Best WordPress Amp Plugins
Over 50% of internet users surf the web with their mobile devices. As a result, you’ll get a significant number of mobile visitors on your website regularly. This is why you shouldn’t do without implementing WordPress AMP plugins on your site. They will help you to serve mobile-optimized content to your users.
In this article, we will review the top five AMP plugins to integrate AMP support on your site. We’ll explain how these WordPress plugins work and why they are good to use.
Content
- Google AMP Overview
- 5 Best WordPress AMP Plugins Compared
- Our Verdict
Google AMP Overview
Accelerated Mobile Pages – AMP is a website publishing technology by Google for creating mobile-specific content. It was designed to provide a solution to the sluggish load time of mobile web pages. This technology can load web pages at a fast rate, often less than one second. It lets you create web pages that load almost instantly on mobile devices.
The technology displays thumbnails in search engine results and accelerates mobile page load time. It makes exploring pages on a WordPress site very easy and quick on mobile devices.
More so, it uses lesser data in rendering pages than regular web pages. This is so because it offers versions of your pages that are lightweight.
To improve the loading time of your site on mobile devices, you need to create AMP HTML documents for the site. And that can be as much work as building a new website entirely.
WordPress AMP plugins are however available to take care of that task for you. They integrate AMP compatibility into an existing WordPress website. The plugins will provide mobile functionalities that the site requires as well.
AMP is useful to online store owners, writers who create content for the mobile web, people who target mobile web users with marketing content, and frankly, every site owner.
AMP HTML
WordPress site pages are built with HTML documents. To create AMP posts and pages, you need to create a stripped-down version of your site, an AMP HTML.
AMP HTML supports stylesheets and javascript at a stripped-down level. It doesn’t implement the full functionalities of the original HTML document.
Now, AMP minifies HTML and CSS, removing unnecessary code comments. It removes unused code and uses shorter variable and function names.
Also, images or ads are only downloaded if the user will likely see them. Since AMP HTML is lightweight, Google caches AMP pages on its servers and rapidly serves them to users.
5 Best WordPress AMP Plugins Compared
We have put together a list of the top five AMP plugins for WordPress that you can use to integrate AMP on your site. We will examine the basic features of each plugin.
AMP – Official AMP Plugin for WordPress
AMP for WordPress is a free and easy-to-use official AMP plugin for WordPress. It creates AMP pages the same way WordPress creates and processes its contents. This means there’s no deviation from WordPress’ standard of content creation.
The plugin also identifies error sources within the HTML and identifies the responsible site components. It thus makes it possible to take corrective actions that will fix all errors. Thus you can enjoy a smoother, error-free AMP experience with this plugin.
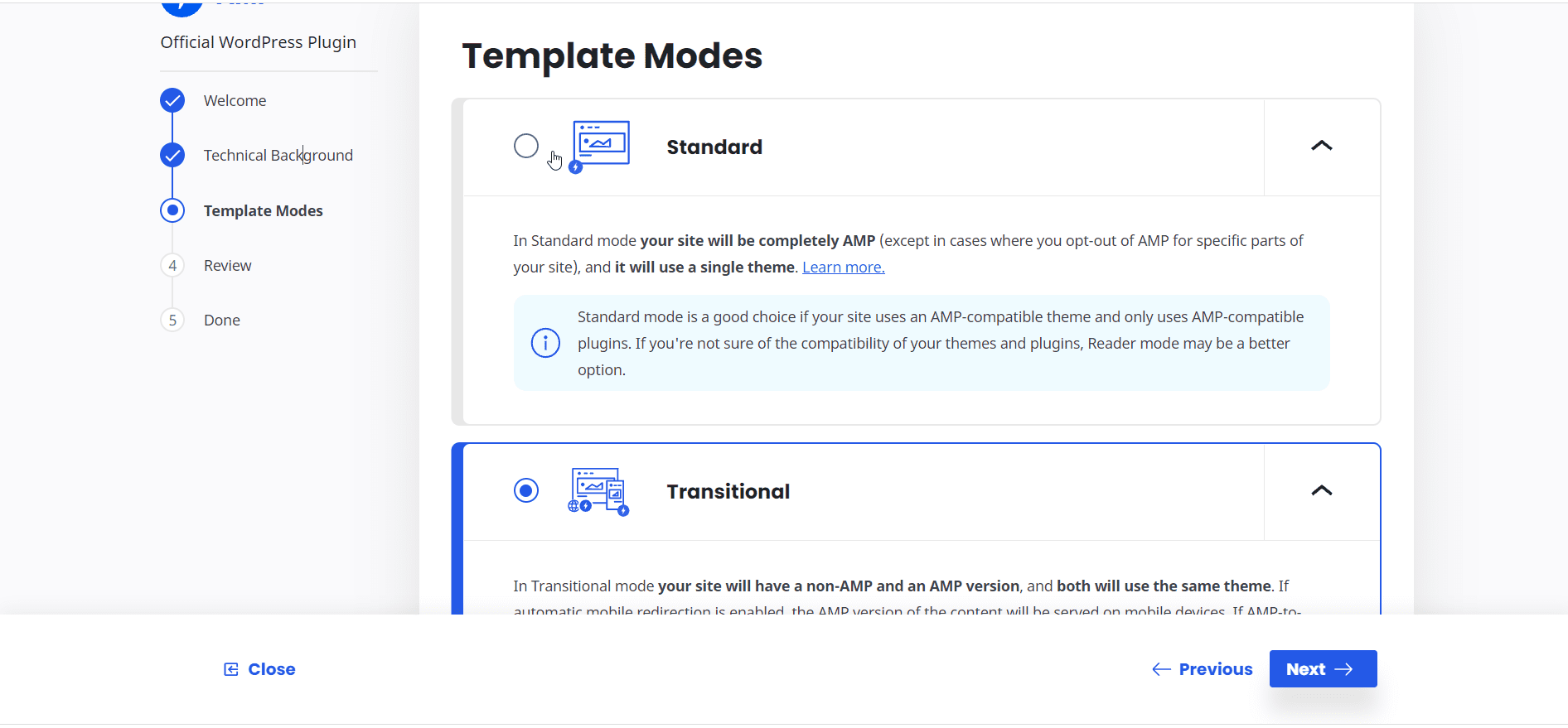
AMP plugin for WP is compatible with core WordPress themes. There are three template modes to choose from while using this plugin. This will affect how your site appears on a mobile device with respect to the active WordPress theme on your site.
Standard template mode
The active theme integrates the AMP framework, thus using its styles and templates to display your web pages. There are no separate AMP and non-AMP versions while using this mode. This means that your site’s master URL is an AMP URL, and your site is an AMP website in totality.
Transitional template mode
This mode creates AMP and non-AMP versions of your site. It uses the active theme’s templates. The master URL will have a corresponding AMP URL. This mode serves the entire site as an AMP if a mobile device is accessing it.
Reader template mode
It generates paired AMP content using simplified templates. These templates are not related to the look of the active theme on your site. This mode only serves posts or pages as AMP and not the entire site.
