How to Create and Edit an Image Gallery in WordPress
 If an image is worth a thousand words, what then is the worth of an image gallery? Definitely much more than just words can tell. In WordPress, an image gallery is a selection of photos displayed together in rows and columns.
If an image is worth a thousand words, what then is the worth of an image gallery? Definitely much more than just words can tell. In WordPress, an image gallery is a selection of photos displayed together in rows and columns.
It allows you to showcase more photos in less space making it easy for users to flip through.
While there are several WordPress gallery plugins, WordPress has a built-in feature that lets you create one. At the end of this article, you would have learned how to create your own gallery in WordPress with and without a plugin. You’ll also find out all you need to know about image galleries.
Content:
- Why do you need an image gallery?
- When you don’t need a WordPress image gallery
- How to create an image gallery without a WordPress plugin
- Creating an image gallery with the Classic Editor
- How to create an image gallery with a plugin
- Best practices for your website’s image gallery
- Conclusion
Why Do You Need an Image Gallery?
Most businesses will be better able to convey their brand message and boost marketing with the use of galleries. Prominent among these are:
- Building
- Hospitality
- Carpentry
- Landscaping
- Remodeling
- Cosmetic surgery
- Dentistry
- Roofing
- Manufacturing
- Interior or event decoration.
The list continues.
If you are wondering why you need a gallery, here are a few reasons why:
Showcases Quality
Imagine that you have a company that sells cars. You could go on and on trying to convince people how amazing your cars are with words alone. Your clients would prefer to see a physical product. They want to feel the product to confirm your claims.
But in situations where you cannot establish physical contact, a gallery can bridge the gap. A well-arranged gallery can help a buyer make their decisions quickly.
This is even more useful if you run a service-based company like an interior decoration company. In this case, you have no physical product to show – only pictures. Thus you have to capture your best jobs and place them on your website. This is usually enough to convince a potential customer to patronize you.
Increases SEO Ranking
A gallery can improve your search engine rankings. Just make sure your Alt text is a genuine description of the image with your focus keywords added. This will make your content show up for both web and image searches leading to more website visits.
Increases Dwell Time
A well-organized gallery can keep a visitor on your site longer than planned. This is because humans are visual beings and are easily captivated by beautiful images. An increased dwell time means that your product or service is before your potential client for a longer period of time, resulting in a sale.
Search engines also reward websites with great user engagement with higher rankings.
When You Don’t Need a WordPress Image Gallery
Even though we are aware of the benefits of having a gallery on your website, they are not suitable for every business. Let’s take a legal business as an example. Aside from professional images of attorneys in the firm, visitors aren’t interested in other pictures.
Testimonials from previous clients are more helpful in this case.
Another example is the tree trimming business. In this case, visitors have an immediate need to be met. They aren’t interested in seeing pictures of trees you have cut. Unless you deal in artistic tree trimming, a gallery is irrelevant.
How to Create an Image Gallery Without a WordPress Plugin (Gutenberg Editor)
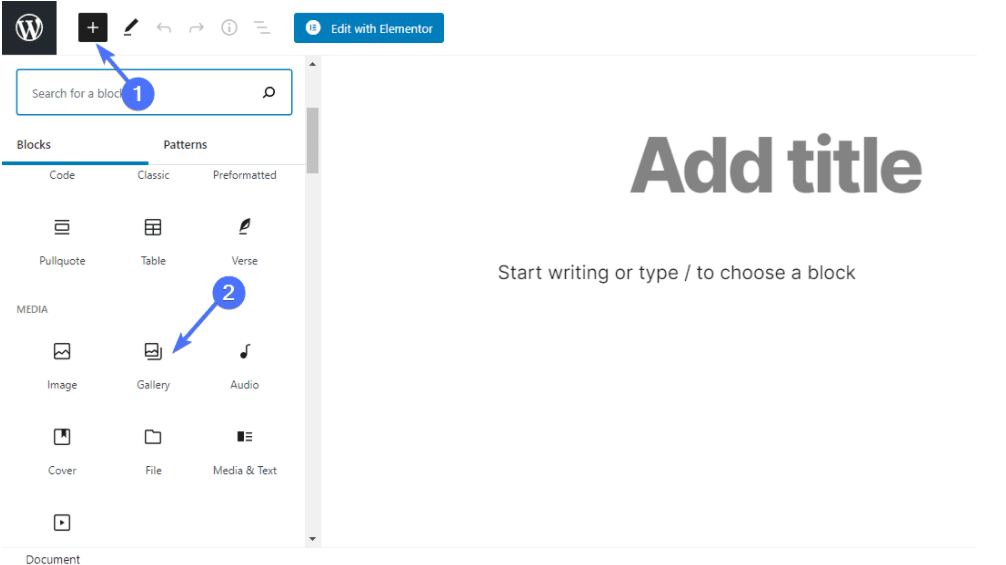
WordPress comes with a basic feature that lets you add galleries. To add an image gallery, open the post or page where you want to add the gallery. On the WP editor, click on the Add Block (plus icon) and select ‘Gallery’.

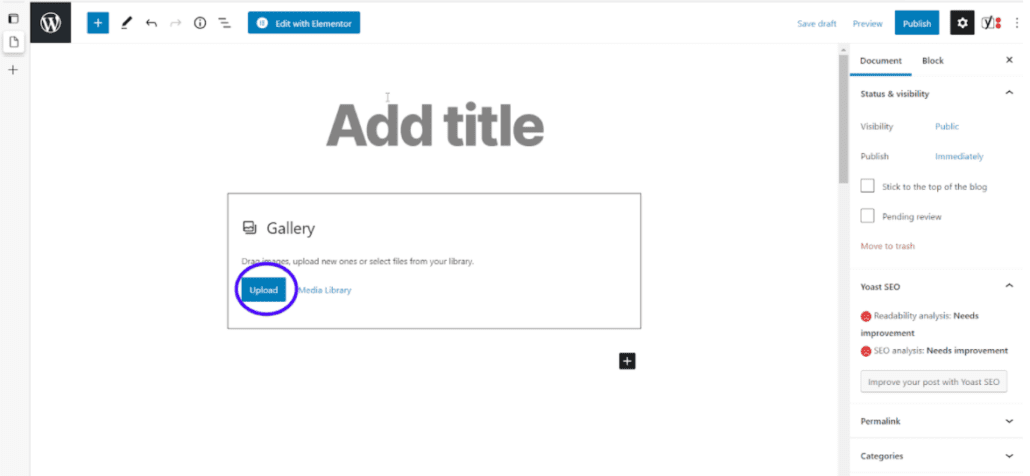
This adds the gallery block to the WP editor. You can do any of the following:
- Drag and drop images from your computer to your site
- Click the ‘Upload’ button: This allows you to upload photos from your computer one at a time.

