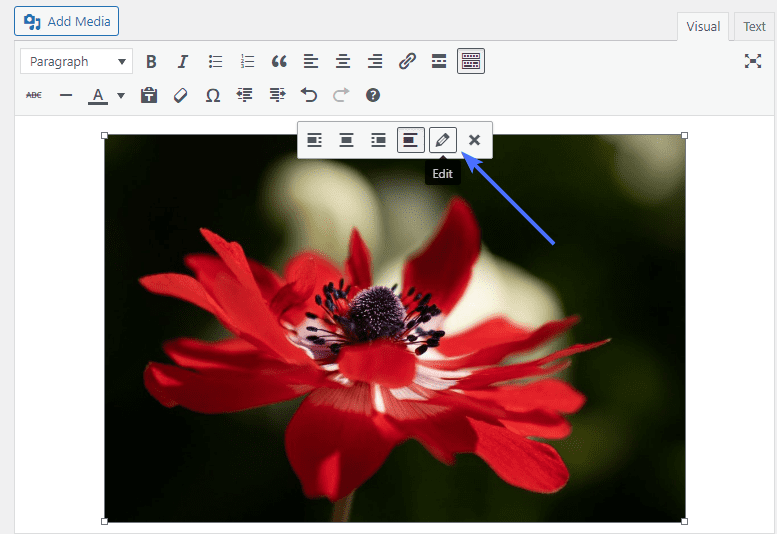
After opening up the post, select an image from your media library and then click on the Edit icon.

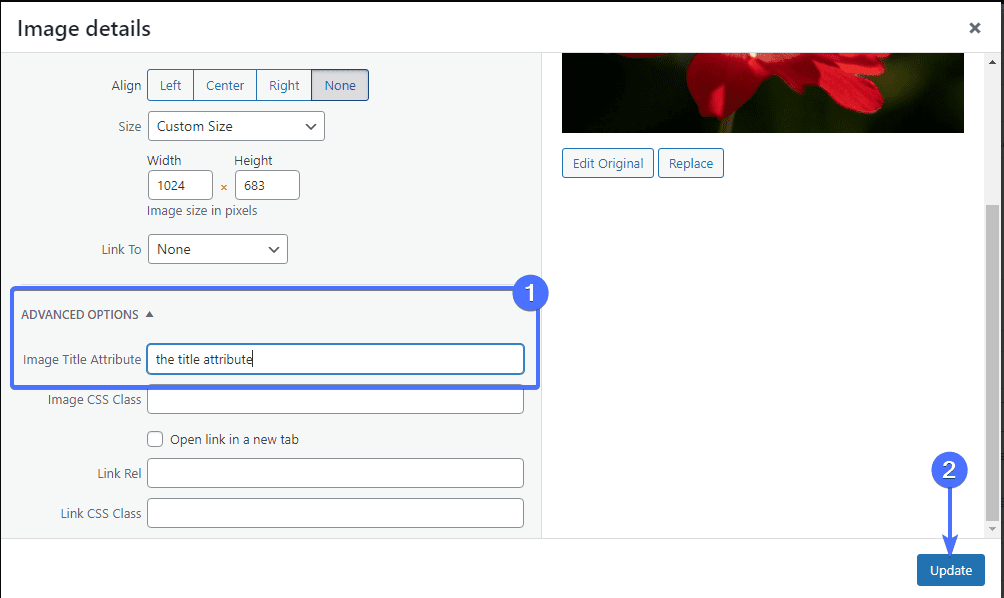
On the edit page, click on the “Advanced Options” section to expand it and add the title attribute in the field provided. Finally, click the Update button at the lower-right of the page to save it.

Are Title Attributes Necessary in WordPress?
There is no right or wrong answer to this question. While some WordPress SEO experts believe they are a thing of the past, others would argue otherwise as they add more context to your content.
The purpose of adding title tooltips is to provide more information about the element it is added to. This way, visitors can easily predict where they would be redirected to when they click the anchor text.
In addition, the title attribute for menu items in WordPress allows for flexibility in menu design. For instance, you can use names that align with your brand’s identity when adding the menu label. Then you use the title attribute to add information about the menu item.
However, it does not mean you should use the title attribute in every context. If the anchor text already explains what the link is about, then adding the title attribute will be redundant. This is also applicable when you already have a good navigation label.
Side note: The title attribute has no direct impact on your SEO rankings. However, since it offers additional details to visitors before clicking the anchor text, it can increase your click-through rates. That in turn, indirectly improves your ranking on search engines.
You can check out our beginners’ guide for WordPress tips on how to improve your website’s ranking.
Conclusion
As a WordPress user, your primary focus should be to make your content easily accessible to users. The title attribute is one of the many ways you can improve user experience on your WordPress site.
If you want to add title attributes to your navigation menu, we have provided the steps to guide you in this post.
Another way you can boost user experience on your site is by having a solid site navigation structure. This can be done with the help of WordPress Menu Plugins.