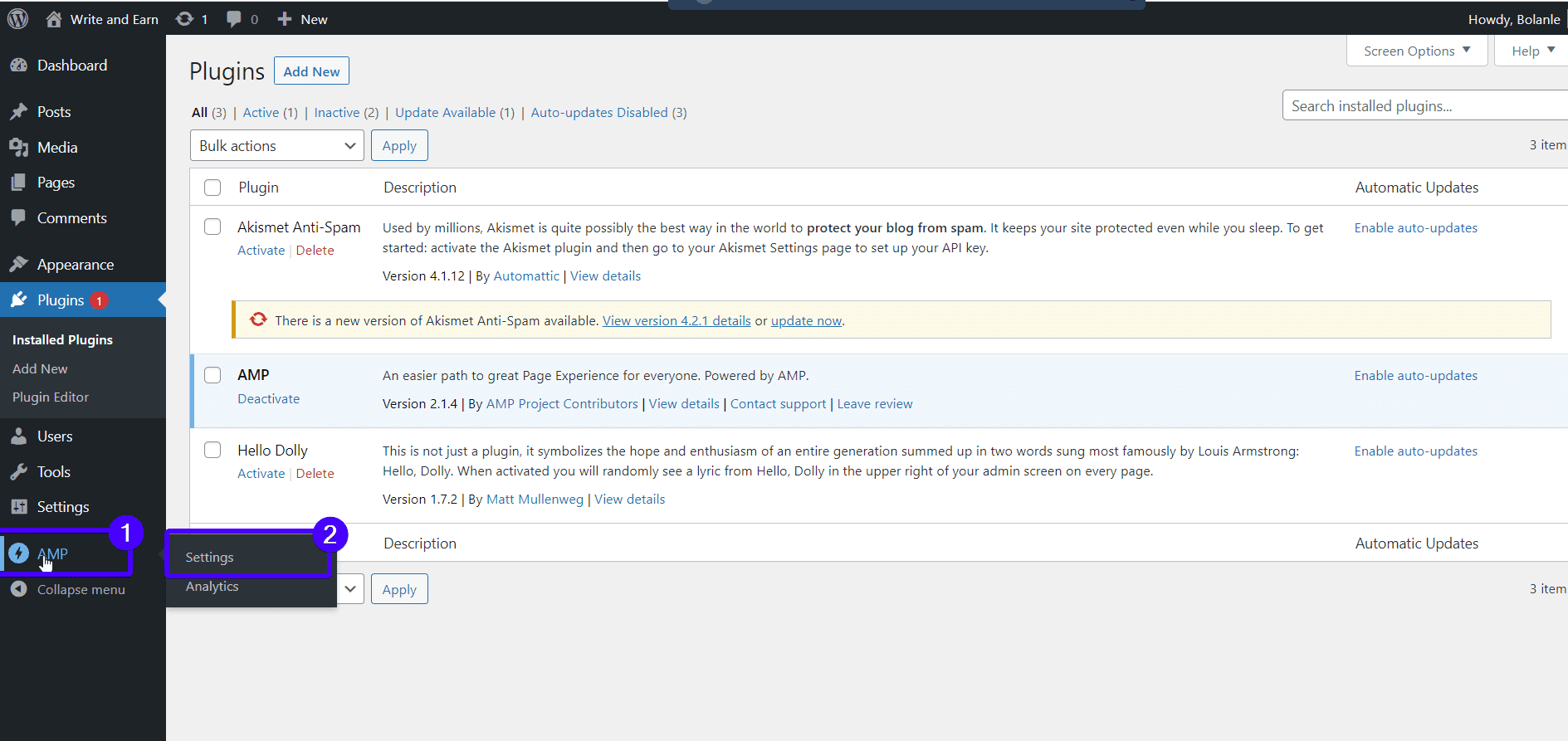
To use this plugin, locate it from the search console within your WordPress admin area under “ Plugins > Add New” plugins. Install and activate the plugin. The AMP icon will appear on your dashboard.
You can set up the plugin for your site by clicking AMP > Settings.

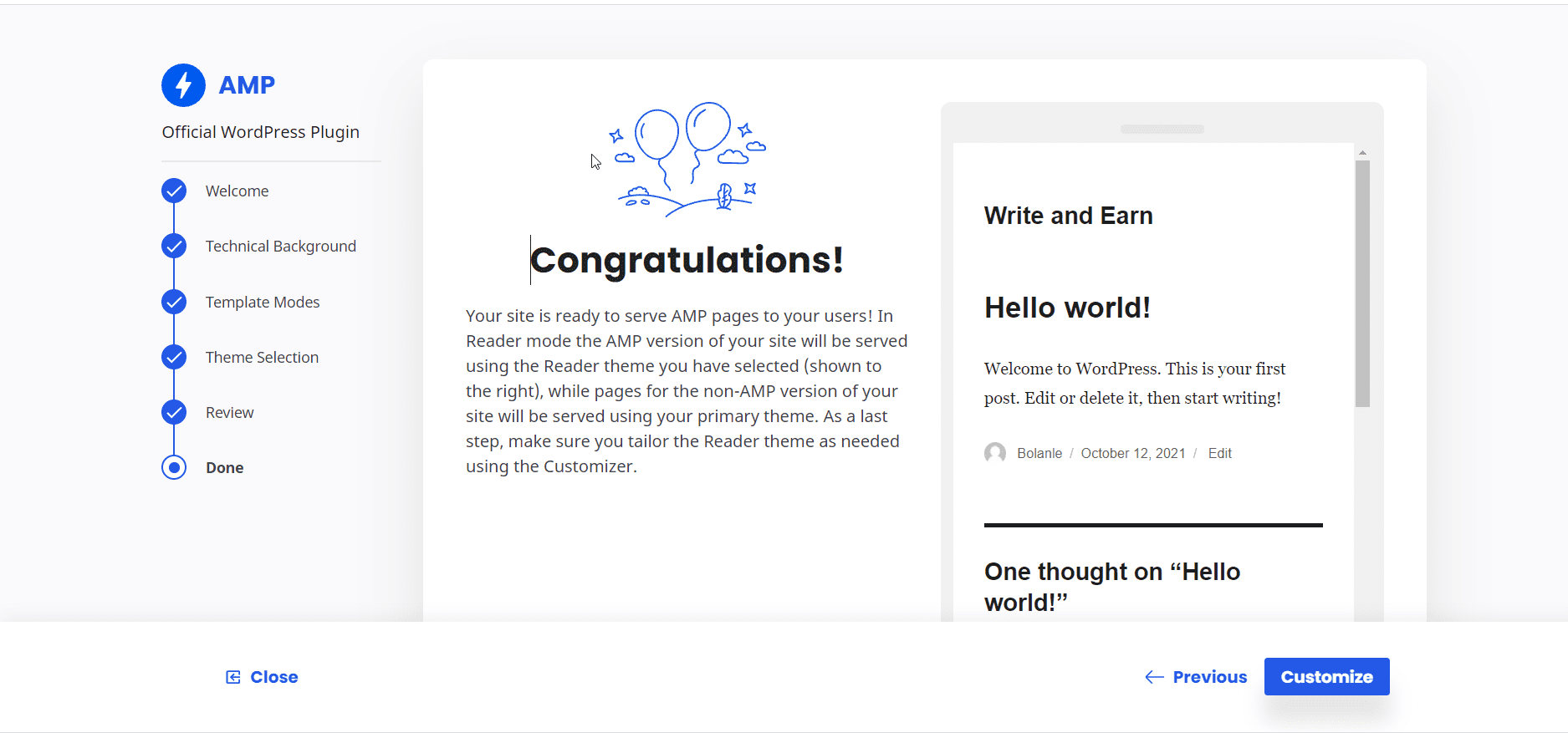
Next, click ‘Open Wizard’. When the setup wizard opens, choose your preferred settings. The settings are divided into sections. After each section, click ‘Next‘ to go to the next section.

After you have finished setting the plugin, click ‘Customize‘. 
Now, the AMP plugin will render your site on mobile devices.
WordPress Amp Plugin – AMP for WP
AMP for WordPress has a wide range of functionalities and features to integrate AMP on your site.
After installation and activation of the plugin on your site. You’ll have to customize it to meet your site’s needs. We’ll take you step by step through the setup process.