You may also click ‘Media Library’. This option allows you to select from previously uploaded images in the media library.
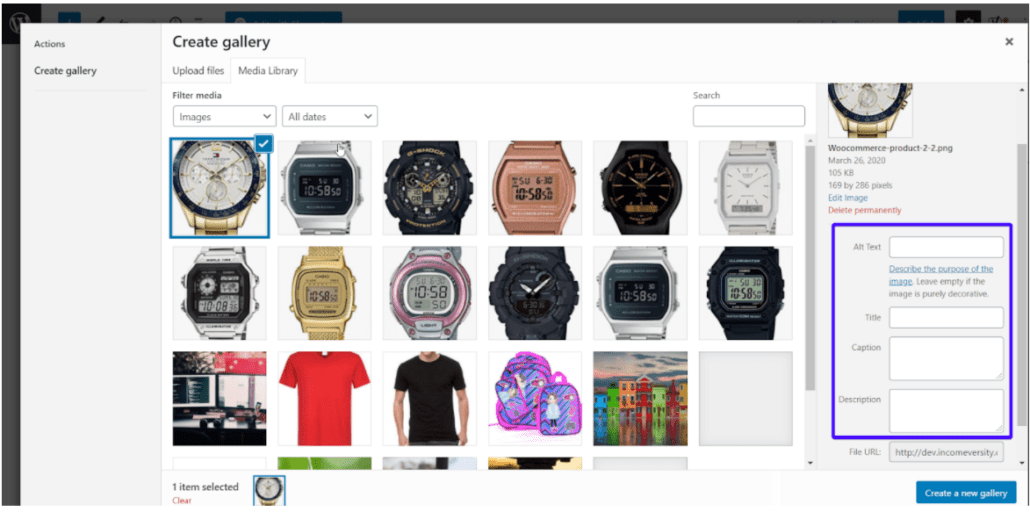
To select multiple images at a time, press the Ctrl key on your keyboard while clicking on the images.
After uploading or selecting your images, you can add a caption, alt text, title, and description for each image. To do that, click on a photo, and input the details on the right side of your screen.

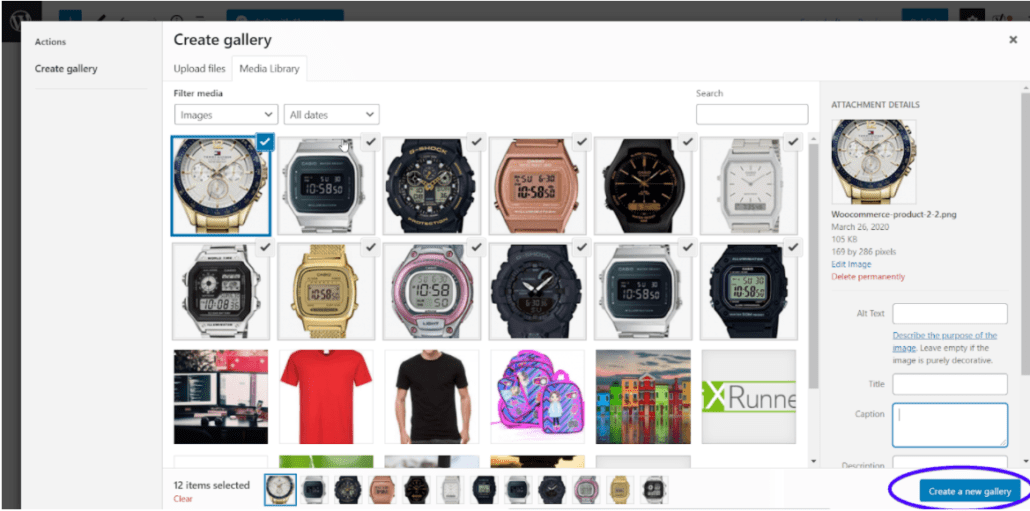
To create the gallery after selecting your images, click the ‘Create a new gallery’ button at the bottom right corner of your site.

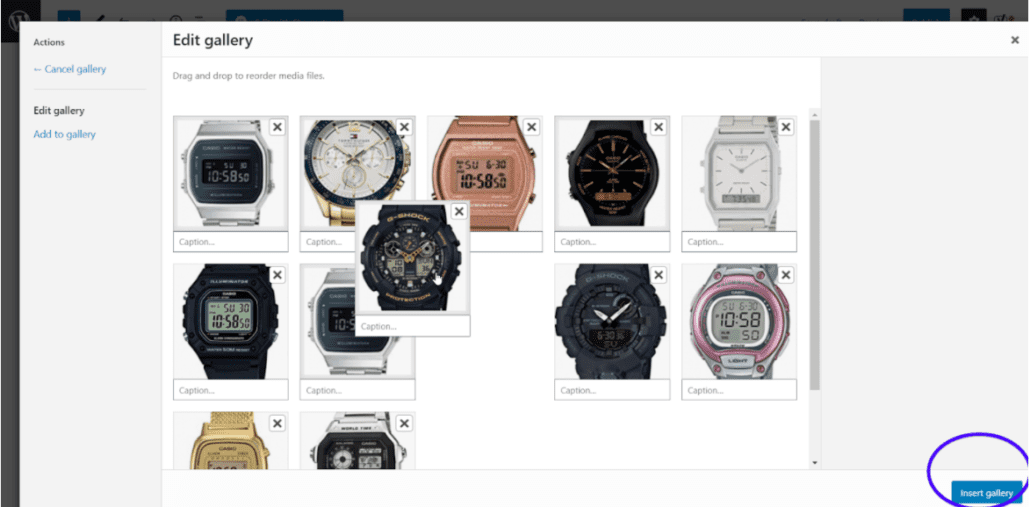
Next, reorder the images the way you want them to appear. You can also use the input provided under each image to caption it. When done, click Insert Gallery.

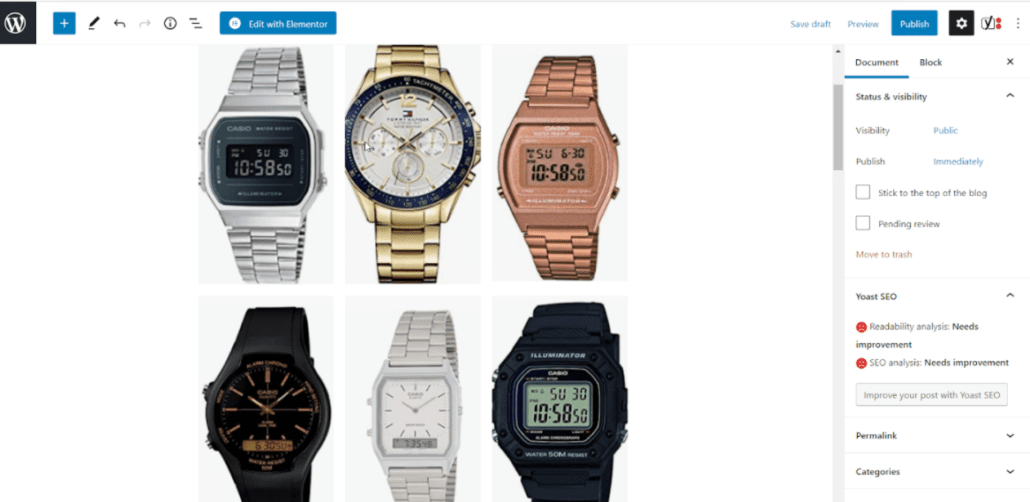
Here’s our newly created gallery in the backend.

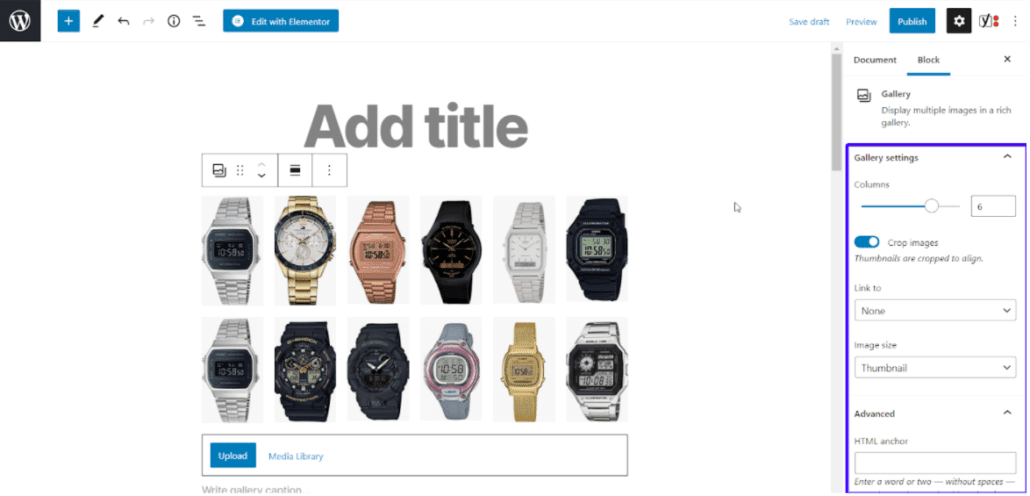
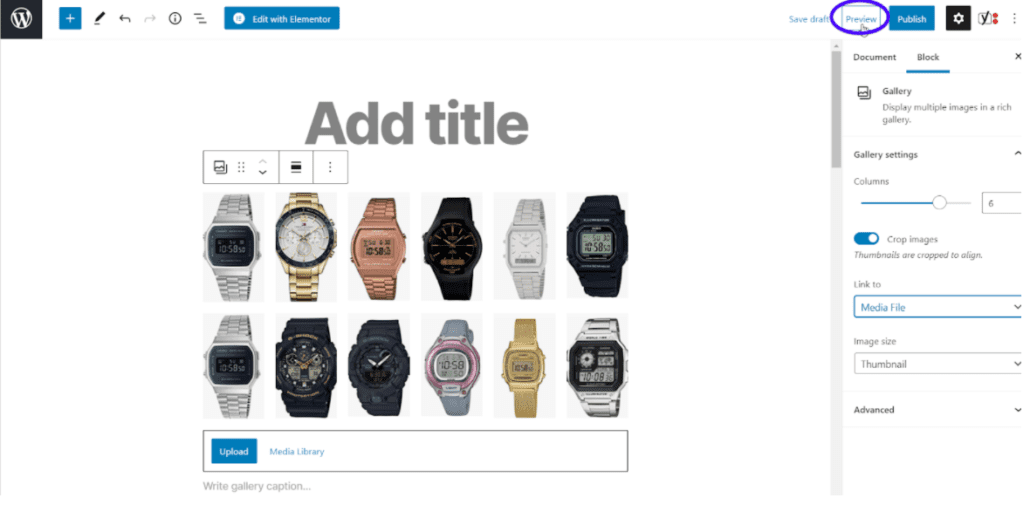
Setting the Gallery Block
The editor opens with the gallery block settings section on the side. Here, you can select the number of columns and rows, disable or enable the ‘Crop images’ option, and select where to link your images.

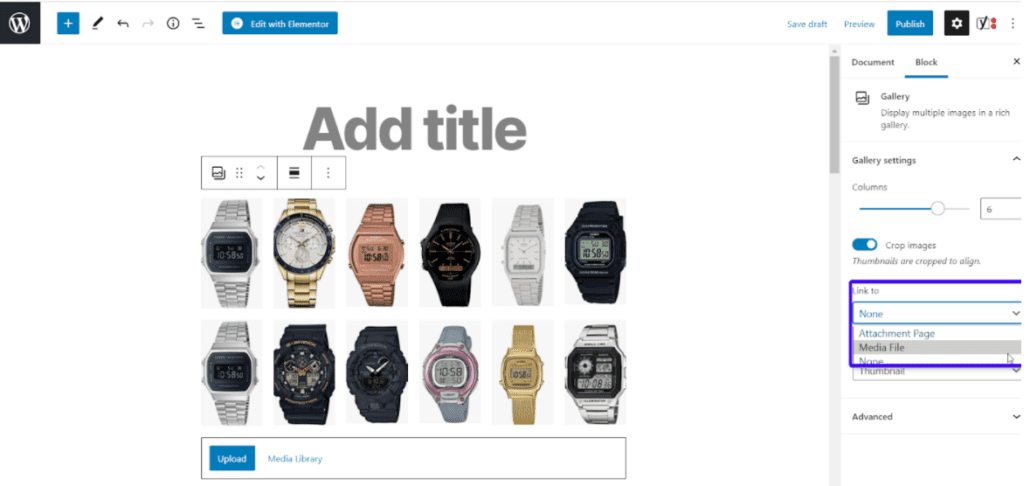
The ‘Link to’ option allows you to enable or disable the clicking feature for your images.

Select ‘None’ if you want your visitors to only view your photo.
Select the ‘Media File’ option if you want the image file to open after a click. Likewise, select the Attachment Page option if you want the attachment page to open when an image is clicked.
After completing all gallery settings, click the Preview button to see how your gallery looks.