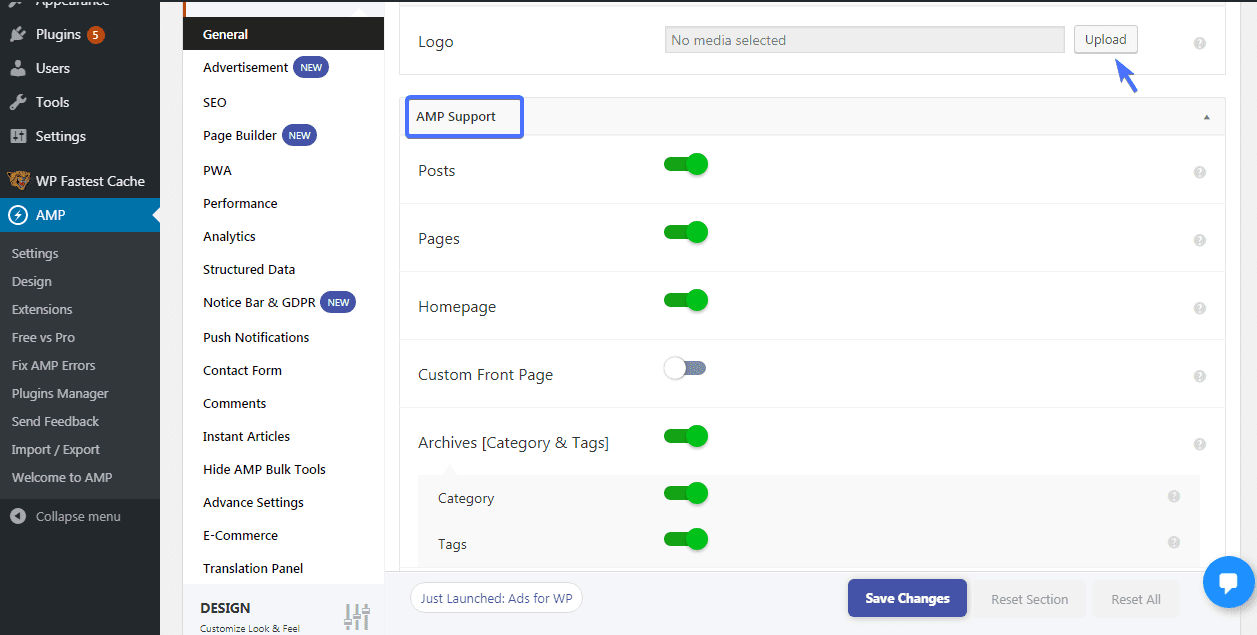
On the general settings screen, you have the option to upload a logo to your site. AMP support gives the option for enabling AMP for posts and pages. Enabling AMP for the Homepage directs the user to the site’s AMP version when your site’s logo is clicked.
Other customizations on this screen include enabling AMP on the Custom front page, enabling AMP on archive posts (category and tags), and a lot more.
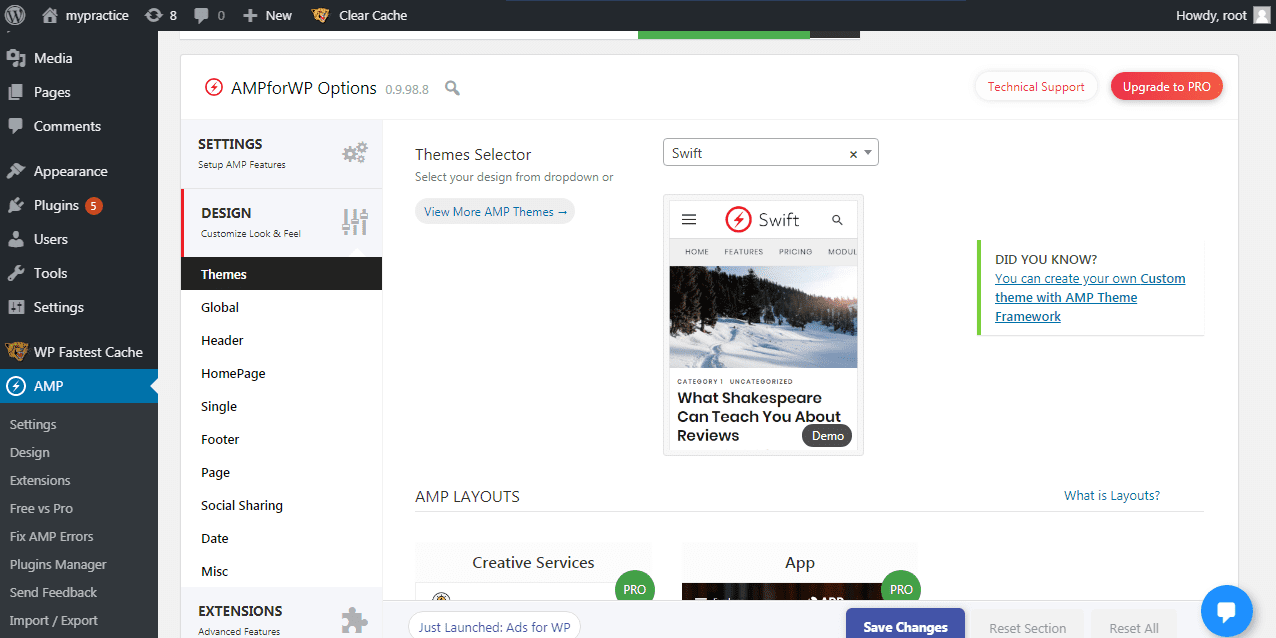
The design section on your screen gives you an option to select a theme. This will determine the look of your mobile site. You can also get premium themes for your site too.
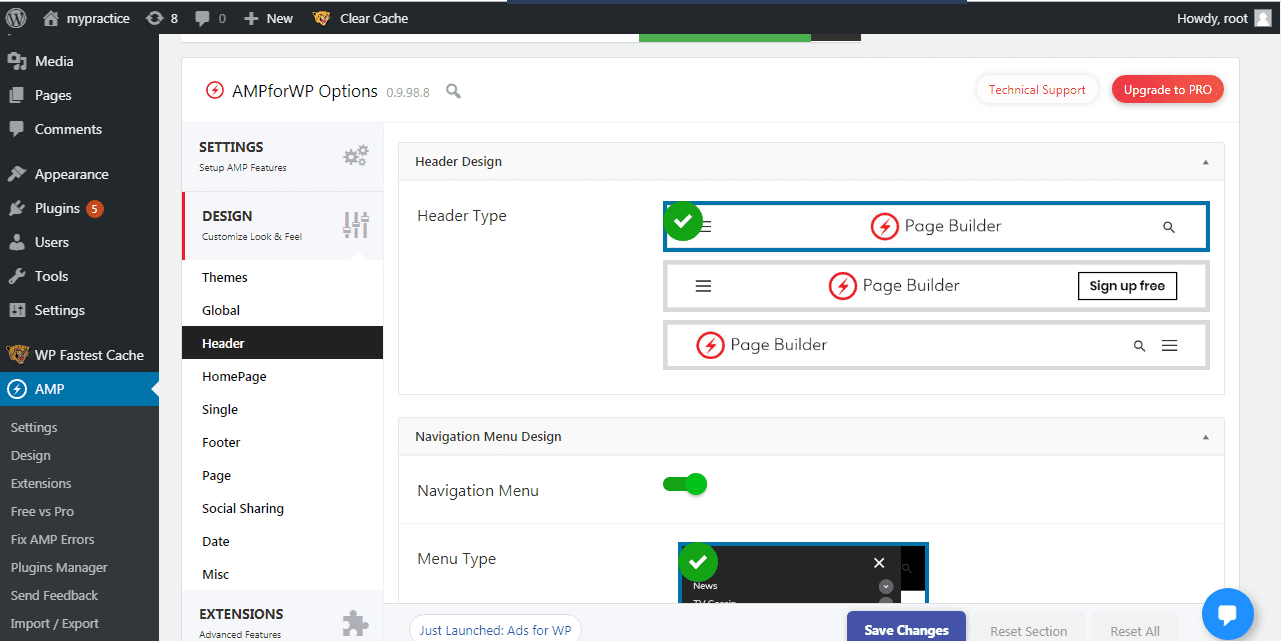
The header section helps you select the look for your site’s header when a browser serves it on a mobile device.
Make your desired customization. When done, click Save Changes to effect these settings on your site.