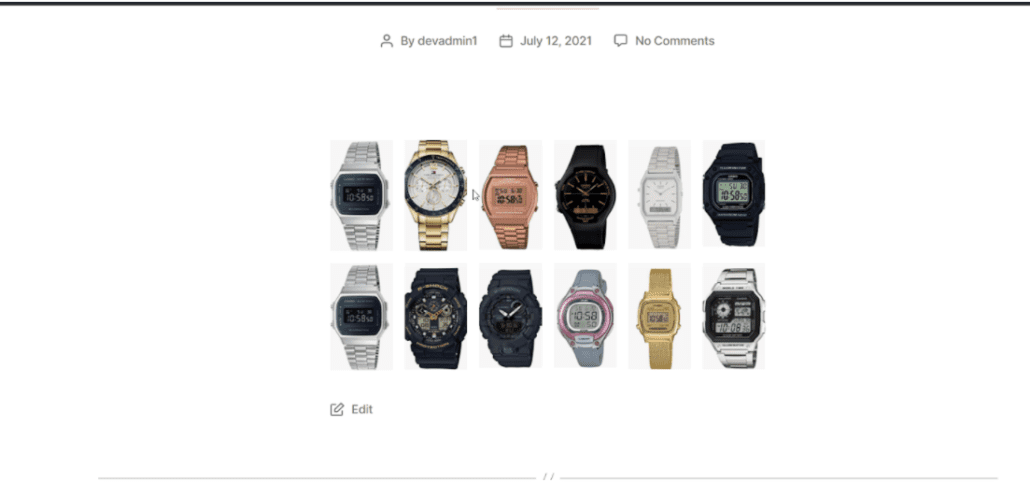
Here is a preview of our gallery.

Creating an Image Gallery with the Classic Editor
Still using the classic editor? Here’s how to add a gallery:
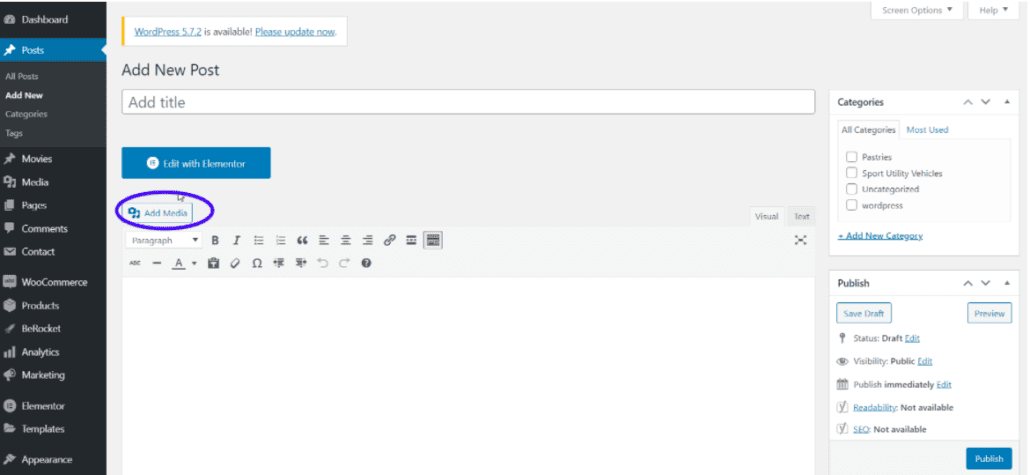
Open the WordPress editor and click the ‘Add Media’ button.

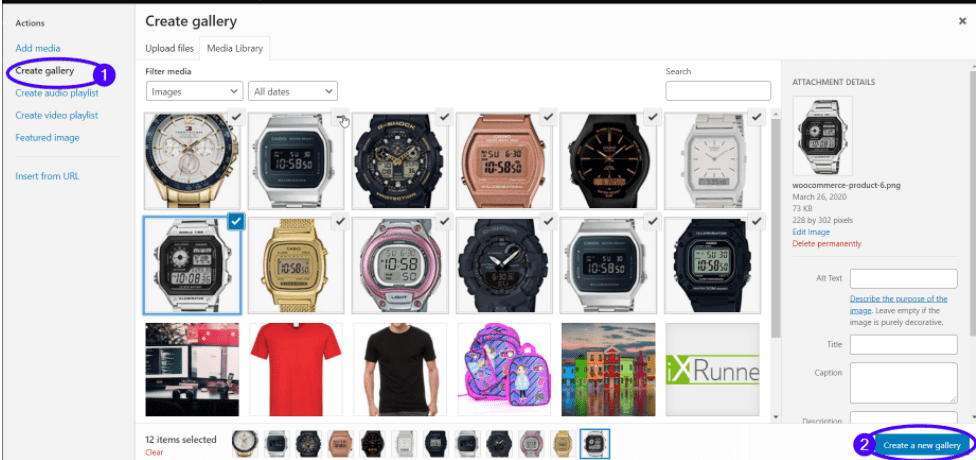
Next, click Create Gallery. You may either upload images from your computer to your website by clicking Upload file or hit the Media Library option if they are already on your site. Next click Create a new gallery.

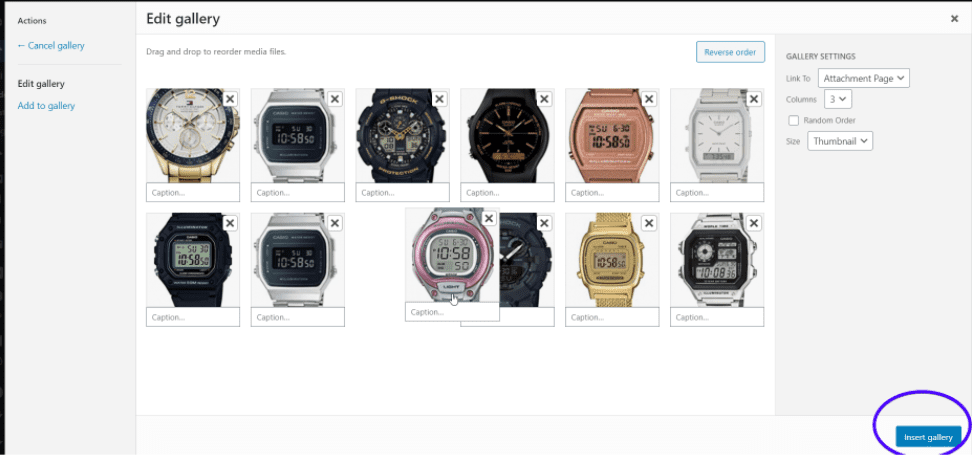
Now reorder the images in any order and click Insert gallery.