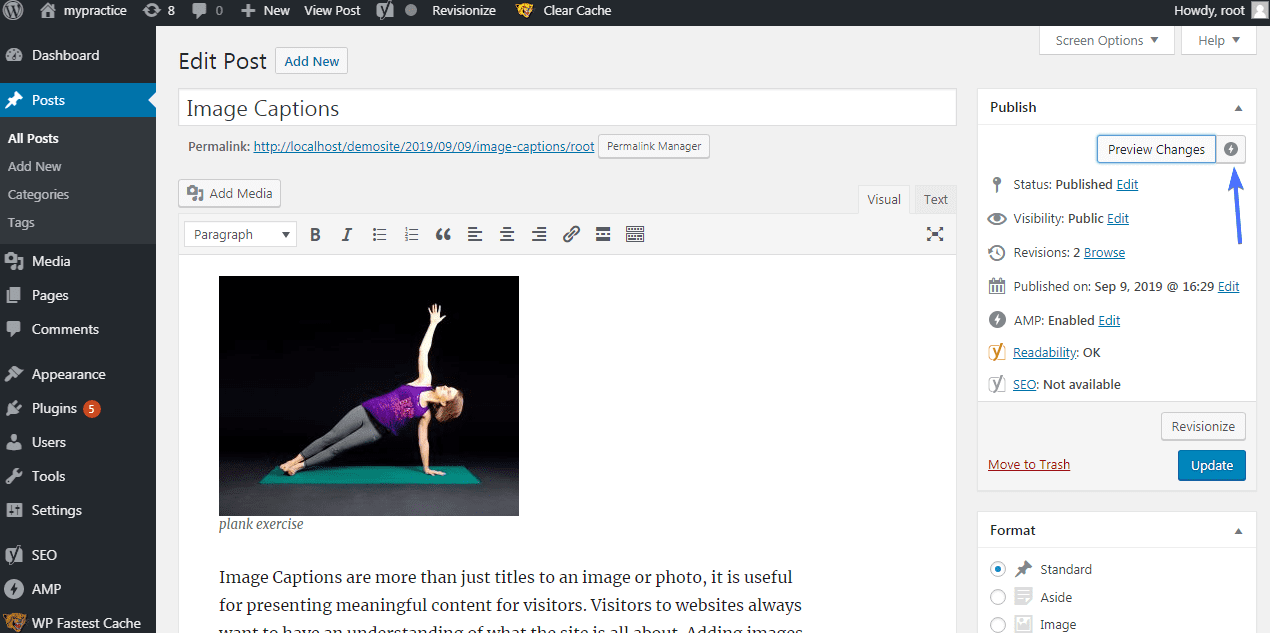
Let’s see how the plugin works on the site. On your admin area, click on Posts > All Posts > Select a post to edit.
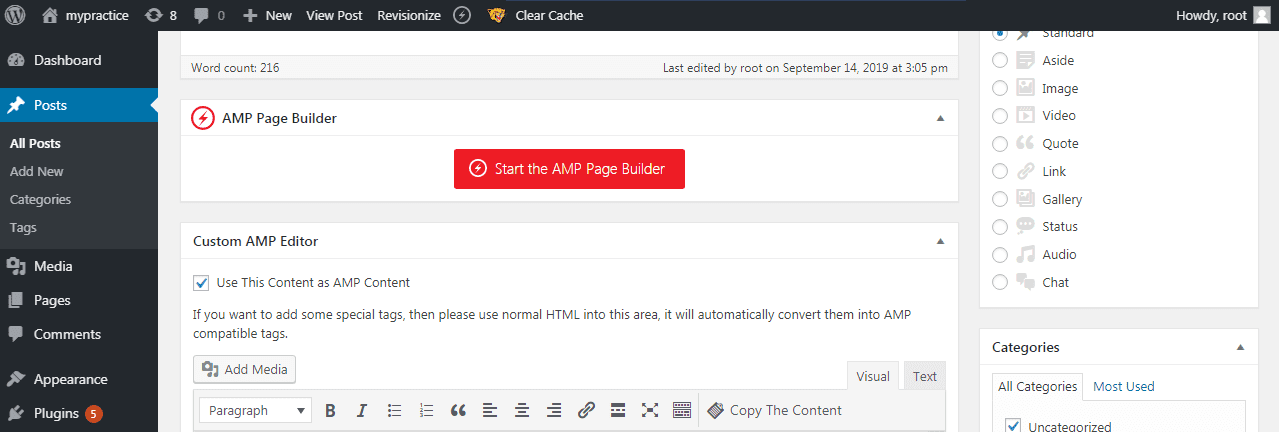
Scroll down the screen and locate the AMP Page Builder section.
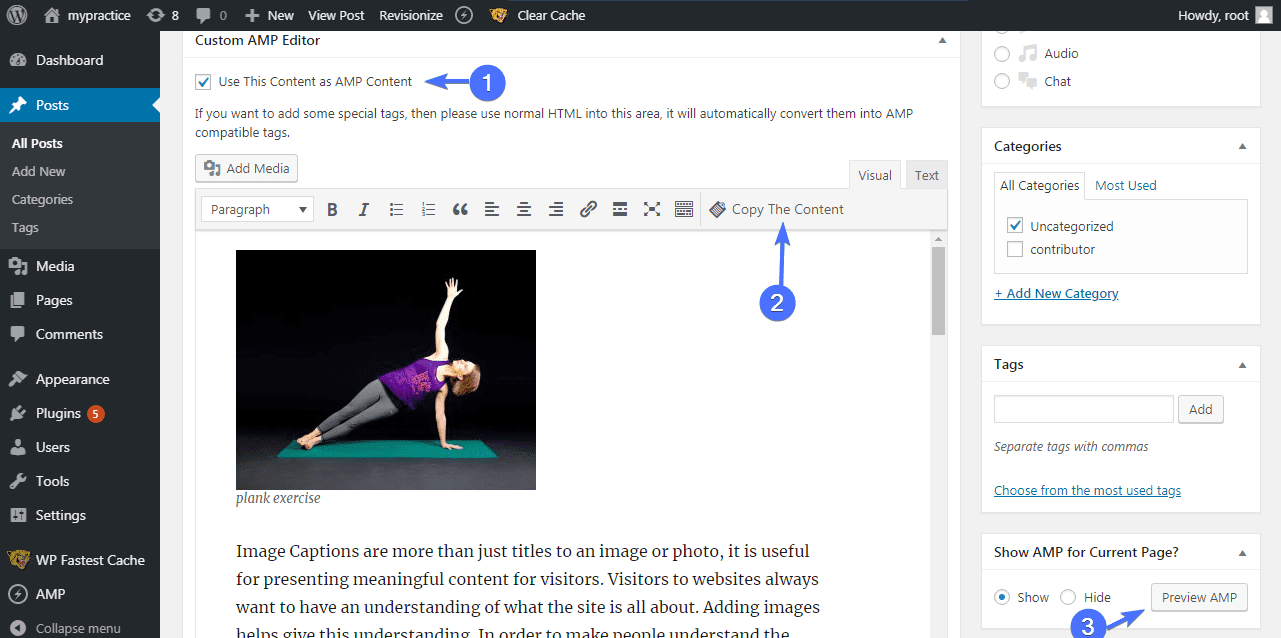
- Check Use This Content as AMP Content
- Click on Copy the Content. The plugin copies and pastes all the text in the post you selected in the AMP editor text box.