The process is fast and easy. However, creating a gallery with the WordPress built-in feature has its drawback. For instance:
- You cannot organize your galleries into albums, groups, or tags.
- Its appearance depends on your WordPress theme.
- There are no variety of styles to choose from.
- The gallery isn’t stored. So, you’ll have to recreate the gallery each time you need it.
To create more professional-looking galleries on your website, consider using a plugin.
How to Create an Image Gallery With a WordPress Plugin
If you would like to spice things up a little bit, image gallery plugins can help you. Most of them are freemium plugins. This means they have a free version with some extra features tucked away in the pro version.
We’ll discuss a few plugins shortly. For more details, please check our review of the best WordPress photo gallery plugins compared.
NextGEN Gallery
Going by the numbers, NextGen is one of the most popular plugins of all time with over 32 million downloads. The plugin provides pretty much everything you need to showcase your photos in a simple yet captivating way.
Its free version includes 2 major gallery styles (slideshows and thumbnail galleries) and 2 album styles (compact and extended).
To get started, install and activate the NextGen plugin. For more details, see our comprehensive guide on how to install a plugin.
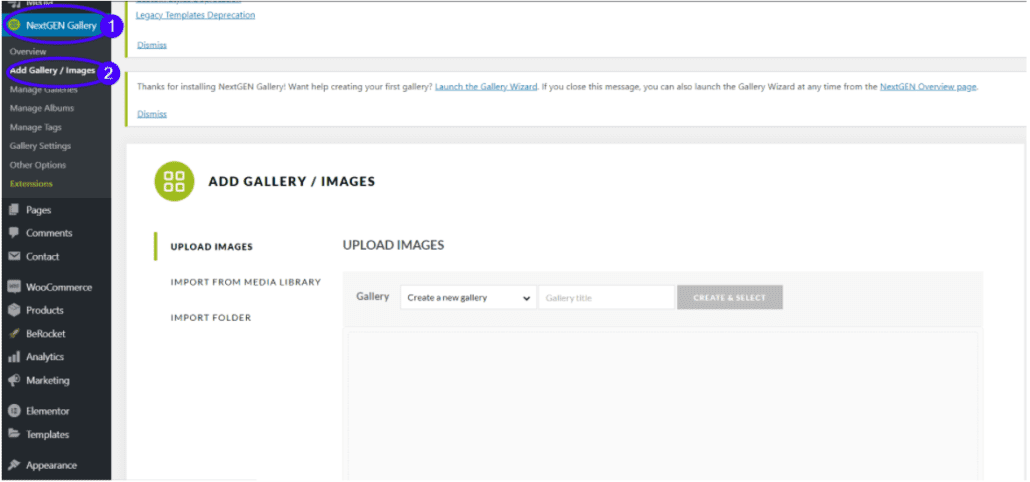
After activation, click NextGen Gallery >> Add new gallery/image.

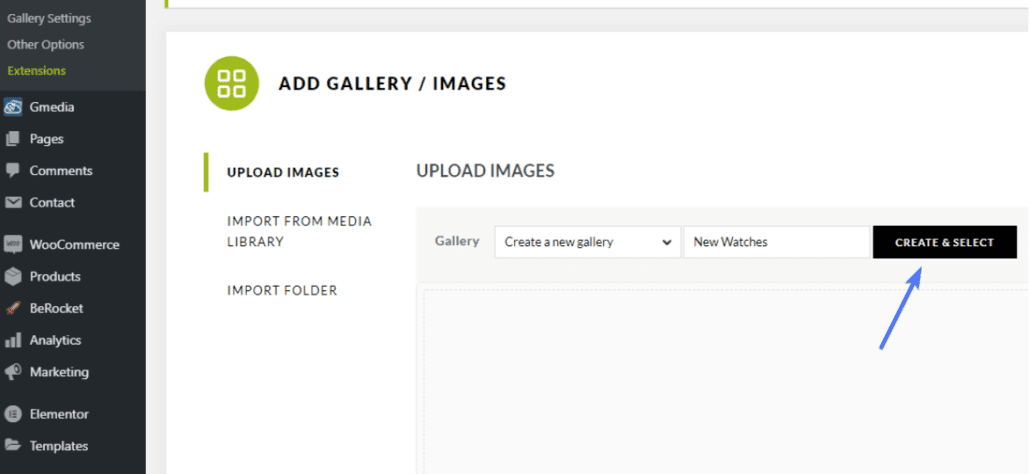
In ‘Gallery Title’, enter the name of your gallery and click Create & Select.

After creating your Gallery, refresh the page to make sure it is available in all settings.
At this point, you may choose to upload images from your device, import them from your WP media library, or import a folder.
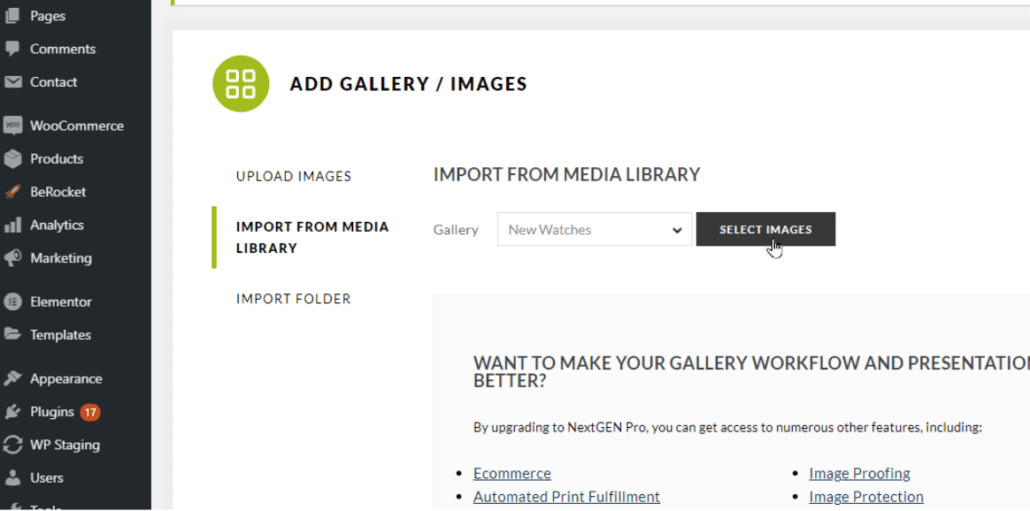
Let’s say you want to import from the Media Library. Simply click the Import from Media Library link, and then select your new gallery from the dropdown. Next, hit Select Images.