- Preview AMP
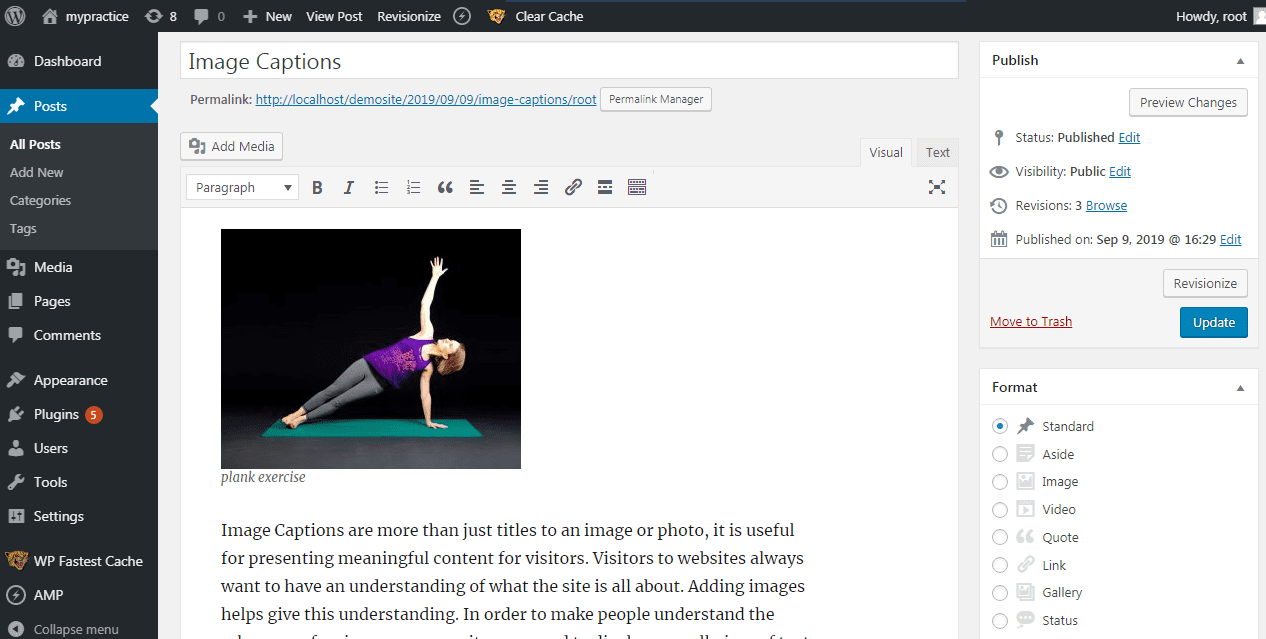
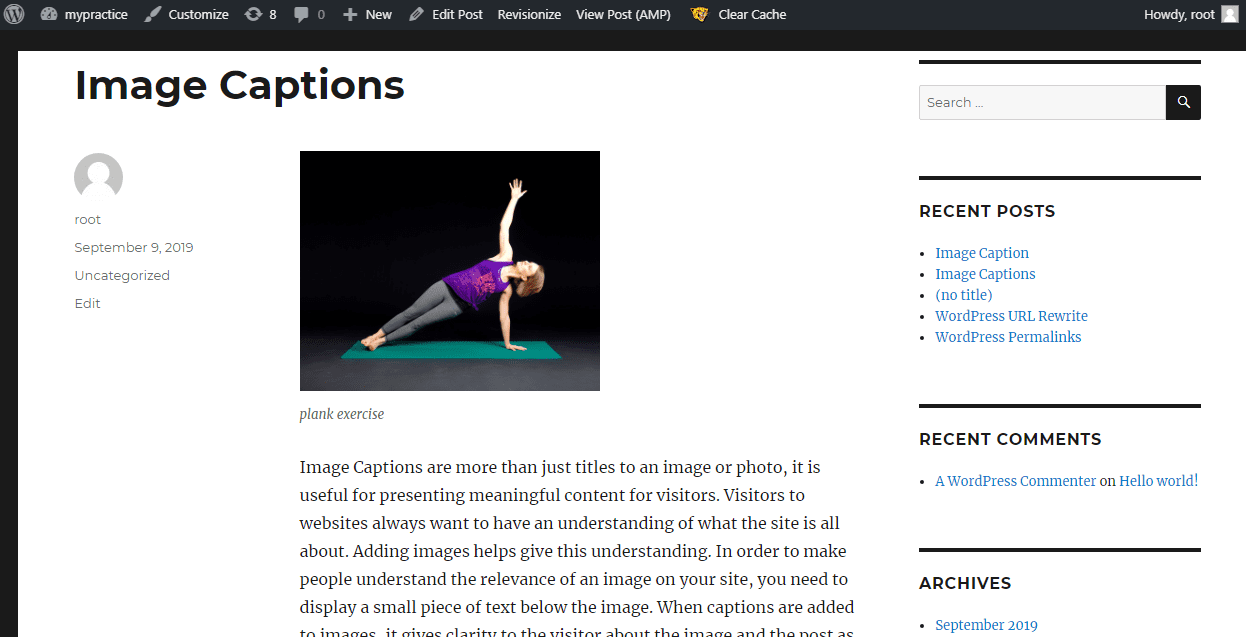
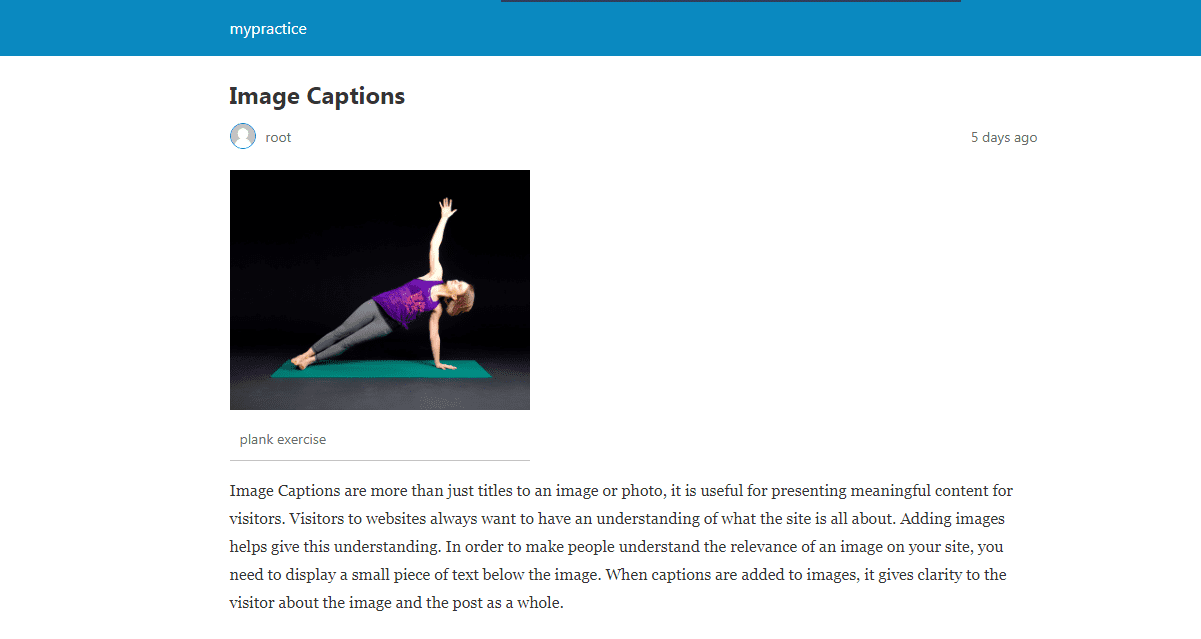
The selected post looks like this without the AMP for WP plugin.
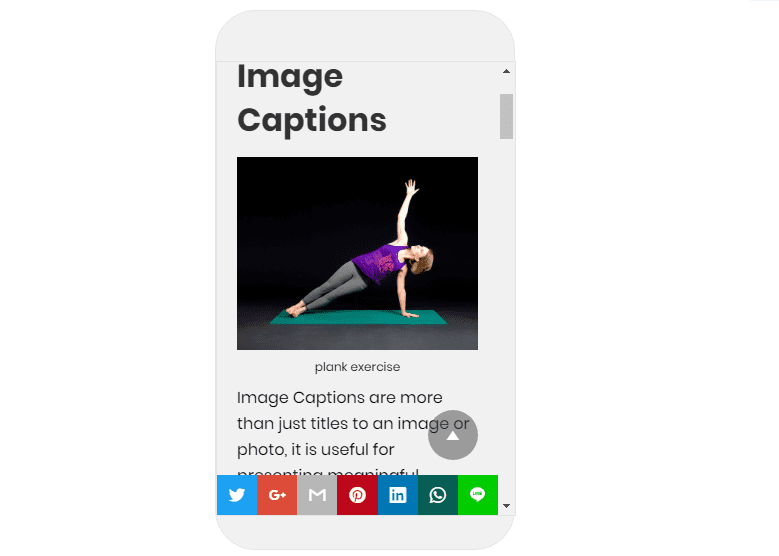
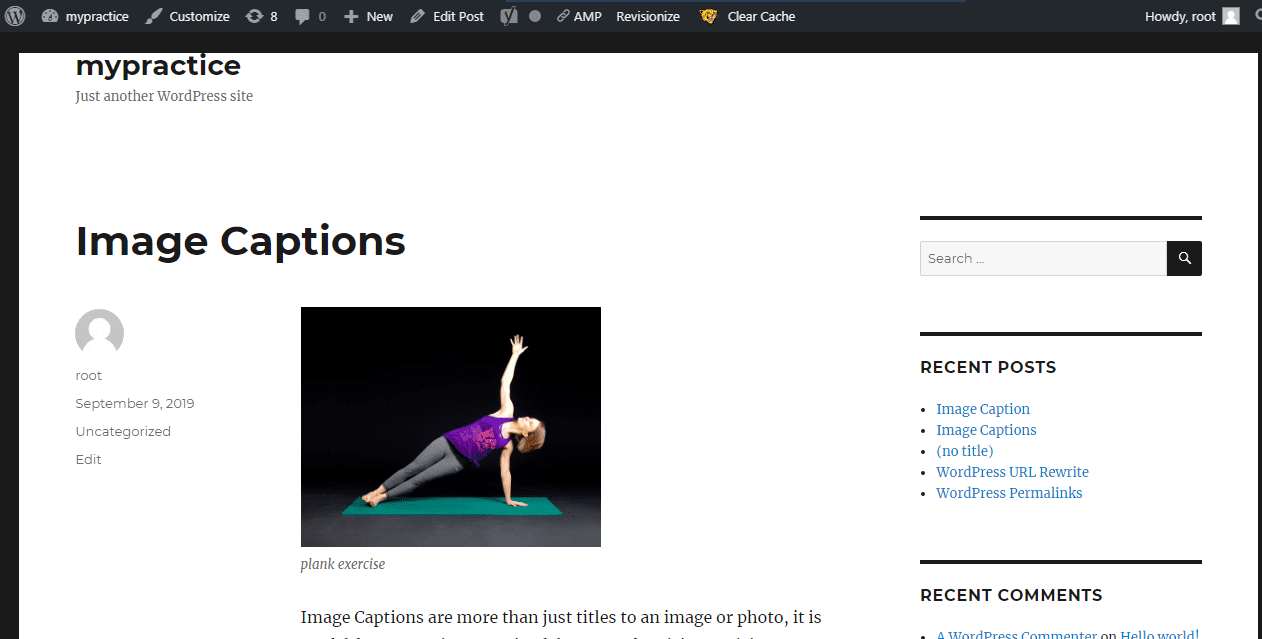
This is how the post we selected for edit now looks with the AMP for WP plugin.