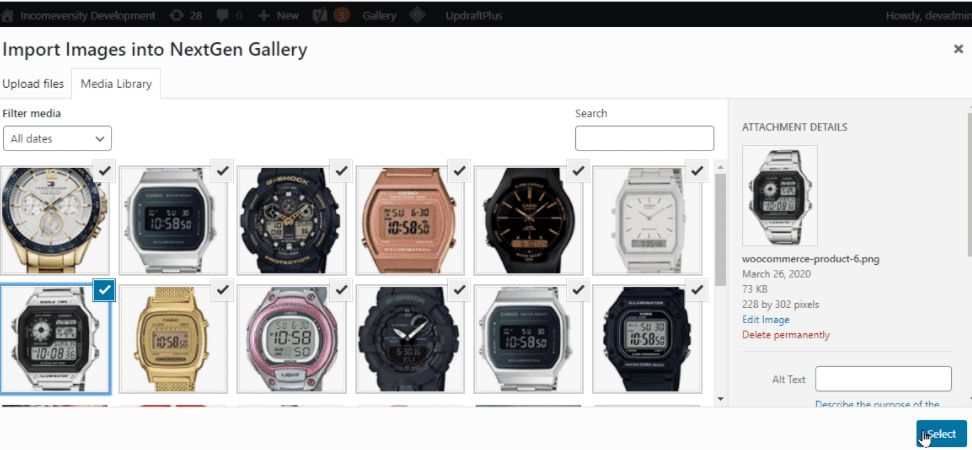
In your Media Library, hold your ctrl key and then click on all images you want to add to the gallery. When done, click Select.

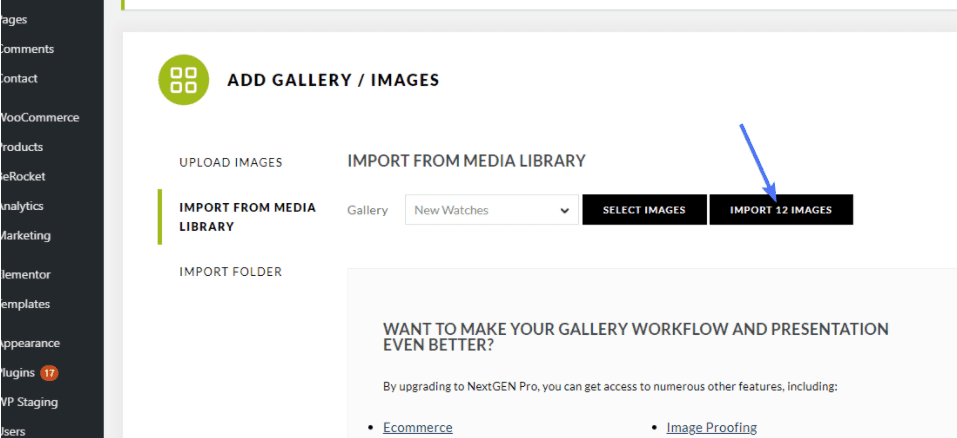
Back on the NextGen page, click the Import x Images button.

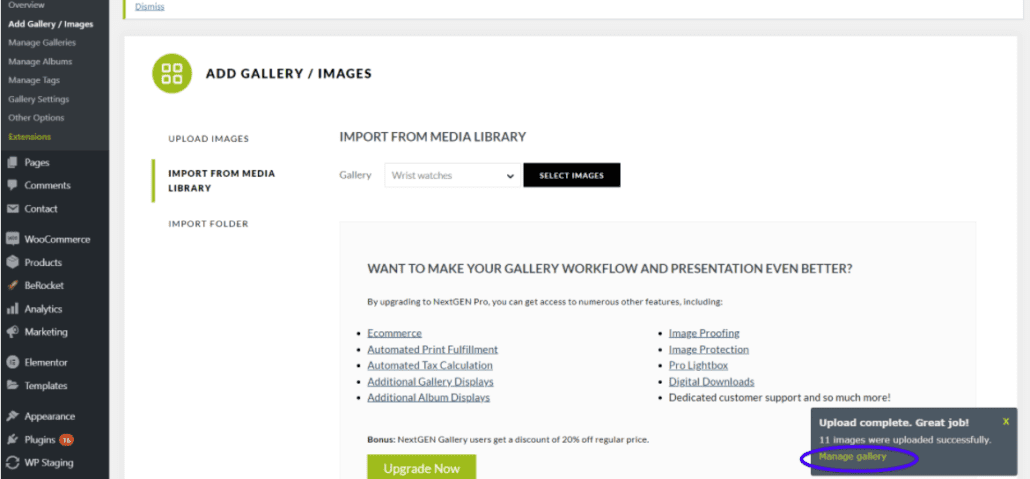
Once your images are ready, a popup will appear with an option to manage your gallery.

Managing your Gallery
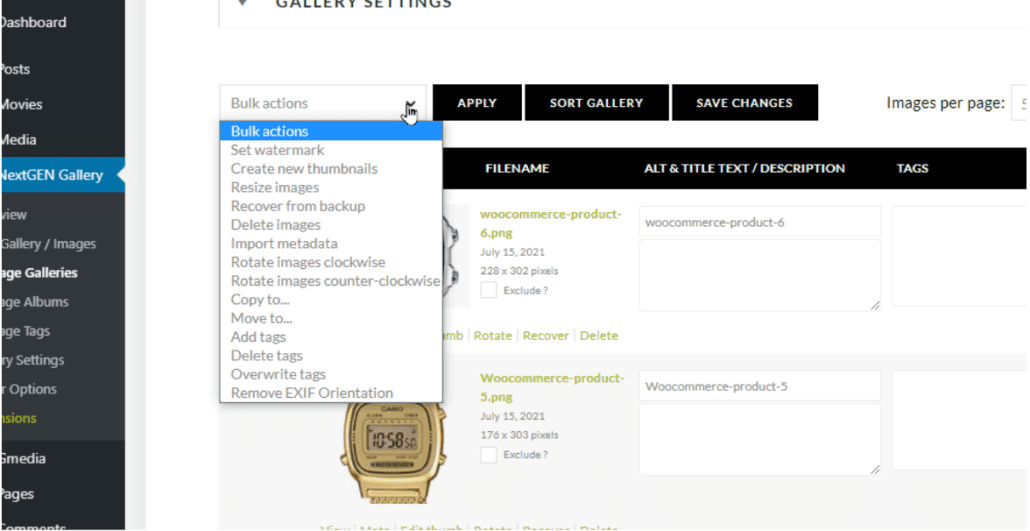
On the ‘manage gallery’ page, you can edit thumbnails, add tags, rotate images, etc. You can see many of these actions on the ‘Bulk Actions’ dropdown.