Ensure to click Update on your post to save the changes.
WordPress Amp Plugin – Better AMP
Better AMP – WordPress Complete AMP plugin is simple to use and starts to work right away after installation on your site.
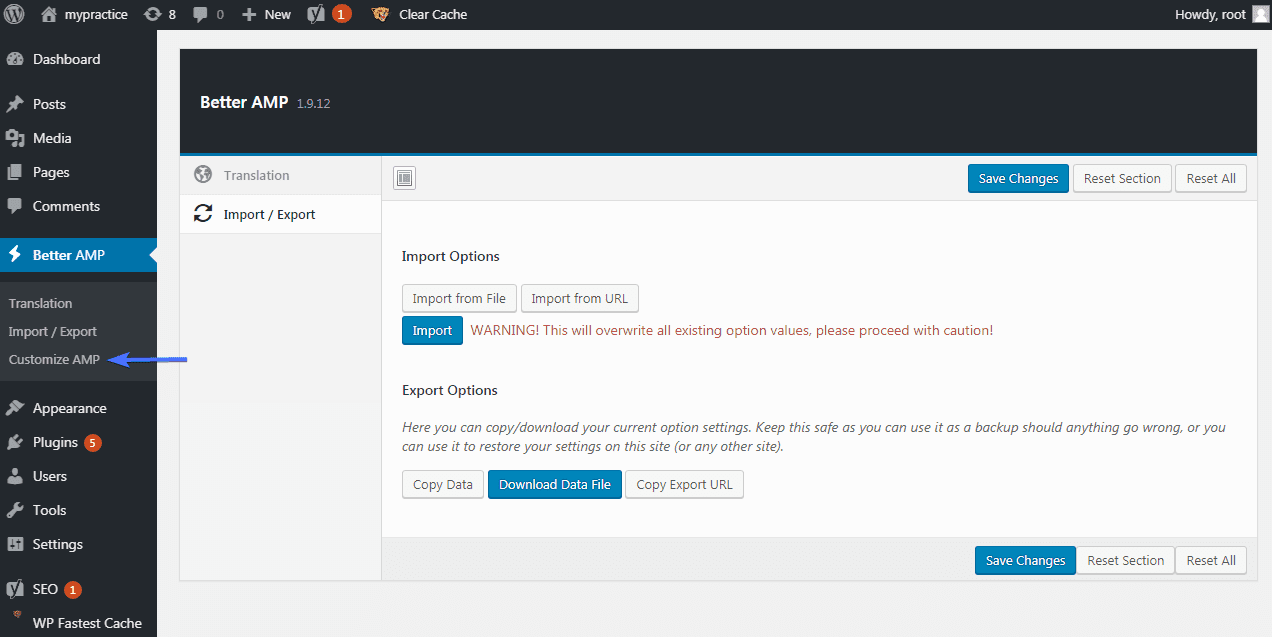
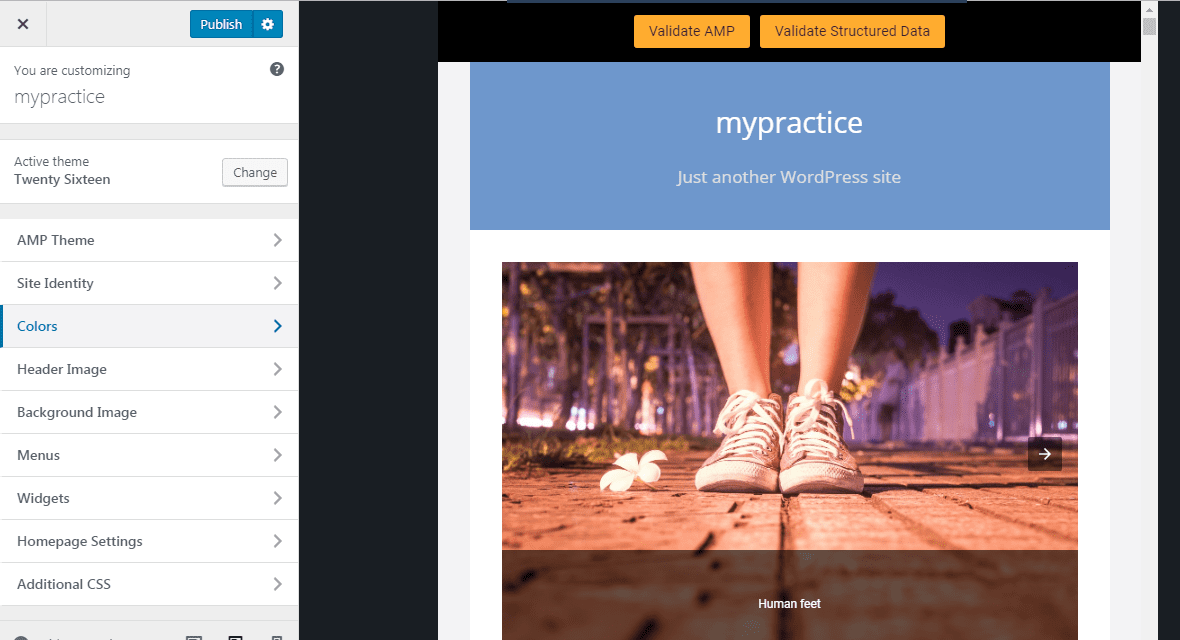
After the installation and activation processes complete, click on Better AMP > Customize AMP on your site’s dashboard.
A screen for customizing your AMP Theme appears. You can go on to customize as you wish. When done, click the Publish button to save your settings.
This is the view of your post as it will be displayed on a mobile device.
WordPress Amp Plugin – WeeblrAMP CE
With weeblrAMP, you can generate an AMP version of almost your entire site, including pages, posts, categories, etc. This plugin is plug and play, which means it starts doing its job after installation. It’s also great for developers.
The settings for the plugin splits into two categories: Settings and Customize
- ‘Settings’ take care of all general configuration options. This includes page selection, metadata, SEO settings, and comments.
- ‘Customize’ is concerned with the visual aspect of your AMP pages. This means that you can customize the appearance, page layout, header, and style of the page.
Setting Up
To get started, Install and activate the plugin from the admin area of your site.
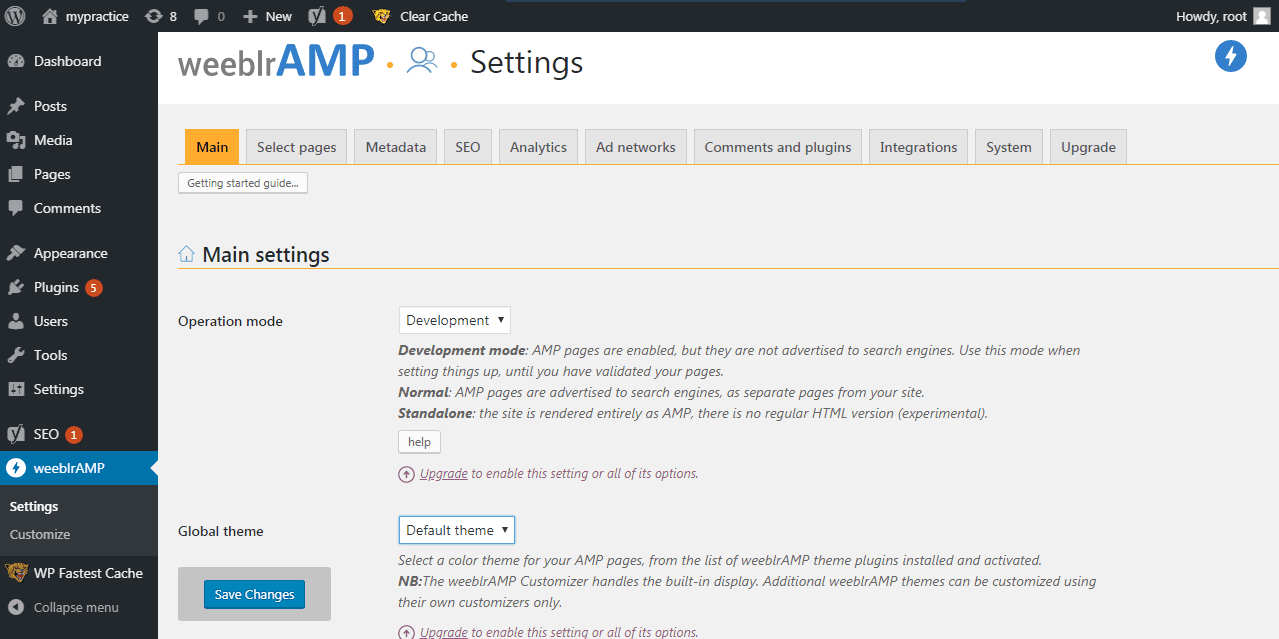
After activation completes, click on weeblrAMP>Settings
On the Main tab, choose your operation mode. Since you are still setting things up, you may leave it in development mode. Later on, you can change to “Normal” mode
Next, select a theme for your AMP pages.
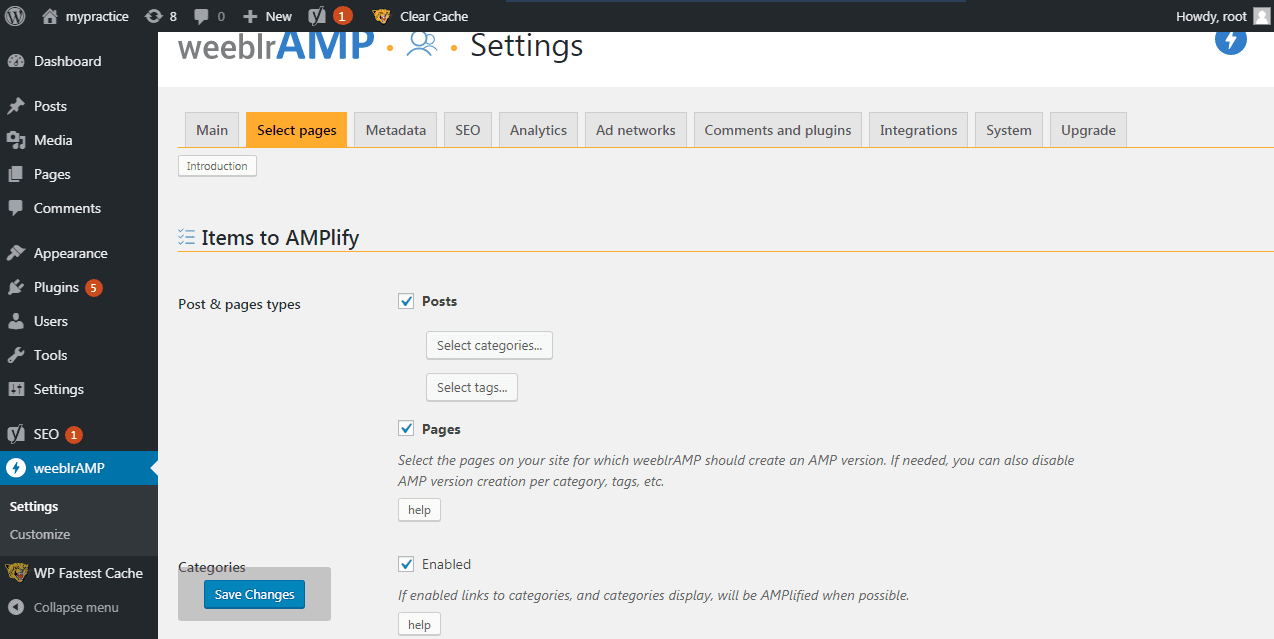
On Select Pages tab, select the ‘posts and pages’ that the plugin should make AMP versions for. Also, enable categories for this section.
You can make customization as you desire on all the tabs on the settings and customize categories. Ensure to click the Save changes button to effect these changes on the plugin.
Now that you have a customized AMP plugin, let’s view how your blog post will display on a mobile device. With a post or page open in your editor, click on the AMP icon at the top right side of the screen.
The AMP post will look like this.
This is how the normal post will display.
You will notice that the AMP plugin has stripped the page of some texts. The comments, recent posts, and search options were removed on the AMP mobile display view.
Bonus WordPress Amp Plugin: Glue for Yoast SEO & AMP
Glue for Yoast SEO & AMP plugin improves the functionality of the official AMP plugin. It integrates Yoast SEO into your AMP pages and provides a simple way to optimize your AMP pages for search. This is important as one of the main reasons to have AMP on your site is to boost SEO.
First, install and activate this plugin.
To change the settings on your AMP page, on your admin dashboard area, go to SEO > AMP.
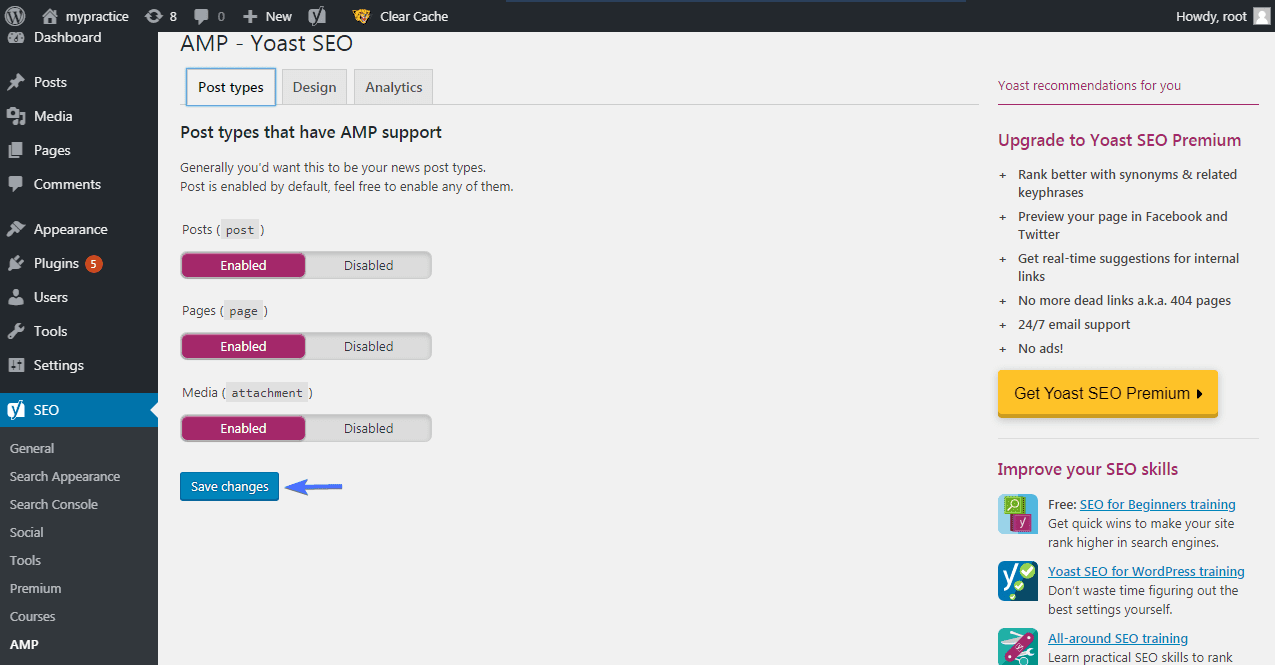
On the post types tab, enable AMP SEO for posts, pages, and media.