After making all your modifications, click Save Changes.
To add this gallery to a page, go to Pages >> All Pages and click on the page to open it for editing.
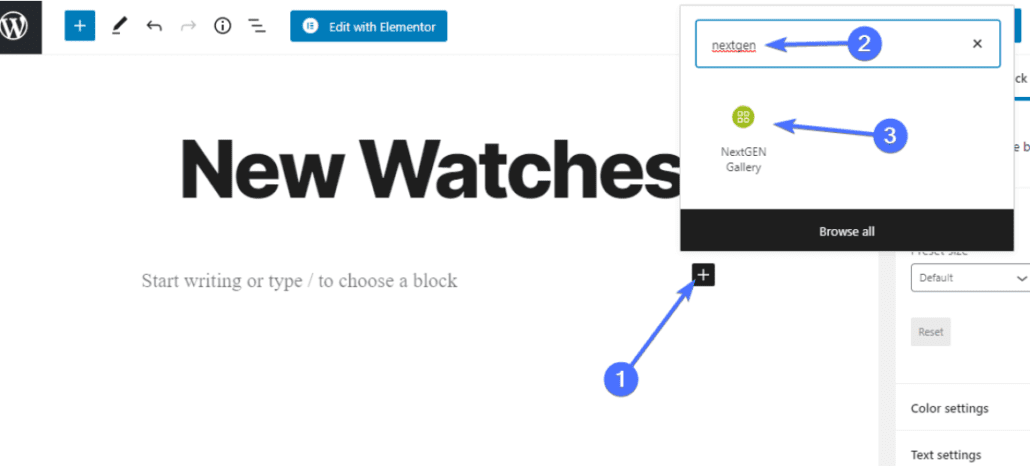
Next, click within the page content and then click on the Add WordPress Block (plus) icon. In the add block modal, search for ‘nextgen’. And when it appears on the results, click on it to create a NextGen block.

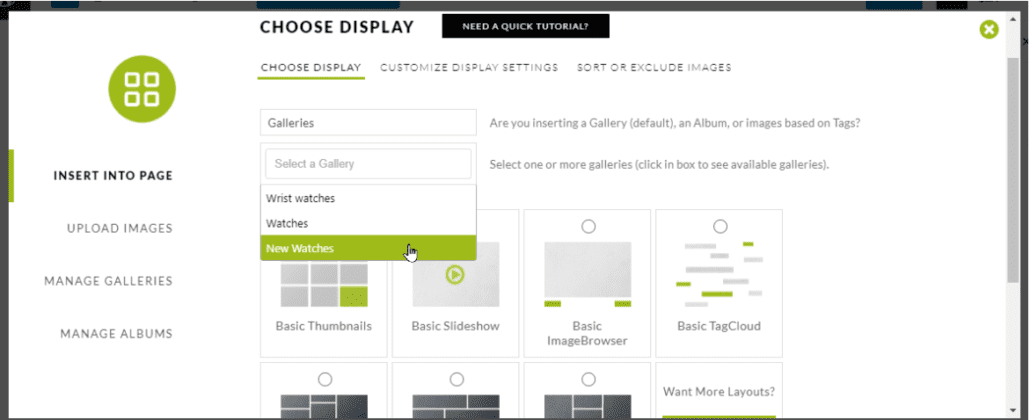
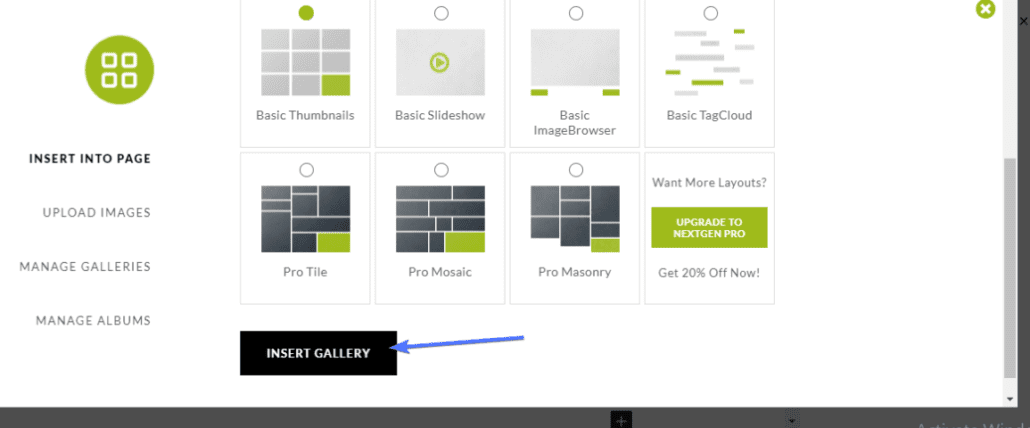
Next, click Add NextGen Gallery. In the modal that appears, select the gallery you want to display, and then choose the display style.

Now click Insert Gallery.

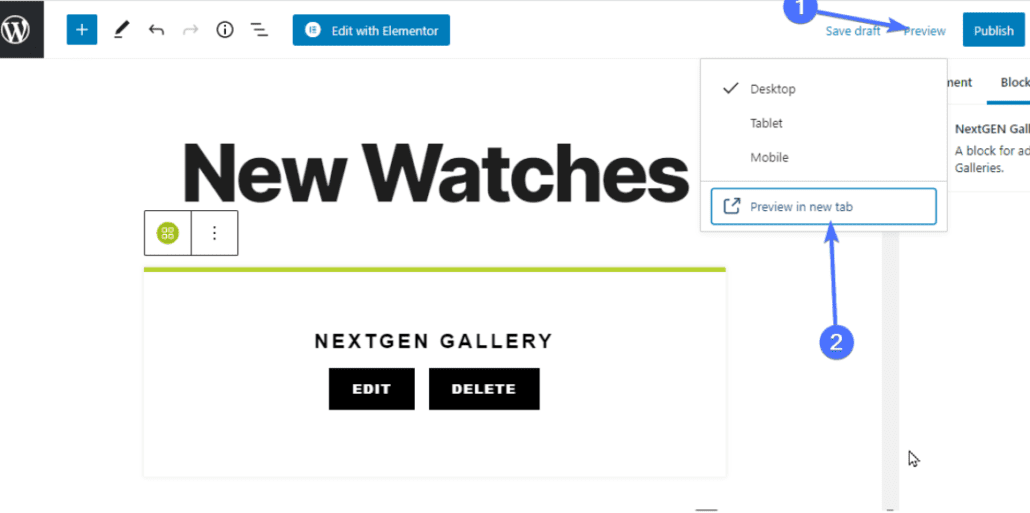
Finally, you can preview the new gallery by hitting Preview on the top right of the page.