Save changes when done.
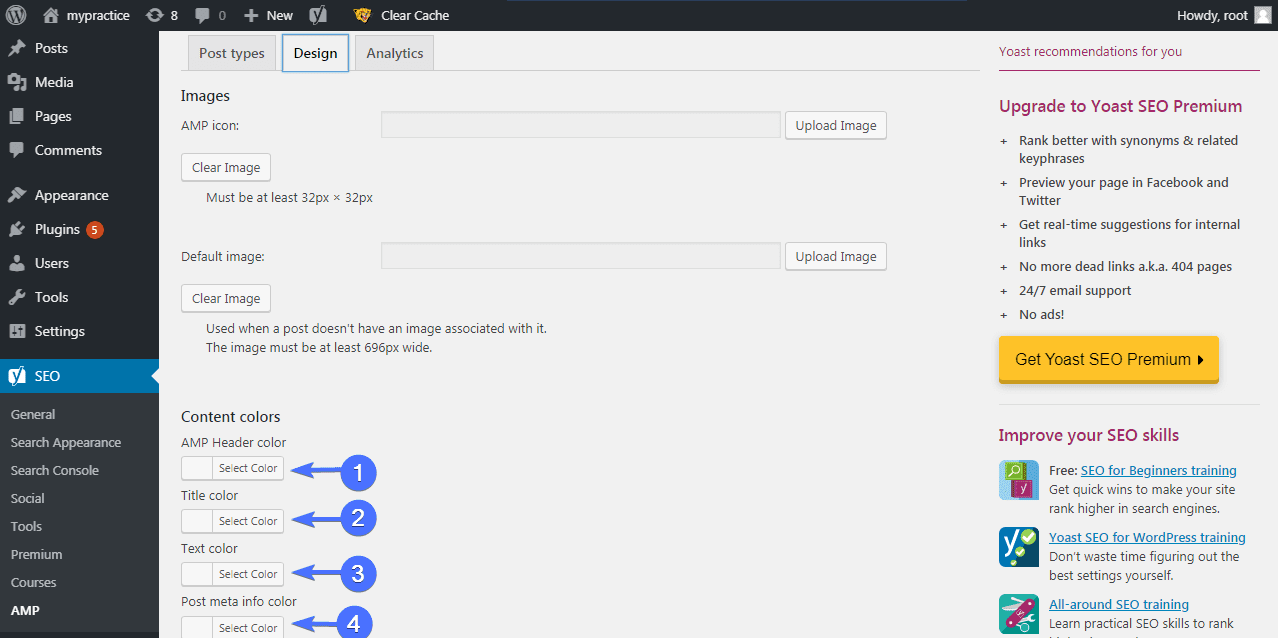
The design tab gives you options to customize the look of your AMP pages. You can upload an image to serve as an AMP icon. You can also upload a default image to be used when a post on your AMP site does not have an image to it.
Further Customization
In “Content Colors” you can select colors for,
- AMP header
- Title
- Texts
- Post’s meta info.
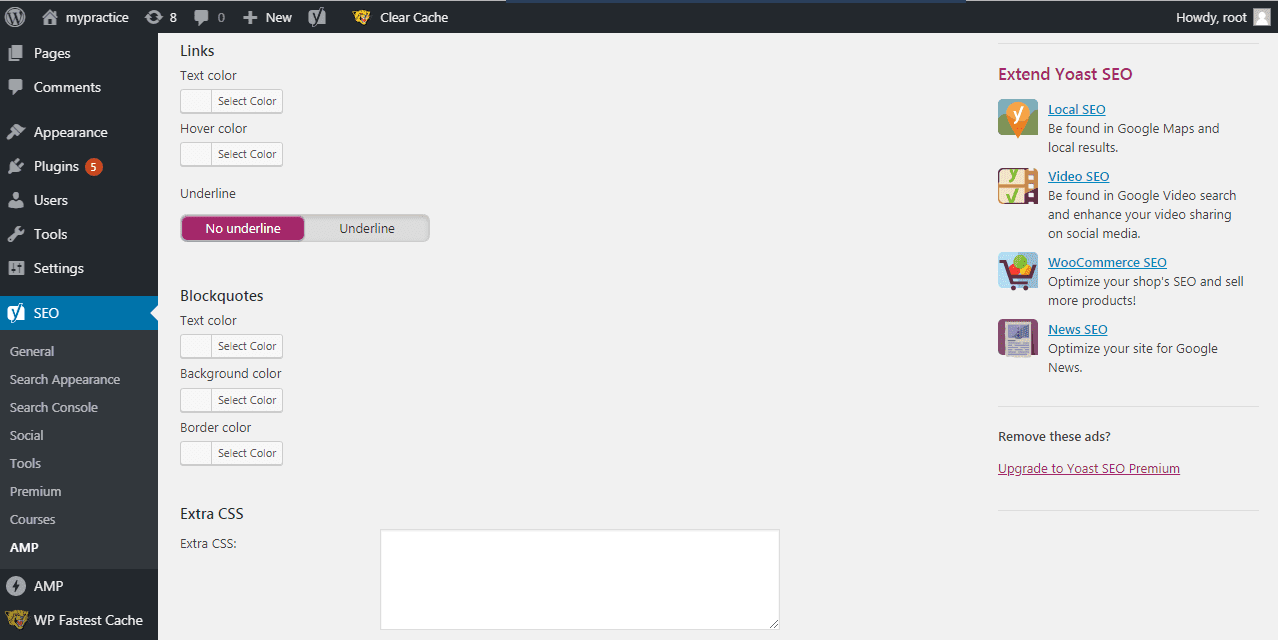
You can also customize your link colors, enable or disable underline for links, select color for blockquotes, and more.
Click Save changes when done with customization.
To view the changes you have made, and how your AMP pages would display a blog post. Select Post > All Posts > Select a post on the admin area of your site.
Our Verdict: WordPress AMP Plugins You Should Use
The official WordPress AMP plugin is effective and simple to use. It offers the basic functions required of an AMP plugin. However, It is not detailed and doesn’t have options for advanced customization. Unless you have Yoast SEO plugin and Glue for Yoast SEO & AMP plugin installed on your site.
Better AMP gives a little more control than the official WordPress AMP plugin. It keeps things simple.
AMP for WordPress and weeblrAMP CE have deeper features and offer more flexible customization. But AMP for WordPress takes the lead because it offers full technical support to users for all technical difficulties.
So in the race for the best AMP plugin, AMP for WordPress comes out on top!
WordPress Amp Plugins – Conclusion
WordPress AMP plugins make enabling AMP on your WordPress sites almost effortless. These plugins undertake the task to generate content on the site for AMP, leading to fast loading time which gives the mobile user a great AMP experience.
More so, AMP is also great for ranking in mobile search engine results. In this article, we have reviewed five plugins, all of which will enable your site render pages with fast page loading time on mobile devices.
Depending on the kind of WordPress site you administer, or the needs of your site, you can now make an informed decision regarding the best AMP plugin for your site.
More Resources:
- WordPress Timeline Plugin
- Best WordPress Directory Plugins – The Ultimate List
- WordPress Missed Schedule