If you are using the classic editor, the process is very similar. Simply click the Add Gallery option at the top of your editor, select your gallery, and hit insert. The plugin will insert a gallery shortcode into your post.
For more features, upgrade to any of the paid plans. Each paid version offers more gallery and album styles, as well as premium support. Its Pro version even provides e-commerce functionalities.
Pricing: Starter ($23/yr), Plus ($80/yr), Pro ($112/yr), lifetime ($280).
Envira Gallery
A plugin with over 100,000 active installations and a near-perfect 5-star review has to be a good one, don’t you think so? It is a simple drag and drop gallery builder that requires no coding knowledge.
The free version allows you to create a basic gallery which may be all you need.
Other features like social sharing, watermarking, Woocommerce support, image deep linking, albums, and video support, are tucked away in the premium version of the plugin.
Pricing: Starts from $26/year.
Photo Gallery by 10Web
This is another leading plugin that helps you create beautiful galleries in a short time. At the time of writing, the plugin has over 300,000 active installs with a 4.6 out of 5-star rating.
Just like the other WordPress image gallery plugins we already mentioned, Photo Gallery by 10Web offers free and premium versions.
With the free version, you can create basic galleries. However, if you’d like more sophisticated designs like the masonic arrangement, you’ll need to go premium.
The plugin allows you to create unlimited galleries and albums. You can also create galleries with both images and videos.
Other helpful premium features include: right-click protection, social media sharing buttons, a wide range of gallery templates to choose from, and e-commerce add-ons.
Pricing: starts at $30 for one website.
Image Gallery by Robo
User-friendly, feature-rich, and intuitive are the best words for describing Image Gallery by Robo. It is actively used on over 300,000 websites and has a 4.6 out of 5-star rating.
The plugin is packed with stunning layout options, multiple widgets, and extensions. It also gives you flexibility and full control over your styles, and gallery layouts.
In addition to this, it has a Gutenberg module for instant publication which means you wouldn’t need a shortcode.
Its premium version comes with even more goodies like social sharing, editable themes, Instagram integration, 15 lightbox effects, and a lot more.
Pricing: starts at $30 for lifetime access.
Meow Gallery
The Meow Gallery plugin was built for photography websites. It is responsive, retina-ready, and is blazing fast.
The free version of the plugin comes with 5 different layouts, a Gutenberg block, and a shortcode to help you manage your gallery. In most cases, you’ll find all you need in the free version.
But for additional features like animations, better performance, and extra customer support, go for the pro version.
Pricing: Pro version starts from $19.
Photo Gallery by Supsystic
Here is another one to try out. Like most of the other plugins we listed, PhotoGallery by Supsystic is a freemium plugin that offers a free version and a premium version.
The plugin gives you the freedom to create any kind of gallery you want. It also allows you to customize the gallery by editing borders, shadows, margins, and more.
You can add images to your gallery through FTP, and also import photos from social media.
The pro version goes a step further to allow the display of videos in your gallery and even allows you to import videos from Youtube.
Pricing: Starts from $46
Gmedia Photo Gallery
Although not as popular as the other plugins we’ve mentioned, this plugin is still a hidden gem for creating galleries. It is a powerful plugin that provides a simple interface for handling galleries, images, videos, and audio files.
The plugin allows you to upload an unlimited number of image and audio files, create dozens of galleries, and add tags to your files.
The premium version comes with a long list of gallery styles. Some of the styles are suitable for e-commerce stores, travel blogs, etc.
Pricing: $29.99 for one website.
Best Practices for Your WordPress Image Gallery
A poorly designed image gallery can cause more harm than good for your visitors. Here are some points to help you get the best out of your gallery.
1. Don’t go Overboard
We get it – you are very good at what you do and you need to show it. That’s great! However, remember that too many images will slow down your site’s page, affecting your search engine ranking.
The more images you have on your site, the longer it will take for a browser to render them. This means your images directly affect your site loading time. Apart from that, too many images could wear out your prospects.
As a matter of fact, the attention span of internet users has reduced significantly. As a result, visitors do not intend to stay the whole day on your site. They simply want to know if you are good enough for a job, or repeated visits.
2. Use high-quality images
Your gallery counts for nothing if the pictures are poor. Be selective. The best galleries consist of relevant and visually striking pictures.
3. Use a layout that fits your brand
There are several layouts you can use for your image gallery. Each one is useful in its own way. While selecting a layout, opt for one that represents your brand perfectly. This is because a wrong layout could give a wrong impression to visitors and potential clients.
Is your brand targeted toward professionals? If it is, opt for a formal gallery layout. Is your business built for children? Opt for a more colorful and youthful image gallery.
You may also experiment with a couple of layouts and see what is most suitable for your website.
4. Update Your WordPress Image Gallery Regularly
Your gallery needs to be updated regularly. This sends a good impression about you and your business to your clients. Also, avoid the use of stock photos.
To get more images for your gallery, you can hold social media contests. Simply ask your customers to take images of them using your product and submit them to you. This is one easy way to get fresh content effortlessly.
5. Use the Right Image format
There are dozens of image file formats on the internet – each one with its purpose. The jpeg file format is a great choice for photographs and real-life images. This is because they are smaller in size for such images. Another file format is the PNG format suitable for screenshots, logos, line graphics, and other related photos.
6. Sync Your Social Media Accounts
The importance of social media cannot be overemphasized especially in business. Most of your customers are most likely on social networks and you need to connect with them. An easy way of connecting with them is by syncing your site’s content across all social media platforms. Try linking your site’s image gallery to your corporate Facebook or Instagram account. This serves as automatic content. You may also go a step further by running ads to increase your brand’s awareness.
7. Don’t Be Afraid to Try New Stuff
Times are changing. Galleries have gone beyond the old, boring layout. Trendy designs include minimalism, grungy textures, sliding features, image navigations, etc. Find out if these latest features do not conflict with your brand. If it doesn’t, try it out.
8. Consider mobile and desktop
Bear this in mind – your users will come visiting through different types of devices. Therefore, ensure that your website is responsive and will fit screens of all sizes and resolutions.
9. Optimize your Images
Optimizing your images would result in more memory space, lighter images, and a faster website.
There are two ways of optimizing your images for the web. The first method requires the use of image editing software (e.g. Photoshop). However, if you do not feel comfortable with the use of such software, you can opt for WordPress plugins.
The plugins compress your images automatically while retaining their quality. Some of such plugins include:
- WP Smush
- Compress JPEG and PNG images
- The Kraken WordPress plugin
10. Keep it Simple.
In most cases, galleries with too many features are unnecessary. You do not want a feature-rich gallery that takes forever to load. Do you? For this reason, use only the features you need for a more functional design.
11. Prevent Image Theft
After so much hard work, you certainly do not want anyone lifting your images illegally. Therefore protect your work. You may disable right-click on your website, use a watermark on your images, and add copyright notices on your website.
These measures are quite effective in protecting your images.
Conclusion – WordPress Image Gallery
A well-designed gallery has the power to attract and convert visitors. Still don’t believe it? Well, the human brain process images 60,000 times faster than text. As a result, a client is more likely to make a buying decision faster when they see images.
We have shown you how to create a gallery. We have also revealed some of the best image gallery practices. Hopefully, you’ll make the most of this information. Please check out our blog on how to solve all your WordPress-related issues.











